Suscríbete a mi canal:
Hola Chicos,
En muchas ocasiones querremos añadir elementos en nuestra web que sean sólo visibles en la web y que no aparezcan en el móvil o en la tablet.
¿Por qué querríamos eso?
Al tener un tamaño de pantalla menor en el móvil puede que no se vea tan bien como se ve en la web y es preferible quitarlo para que la experiencia de navegación sea buena.
La plantilla DIVI nos permite hacerlo de forma muy sencilla, en este tutorial te explico como.
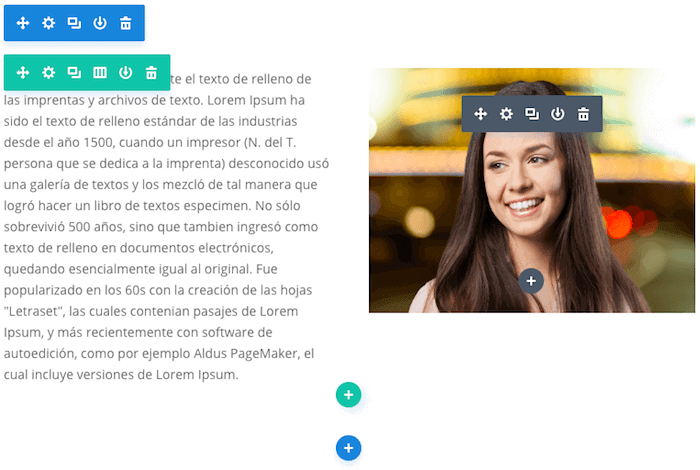
Lo primero que tenemos que hacer es habilitar el constructor visual para que nos aparezcan las opciones de edición en la propia página. De este modo al ir pasando el ratón por cada elemento aparecen las opciones de edición:

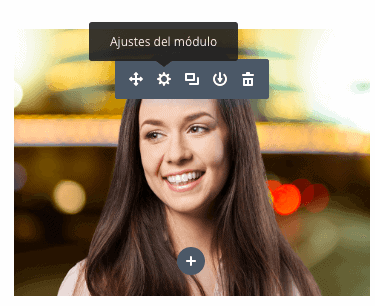
Me pongo encima de la imagen y hago click en el icono de «ajustes del módulo»:

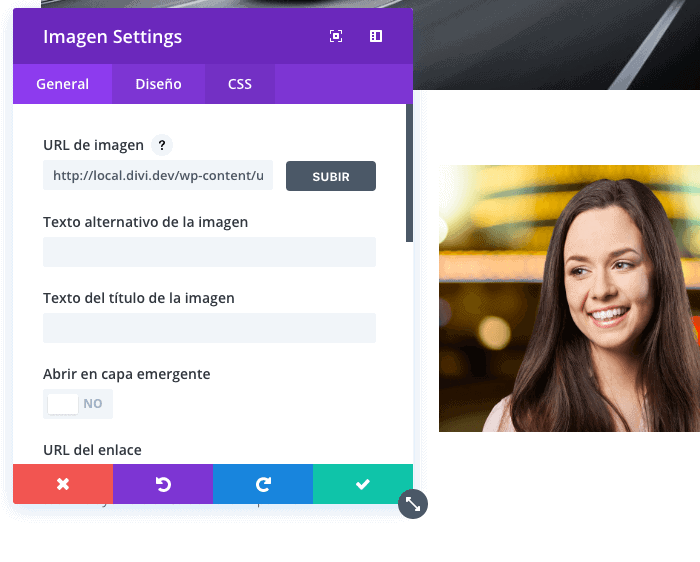
Y me aparece la siguiente pantalla:

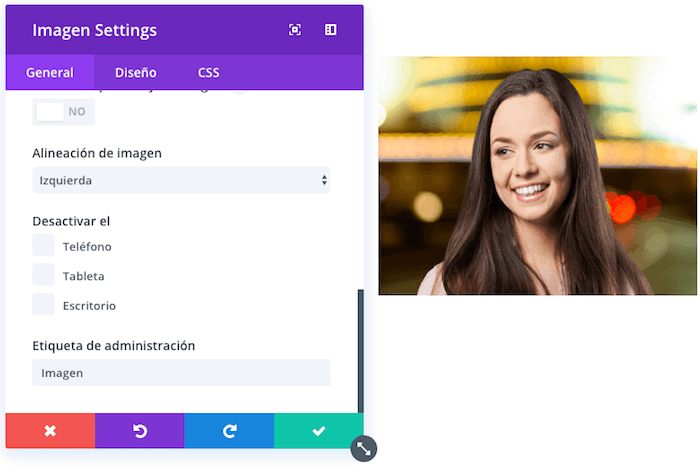
Si bajamos en esta misma pantalla nos encontramos con la posibilidad de desactivar la imagen en el dispositivo que necesitemos:

Espero que os haya gustado 😉
Saludos
Óscar