Oi pessoal
Hoje trago-vos um tutorial que me pediram várias vezes, para criar uma página como a minha.
Neste tutorial eu explico como configurar este maravilhoso template passo a passo: jornalpro
News Pro é um modelo filho do Genesis. Se você me seguir, saberá que sou apaixonado pelo modelo Genesis.
Não é um template tão simples quanto o DIVI ou qualquer outro que use um construtor de conteúdo mas pra mim é ouro puro 🙂
Para seguir este tutorial, você precisa do Genesis FrameWork e do tema filho NewsPro.
Você pode comprá-lo clique aqui ou baixe gratuitamente na Zona Premium.
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
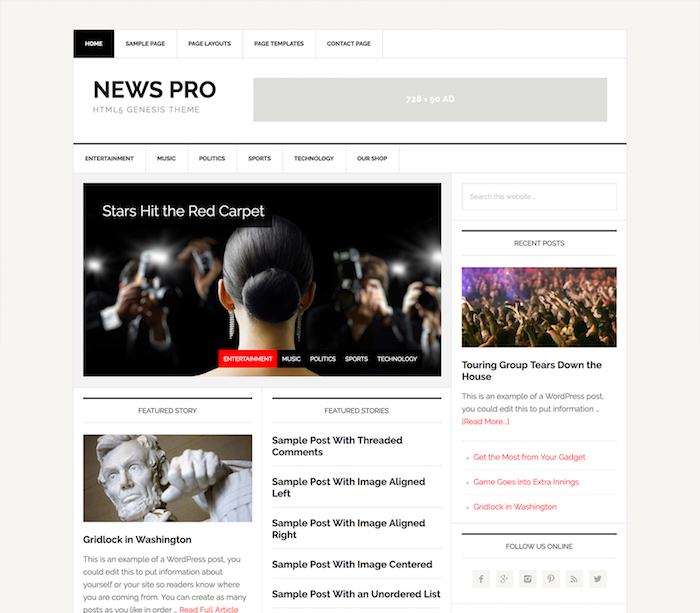
O resultado final que vamos alcançar é o seguinte:

A primeira coisa que precisamos é ter o WordPress instalado. Se você não sabe como fazer isso no área premium você tem um curso WordPress.
Depois de instalar o WordPress, instalamos o modelo pai do Genesis e, em seguida, o modelo filho do News Pro.
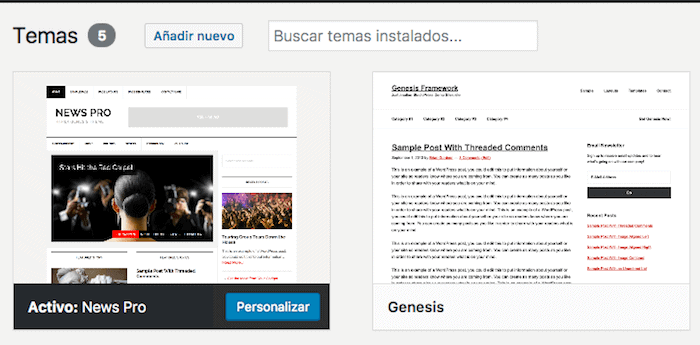
Para fazer isso, vamos para Aparência -> Temas -> Adicionar novo:

Nesse ponto, muitas pessoas ficam frustradas ao instalar o modelo e percebem que o site ainda não se parece com a demo. Não se preocupe, ainda temos muito para configurar 😉
A próxima coisa que vamos fazer é adicionar conteúdo de demonstração, pois assim é muito mais fácil ver como a web está indo.
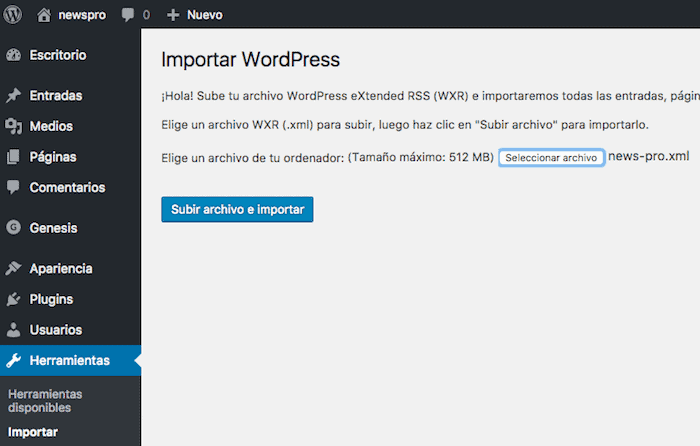
Para fazer isso, vamos em Ferramentas -> Importar -> WordPress e execute o importador.
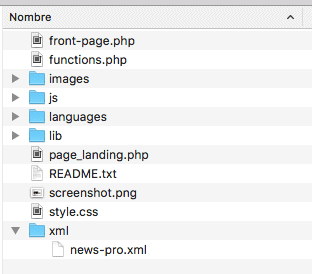
De onde obtemos o conteúdo de demonstração? O conteúdo demo vem no próprio template do News Pro, para encontrá-lo descompactamos o template e notamos que existe uma pasta chamada XML e dentro de um arquivo chamado “news-pro.xml”.

Ao executar o importador, ele nos solicitará um arquivo e adicionamos que:

Uma vez importado, veremos que muitas entradas, páginas, menus foram adicionados.
Agora o que temos que fazer é colocar todo esse conteúdo.
Configurações do menu
Como importamos o conteúdo de demonstração, foram importados vários menus que iremos utilizar.
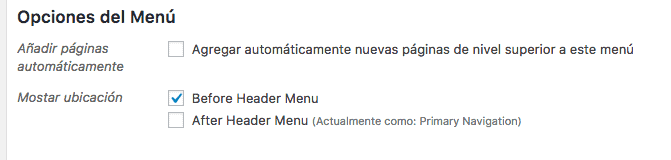
Basta ir em Aparência -> Menus e selecionar "Navegação Secundária", clicar em Escolher e marcar a opção "Antes do Menu Cabeçalho"

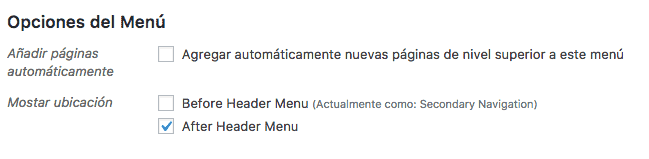
Agora escolhemos o menu “Navegação Primária” e marcamos a opção “Menu Após Cabeçalho”

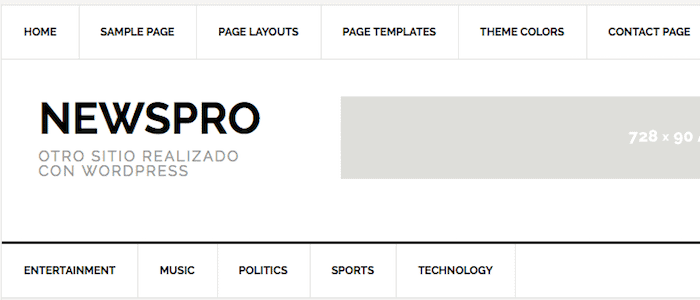
O resultado seria o seguinte:

Configurações do banner de cabeçalho

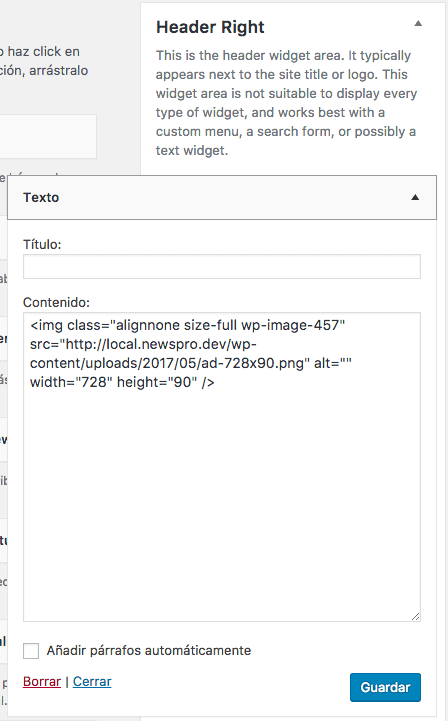
Na área Header Right adicionamos um widget de texto com o banner que queremos. Para que se pareça com a demonstração, a imagem deve ter 728×90 pixels de tamanho
Configuração da tela principal do nosso site
A casa é configurada com os widgets.
Se formos em Aparência -> Widgets, veremos que existem algumas áreas chamadas: "Home - Top", "Home - Middle Left", "Home - Middle Right", "Home - Bottom".
Se não adicionarmos nenhum widget nessas áreas, o que aparecerá na página principal serão os artigos mais recentes.
Assim que adicionarmos um widget a uma das áreas mencionadas, ele será substituído pelo que adicionarmos.
Vamos adicionar os Widgets para obter o resultado da demonstração:
Zona inicial:

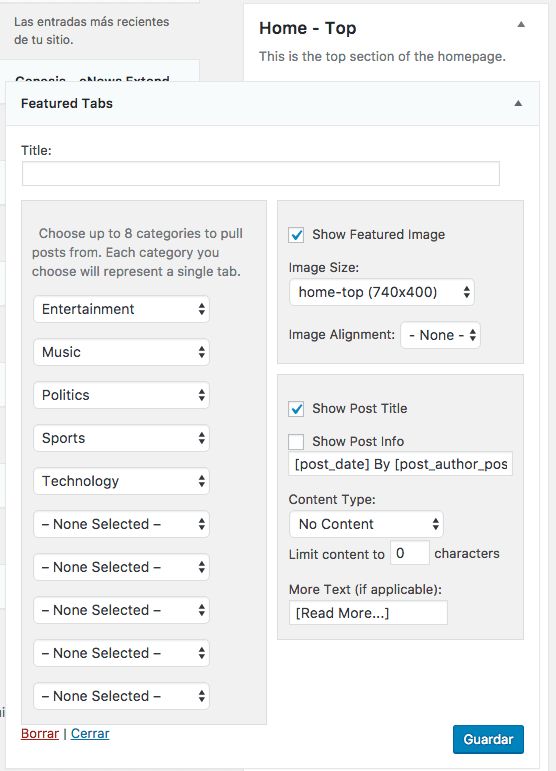
Como podemos ver na imagem, nesta área vamos adicionar o widget Fetured Tabs e vamos escolher as categorias que queremos que apareçam nas abas da imagem principal da web.
Também vamos marcar a opção “Mostrar imagem em destaque” e selecionar o tamanho: home-top (740×400). Também marcaremos “Mostrar título da postagem”
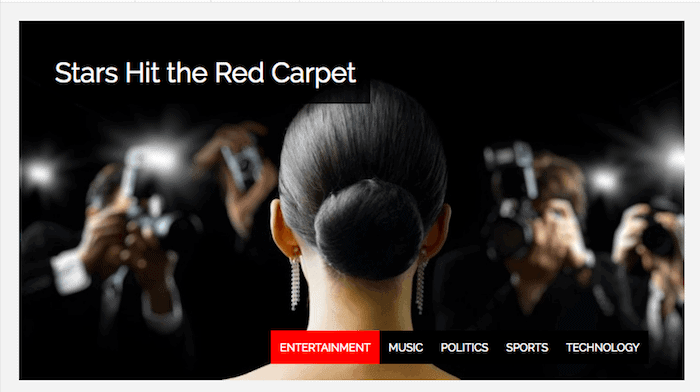
O resultado seria o seguinte:

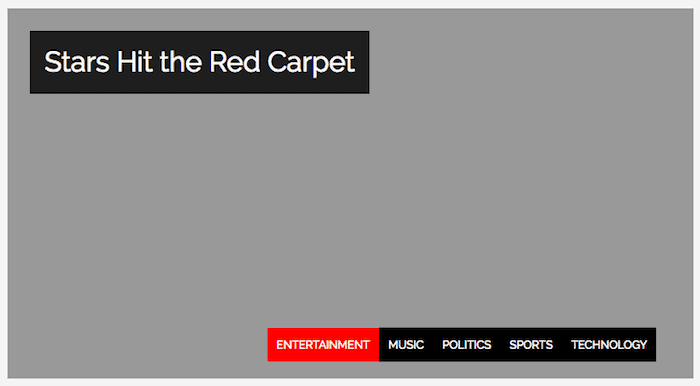
Na verdade, como na importação ele substitui as imagens por retângulos cinzas, o que obteremos será:

Quando adicionamos nossas próprias imagens nós as substituímos e pronto 😉
Zona Inicial - Meio Esquerdo:

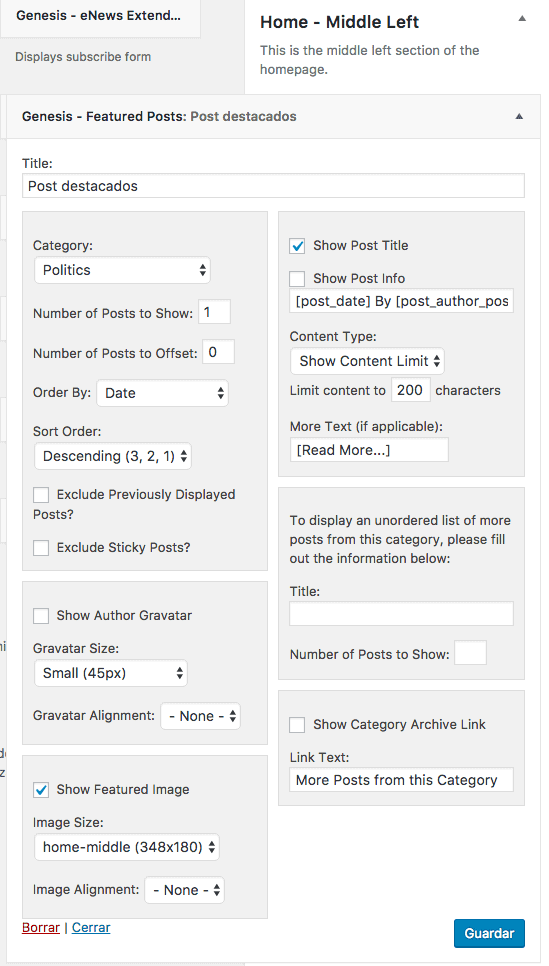
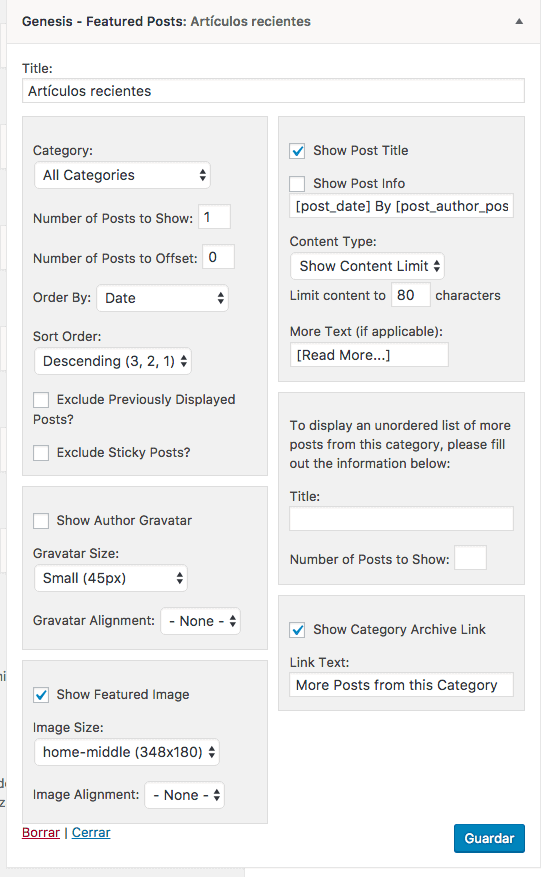
Adicionamos o widget “Gênesis – Postagens em destaque” e selecionamos uma categoria, marcamos “Mostrar título da postagem” e selecionamos “Mostrar imagem em destaque” com o tamanho “home middle (348×180)”
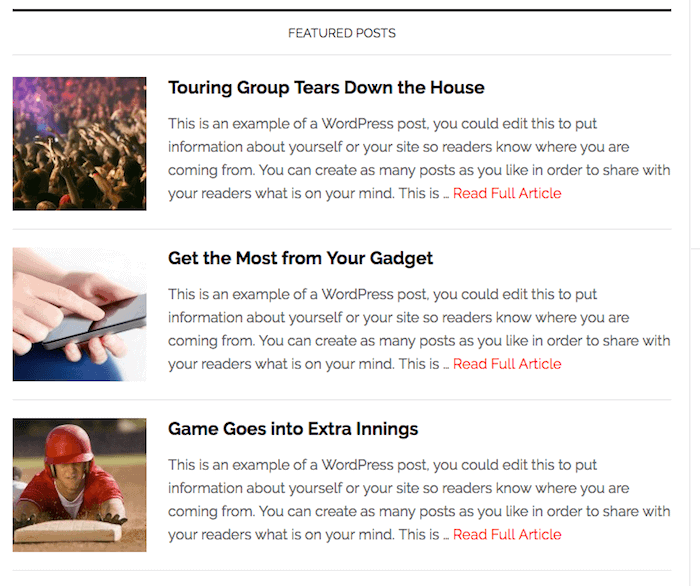
O resultado seria:

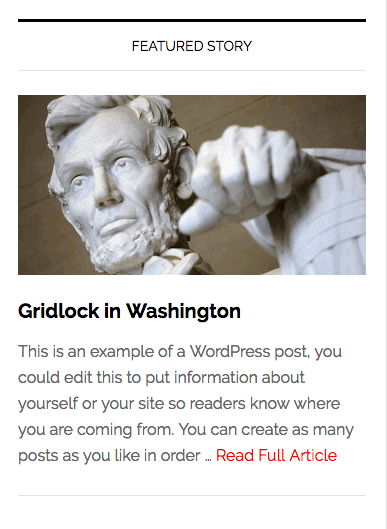
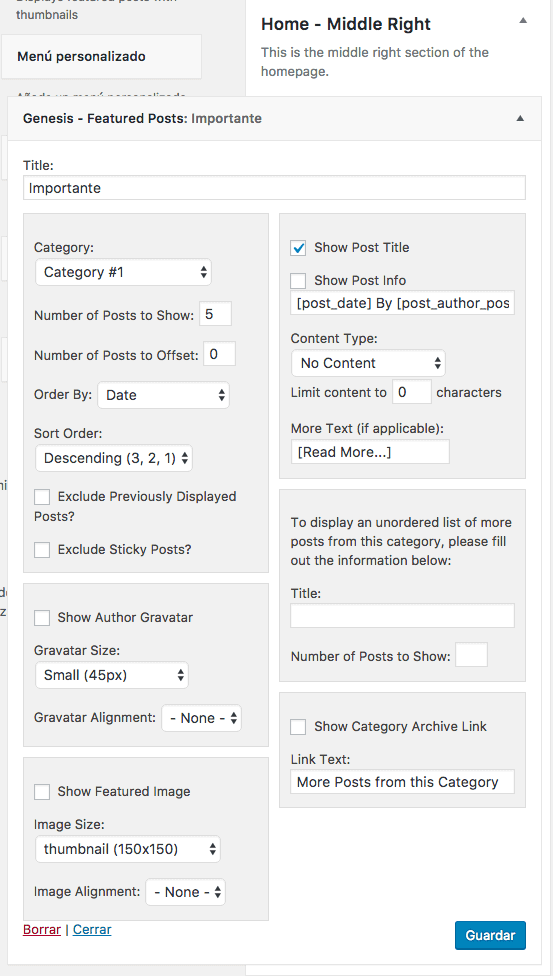
Zona Inicial - Meio Direito:

Adicionamos o widget «Genesis -Featured Posts», selecionamos uma categoria, em «Number of Posts to Show» selecionamos 5, marcamos a opção «Show Posts Title».
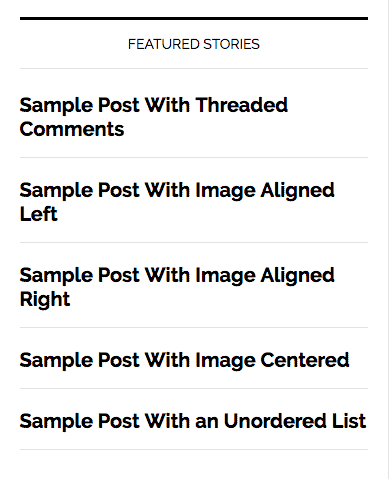
O resultado que obtemos é:

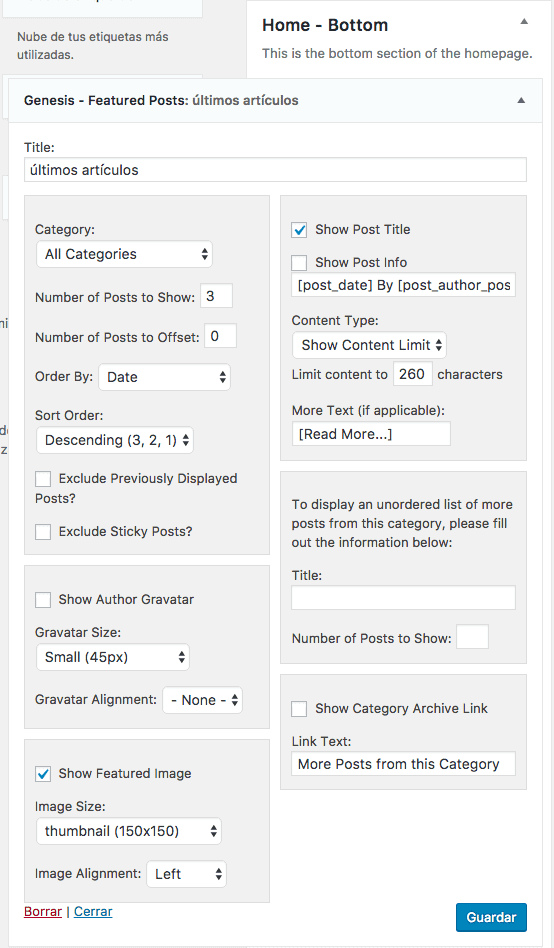
Zona inicial - Parte inferior central:

Em “Número de Posts a Mostrar” colocamos 3, marcamos “Mostrar Título do Post” e marcamos “Mostrar Imagem em Destaque” com o tamanho da imagem: “miniatura (150×150)”
O resultado seria:

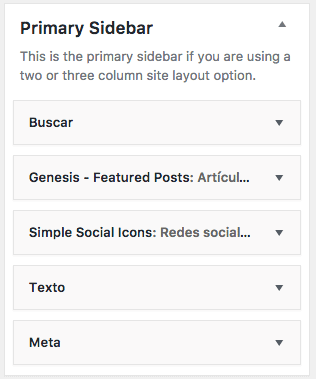
Sidebar primária
O lado principal será o mesmo para a página principal e as páginas internas.
Nesta área adicionaremos os seguintes Widgets:
Buscador:

Simplesmente adicionamos o widget de pesquisa
Postagens em destaque do Gênesis

Neste widget marcamos “Mostrar título da postagem”, “Mostrar arquivo de categoria Lingk” e “Mostrar imagem em destaque” com o tamanho “home-middle (348×180)”
Ícones sociais simples
Aqui adicionamos a url de cada rede social que queremos que apareça.
Se você não colocar a url, o ícone dessa rede social não aparecerá.
Banners
Os banners que aparecem na demo foram feitos com um Text Widget e o seguinte código foi adicionado dentro:
<div style="text-align: center;"><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a>
Você teria que substituir essas imagens pelas suas.
Para finalizar a página, precisamos configurar o rodapé.
O resultado que procuramos é o seguinte:

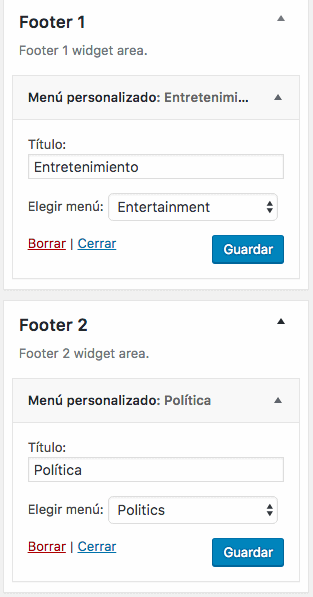
Temos 6 zonas para o rodapé.
Nos primeiros 5 adicionamos um menu personalizado, com o menu que queremos, mostro o exemplo de dois mas você tem que fazer no Rodapé 1, Rodapé 2, Rodapé 3, Rodapé 4 e Rodapé 5

No Rodapé 5 vamos adicionar o formulário de inscrição, para isso vamos utilizar o widget “Genesis – eNews Extended”
Se você quiser configurar eNews Extended com Mailchimp aqui está um tutorial
Espero que tenham gostado 😉