Ты знаешь, что я влюблен в Хьюго для создания простых веб-сайтов, не требующих динамического контента.
И одна из особенностей, которая мне больше всего нравится, заключается в том, что существует множество сервисов, которые предлагают нам бесплатно размещать веб-сайты, созданные в Hugo.
Сегодня я расскажу об одном из таких сервисов: Netlify
Не позволяй этому обмануть тебя Netlify Хьюго разрешил нам разместить наш сайт бесплатно.
Netlify — это профессиональный и качественный сервис.
я говорю вам в видео
Suscríbete a mi канал:
Так почему же они позволяют нам размещать наш сайт бесплатно?
Очень просто: они евангелизируют 🙂
Сколько вы знаете людей, которые не делают свой сайт на WordPress? Очень мало, верно?
Такие сервисы, как Netlify, Cloudflare, DigitalOcean, предлагают бесплатно разместить ваш статический веб-сайт, чтобы получить долю рынка, и когда они его получат, я уверен, что это не будет бесплатно.
Дело в том, что теперь мы можем создать свой сайт и разместить его на лучших серверах и все это бесплатно 😉
Что вам нужно для размещения вашего сайта на Netlify
В этом уроке я не буду объяснять, как установить Хьюго ни то, что мы уже объяснили в Курс Хьюго по созданию статических веб-сайтов.
В этом уроке мы увидим, как создать веб-сайт за две минуты и как мы можем разместить его на Netlify.
Итак, я собираюсь предположить, что:
- У вас есть Хьюго установлен на вашем компьютере
- У вас есть аккаунт Github
- У вас есть редактор кода, например Visual Studio Code
Создание моего сайта в Hugo
Я вхожу в терминал своего компьютера, иду в каталог, где я собираюсь создать свой сайт, и пишу:
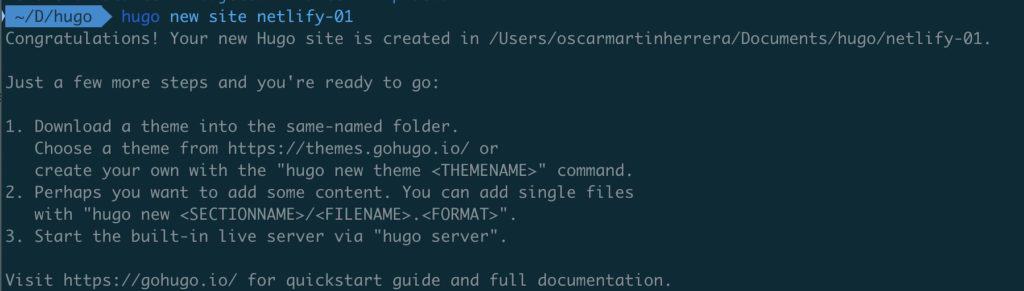
hugo new site nombre-mi-web
И получаю следующее сообщение:

Сейчас я собираюсь добавить шаблон на свой сайт, для этого я захожу в папку THEMES и приношу шаблон с Github следующей командой:
git clone https://github.com/halogenica/beautifulhugo.git
Вот запись этого процесса:

