Você me pediu para criar um tutorial para montar o modelo de autoridade pro genesis e aqui tem 😉
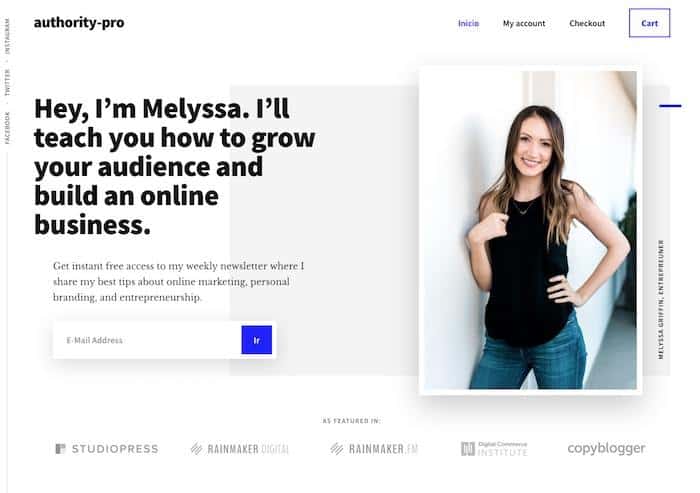
autoridade pro É o modelo mais recente que o Genesis lançou e parece ótimo, clique na imagem a seguir para vê-lo na íntegra:
O Authority Pro é um modelo otimizado para WooCommerce e tem todo o poder dos modelos Genesis.
Você pode modelar compre aqui ou se você é membro premium Tem disponível na área premium 😉
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
Antes de instalar o modelo:
Antes de instalar o template, supõe-se que você tenha o WordPress instalado em seu servidor.
Plug-ins necessários
Se você deseja fazer email marketing e tem o campo aparecer no cabeçalho para solicitar o email, é necessário instalar o plugin gratuito eNews estendido
Plug-ins opcionais
Se você também vai montar uma loja com WooCommerce você vai precisar de:
- WooCommerce: Adicione a funcionalidade da loja ao seu site
- Genesis Connect para WooCommerce: Adicione os estilos para deixar sua loja bonita nos modelos do Genesis
Quando você instalar o Genesis Connect para WooCommerce, não o ative até que você tenha o modelo Authority pro ativo ou ele lhe dará um erro
Instale o Genesis Authority Pro
Como todos os modelos do Genesis, você primeiro precisa instalar o framework Genesis e, depois de instalá-lo, poderá instale o modelo filho do Authority Pro.
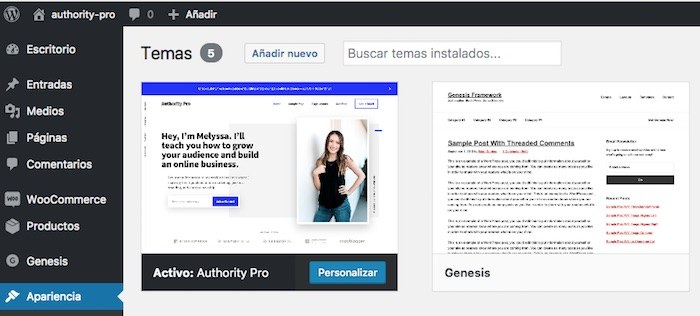
Lembre-se que para instalar templates no WordPress você tem que ir em Aparência –> Temas –> Adicionar novo.
Quando estiver pronto, você verá algo como o seguinte:

Importar conteúdo de demonstração
Com o conteúdo fica muito mais fácil ver como está ficando nosso site. É muito difícil imaginar um site vazio.
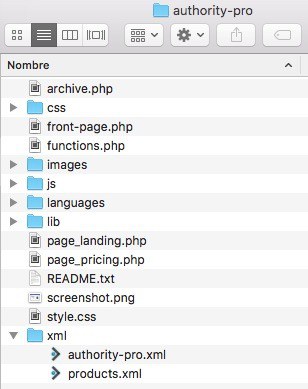
Authority pro vem com conteúdo de demonstração dentro do template, para instalá-lo a primeira coisa que temos que fazer é descompactar o arquivo template e dentro dele encontraremos a pasta XML e dentro do arquivo Authority-pro.xml

