Recebo muitos e-mails sobre por que no modelo listável as imagens são mais escuras do que as imagens que enviamos realmente são.
No modelo Listável, as imagens são escuras conforme indicado no CSS do modelo.
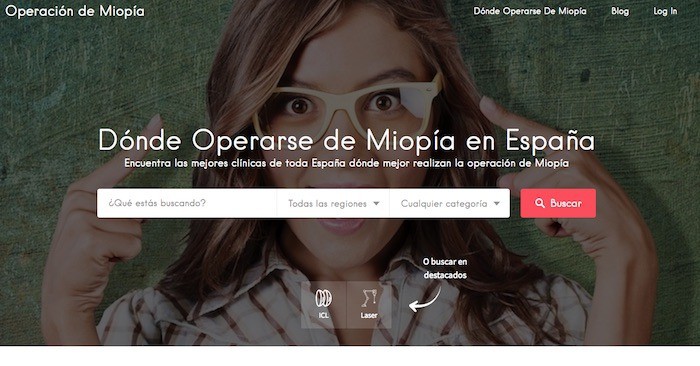
Para você ter uma ideia do que estou falando, vou mostrar um exemplo:
É assim que vem por padrão com a sobreposição:

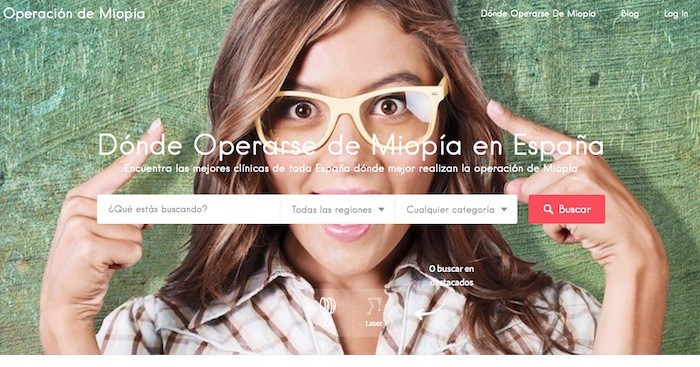
E é assim que ficaria se Listable não adicionasse essa camada escura no topo:

Como você pode ver a diferença é grande.
Se você quiser que a imagem fique do jeito que você carregou, você precisa modificar o CSS como eu mostro no vídeo a seguir:
Para ver os tutoriais você precisa ser um Membro Premium.
No vídeo você pode ver como é fácil remover a camada escura com um pouco de CSS.
Aqui está o resto dos tutoriais listáveis
Espero que tenham gostado 😉