Oi pessoal
Neste tutorial veremos como podemos copiar o design de qualquer elemento de qualquer página da internet.
É muito simples e pode nos tirar de mais de uma pressa.
Vídeo tutorial
Inscreva-se no meu canal:
Vamos imaginar que queremos copiar o layout da caixa azul nesta página:

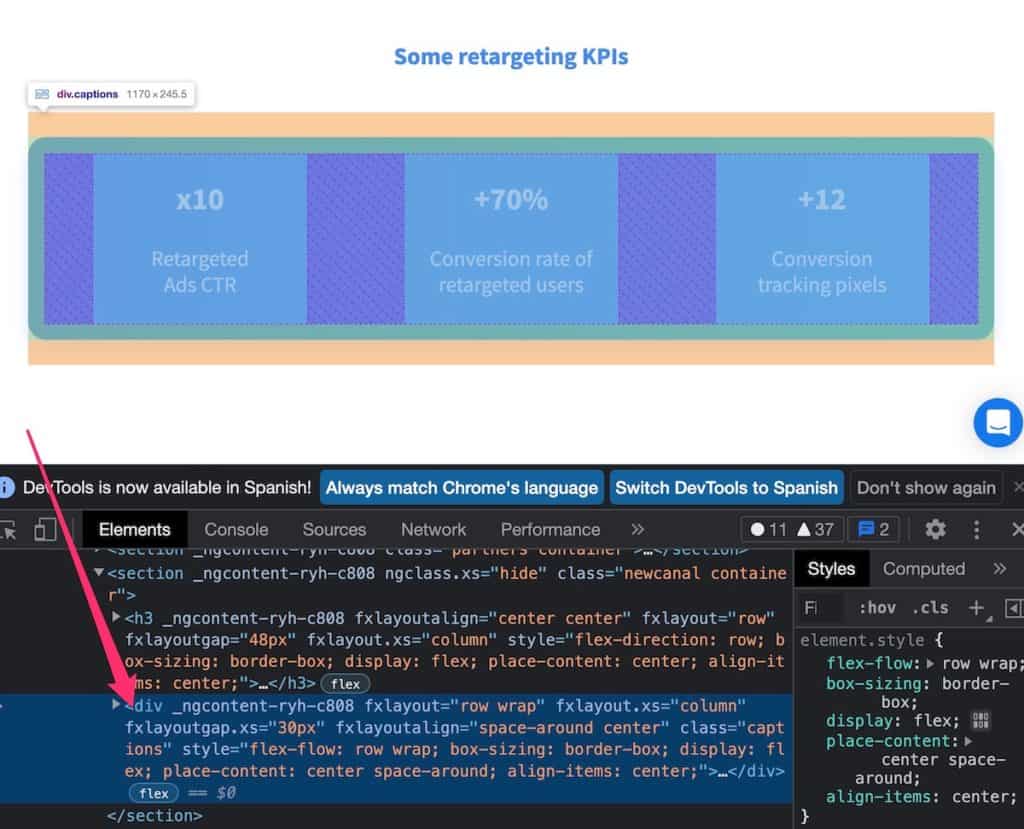
Para copiar os estilos dessa caixa, temos que entrar no chrome, colocar o mouse sobre essa caixa e clicar com o botão direito –> Inspecionar para que o inspetor de elementos abra com a caixa selecionada:

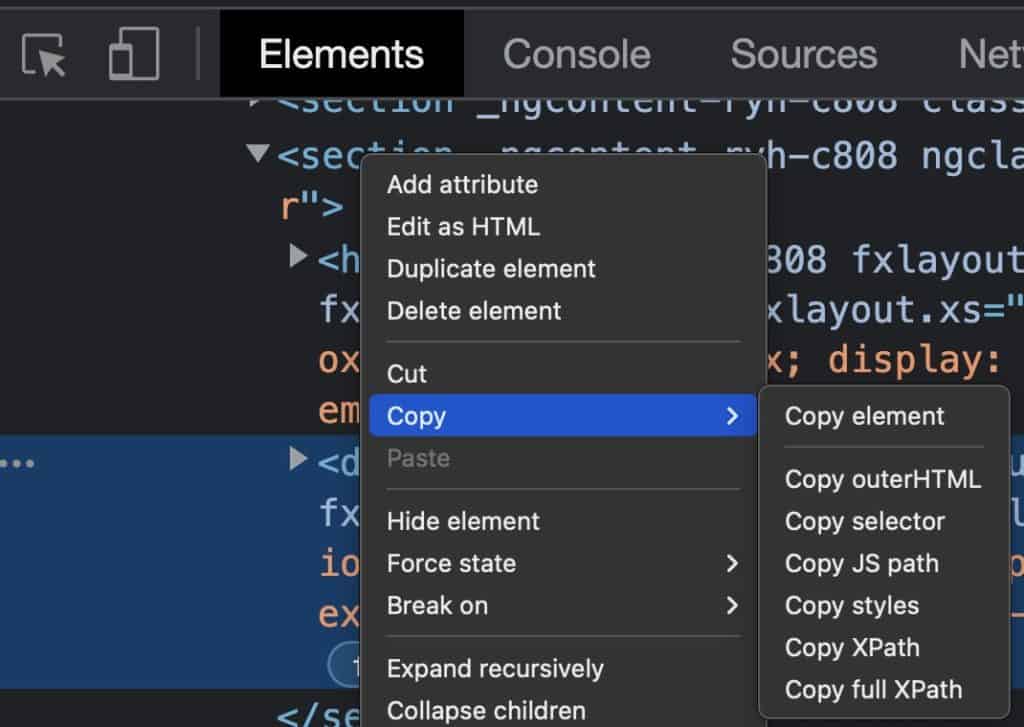
Agora clicamos no código selecionado, botão direito, copiar, copiar estilos:

Agora colamos todos os estilos da caixa na área de transferência.
Como usar os Estilos Copiados?
Existem muitas maneiras de usar esses estilos, mas vamos supor que você queira usá-los no WordPress.
Para fazer isso, temos que criar uma caixa em html para poder aplicar os estilos:
<div class="caja">Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, cuando un impresor (N. del T. persona que se dedica a la imprenta) desconocido usó una galería de textos y los mezcló de tal manera que logró hacer un libro de textos especimen. No sólo sobrevivió 500 años, sino que tambien ingresó como texto de relleno en documentos electrónicos, quedando esencialmente igual al original. Fue popularizado en los 60s con la creación de las hojas "Letraset", las cuales contenian pasajes de Lorem Ipsum, y más recientemente con software de autoedición, como por ejemplo Aldus PageMaker, el cual incluye versiones de Lorem Ipsum.</div>
E agora vamos para Appearance –> Additional CSS e colamos os estilos dentro da classe box:
.caja{
-webkit-tap-highlight-color: transparent;
-webkit-text-size-adjust: 100%;
--antd-wave-shadow-color: #1890ff;
--scroll-bar: 0;
--main-border: #edf5fd;
--secondery-border: #e2e2e2;
--primary-color: #07f;
--danger-color: #f44336;
--light-danger-color: #ffecec;
--active-text-color: #fff;
--header-color: #535461;
--block-color: #5a6982;
--outline-imput-bg: #f2f2f2;
--title-color: #354052;
font-feature-settings: "tnum";
border: 0;
font: inherit;
vertical-align: baseline;
margin: 30px 0;
padding: 20px;
background-image: linear-gradient(to right,#478bef,#44acf1);
box-shadow: 0 12px 20px #439bf33d;
border-radius: 22px;
color: #fff;
min-height: 245.5px;
text-align: center;
flex-flow: row wrap;
box-sizing: border-box;
display: flex;
place-content: center space-around;
align-items: center;
}
E se tudo correu bem, o resultado é o seguinte: