Suscríbete a mi канал:
Необходимые ресурсы
- Имейте шаблон Divi, здесь у вас есть купон для ДИВИ ????
- Плагин Диви Бустер
Привет, ребята,
В этом уроке мы увидим, как мы можем добавить теги или метки под заголовком в DIVI.
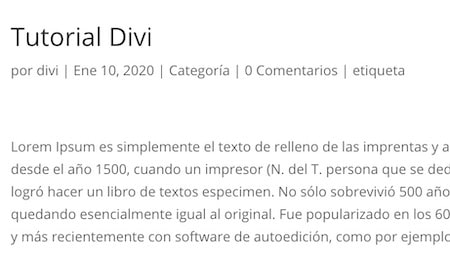
Divi по умолчанию позволяет добавлять категории в метаданные, которые отображаются под заголовком, но не метки, то есть по умолчанию это выглядит так:

И мы бы хотели, чтобы метки тоже появлялись, выглядя так:

Для этого нам нужны 2 вещи:
- Имейте шаблон Divi, здесь у вас есть купон для ДИВИ ????
- Плагин Диви Бустер
По умолчанию это не вариант, который есть у DIVI, поэтому для его достижения нам нужен плагин Divi Booster, который имеет действительно низкую цену в 29 долларов.
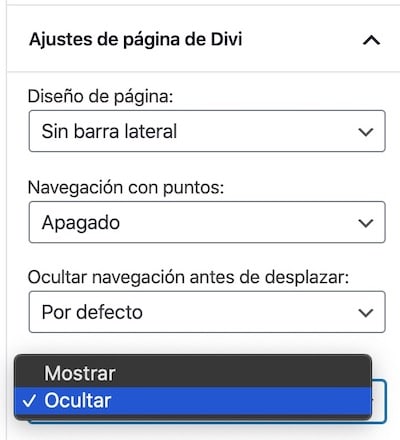
После того, как вы установили Divi Booster, мы собираемся сообщить DIVI, что мы не хотим, чтобы исходное название появлялось, поскольку мы не имеем никакого контроля над этим названием, для этого в издании записи на право давайте посмотрим варианты «Настройки страницы DIVI», мы отображаем и сообщаем ему не показывать исходный заголовок:

Теперь, когда у нас скрыт исходный заголовок, мы создадим свой собственный.
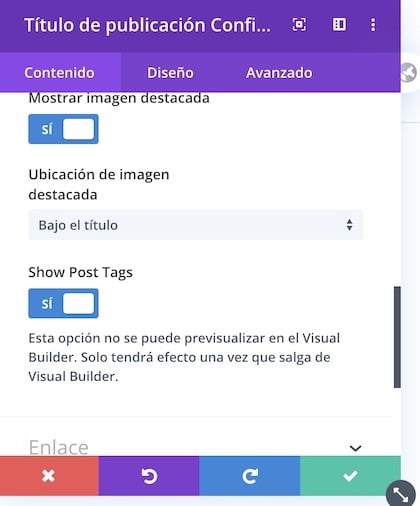
Для его создания заходим в визуальный редактор DIVI и добавляем модуль Заголовок поста, мы отображаем параметр «Элементы» и видим новый параметр «Показать теги сообщений», мы активируем его, как показано на следующем изображении:

Когда мы активируем эту опцию и пока мы продолжаем работать в режиме редактирования, мы не увидим, что что-то появляется.
Когда мы сохраним и увидим результат, мы увидим, что у нас уже есть результат, который мы искали:

Надеюсь, он был вам полезен 😉
приветствия