Oi pessoal
Hoje trago para vocês um tutorial que vocês me pediram muito, como fazer um site com resultados esportivos. Especificamente neste tutorial vou contar como fazer um site para um time de futebol, mas realmente funcionaria para qualquer esporte.
Vamos ver como podemos criar um site completo para um time de futebol, com rankings de jogadores, seus perfis individuais, estatísticas e muito mais.
Vídeo tutorial
Inscreva-se no meu canal:
SportsPress Demo
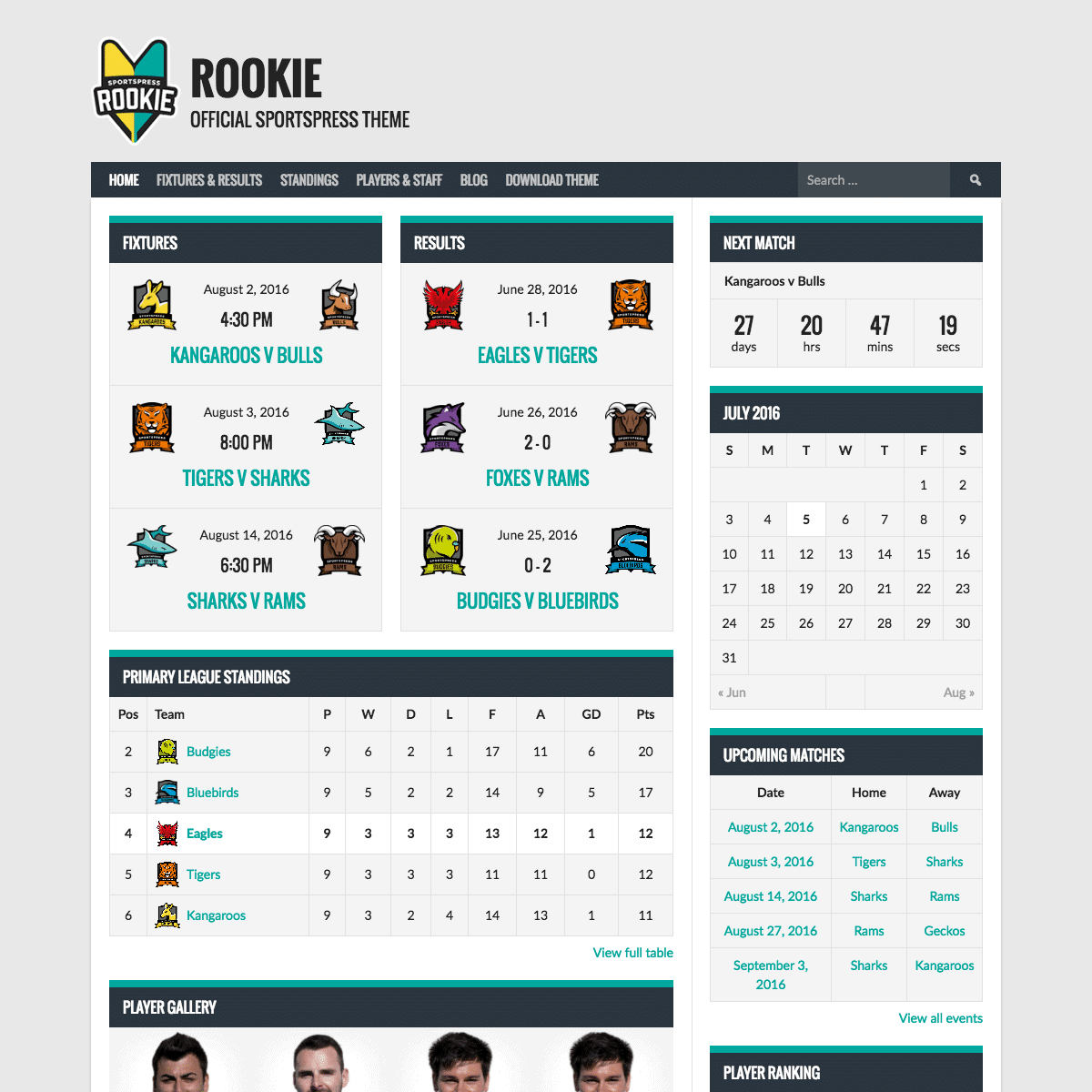
Neste tutorial vamos configurar o SportsPress para chegar ao resultado final da demo que vem como exemplo com o template Rookie:

Se preferir ver a demonstração interativa, pode fazê-lo aqui:
http://demo.themeboy.com/rookie-soccer/
O que precisamos para seguir o tutorial
- Domínio e Hospedagem: Cupom de desconto para Hostgator crie seuwebeasy
- Plug-in do SportsPress: https://es.wordpress.org/plugins/sportspress/
Para seguir o tutorial precisamos instalar o WordPress em nosso servidor, caso ainda não tenha hospedagem na web aqui está um cupom de desconto para Hostgator:
Uma vez instalado o WordPress começamos a criar nosso site para um time de futebol, para isso instalamos o plugin sportspress.
Não se deixe impressionar por todas as opções que o SportsPress tem, vamos vê-las pouco a pouco 🙂
Instalando o SportsPress
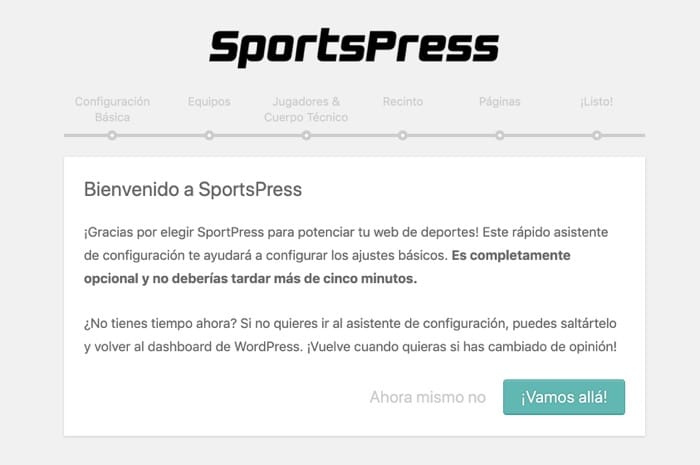
Assim que instalamos e ativamos o SportsPress, um configurador aparece para instalarmos facilmente o plugin. Teremos uma imagem como esta:

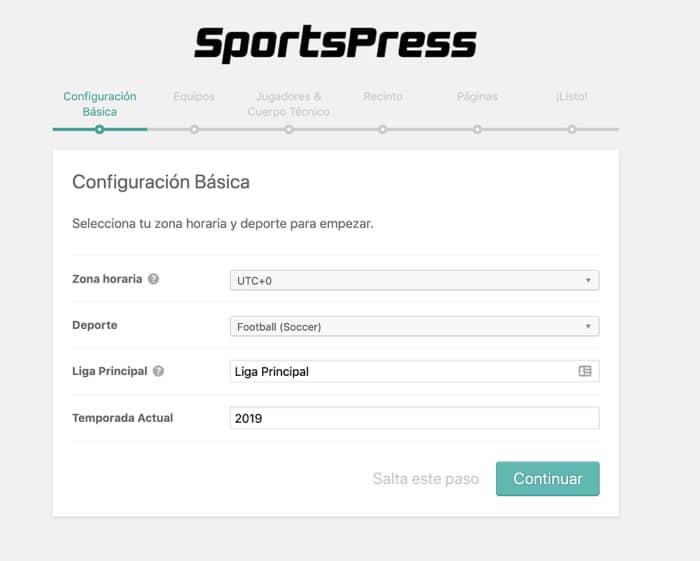
Configurador Básico
A primeira coisa que temos que configurar é:
- Fuso horário
- Esporte: A Sportspress trabalha com muitos esportes, temos que escolher o nosso
- liga principal: Nome da liga onde participamos
- Temporada atual: Ano em que a competição é
Veja como esta tela se parece:

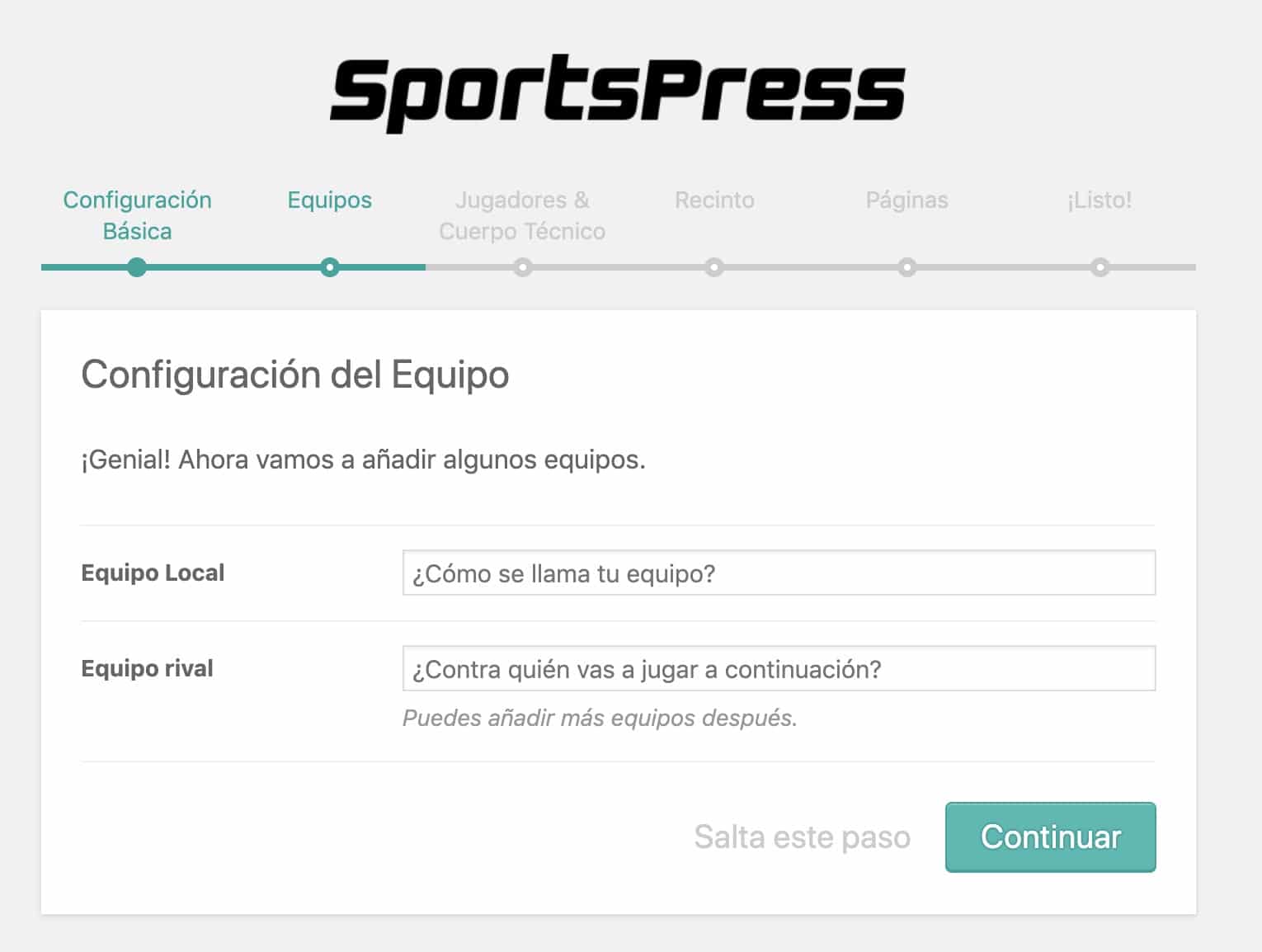
Equipes
Nesta tela temos que colocar o nome do nosso time e se quisermos também o nome dos times rivais. Esses dados também podem ser adicionados nas opções do SportsPress posteriormente.

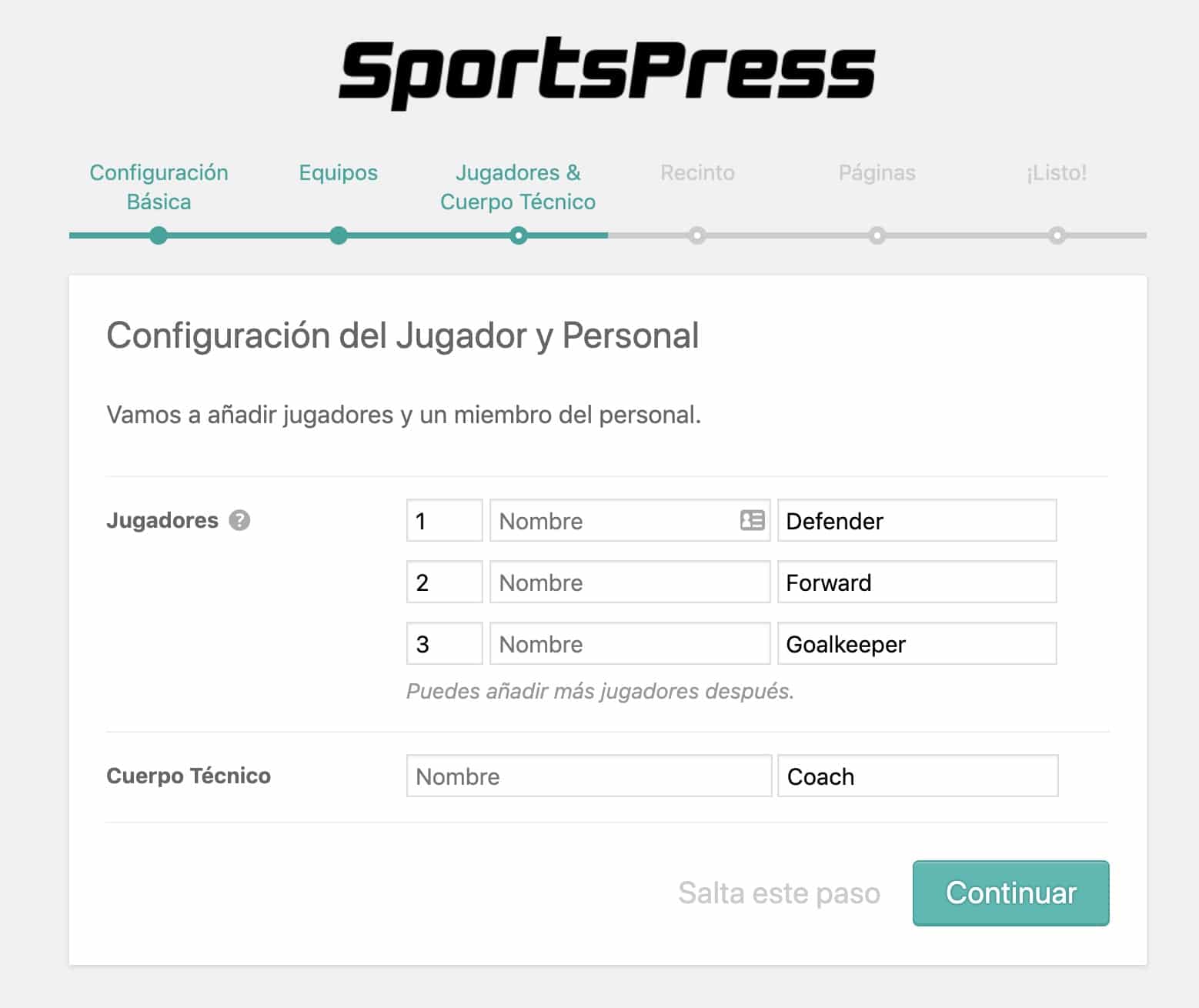
Jogadores e comissão técnica
Nesta tela podemos adicionar o nome e a posição de cada jogador, assim como o nome do treinador.

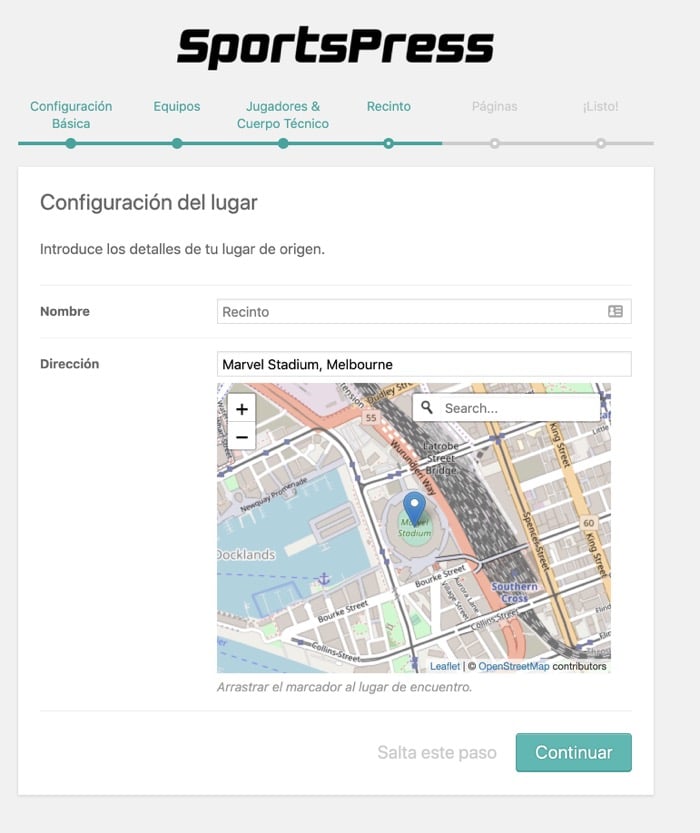
Estádio
Nesta tela podemos colocar o nome e endereço do nosso Estádio ou Recinto:

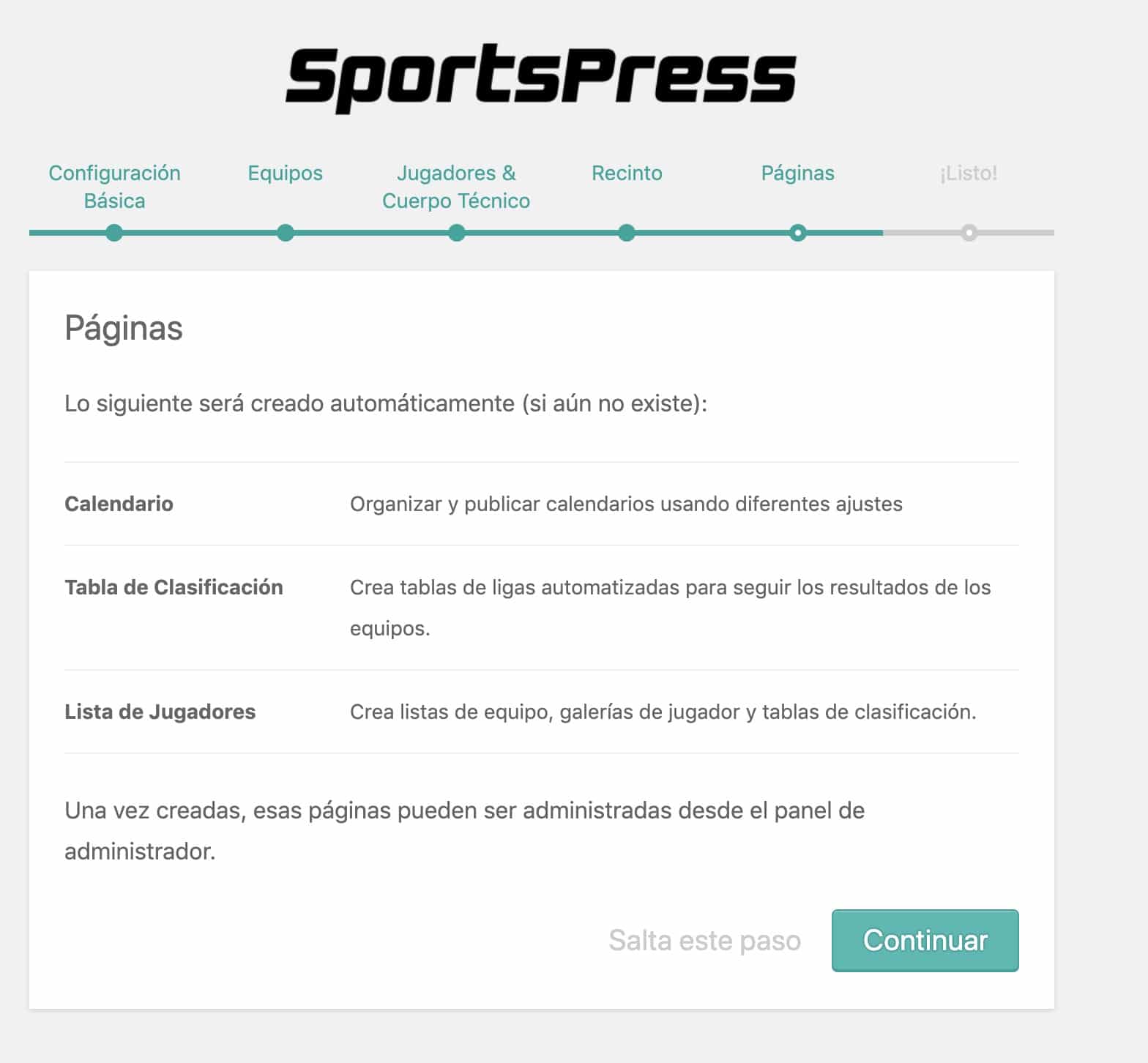
Páginas de imprensa esportiva
O configurador avisa-nos que vai instalar algumas páginas que são necessárias para o bom funcionamento do nosso site, nomeadamente as seguintes páginas que vão ser instaladas:
- Calendário: Organize e publique calendários usando diferentes configurações.
- Tipos de classificação Crie tabelas de classificação automatizadas para acompanhar os resultados da equipe.
- lista de jogadores Crie listas de equipes, galeria de jogadores e placares de líderes