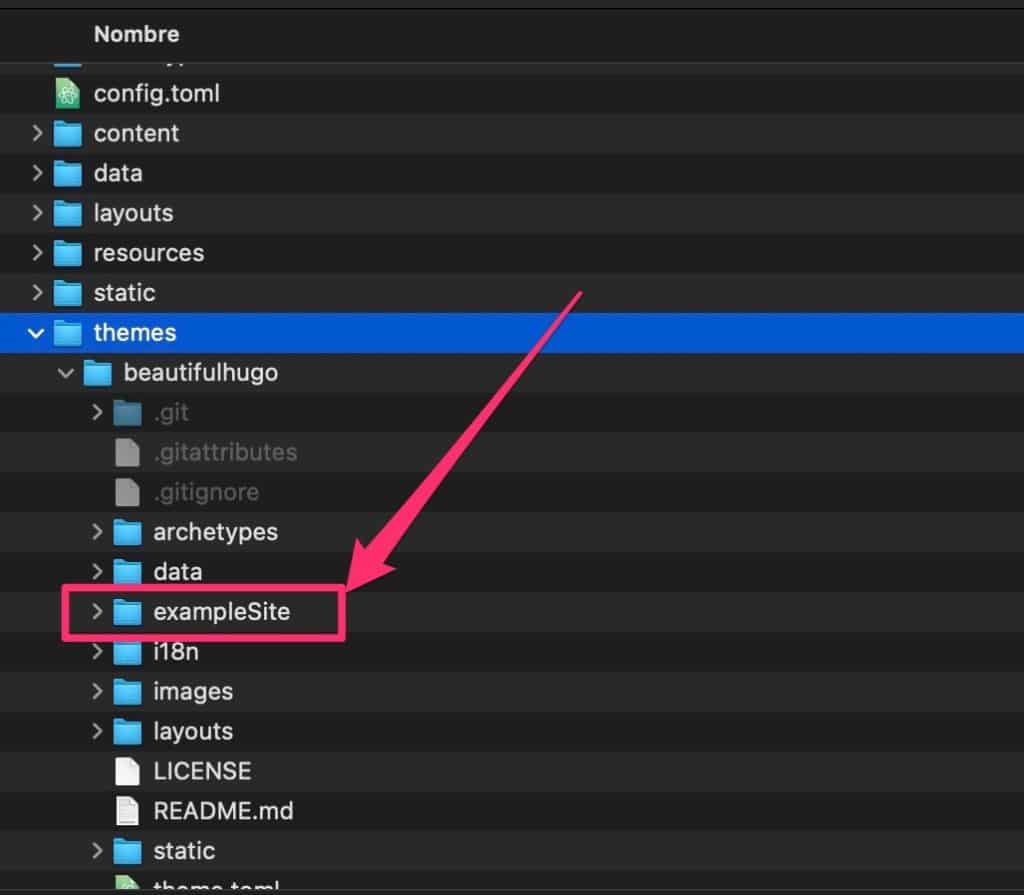
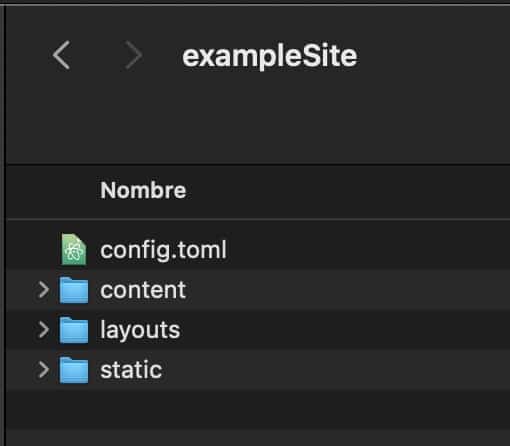
Теперь я копирую содержимое папки /themes/beautifulhugo/exampleSite в корень своего сайта.
Он скажет мне, хочу ли я перезаписать, я говорю да.

глаз
Содержимое папки exampleSite, а не сама папка.
То есть это:

После копирования в корневой каталог нашего веб-сайта мы можем запустить локальный сервер Hugo, чтобы убедиться, что веб-сайт работает.
Мы должны выполнить команду в корневом каталоге нашего сайта:
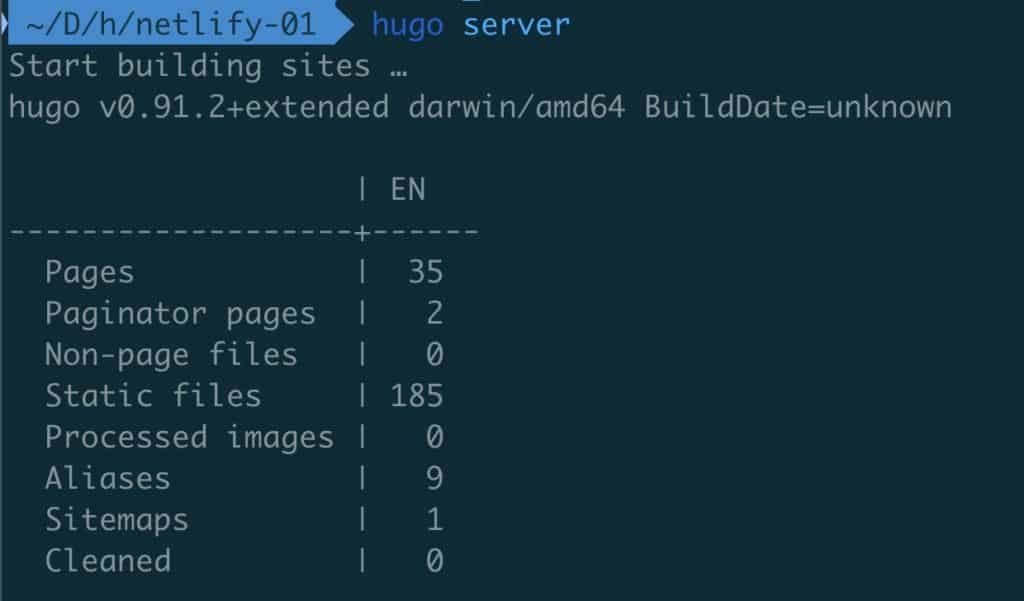
hugo serverИ мы должны увидеть что-то вроде этого, чтобы убедиться, что все в порядке:

Если все прошло удачно, идем по адресу, который появится в терминале. Обычно это http://localhost:1313/
И мы должны увидеть что-то вроде этого:

Загрузите сайт на Github
Прежде чем размещать наш веб-сайт на Netlify, мы должны загрузить наш локально созданный веб-сайт в репозиторий на Github.
Для этого используем Git:
git init
git add .
git commit -m "mi primera versión"
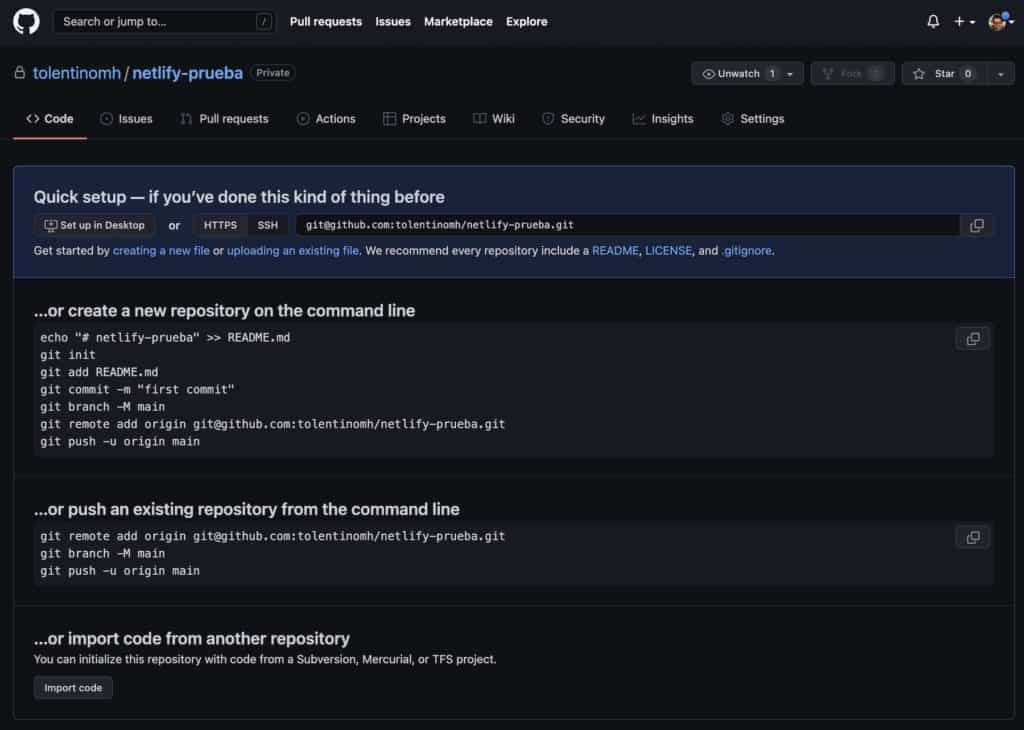
Мы создаем пустой репозиторий в Github, и сам Github сообщает нам команды, которые мы должны использовать для загрузки нашего репозитория:

В моем конкретном случае команды для использования следующие:
git remote add origin git@github.com:tolentinomh/netlify-prueba.git
git branch -M main
git push -u origin main
И теперь, когда у нас все готово, пришло время разместить наш сайт на Netlify.
Загрузите наш сайт в Netlify
Если у вас нет учетной записи Netlify, это пора его создать

Я рекомендую вам создать учетную запись на GitHub и, таким образом, вам будет проще импортировать ваши репозитории Github в Netlify.
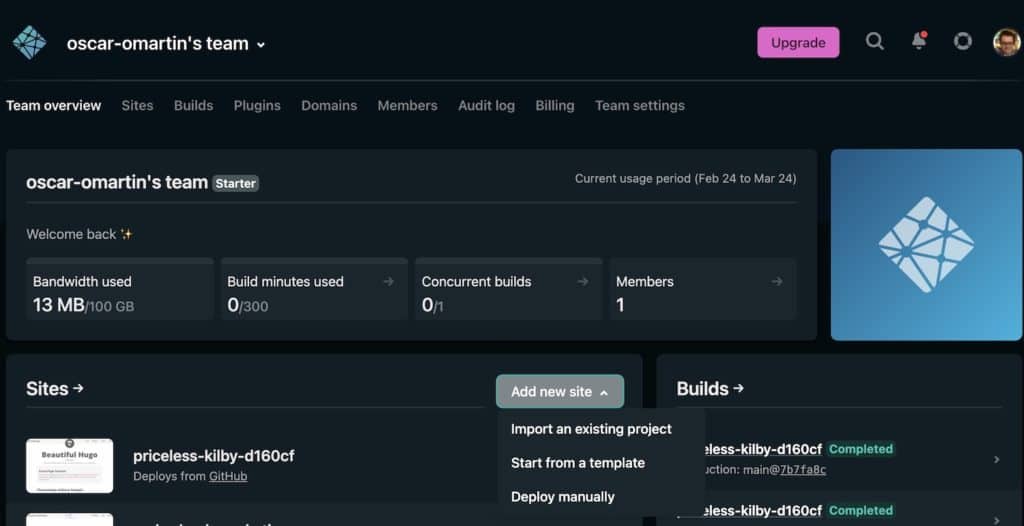
Как только мы создадим нашу учетную запись и подключим ее к gitug, мы собираемся создать новый сайт:

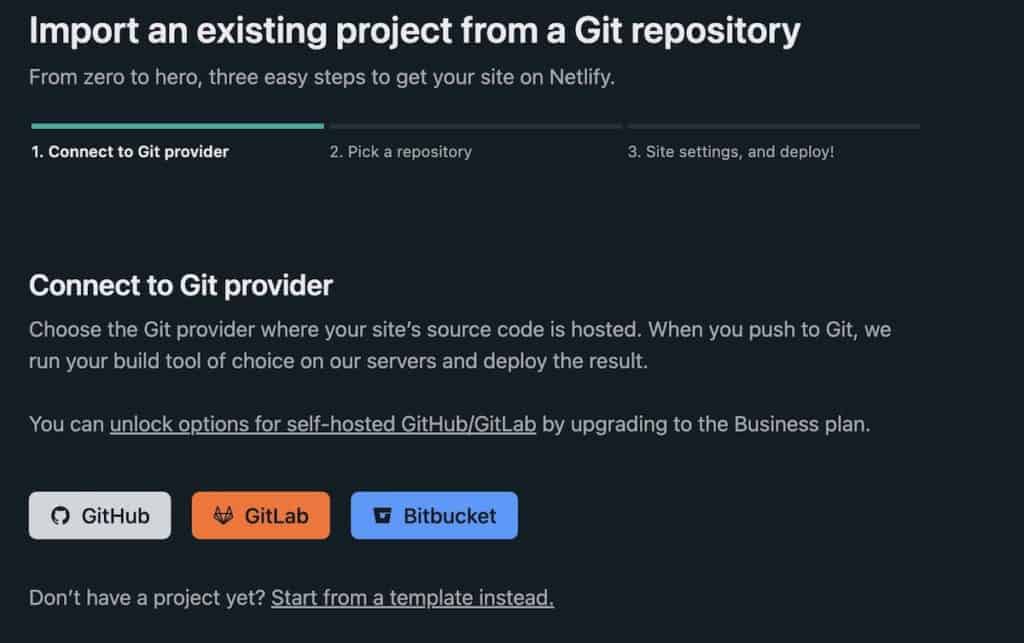
Нажимаем на Импорт существующего проекта