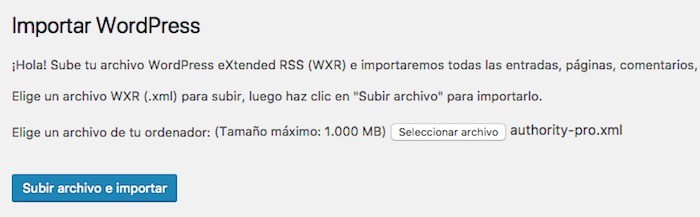
Para importá-lo, temos que ir em Ferramentas -> Importar -> WordPress

Uma vez importado, teremos muitos posts e páginas para poder montar o template sem nenhum problema 😉
O que mais chama a atenção neste template é a página principal, para obter o resultado final que vemos na demonstração temos que configurar os widgets iniciais necessários e personalizar algumas opções do template.
Configurar o Authority Pro Home
Para configurar a home temos que configurar as opções do Authority Pro e as áreas dos widgets Hero Section, Front Page 2, Front Page 3, Front Page 4, Front Page 5 e Footer.
Zona Heroica
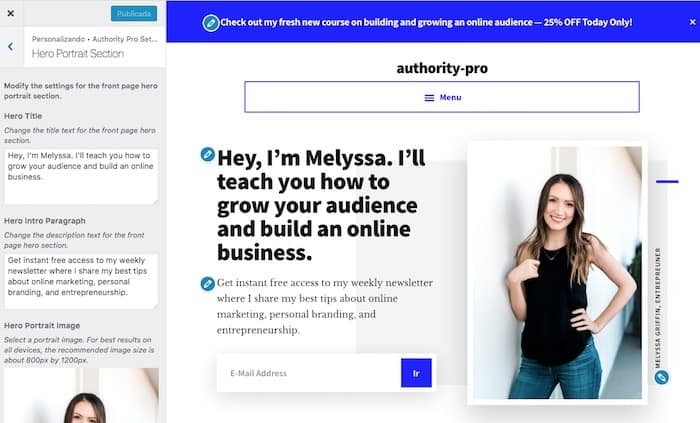
Chamamos a Hero Zone ou seção Hero a seguinte parte da página inicial:

Para configurá-lo, é feito em 3 lugares diferentes
Opções Seção de Retrato de Herói
Aqui vamos configurar a imagem em destaque, o título e o texto que aparece acima do campo para adicionar o email.
Na área de administração clicamos em Aparência -> Personalizar e selecionamos a opção “Configurações do Authority Pro” -> Seção Retrato do Herói e aqui podemos modificar o texto e a imagem do cabeçalho:

Logo abaixo do campo de e-mail aparecem alguns logotipos em destaque, para adicioná-los temos que ir em Aparência -> Personalizar e selecionar a opção “Configurações do Authority Pro” -> Seção Logo Hero e adicionar até 6 logotipos, no caso do exemplo 5 .
A partir daqui podemos configurar tudo exceto adicionar o campo Email, para isso temos que ir para a área Widgets Hero Section o widget Genesis – eNews Extended
Seção Herói da Zona de Widget

Para configurar corretamente o eNews Extended depende de qual ferramenta usamos para fazer Email Marketing, neste tutorial eu explico como configurá-lo com Mailchimp
Zona Frontal Página 1
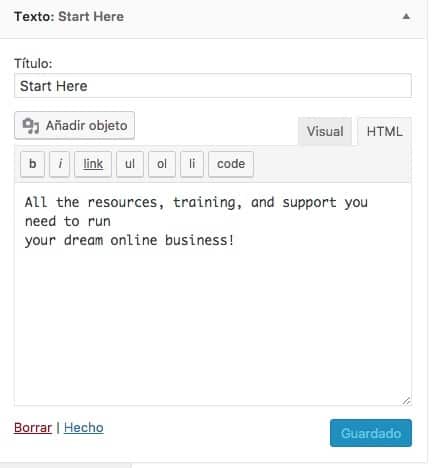
O seguinte conteúdo aparecerá na área Front Page 1:

Para adicioná-lo, basta adicionar um widget tipo texto na área do widget Front Page 1, com o texto que desejamos:

Zona Frontal Página 2
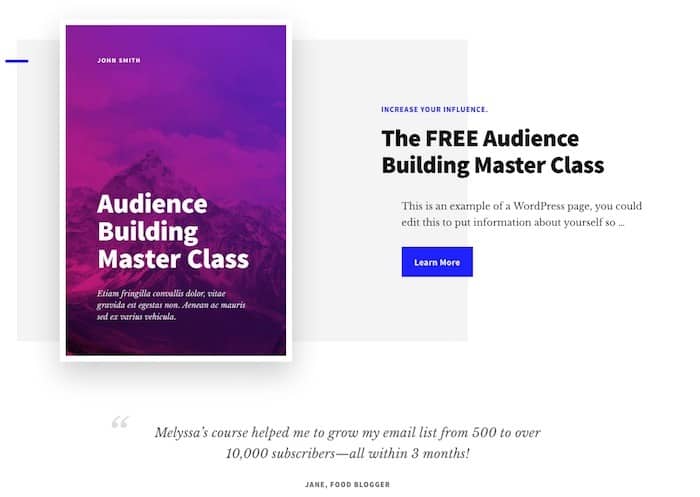
O resultado final desta área é o seguinte:

Para alcançar este resultado, temos que adicionar três widgets:
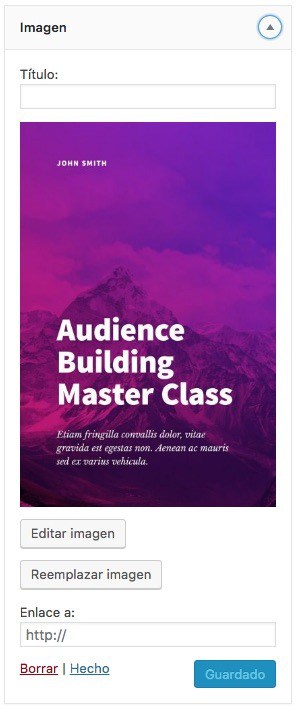
Imagem do widget
Adicionamos a imagem desejada, temos que ter cuidado para selecionar o tamanho Página inicial – Imagem em destaque para torná-lo o tamanho perfeito

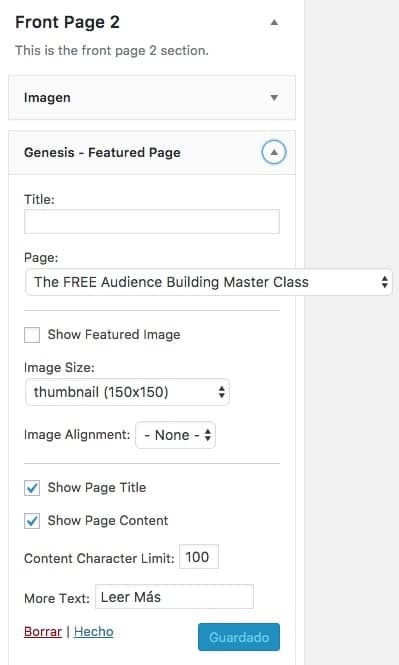
Página em destaque do widget
Selecionamos a página que queremos destacar, temos que marcar que aparece o título, “Mostrar Conteúdo da Página”, limite de 100 caracteres, aqui você pode ver como:

Nesta área só precisamos adicionar a frase destacada, para isso adicionamos um widget HTML personalizado com o seguinte código:
<blockquote>Melyssa’s course helped me to grow my email list from 500 to over 10,000 subscribers—all within 3 months!<cite>Jane, Food blogger</cite></blockquote>
Zona Frontal Página 3
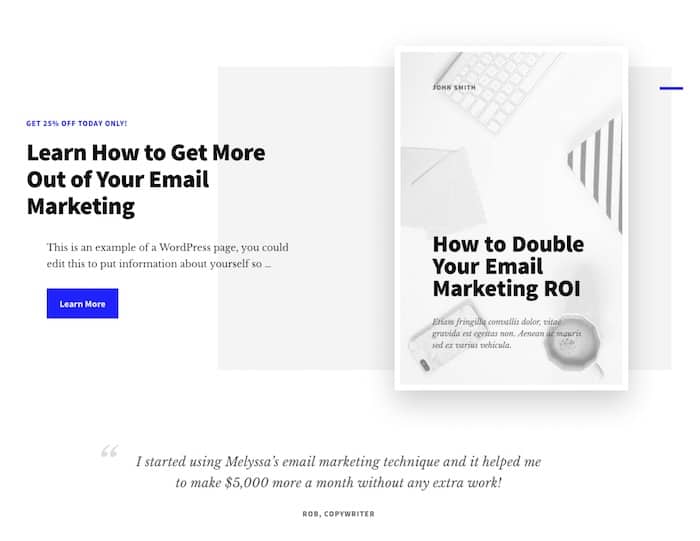
A zona Front Page 3 é responsável pela seguinte parte da página inicial:

Está configurado da mesma forma que a área Front Page 2, com a única diferença na ordem dos widgets, nesta área temos que adicionar a página em destaque na frente da imagem, o resto é idêntico:

Zona Frontal Página 4
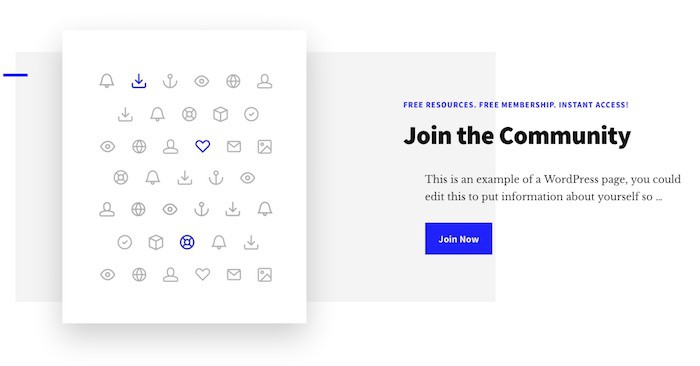
O resultado da configuração desta zona é o seguinte:

Ele está configurado exatamente para a área Front Page 2, a única coisa é que não há nenhuma frase destacada nesta área, então não há necessidade de adicionar o widget HTML personalizado.
São os seguintes widgets:

Zona Frontal Página 5
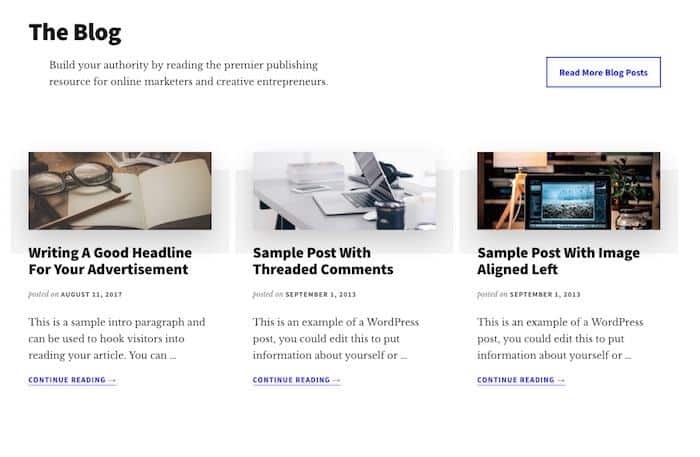
Nesta área, adicionaremos os artigos do blog em destaque:

Esta área é composta por dois Widgets
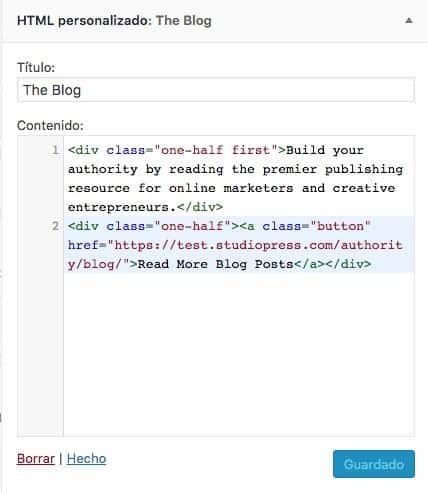
Widget HTML personalizado
No qual adicionaremos o seguinte código:
<div class="one-half first">Build your authority by reading the premier publishing resource for online marketers and creative entrepreneurs.</div> <div class="one-half"><a class="button" href="https://test.studiopress.com/authority/blog/">Read More Blog Posts</a></div>
Aqui você pode ver como fazer:

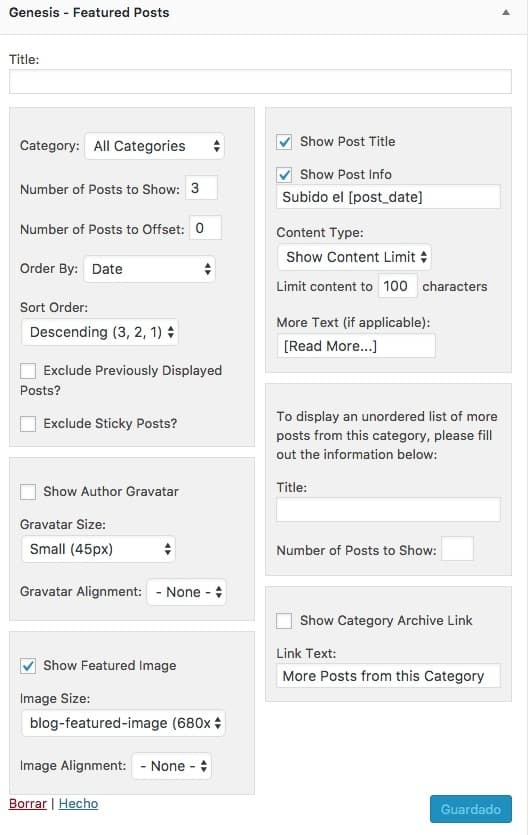
Postagem de recurso do widget
Adicionamos um widget do tipo Featured Post e 3 entradas, para que o título seja mostrado, "show post info", o conteúdo é limitado a 100 caracteres e marcamos que queremos que a imagem em destaque tenha o tamanho: blog-featured -imagem.
Nesta imagem você pode ver todas as opções configuradas:

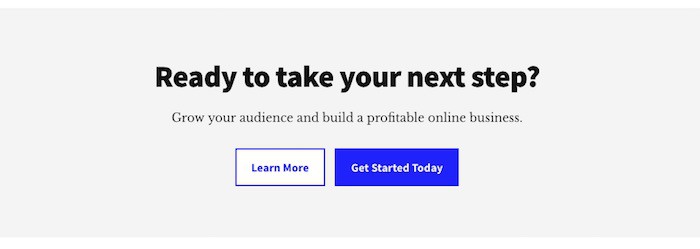
área de rodapé
O resultado da configuração desta zona é um último call to action na página principal, você pode ver aqui:

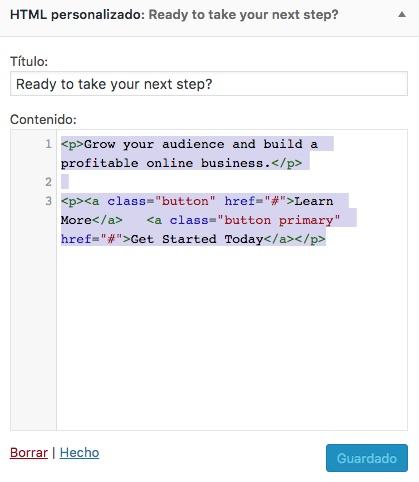
Para conseguir isso, temos que adicionar um widget do tipo "HTML personalizado" com o seguinte conteúdo:
<p>Grow your audience and build a profitable online business.</p> <p><a class="button" href="#">Learn More</a> <a class="button primary" href="#">Get Started Today</a></p>
Você pode ver nesta imagem:

Neste momento temos o nosso site quase personalizado, só nos faltam os menus da nossa página.
Especificamente 3 menus.
Configurar menus do Authority Pro
Este modelo possui 3 menus, o menu principal no cabeçalho, o menu vertical na lateral e o menu de rodapé.
Menu Principal
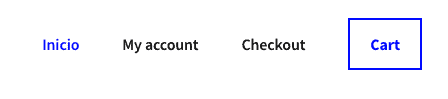
O menu principal do nosso site ficará assim:

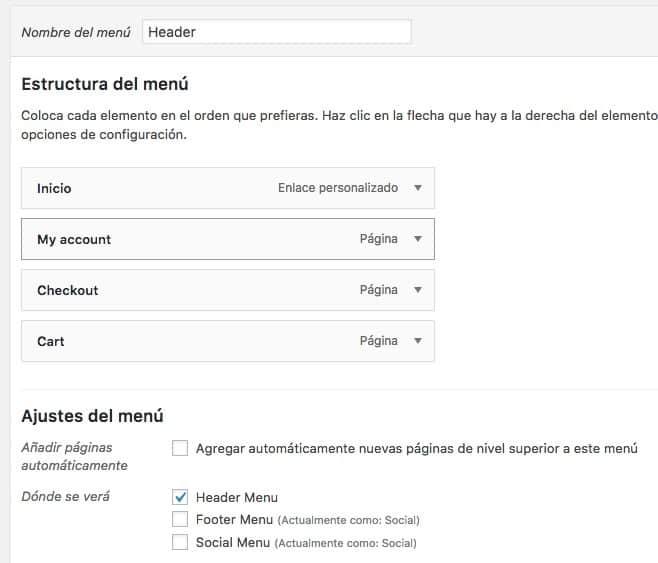
A configuração é muito fácil, vamos em Aparência –> Menus, criamos um menu e adicionamos os itens que queremos.
Para aparecer no cabeçalho temos que marcar a opção “Menu Cabeçalho”

Falta um detalhe para que nosso cardápio fique perfeito.
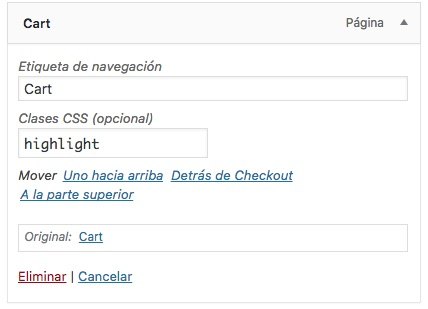
Se olharmos para este menu tem um item destacado em relação aos outros, para isso temos que adicionar a classe realçar no item de menu, precisamos destacar:

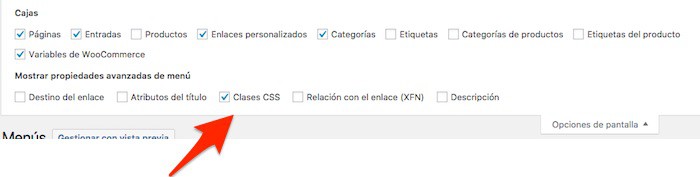
É possível que o campo “Classes CSS” não apareça.
Para que o campo seja exibido é necessário ativar a opção "Classes CSS" em Opções de Tela:

Menu Social
É um dos elementos que mais gosto neste template.
Este menu permanece fixo na lateral da web e você o verá assim:

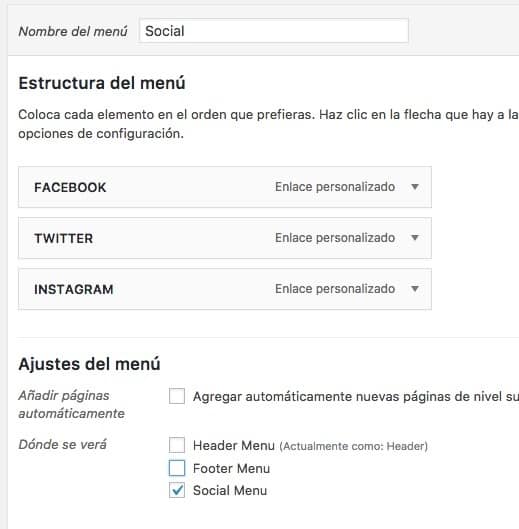
Vamos configurá-lo da mesma forma que fizemos no menu principal, com exceção de selecioná-lo para ser visto no menu social:

Menu de Rodapé
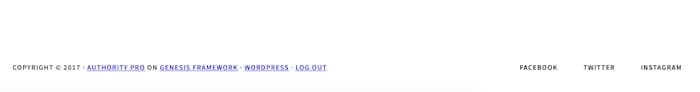
Este é o menu que aparecerá no rodapé à direita:

Vamos configurá-lo da mesma maneira, mas selecionando-o para ser visto no menu Rodapé.
E pronto, se você chegou até aqui você é corajoso e o que é mais importante você terá seu site como na demo 😉
Espero que tenha gostado.