E pronto, estamos prontos para criar nosso site para um time de futebol:

Instale o addon do nosso esporte
SportsPress tem Addons para quase todos os esportes, isso significa que as opções não são projetadas para o esporte em geral, mas para o futebol especificamente.
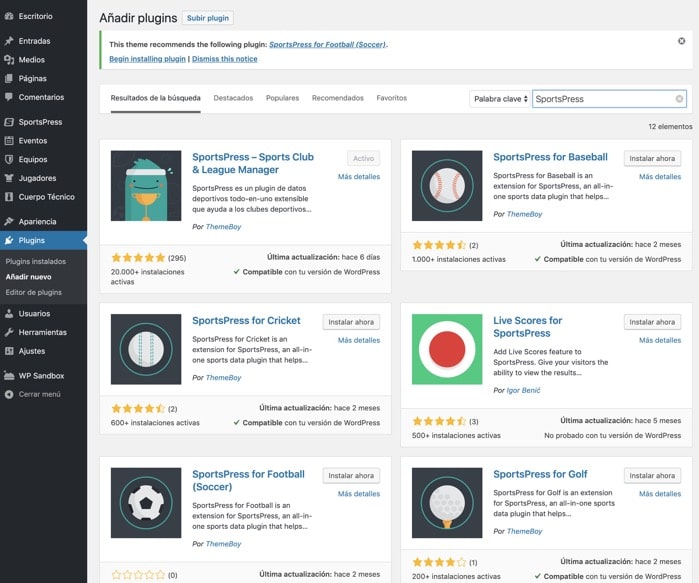
Se você for em Plugins -> Adicionar novo plugin, verá muitas extensões para escolher:

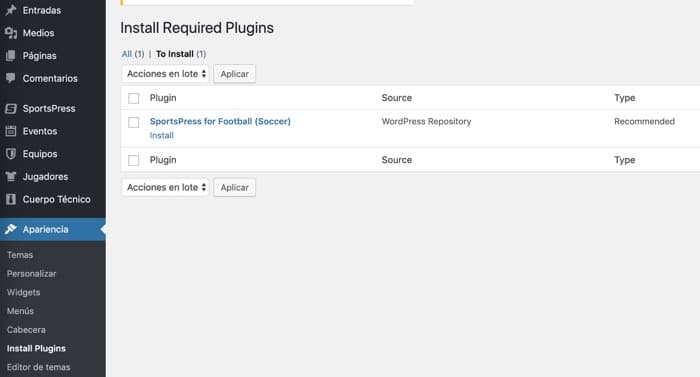
Como escolhemos o futebol no momento em que recebemos o aviso que nos recomenda instalar o plugin SportsPress for Football (futebol)
Nós o instalamos.