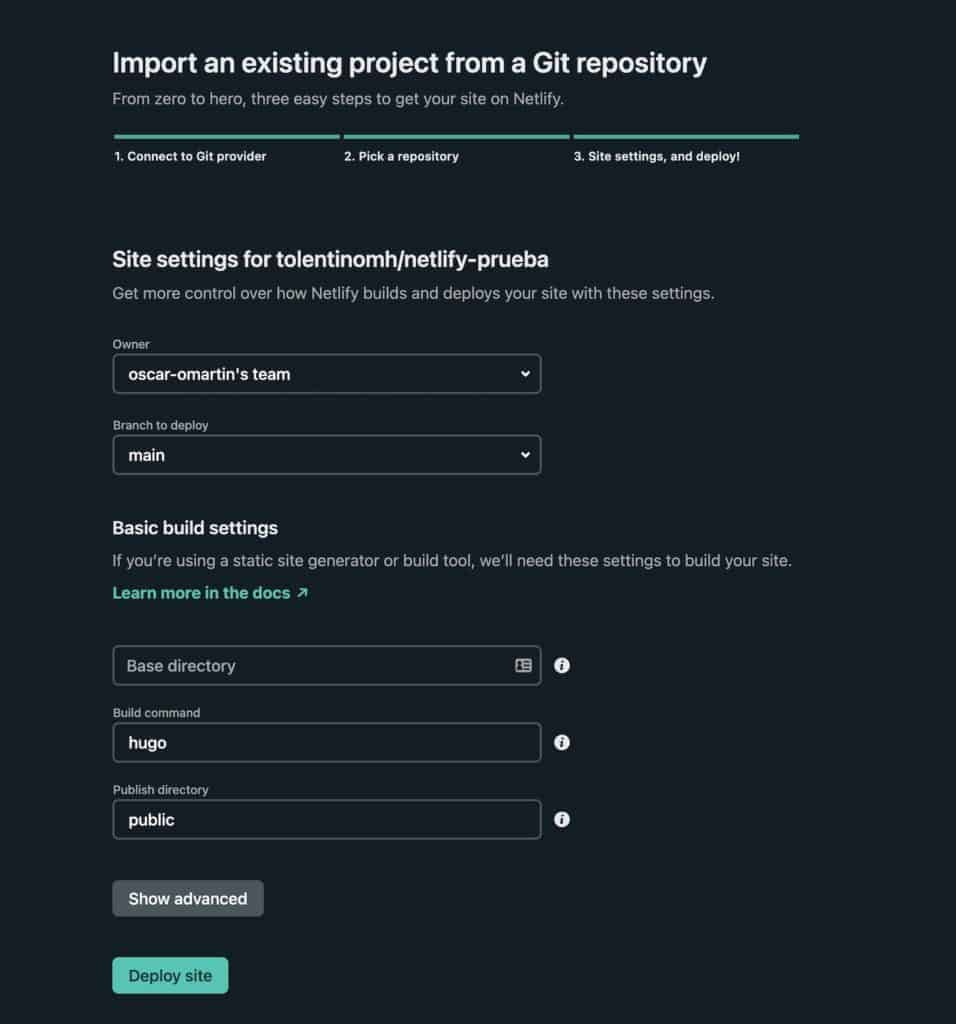
На следующем экране выбираем репозиторий нашего сайта и оставляем все по умолчанию:

Теперь мы нажимаем «Развернуть сайт» и…
ПОТЕРЯЕТСЯ 😭
Но не волнуйтесь, мы легко это исправим.
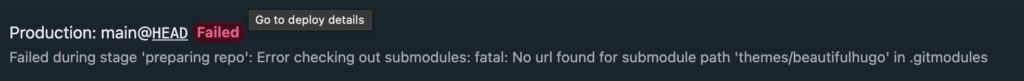
Вы получите сообщение об ошибке, подобное следующему:
Ошибка
Ошибка на этапе «подготовка репозитория»: ошибка проверки подмодулей: фатальная: не найден URL-адрес для пути к подмодулю «темы/beautifulhugo» в .gitmodules

Хорошо, что ошибка очень описательная и говорит нам, что не так.
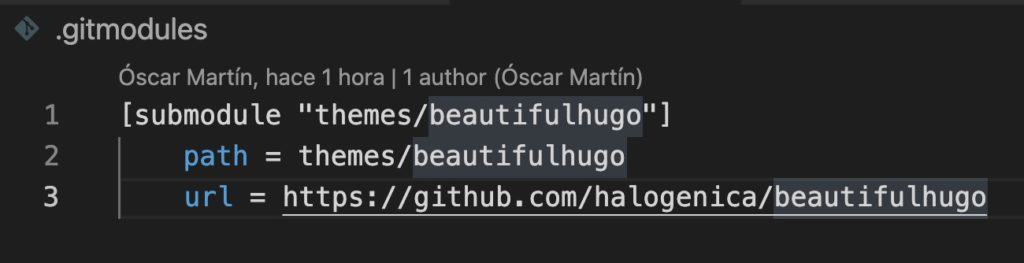
Мы должны перейти в корневой каталог нашего веб-сайта и создать файл с именем .gitmodules.
В моем случае я делаю это из кода Visual Studio.

Содержание выглядит следующим образом:
[submodule "themes/beautifulhugo"]
path = themes/beautifulhugo
url = https://github.com/halogenica/beautifulhugo
Отправить изменения на Github
Помните, что мы работаем локально. Всякий раз, когда мы вносим изменения, мы должны загружать их на Github.
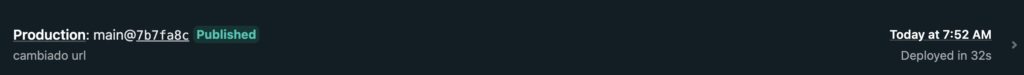
Как только изменения будут загружены с помощью Git, помните: git add., git commit -m «ваше сообщение», git push, мы возвращаемся в Netlify и видим, что через несколько секунд или минут он пытается снова создать наш веб-сайт и если сейчас все прошло хорошо Он не подведет и сообщит вам Опубликовано:

И если вы попытаетесь получить доступ к временному URL-адресу, сгенерированному Netlify, вы уже увидите свой веб-сайт, но с небольшой проблемой: Форматы и изображения отображаются плохо
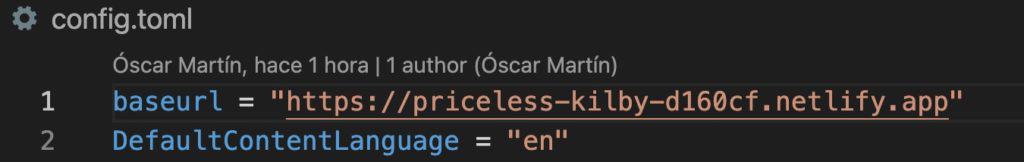
Это связано с тем, что в файле конфигурации configur.toml вашего веб-сайта вы должны изменить URL-адрес на URL-адрес, который дает нам Netlify, а затем на реальный домен:

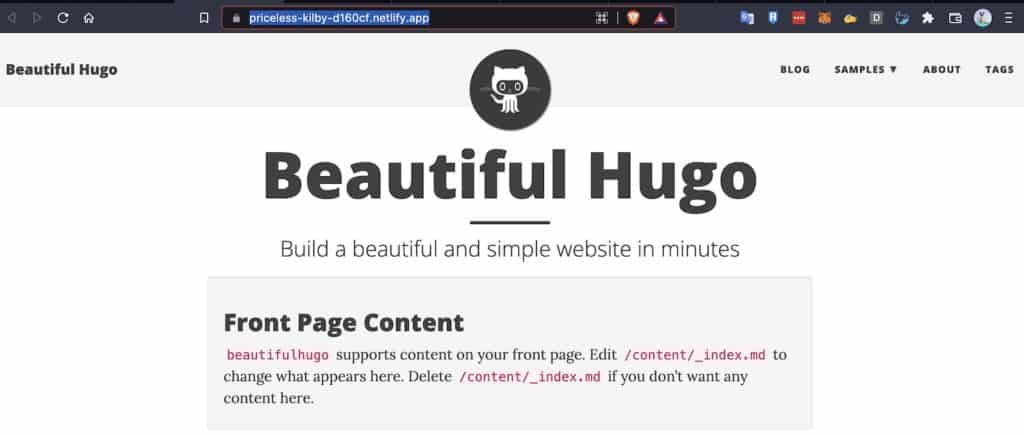
И как только изменения были внесены и загружены в репозиторий, мы загрузили наш сверкающий веб-сайт:

Настройте окончательный домен в Netlify
Теперь, когда наш веб-сайт работает на Netlify, мы должны связать с ним наш домен.
Для этого нам просто нужно настроить DNS

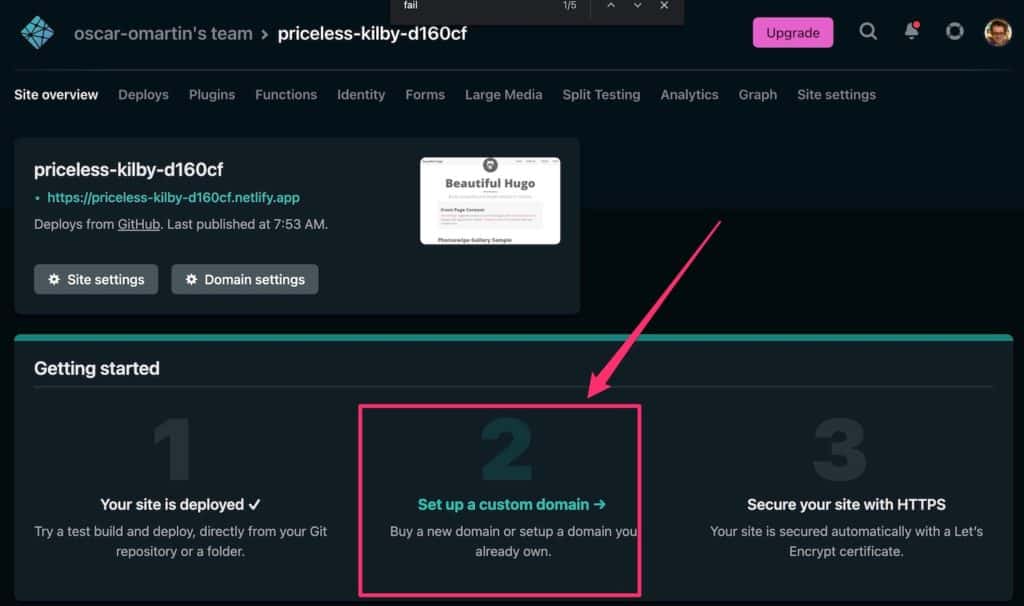
Когда мы нажимаем на шаг два «Настроить личный домен», он спросит нас, какой домен мы хотим связать с нашим проектом.
Если домен не существует, он спросит нас, хотим ли мы его купить, и если он существует, он скажет нам, что мы должны его настроить.

