Oi, pessoal,
Neste vídeo vamos configurar o template Genesis Academy Pro.
Adoro esse template e parece ideal para montar seu próprio site de cursos ou academia online.
É um template realmente atrativo e com a qualidade que o Studiopress nos habituou para os templates Genesis.
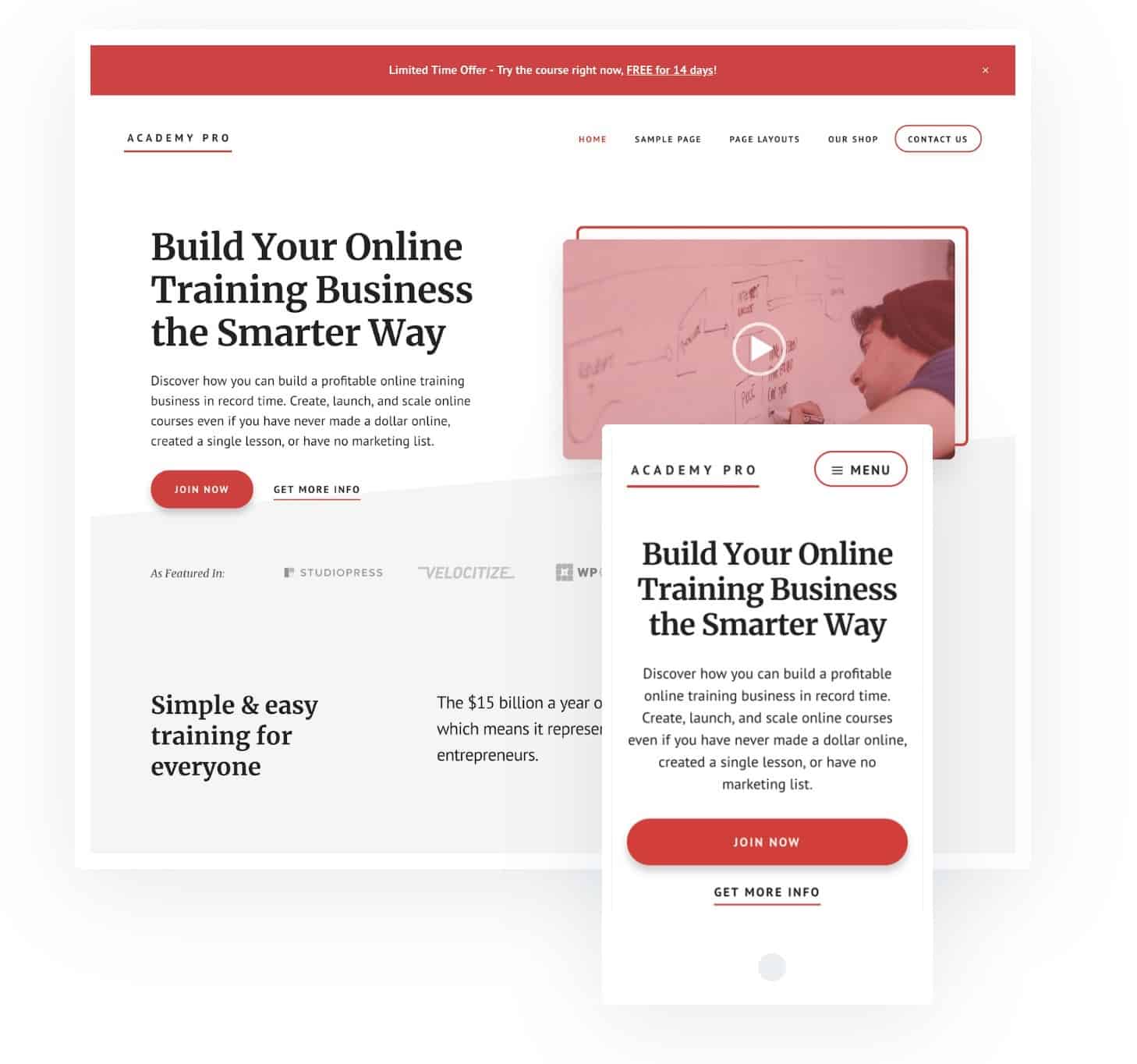
Aqui está uma captura de tela do resultado que vamos obter:

A Academy Pro está pronta para configurar sua loja como veremos na demonstração. É ótimo para nós vendermos nossos próprios cursos ou produtos físicos.
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
Sem mais delongas, mãos à obra 😉
Configuração do Academy Pro
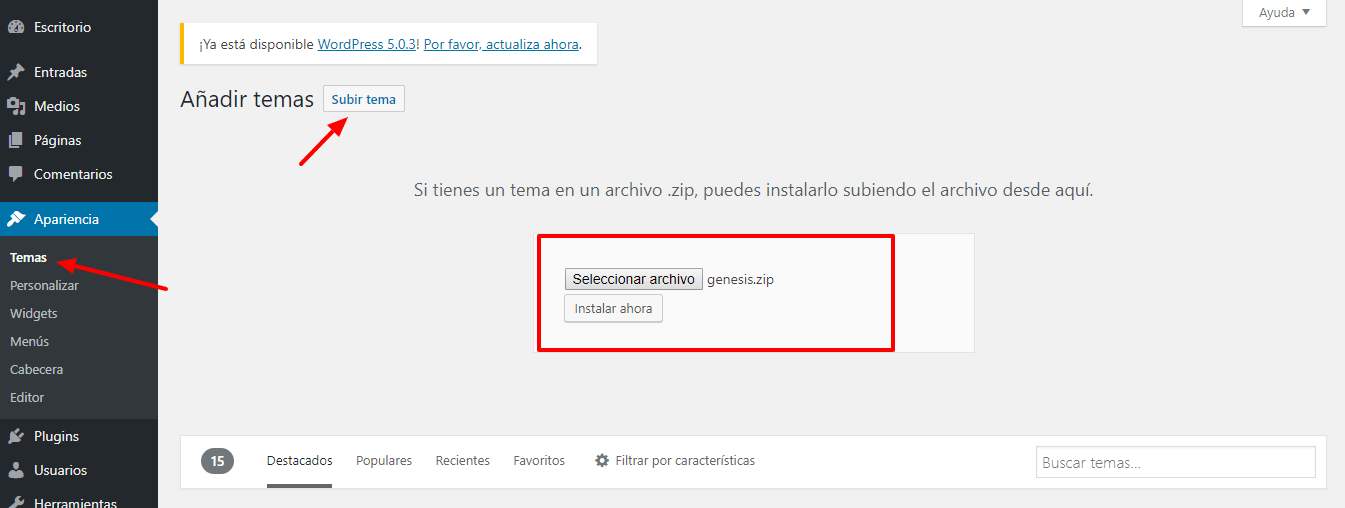
A primeira coisa que vamos fazer é instalar o modelo pai do Genesis e o modelo filho da Academy pro, para isso vamos para a área de trabalho, aparência, temas, adicionar novo, fazer upload do tema e aqui vamos adicionar o modelo pai.
Clicamos em instalar:

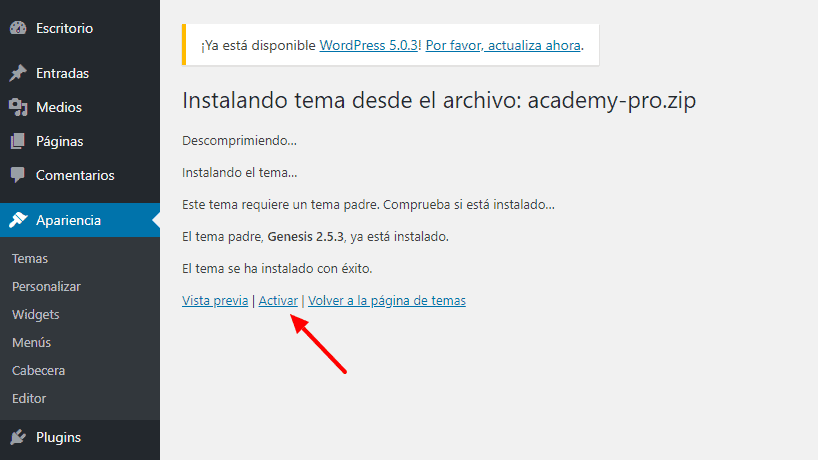
Instalamos o template filho, ou seja, o Modelo Academy Pro.
ativar

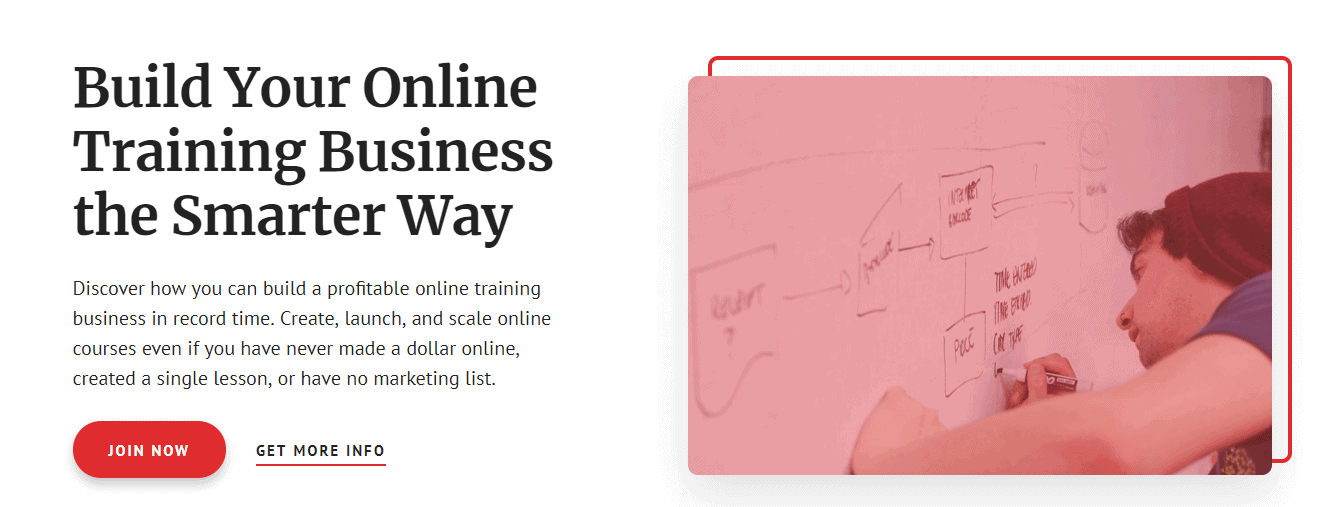
Reparem que a nossa página já está com bom aspecto, embora ainda tenhamos muito trabalho a fazer 😉