Instale o modelo Rookie para SportsPress
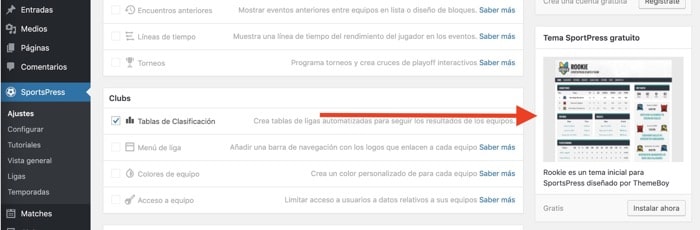
Para obter o resultado que temos na demonstração, precisamos instalar o modelo Rookie.
Se formos ao menu SportsPress -> Configurações, encontraremos o aviso para instalar o modelo:

Uma vez instalado e ativado, instalaremos o conteúdo de demonstração para facilitar a visualização do resultado deste modelo.
Instale o conteúdo de demonstração do SportsPress
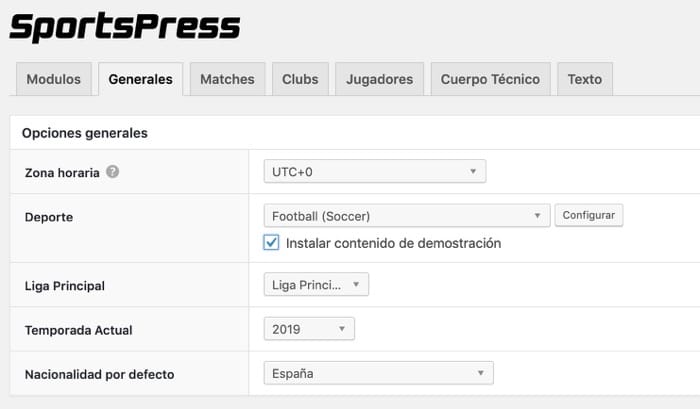
Para instalar o conteúdo de demonstração, vamos para SportsPress–> Configurações –> Geral
Nesta tela marcamos:
- Instalar conteúdo de demonstração
- Nacionalidades padrão: No meu caso, Espanha

Para ter certeza de que adicionamos o conteúdo de demonstração, podemos ir ao menu Partidas -> Partidas e veremos as partidas que foram adicionadas demo.
Desta forma, podemos ter nosso site com conteúdo de demonstração para poder fazer o layout.
Configurar página inicial
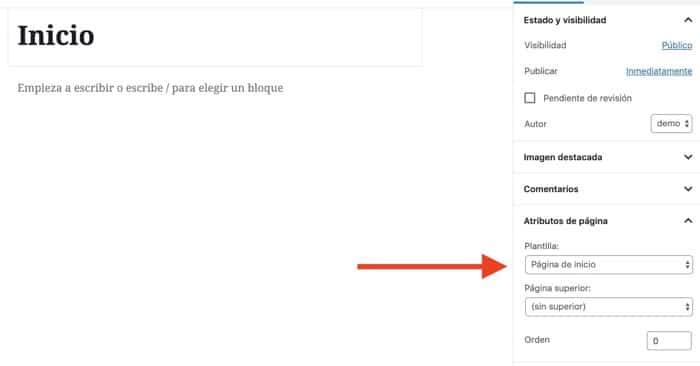
A página inicial é configurada com widgets, mas antes disso precisamos criar uma página vazia e marcá-la com o modelo da página inicial nos atributos da página:

Agora precisamos adicionar esta página como uma página inicial em Personalizar -> Configurações de capa -> Uma página estática -> Home
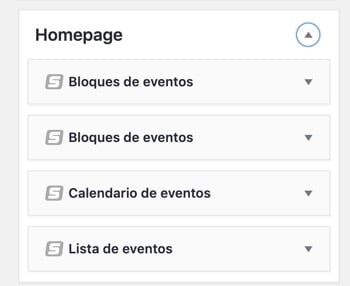
Uma vez feito, temos a página inicial vazia e temos que configurar os widgets na área da página inicial:

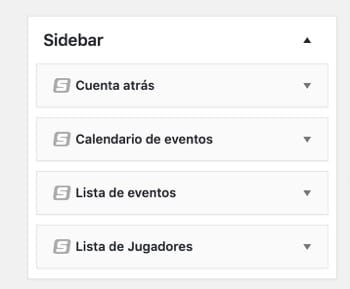
E também os widgets da barra lateral:

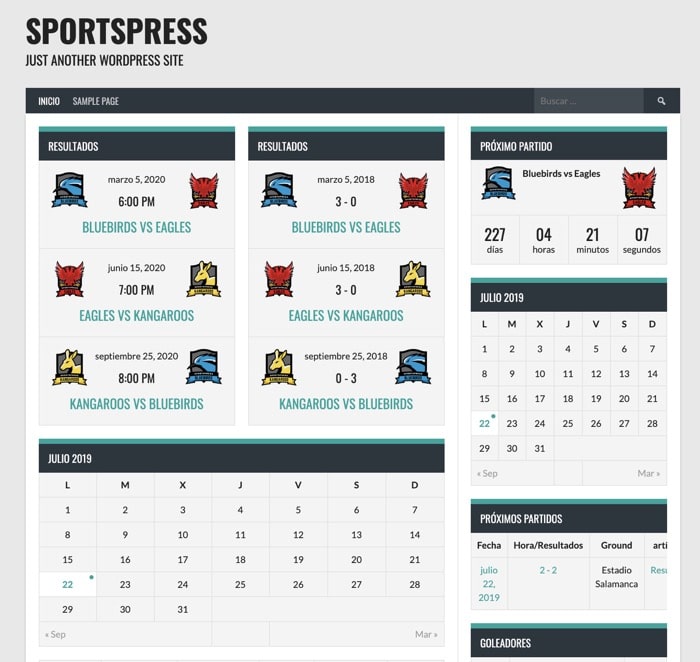
Se você chegou até aqui terá uma página como a da demo ou pelo menos bem parecida 😉

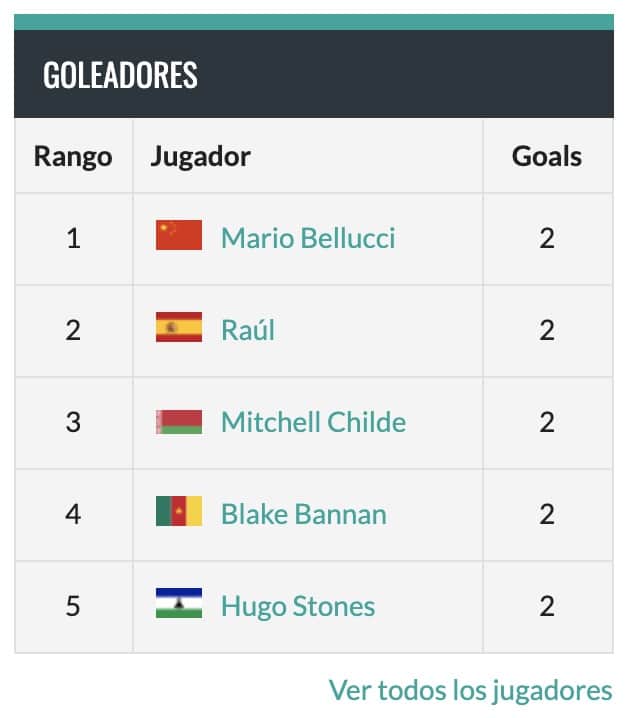
Adicione bandeiras às listas de jogadores
Se quisermos que a bandeira apareça com a nacionalidade nos widgets da lista de jogadores, precisamos ativar a opção em SportsPress –> Jogadores –> Listas de jogadores –> Mostrar bandeiras nacionais
O resultado seria o seguinte:

Eu recomendo que você dê uma olhada em todos os tipos de widgets específicos que temos disponíveis no SportsPress, eles podem te dar boas ideias para deixar seu site ainda mais legal.
Entre os tipos de widgets que vêm de fábrica estão:
- blocos de eventos
- Calendário de eventos
- Contagem regressiva
- Aniversário
- O pessoal
- galeria do jogador
- Lista de evento
- lista de jogadores
- Tabela do Campeonato
- TeamGallery
Conclusão
Como você pode ver o plugin é uma opção muito completa para fazer um site de esportes.
Há também uma versão pro que adiciona ainda mais funcionalidades.
Espero que tenham gostado, se sim me conta que farei um curso sobre esse plugin maravilhoso 😉
lembranças
Olá Oscar!!
Ótimo vídeo!
Eu gosto deste aplicativo, mas não consegui implementá-lo
Agora eu começo com você!!
Você tem alguma previsão de quando vai apresentar mais vídeos?
Muito obrigado gênio!
Obrigado Jesus,
Como vejo que este tópico é interessante, farei mais vídeos em breve 😉
Um abraço e obrigado pelo seu comentário
Ótimo vídeo e tutorial. Eu gostaria que você fizesse um curso. Uma saudação.
Muito obrigado Pedro, fico muito agradecido 😉
Preparando o curso hehehe