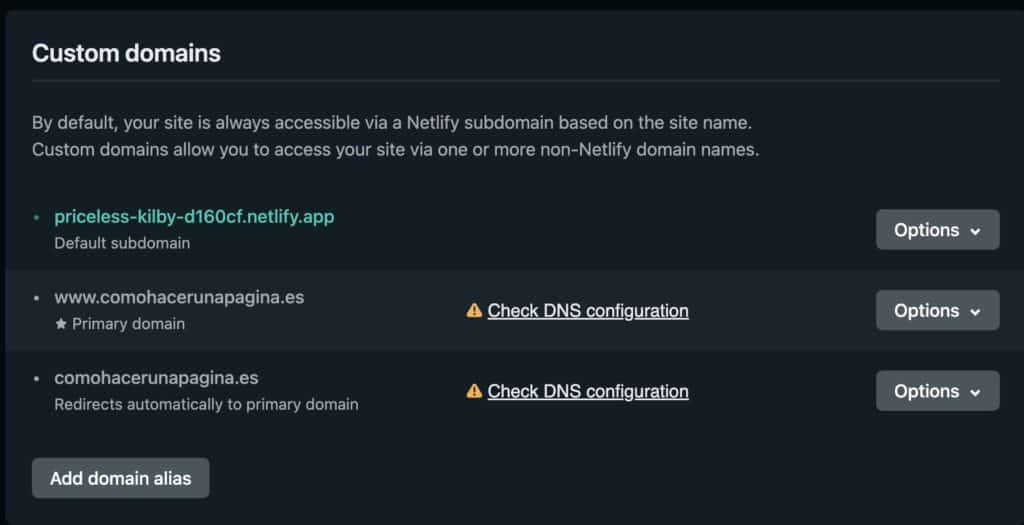
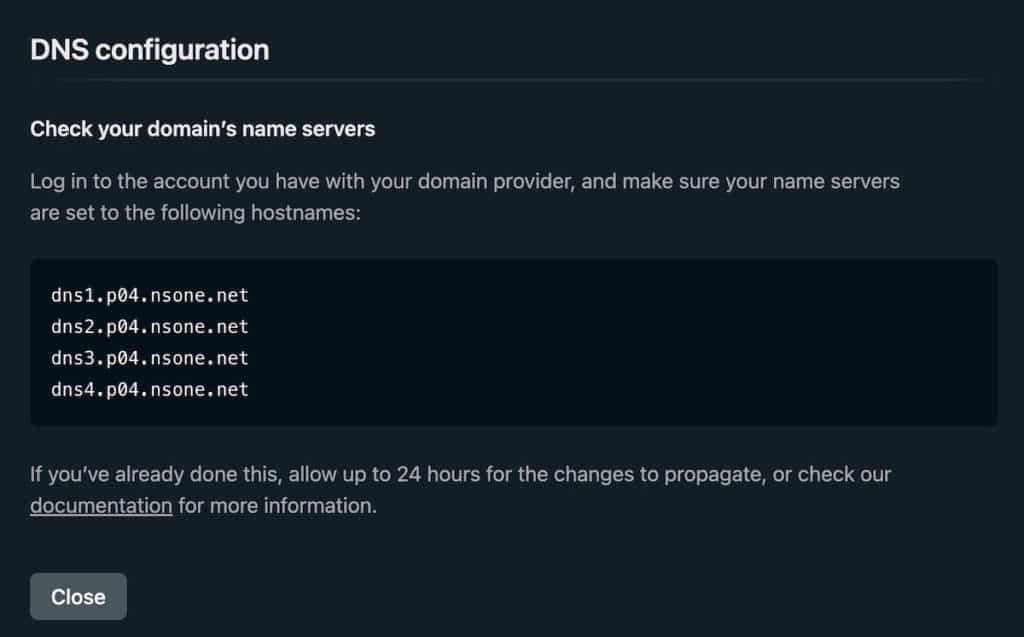
Если мы нажмем «Проверить конфигурацию DNS», он сообщит нам DNS, который мы должны настроить:

И все, если вы зашли так далеко, ваш сайт уже создан с помощью Hugo и размещен на Netlify 😉
Надеюсь, он был вам полезен.