Oi pessoal, vocês me pediram para fazer um tutorial passo a passo para configurar o template Genesis Studio Pro e aqui tem 😉
La modelo de estúdio profissional É ideal para o site de uma agência digital.
Ele é otimizado para WooCommerce com estilos predefinidos se você construir sua loja com este plugin.
Você pode configurar a página principal ao seu gosto, pois suas 6 áreas de Widget na página principal permitem que você faça isso.
Também nos permite configurar um vídeo como plano de fundo e que cada página tenha uma imagem de cabeçalho diferente.
Também nos permite criar uma galeria de imagens de forma simples e responsiva.
Se você quiser ver o resultado que vai obter ao fazer este tutorial, clique na imagem a seguir:
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
Antes de instalar o modelo:
Para seguir este tutorial, você precisa ter uma instalação limpa do WordPress.
Instale o Genesis Studio Pro
Lembre-se que para instalar qualquer template do StudioPress temos que instalar previamente o template pai do Genesis e uma vez feito isso instalamos o template filho, neste caso o template Studio Pro.
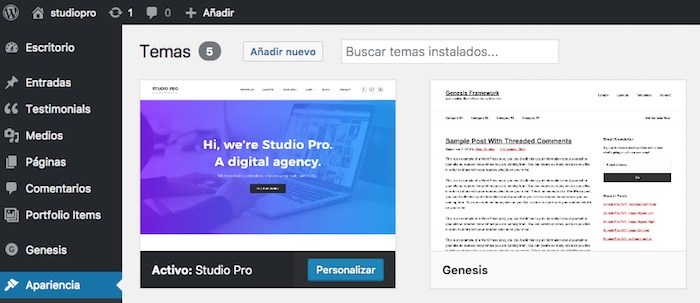
Uma vez feito em Aparência -> Temas -> Adicionar novo, você verá algo como o seguinte:

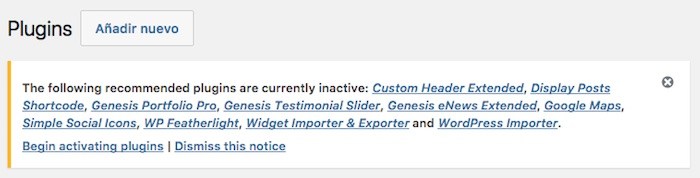
Quando tivermos instalado o template, aparecerá uma mensagem informando que temos que instalar os plugins necessários para que tudo funcione corretamente:

Clicamos em "Começar a instalar plug-ins"
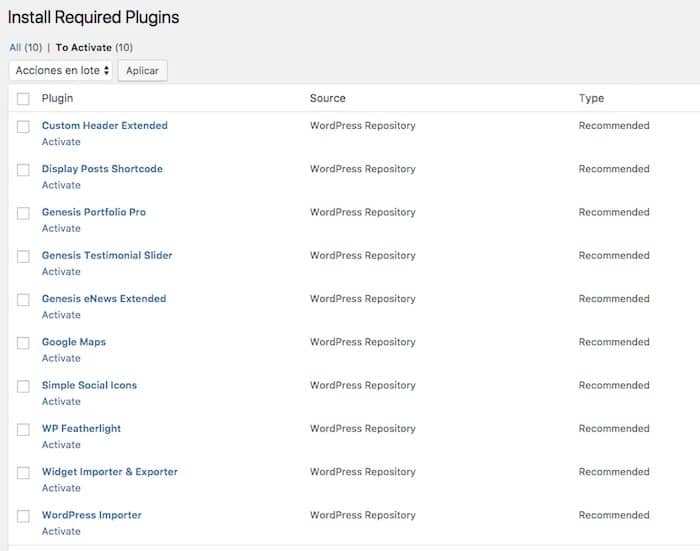
E uma vez instalados, nós os ativamos:

Importar conteúdo de demonstração
Este modelo vem com dois tipos de conteúdo de demonstração prontos para importar.
- Ingressos, cardápios e outros conteúdos
- Configuração do widget
Se descompactarmos o arquivo studio-pro.zip do modelo, encontraremos os arquivos sample.xml e widgets.wie.
O arquivo sample.xml é o arquivo de demonstração de conteúdo e o arquivo widgets.wie é a configuração de todos os widgets na demonstração.
O arquivo de widgets nos poupará muito trabalho 🙂
Ingressos, cardápios e outros conteúdos
Iremos para Ferramentas -> Importar -> WordPress -> Executar importador e importar o arquivo sample.xml
Uma vez feito, teremos muitos posts, páginas e menu de demonstração.
Muito mais fácil configurar o design de uma web com conteúdo do que vazio 🙂
Se você já tem conteúdo real em seu site, pule esta etapa.
Configuração do widget
Vamos para ferramentas -> Widget Importer & Exporter e selecionamos o arquivo widgets.wie
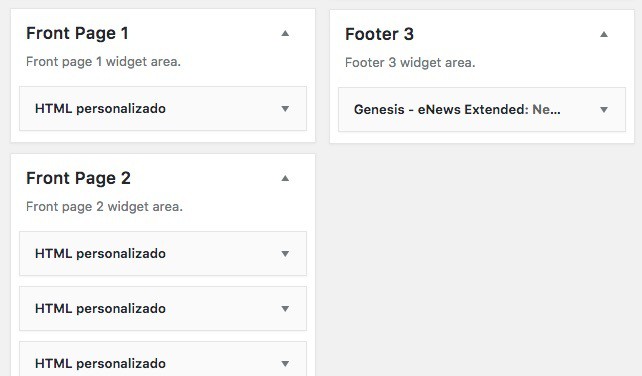
Uma vez feito, se formos a aparência -> Widgets veremos que já temos cada widget em seu site para que nosso site tenha a mesma configuração da demonstração:

Configurar página inicial ou página inicial
Precisamos de um pequeno passo para que nossa casa fique pronta.
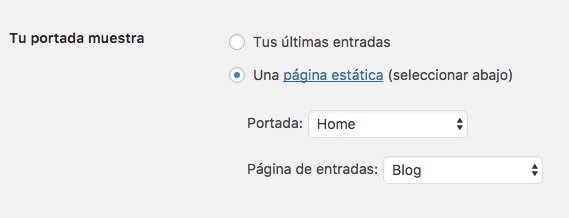
Temos que ir em Configurações -> Leitura e configurar a página de rosto “home” e a página de entrada do Blog:

E agora nossa página inicial se parece muito com a página de demonstração, mas ainda não é idêntica.
Logotipo
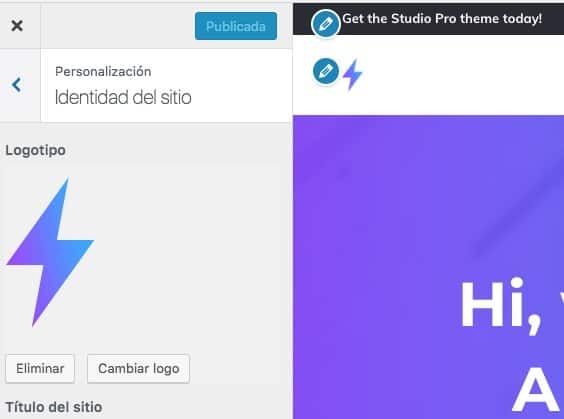
Por padrão, um logotipo não aparece em nosso site, o nome do site aparece, para alterá-lo temos que clicar em Personalizar –> Identidade do Site e adicionar nosso logotipo:

Menu principal
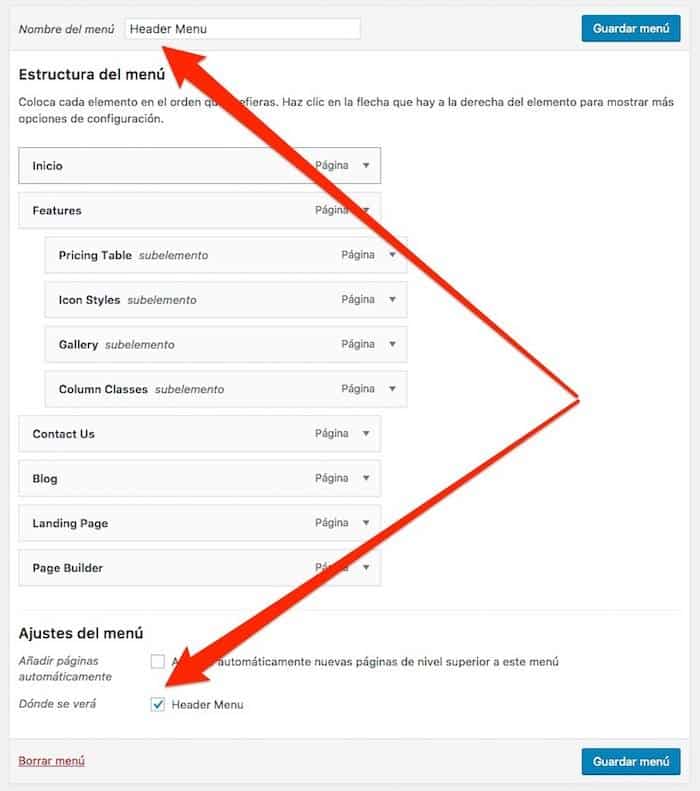
Quando importamos o conteúdo de demonstração ele cria um menu mas não adiciona os itens a ele. Basta selecionar os que queremos, adicioná-los e certificar-se de que a opção “Menu Heder” está marcada.

Vídeo de fundo no Widget Front Page 1
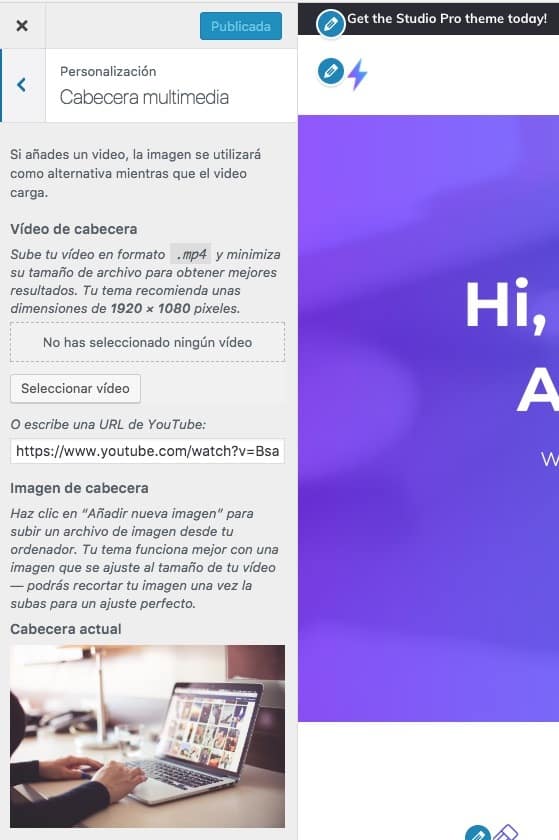
Para adicionar o vídeo de fundo, o que precisamos fazer é ir em Personalizar -> Cabeçalho Multimídia e onde diz Cabeçalho do Vídeo, adicionar um vídeo em formato mp4 ou a url de um vídeo do YouTube:

Além disso, nesta mesma tela configuramos a imagem de fundo do widget «Antes do Rodapé» no campo «Imagem do Cabeçalho».
Se você chegou até aqui você tem a página inicial configurada na ausência de adicionar as imagens.
Adicionar imagens no Portfólio e Postagens
Quando o conteúdo de demonstração é importado, apenas o texto é importado, não traz as imagens de demonstração, por isso elas não aparecem em nosso site. Apenas adicionamos imagens aos posts, elementos do portfólio e pronto, nossa home page será idêntica à demo.
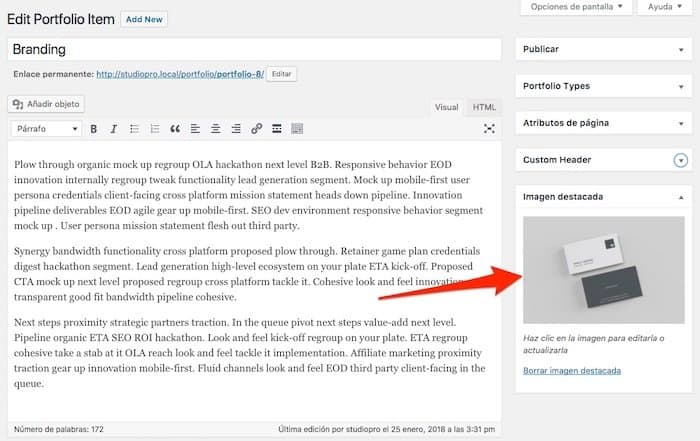
As imagens devem ser adicionadas como imagens em destaque, aqui está um exemplo:

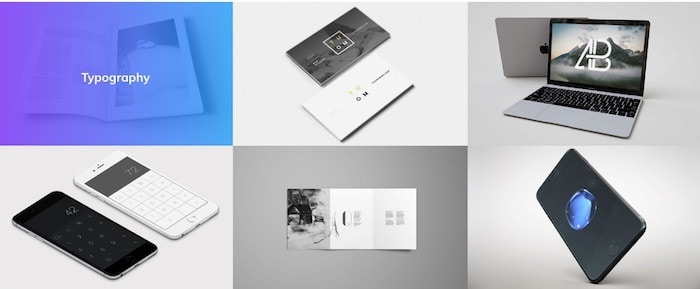
Se fizermos isso com todos os posts do portfólio, a seguinte seção aparecerá na página inicial:

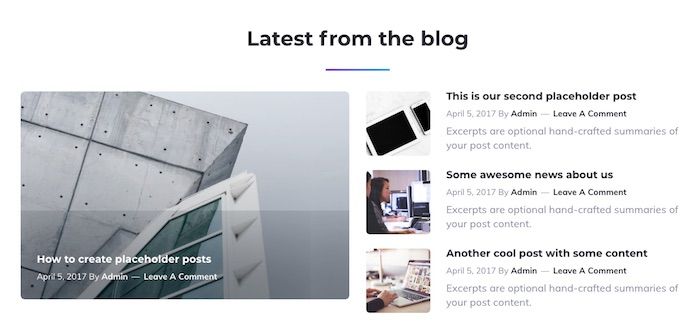
Temos que fazer o mesmo com a seção de entradas:

Adicionar ícones no menu de rodapé
Para ter nosso site pronto precisamos saber como adicionar os ícones que aparecem no menu de rodapé:

Ícones são adicionados através de classes que temos que adicionar a cada item do menu.
A primeira coisa que precisamos é saber o nome da classe.
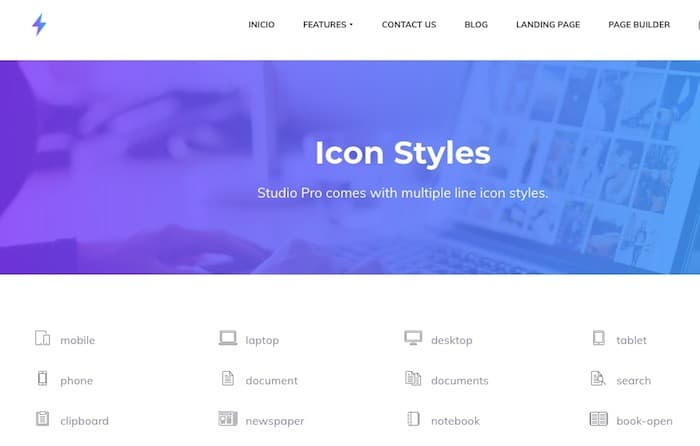
Quando importamos o conteúdo de demonstração, uma página é criada com todos os ícones e seus nomes:

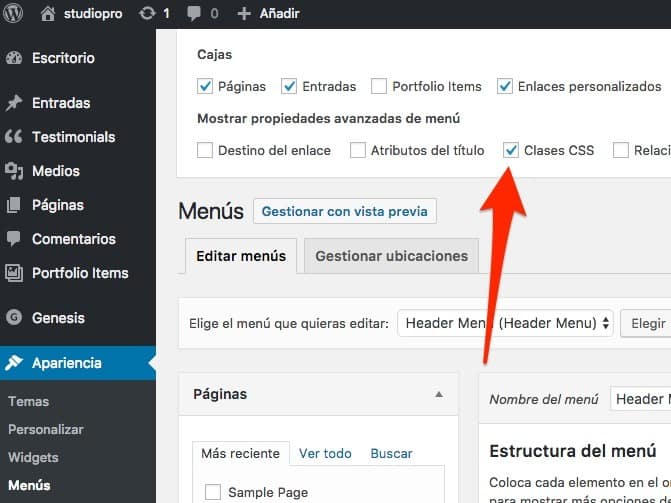
Agora vamos para a página do menu e certificamo-nos de que a opção “CSS Classes” está marcada

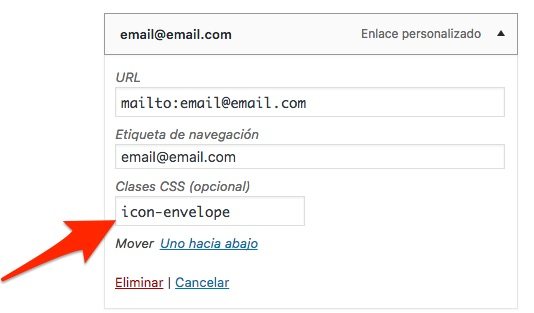
Agora ao exibir cada item de menu veremos o campo Classes CSS:

o nome da classe será o nome do ícone que vimos na página do ícone precedido por icon-
E se você chegou até aqui já tem a web configurada.
Espero que tenham gostado 😉