Qual é a próxima coisa que temos que fazer?
Agora temos que instalar alguns plugins para que nosso template tenha o mesmo comportamento do demo.
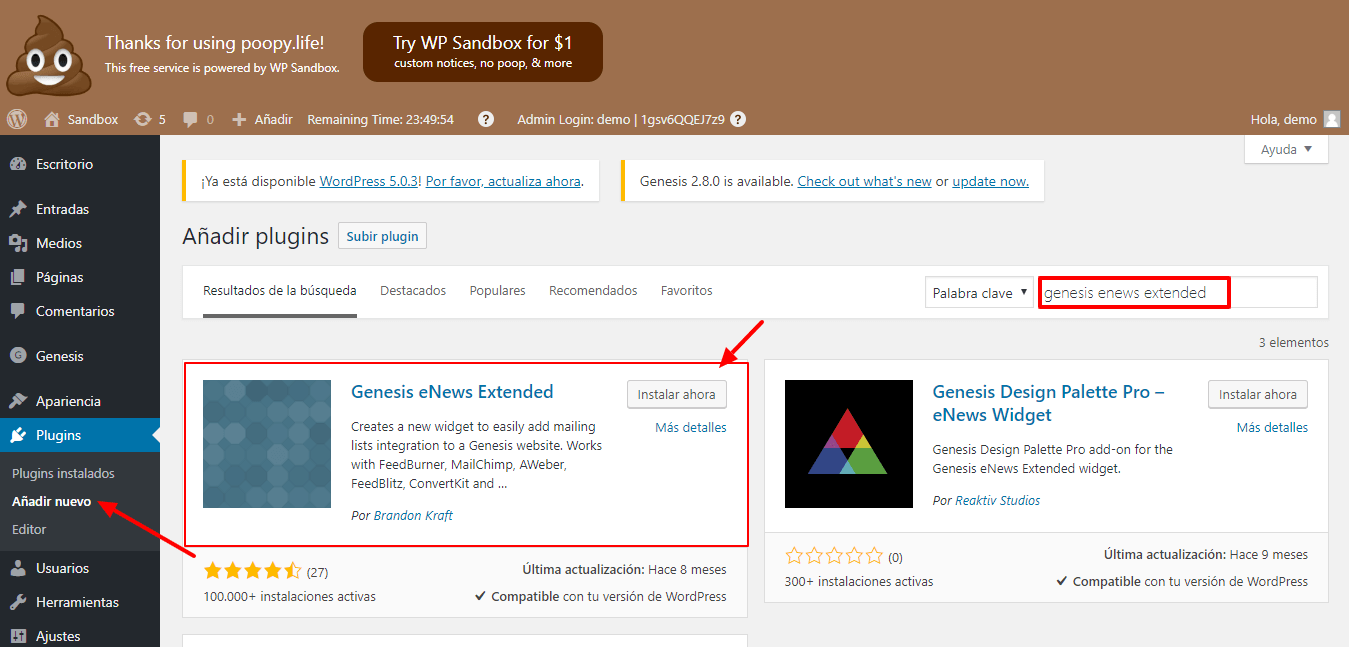
Vamos para Plugins, adicionar novos e vamos adicionar dois:
O primeiro é Genesis Enews prorrogado, este plugin nos ajudará quando quisermos construir nossa lista de e-mail.

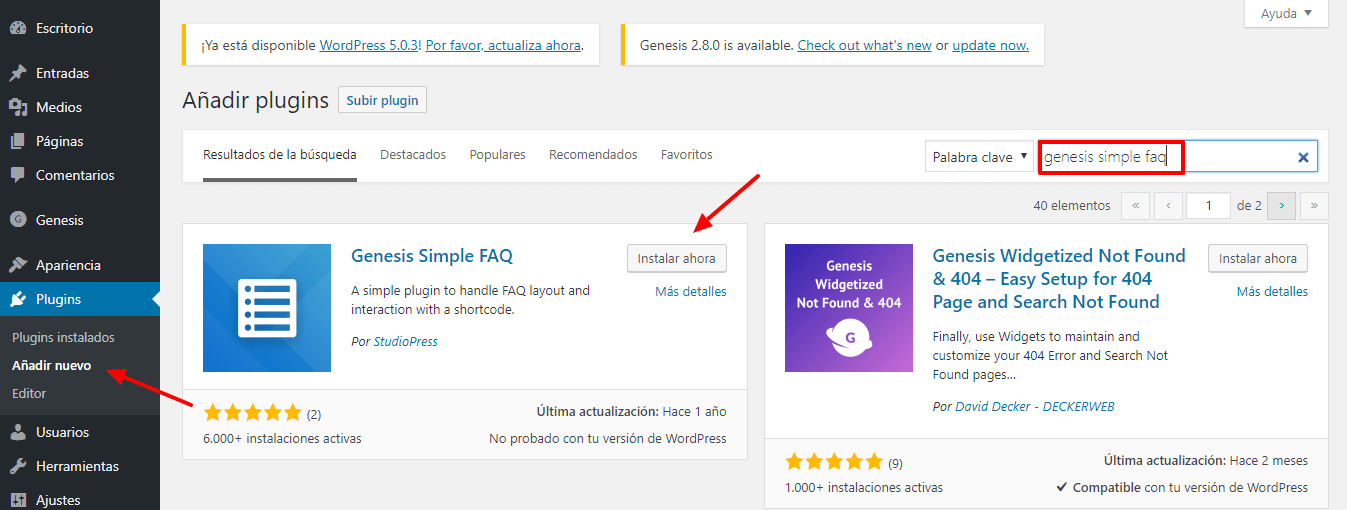
O segundo é um plugin para poder montar as perguntas suspensas, para isso instalamos o plugin: Perguntas frequentes sobre o Genesis , nós instalamos e ativamos.

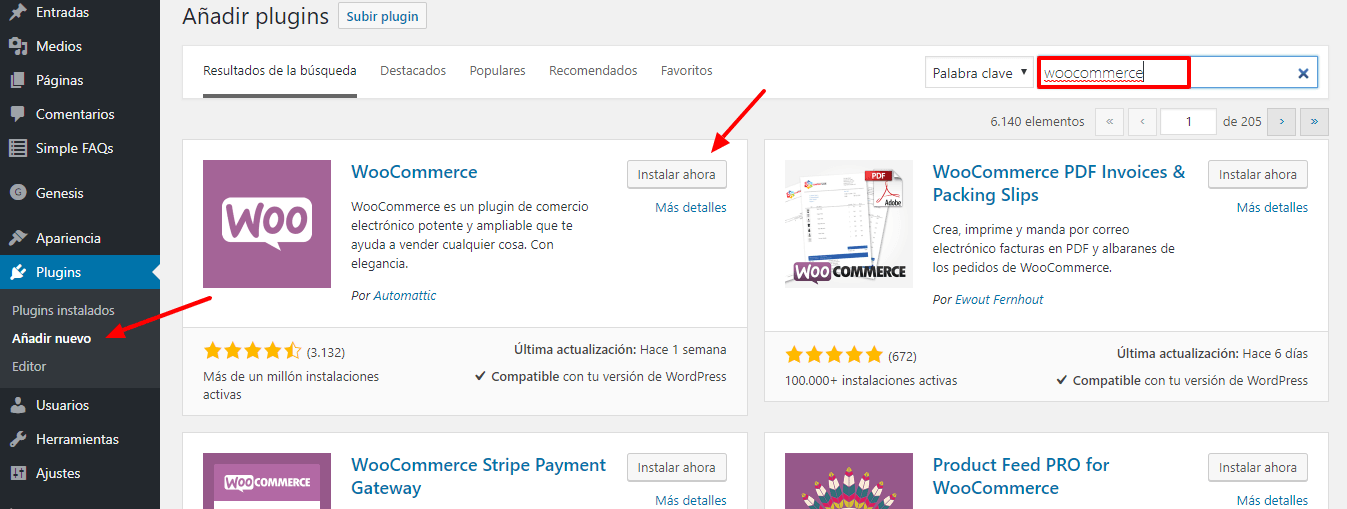
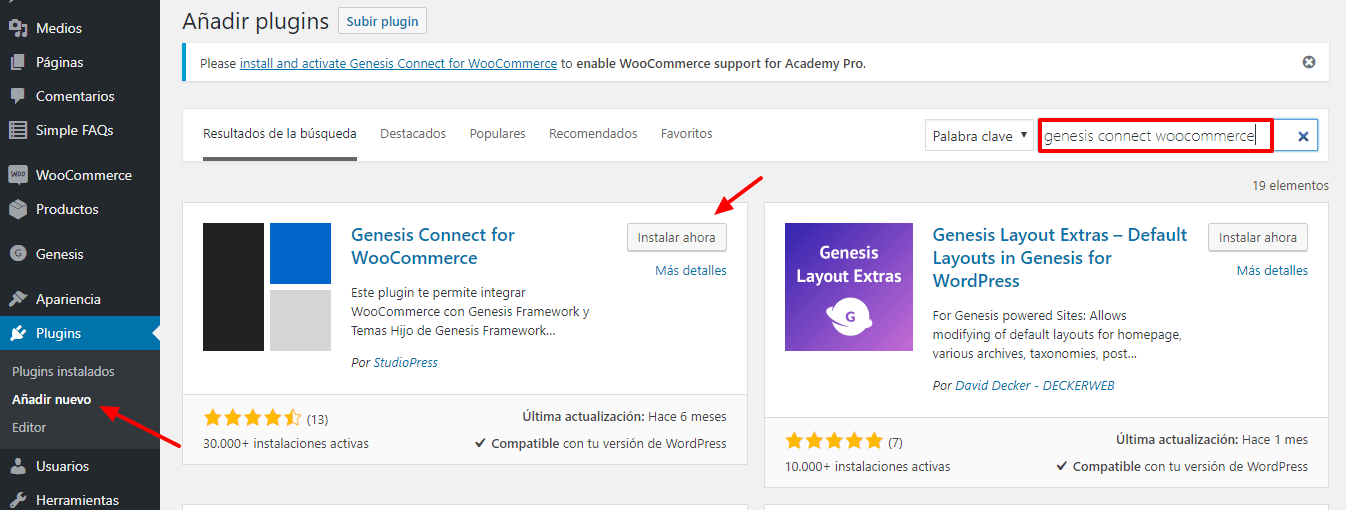
Agora, se precisamos que nosso site seja uma loja, vamos instalar os plugins WooCommerce y Genesis Connect for WooCommerce.
La Recurso Genesis Connect para WooCommerce é que os estilos em nossa loja parecem bons. Dá compatibilidade de modelos Genesis com WooCommerce.
Para instalá-lo, como sempre: Plugin, adicione novo e no mecanismo de pesquisa escrevemos WooCommerce. Instalamos e ativamos:

Antes de configurar o WooCommerce vamos instalar o plugin Genesis Connect for WooCommerce:

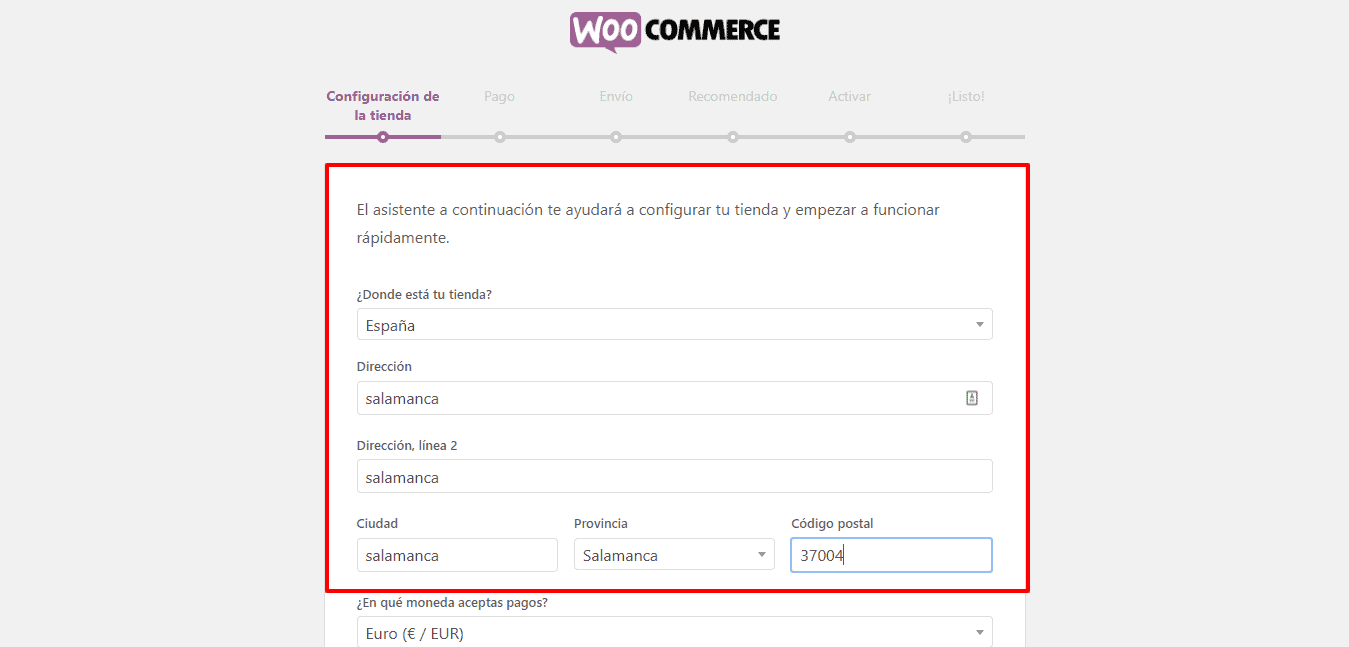
Agora sim, vamos executar o assistente da nossa loja.
Estamos completando os dados conforme solicitado: país de venda, endereço e CEP:

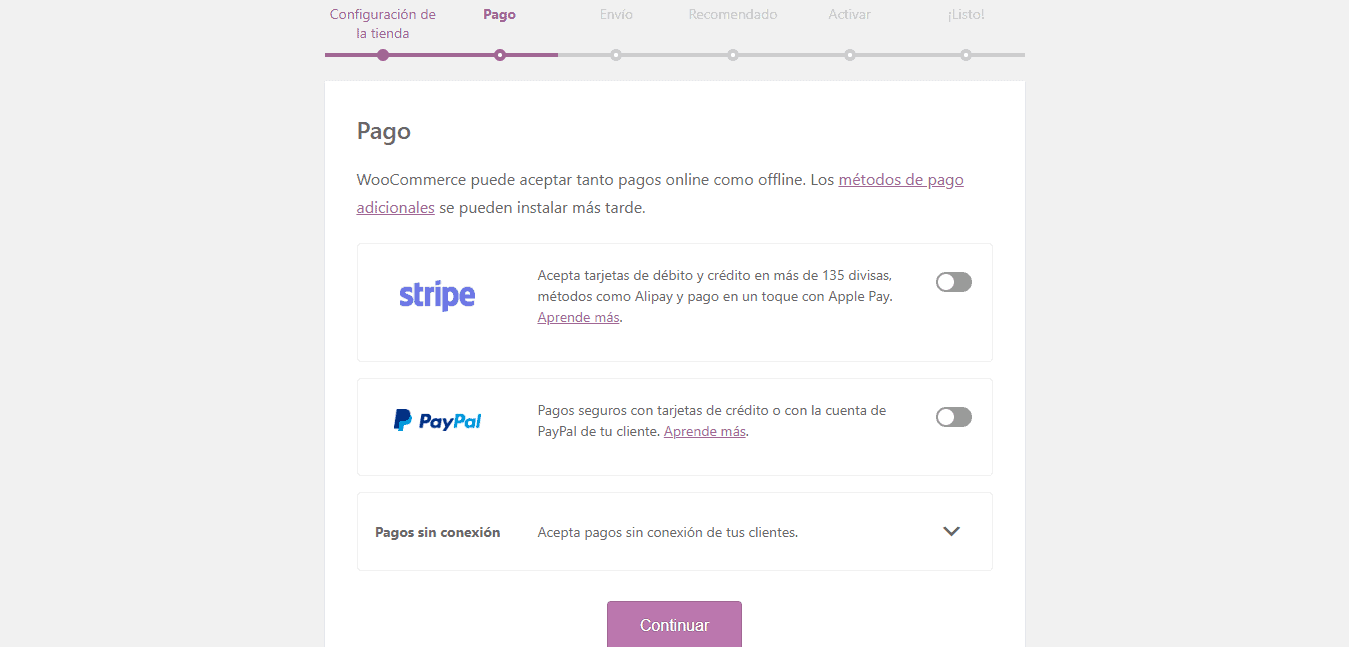
Continuamos com as formas de pagamento:

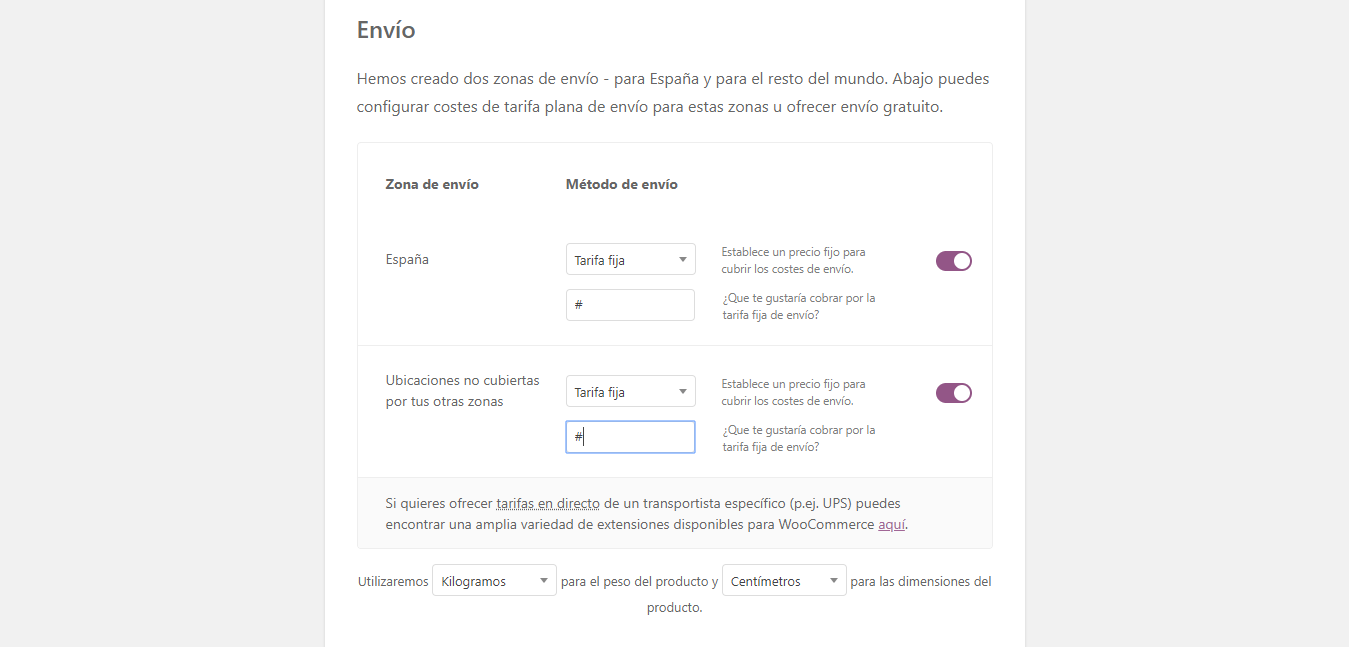
Custos de envio se vendermos produtos físicos:

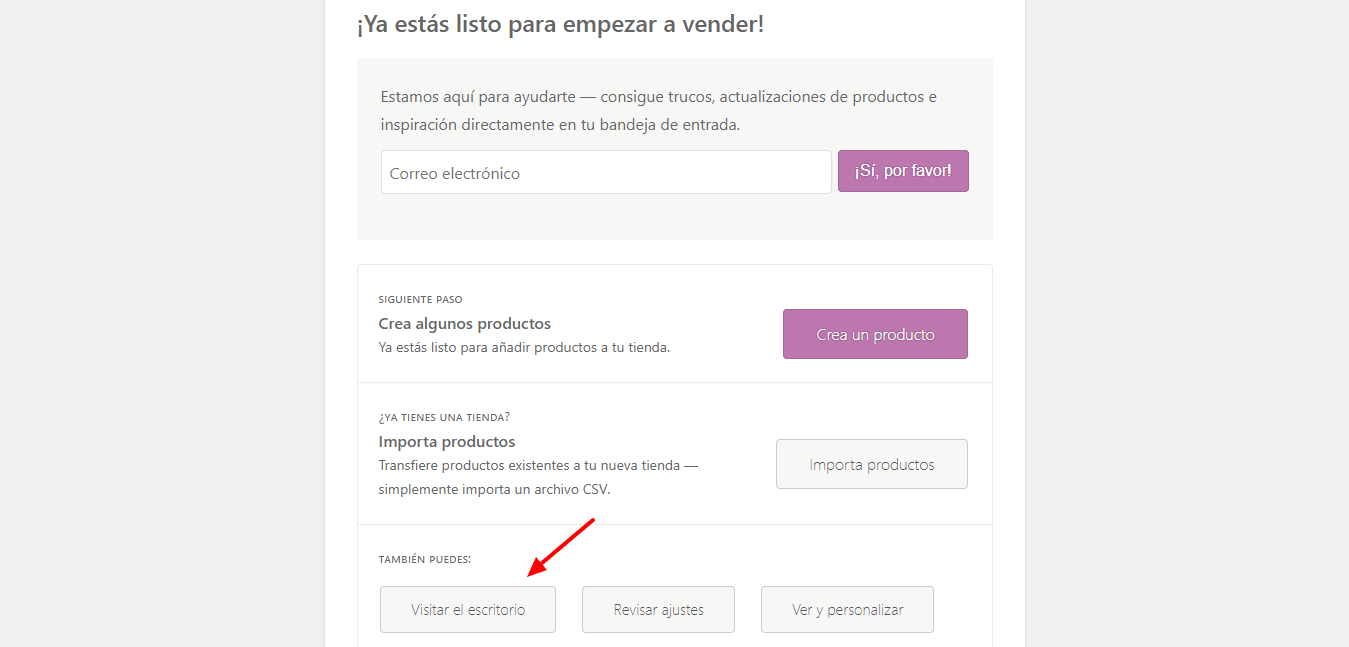
Eu pulo as próximas duas etapas e volto para a área de trabalho:

Agora se eu já tenho o WooCommerce configurado e instalado.
o que estou perdendo?
Se percebermos que minha página não tem conteúdo, vamos importar o conteúdo de demonstração, para que a página fique como na demonstração. O conteúdo de demonstração nos ajuda a ter uma ideia do resultado final.
Quando baixamos o modelo Academia Pro, vemos que existe uma pasta chamada XML e dentro dela existem dois arquivos que usaremos para importar o conteúdo.
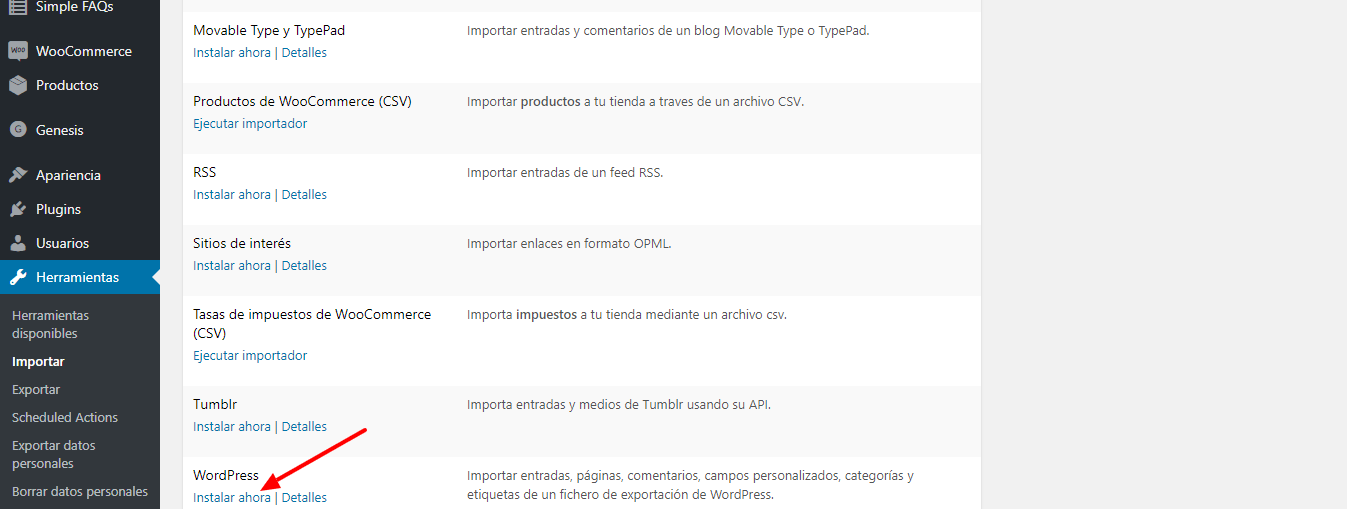
Para fazer isso, o que precisamos fazer é ir em Ferramentas, importar e na última opção do WordPress, clicamos em instalar agora:

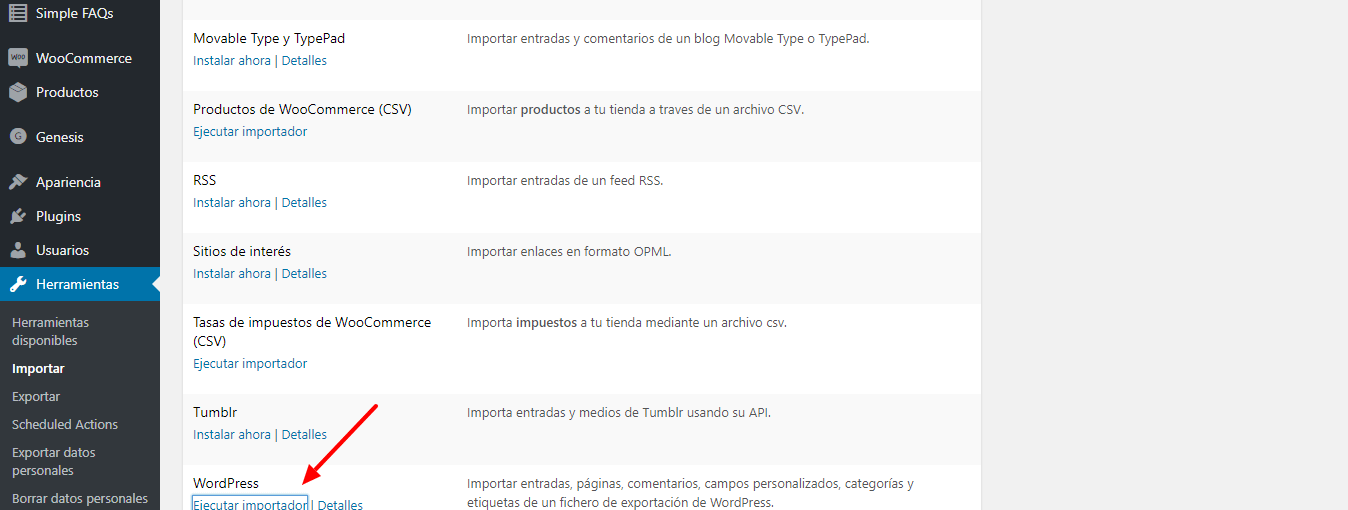
Executamos o importador:

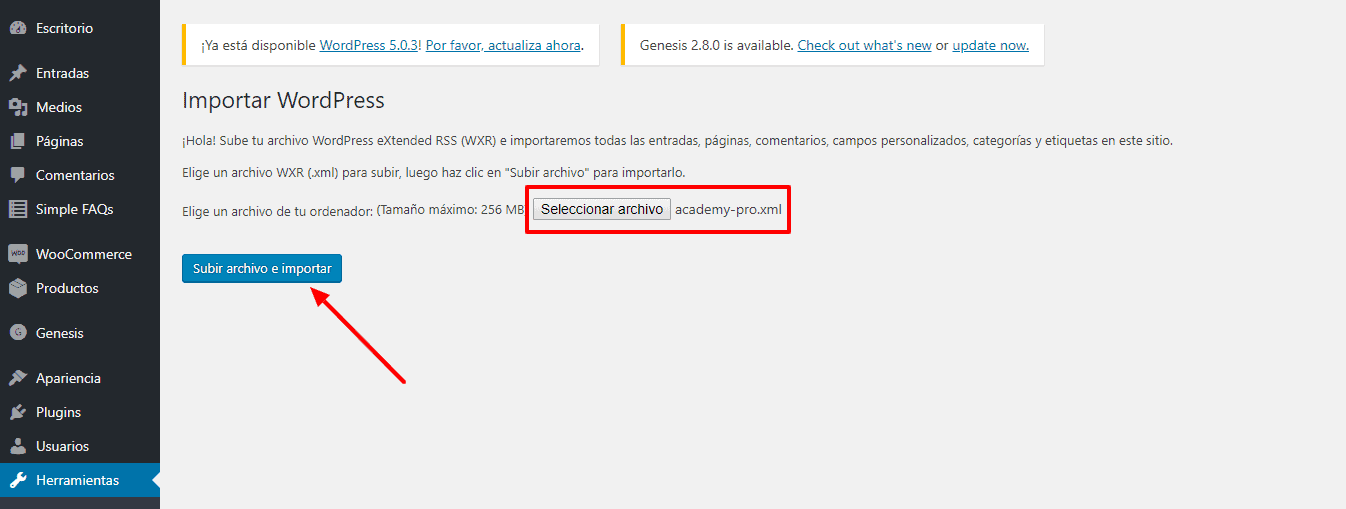
Agora ele nos pede um arquivo, eu carrego o que tenho na pasta de conteúdo de demonstração.
Clicamos no arquivo de upload e importamos:

Ele nos pergunta qual usuário queremos importar, selecionamos nosso usuário e marcamos a opção: Baixe e importe anexos. Clicamos em “Enviar”.
Se vamos ver como está a página, embora ainda não seja a mesma da demonstração, já está com boa aparência:

Ok, o que precisaríamos?
A primeira coisa que percebemos é que eu não tenho o menu. Para fazer isso, o que tenho que fazer é ir até a opção Menu em nossa área de trabalho.
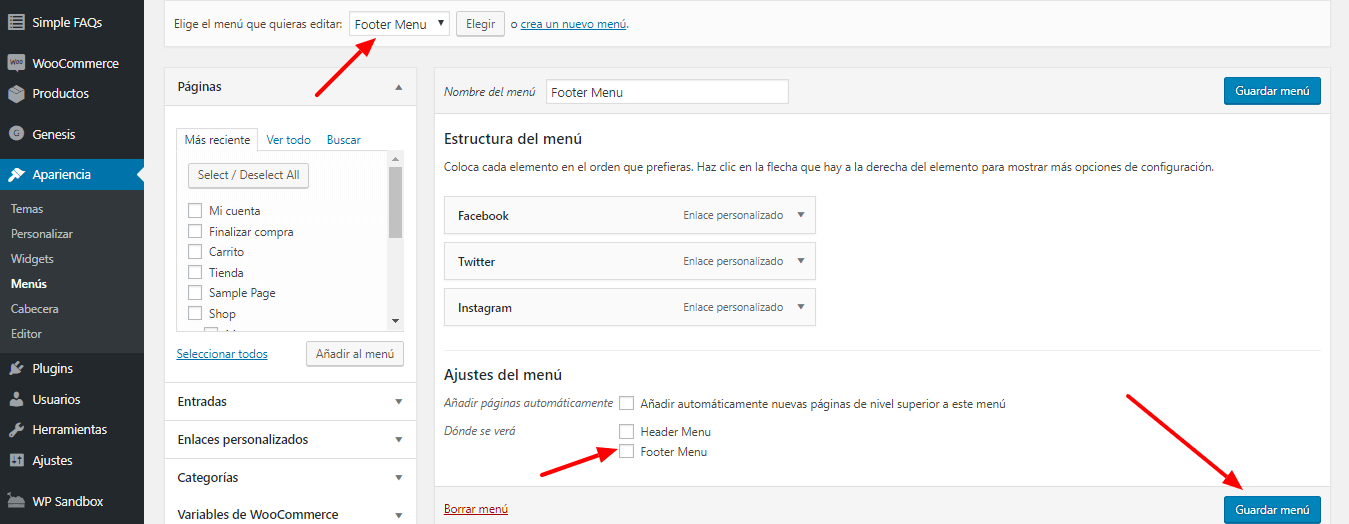
Nós colocamos o Menu de Rodapé na parte inferior da página, verificando o menu de opções do rodapé na parte inferior.
Este é o menu das redes sociais:

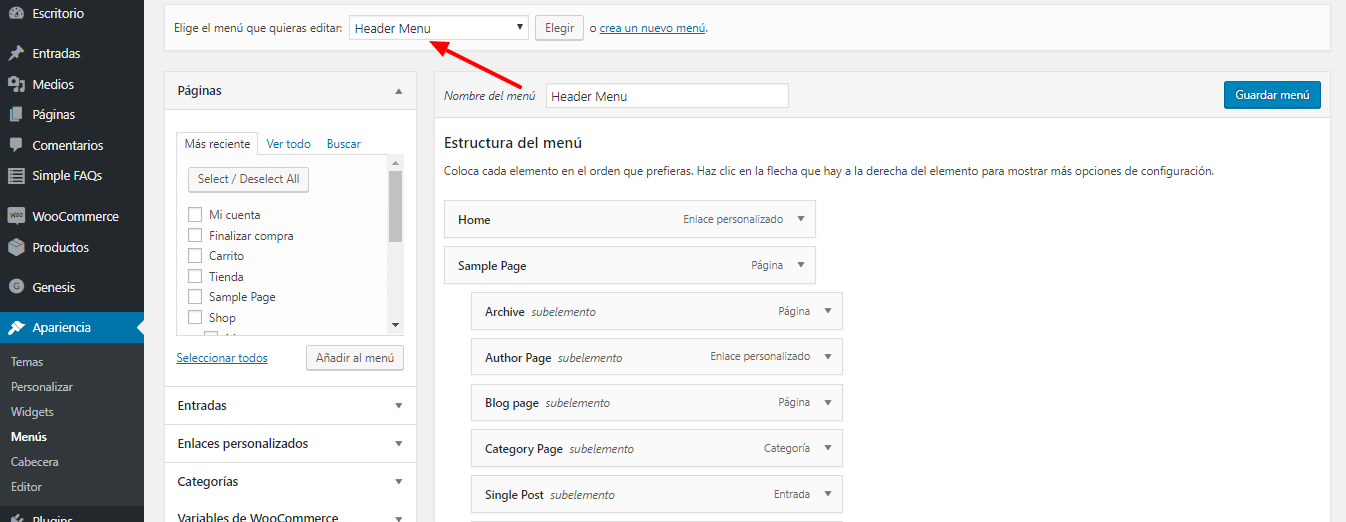
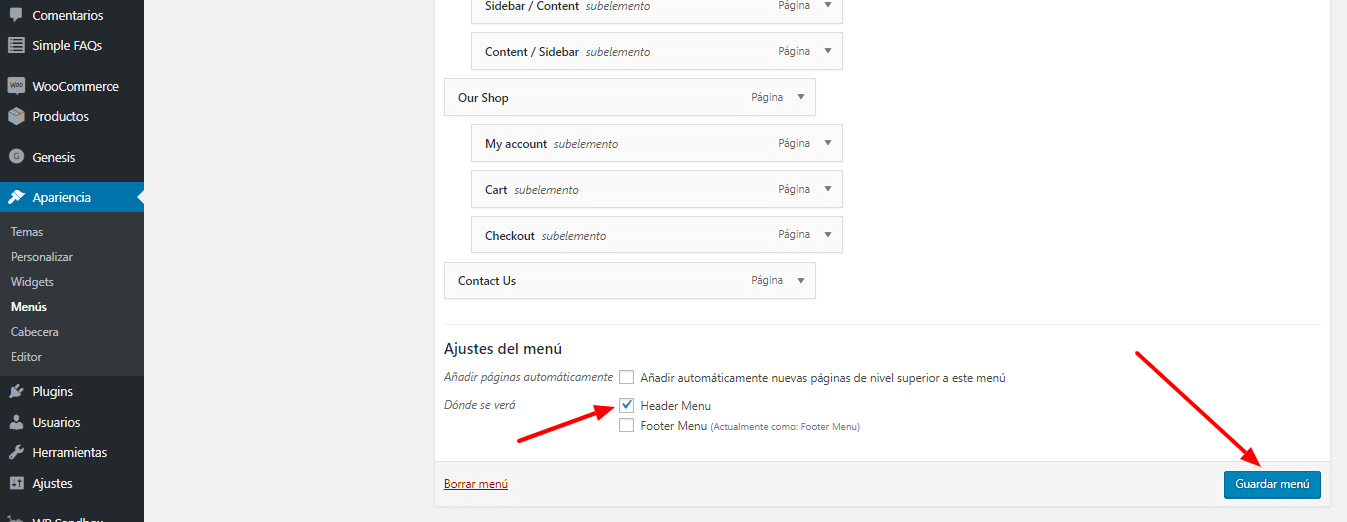
E aquele na cabeça cabeçalho do menu, digamos que esteja no cabeçalho:

Clicamos em salvar:

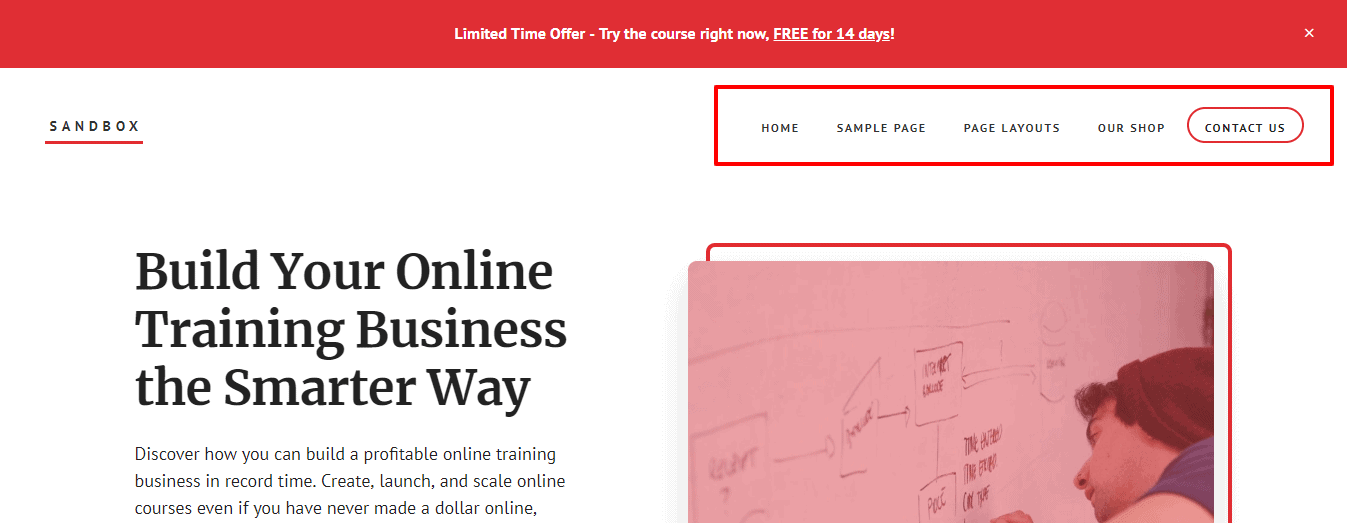
E se eu voltar à minha página, verei que já tenho o menu no topo:

E se eu for ao fundo, também encontro o menu que colocamos lá:

Este modelo, como muitos dos modelos do Studiopress, tem quase todas as configurações em Widgets.
Quase toda a homepage é feita a partir dos widgets, exceto a área acima da homepage, que não faremos com os Widgets.
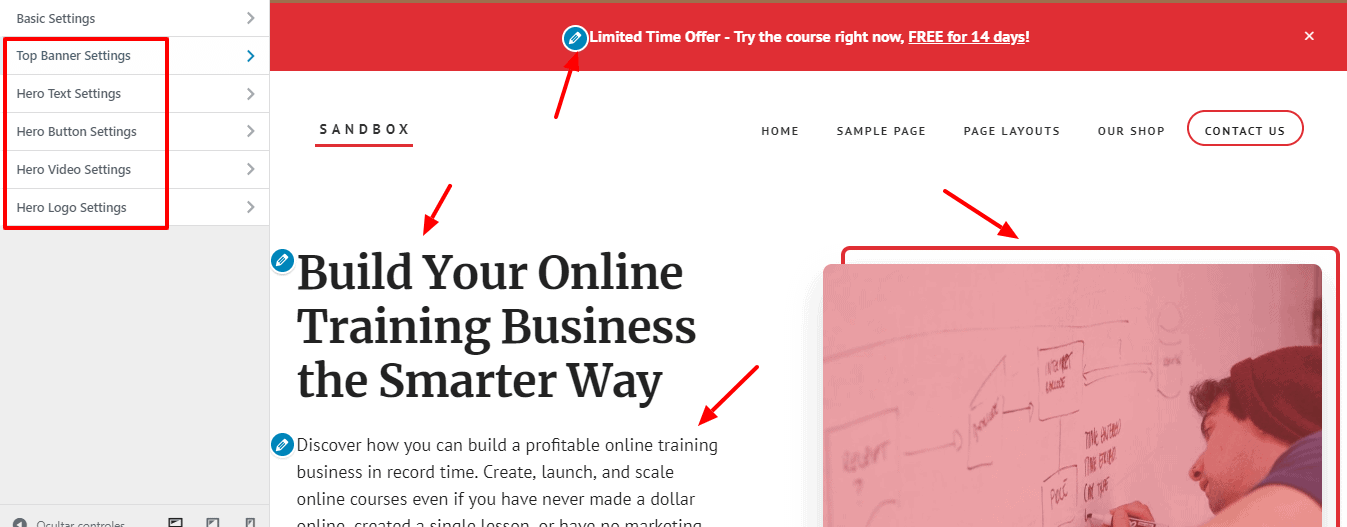
Isso é feito a partir da opção de personalização, Academy Pro Setting:

Agora sim, o restante da home page será feito com os Widgets.
Para fazer isso, vamos à seção Widgets para configurar a página principal.
Primeira página 1
Começaremos com a página principal para isso configuramos a seção Primeira página 1.
Quase toda a página inicial é configurada com HTML ou Widgets de Texto.
Voltando ao nosso widget Front Page 1, a primeira coisa que precisamos adicionar é um HTML personalizado.

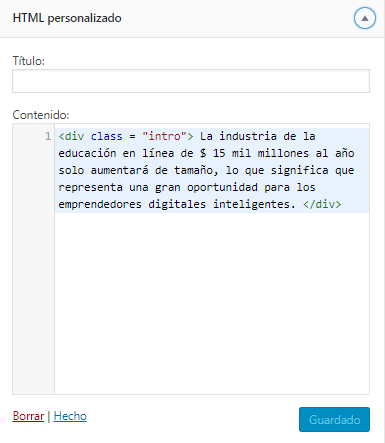
O segundo seria outro HTML personalizado, copio o código para adicionar:
<div class="intro">The $15 billion a year online education industry will only get larger, which means it represents a huge opportunity for savvy digital entrepreneurs.</div>

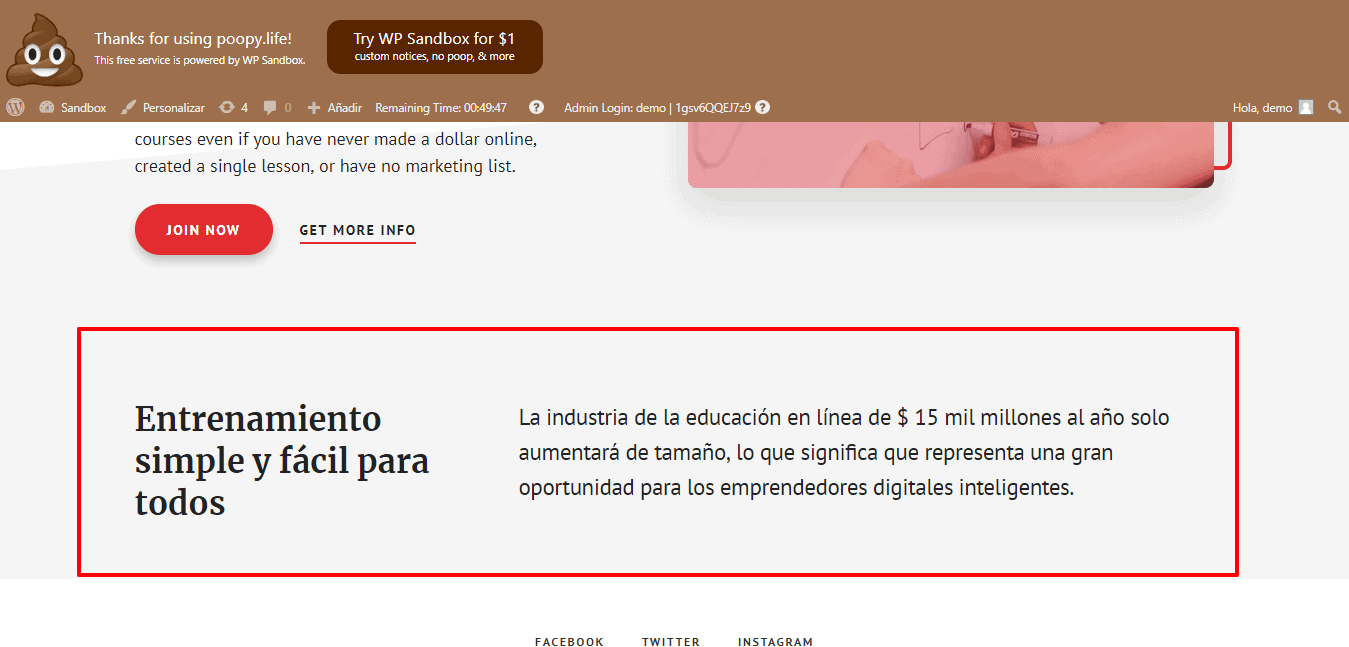
Clicamos em salvar e se vamos ver como fica, acho que já tenho o primeiro parágrafo:

Agora vamos para a próxima área.
Primeira página 2
Vamos para Widgets e exibimos Primeira página 2, também o configuraremos com um widget HTML personalizado.
Arrastamos o widget para sua área e adicionamos o seguinte código com os ícones e textos necessários:
<i class="sp-icon-video"></i> <h3>46+ Video Lessons</h3> <p>Simple, step-by-step, bite-sized video lessons so you make real progress, starting today!</p>

Faremos o mesmo para cada um dos widgets a seguir com o texto e os ícones.
No total são 6 widgets e faremos cada um deles HTML customizado.
Em seguida, mostrarei os códigos necessários:
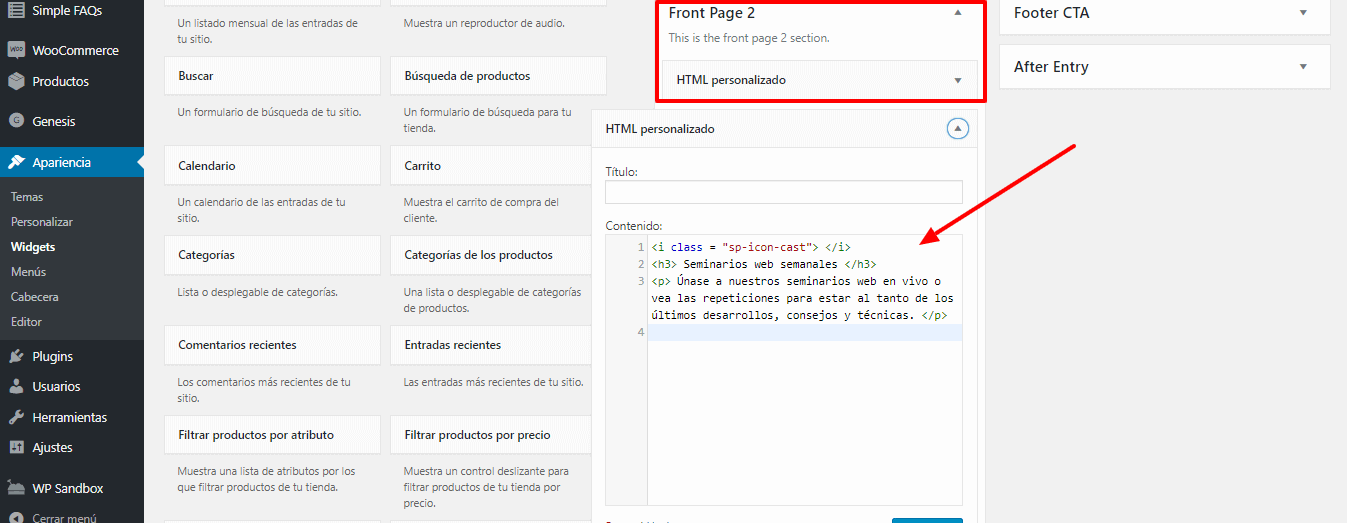
El Segundo bloco seria o seguinte:
<i class="sp-icon-cast"></i> <h3>Weekly Webinars</h3> <p>Join our webinars live or catch the replays to keep abreast of the latest developments, tips, and techniques.</p>

El terceiro blocoe:
<i class="sp-icon-users"></i> <h3>Community</h3> <p>Come for the strategies and stay for the community. Network, discuss, and share ideas with your peers.</p>

Quarto bloco:
<i class="sp-icon-layers"></i> <h3>120+ Lessons</h3> <p>Dive deep with our 120+ lessons that take you through everything you need to know, from the basics all the way to the cutting edge.</p>

Quinto bloco:
<i class="sp-icon-layout"></i> <h3>Handouts and Quizzes</h3> <p>Cement your knowledge with downloads, worksheets, and quizzes. Don't forget a thing and know how to implement what you learned effectively.</p>

E a último bloco de HTML personalizado:
<i class="sp-icon-file-plus"></i> <h3>Bonus Materials</h3> <p>Want to go further? We have you covered, with software discounts, bonus materials, and recommended resources.</p>

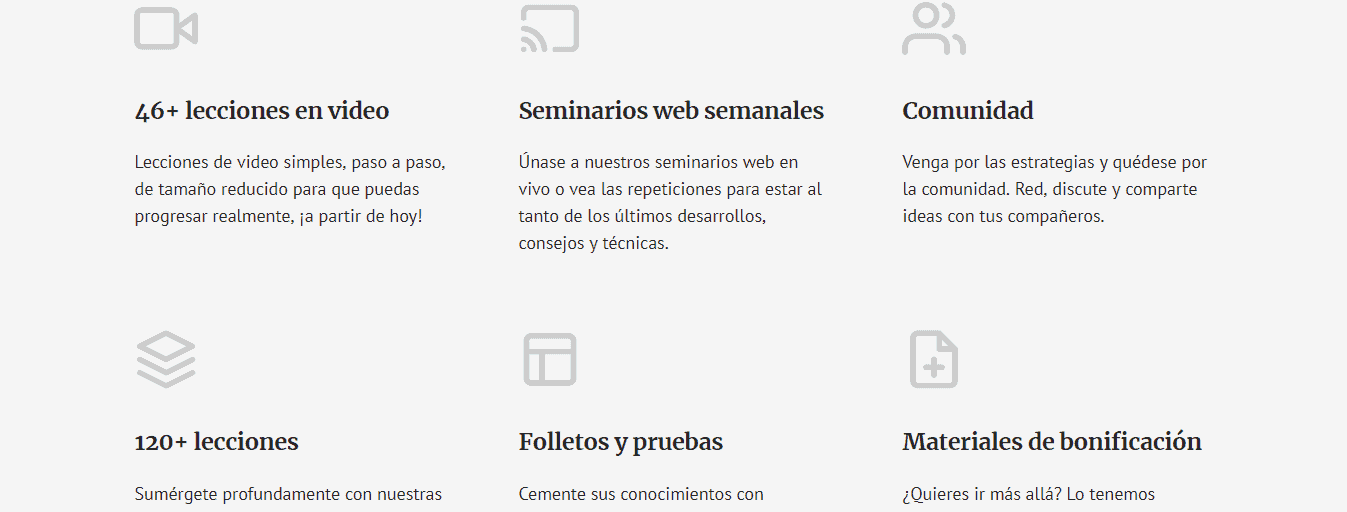
Salvamos e vamos ver como está a página:

Já posso ver como minha página principal está tomando forma.
Primeira página 3
Para continuar com a próxima estrutura, volto aos widgets e na seção Front Page 3 adicionar um HTML personalizado.
De um lado, vou colocar o título. E por outro o HTML dos botões.
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Se eu clicar em salvar teremos este resultado:

Qual é o próximo
Bem, elabore a estrutura onde o depoimentos de usuários.
Como vamos fazer isso?
Com outros widgets HTML personalizados 😉
Primeira página 4
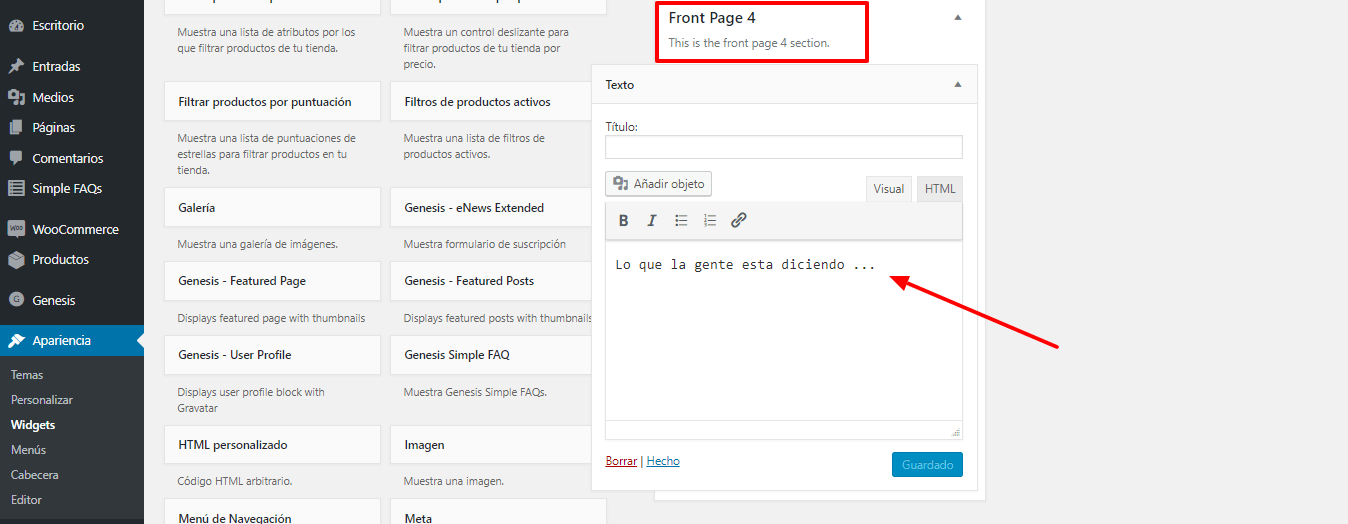
Para isso vamos a Primeira página 4 e vamos adicionar HTML e texto personalizados.
O texto para o título superior:

e para o Depoimentos com HTML personalizado:
<blockquote>I was skeptical but I found that your system had multiplied my revenue by 40% after just the first quarter! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-1.jpg" alt="Pat Benatar" />Pat Benatar</cite></blockquote>

Da mesma forma com o segundo widget:
<blockquote>We started using just one email marketing technique from this system and it helped us to make $5,000 more a month without any extra work! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-2.jpg" alt="Gary Moore" /> Gary Moore</cite></blockquote>

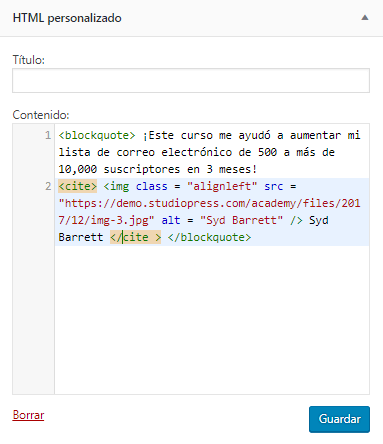
E a terceiro widget:
<blockquote>This course helped me to grow my email list from 500 to over 10,000 subscribers within 3 months! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-3.jpg" alt="Syd Barrett" /> Syd Barrett</cite></blockquote>

Economizamos e teremos essa parte também preparada.
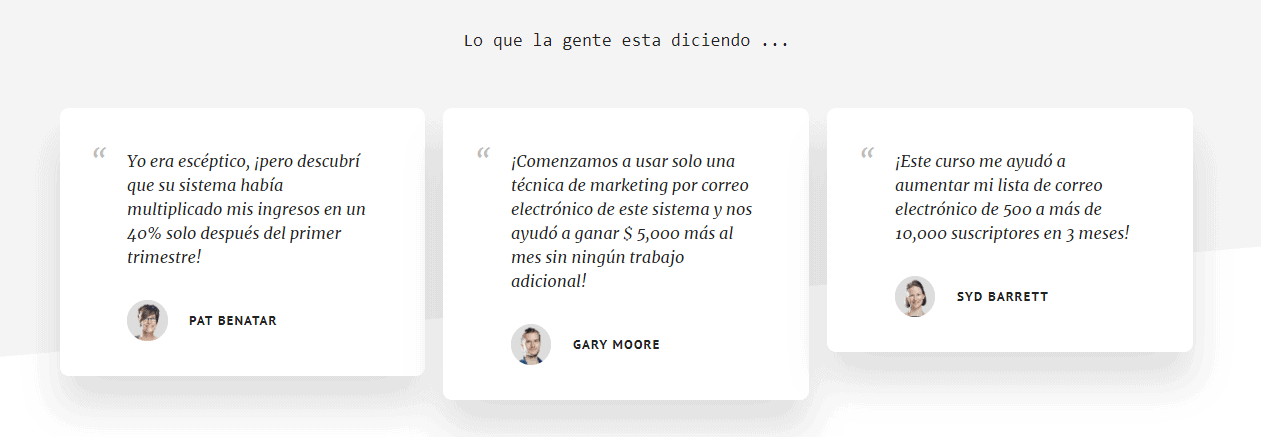
Vamos ver isso:

Se olharmos para o que esse HTML faz, ele dá o formato de depoimento e na parte inferior temos a URL da imagem, ao lado do nome da pessoa.
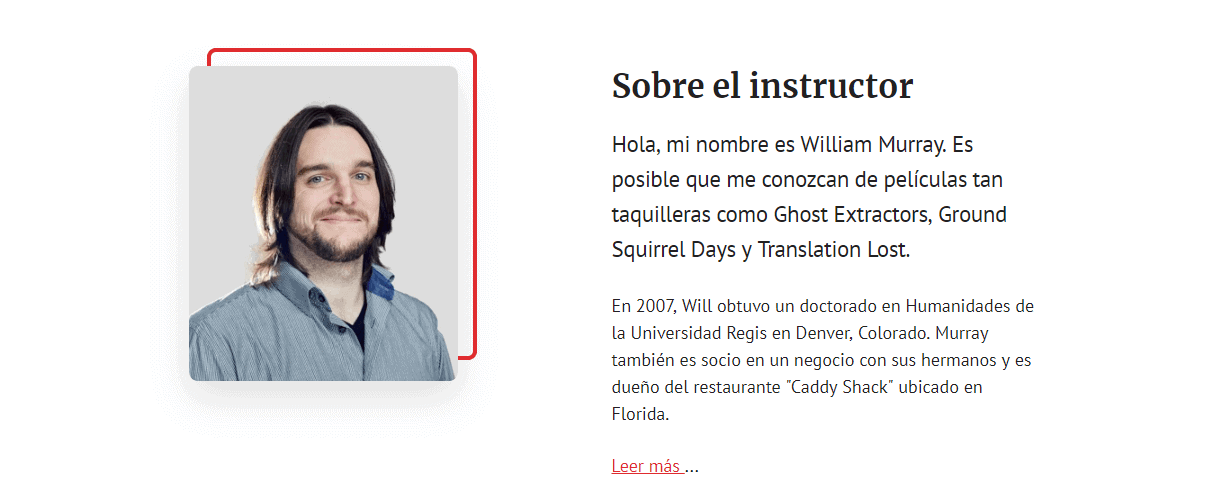
Já que fizemos essa parte, vamos para a próxima, que é a imagem do professor.
Primeira página 5
Entramos em Widgets Primeira página 5. E dentro vamos adicionar 2 coisas.
Por um lado, a imagem da pessoa e, por outro, o texto.
Começamos com a imagem e para isso vamos adicionar o IMAGE Widget, arrasto-o e seleciono a imagem a ser exibida:

Clico em Substituir imagem e altero o Tamanho Por Casa - Grande
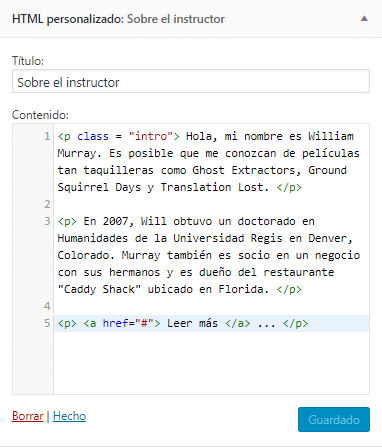
Em seguida, precisamos adicionar HTML personalizado:
<p class="intro">Hello, my name is William Murray. You might know me from such blockbuster movies as Ghost Extractors, Ground Squirrel Days, and Translation Lost.</p> <p>In 2007, Will was awarded a Doctor of Humanities degree from Regis University in Denver, Colorado. Murray is also partner in a business with his brothers, and owns the "Caddy Shack" restaurant located in Florida.</p> <p><a href="#">Read More</a> ...</p>

Clico em salvar e vou ver como ficou:

Agora a estrutura a seguir é, por um lado, que as pessoas podem se inscrever em uma Newsletter e, por outro, o menu suspenso com as lições.
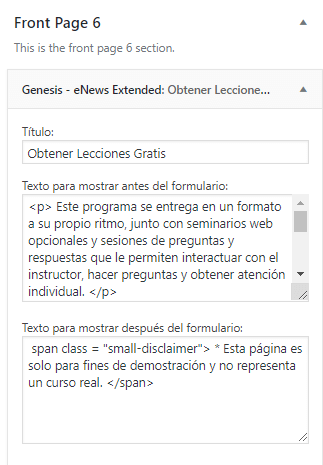
Primeira página 6
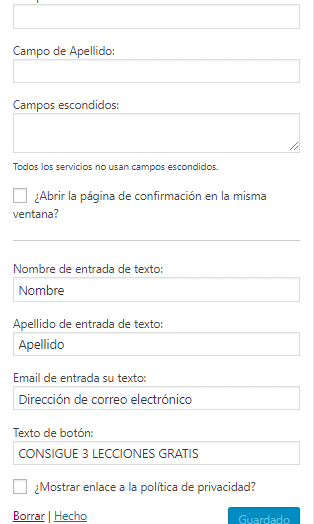
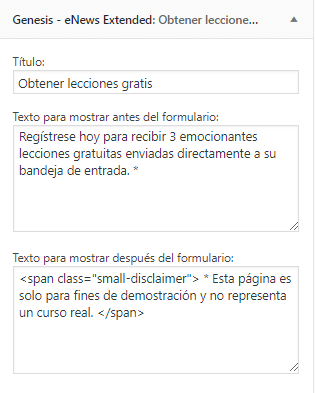
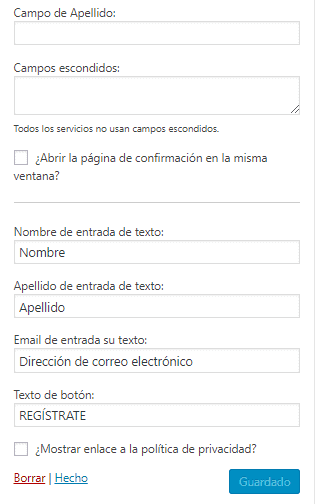
Para isso vamos aos Widgets que abrimos Primeira página 6 e nós selecionamos Genesis Enews Estendido.
Completamos as informações no formulário:


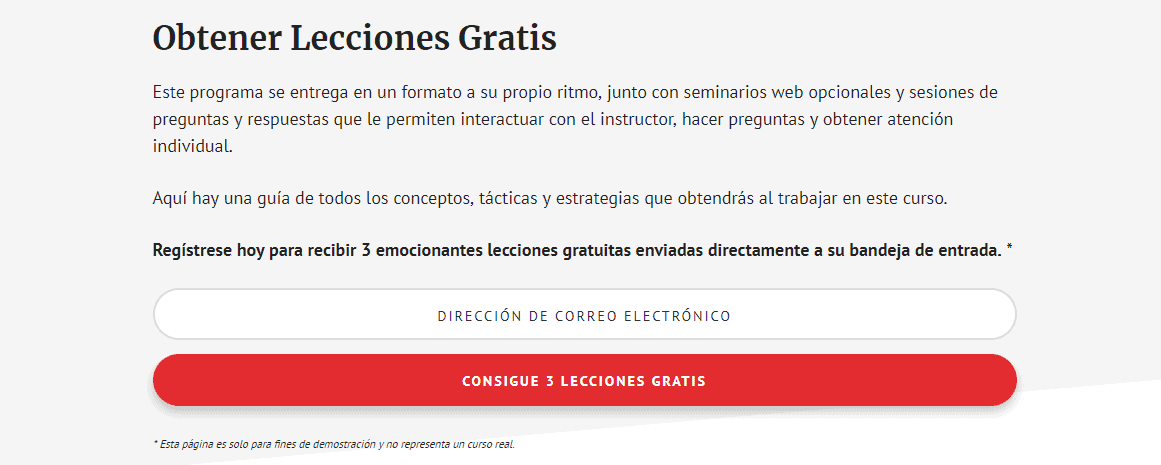
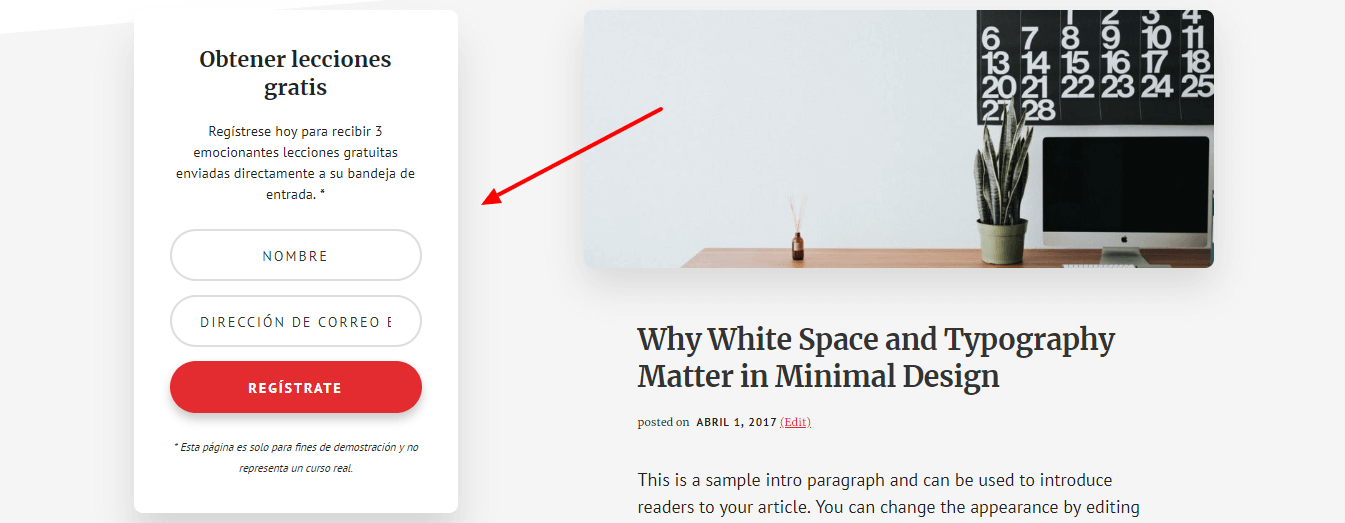
Se eu salvar e ver como está, descubro que a primeira coluna está abrangendo toda a largura da página:

É porque eu não adicionei as lições ao lado, assim que adicionarmos, este formulário irá para o seu site.
Vamos adicionar este widget dentro do Primeira página 6, o widget que adicionaremos é Perguntas frequentes sobre o Genesis
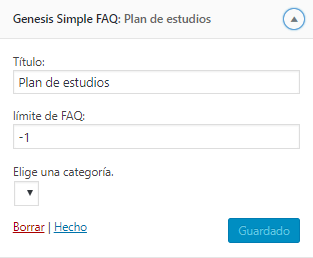
Se nos lembrarmos, no início instalamos o plugin Genesis Simple FAQ e com o conteúdo damos seu conteúdo.
Colocamos o título e salvamos.

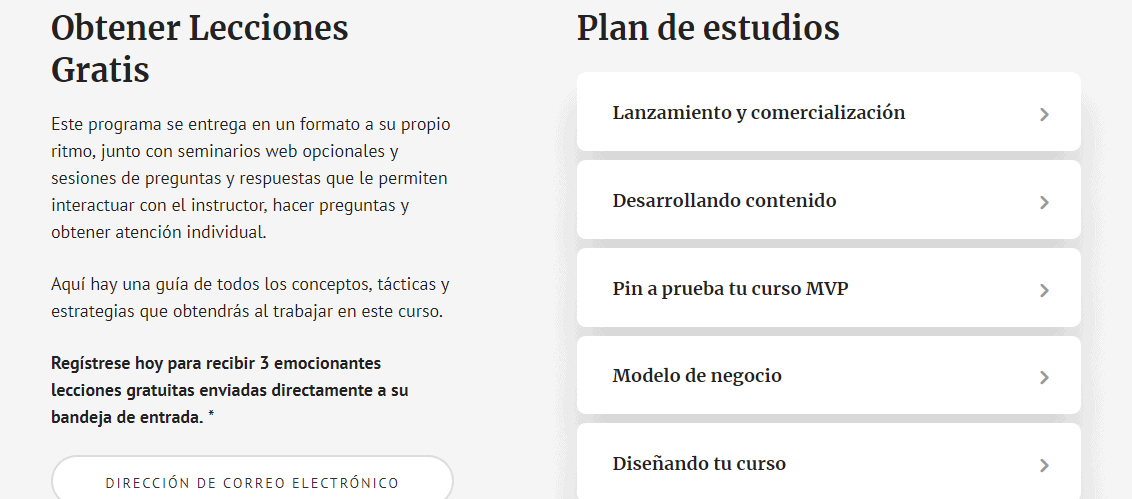
Se eu for visualizar a página, tenho a seguinte saída:

Quase tenho a página principal, só preciso da última estrutura.
Como será feito?
Bem, com outro widget HTML personalizado 😉.
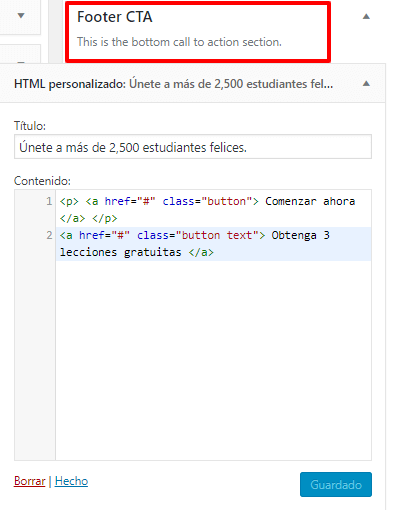
CTA do rodapé
Selecionamos a área do widget CTA do rodapé Para adicionar o botão no rodapé:

Salvamos e veremos como ficou:
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

A verdade é que adoro este template, o resultado é brutal.
Eu já tenho minha página principal assim como a demo. O que me faltaria seria que nas páginas que tem um lado como no Sidebar Content, adicione os mesmos widgets da demo.
Com o template genesis eu posso escolher onde quero que fique o lado, pode ser do lado esquerdo ou do lado direito, é só escolher a opção que eu quero e pronto.
Agora, para tê-lo idêntico ao demo, precisaria colocar o formulário do boletim informativo nele.
Para isso venho aos widgets neste caso Barra Lateral Primária e adiciono Genesis Enews Extended
Preencha as informações:


Salvei e se vou ver como ficou, aqui está:

Aqui eu tenho meu Widget para que as pessoas possam se cadastrar.
Como você pode ver, este modelo é ideal para poder fazer nossa própria academia.
Qualquer dúvida você pode me perguntar.
Adicione mais logotipos na seção Home Como destaque em:
No cabeçalho da casa temos uma área onde podemos adicionar 5 logos como vemos nesta imagem:

Para adicionar os logotipos, temos que clicar em personalizar e clicar no lápis:

E aparecerá a possibilidade de adicionar 5 logos:

Para adicionar mais imagens, precisamos modificar um arquivo de modelo, neste vídeo você pode vê-lo se for um membro premium:
Uma vez feito, quantas áreas de logotipo você quiser aparecerão:

Espero que tenham gostado, até o próximo vídeo.

Olá boa tarde! Parabéns pelo excelente post que você compartilhou, queria perguntar se o academy pro é fácil de configurar com assinatura woocommerce já que vou usar este plugin para criar um site de membros, muito obrigado!
Hola Adrian,
Este modelo é perfeito para usar em conjunto com a Assinatura WooCommerce 😉
Saudações !!!
E se eu remover o WooCommerce e colocar Lesrndash nele para fazer uma academia de cursos? Existe algum tipo de incompatibilidade entre eles?
Obrigado pela sua resposta.
Você pode fazer isso perfeitamente 😉
Não há incompatibilidade
Saudações !!!
Muito obrigado Óscar, você é um craque.
Muito obrigado a você!!!!
Saudações 😉
Obrigado pela postagem! Muito bom. É difícil encontrar informações em espanhol para Genesis, mas agora encontrei você!!
Muito obrigado 😉