Привет, ребята, как дела?
Сегодня я предлагаю вам очень интересный урок, в котором мы увидим, как отображать продажи, сделанные в нашем магазине WooCommerce, на нашем веб-сайте.
Вам может быть интересно, для чего это?
Показ всплывающих окон с продажами, сделанными в предыдущие дни, поможет побудить других людей совершить покупку, поскольку они будут чувствовать себя более уверенно, зная, что другие уже купили.
Давайте использовать инструмент Beeketing.
Чтобы получить к нему доступ, мы должны ввести следующую ссылку: https://beeketing.com/

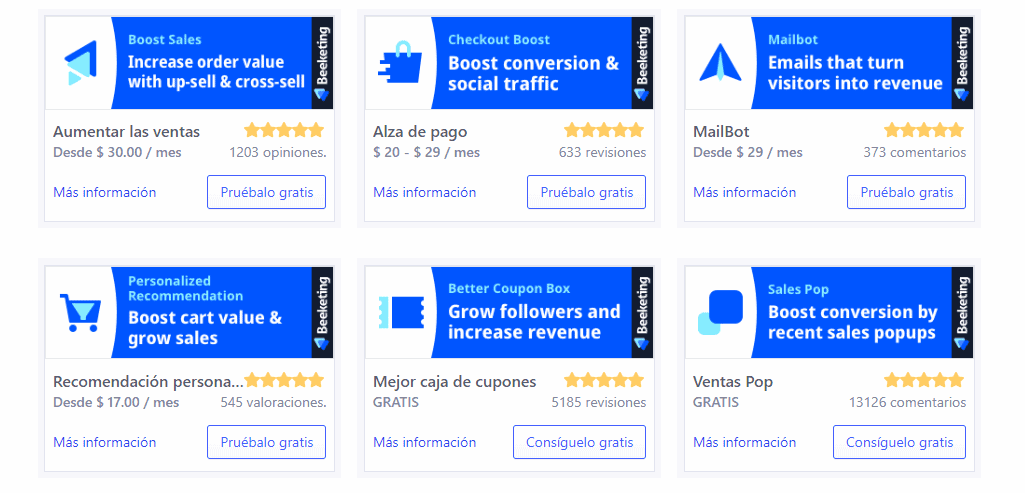
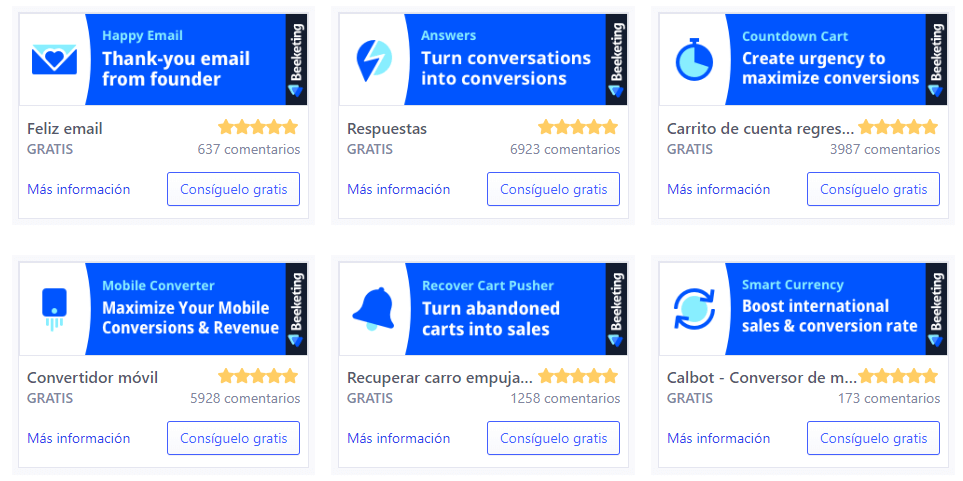
Beeketing Это маркетинговая платформа с различными инструментами для увеличения продаж нашего магазина. Некоторые приложения бесплатны, как то, что мы видим в этом руководстве, но другие платные. Они предлагают 13 приложений, из которых 4 платных.


В этом уроке мы увидим бесплатное приложение Менеджер по продажам. Надеюсь вам понравится 😉
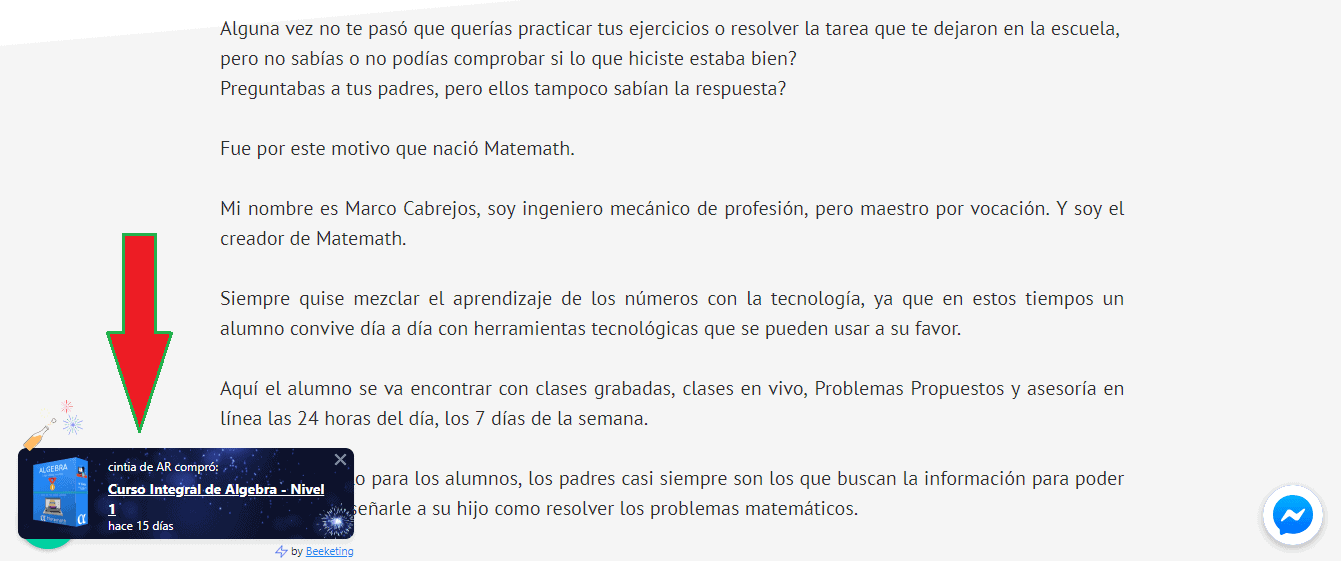
Как я упоминал в начале, это приложение отвечает за отображение персонализированных всплывающих окон, где оно сообщает посетителям вашего сайта, кто совершил покупку, какой продукт они приобрели, откуда посетитель и как давно это было сделано.
Это пример того, как это будет выглядеть на веб-сайте после настройки приложения:

Для достижения этого результата мы должны сделать следующее:
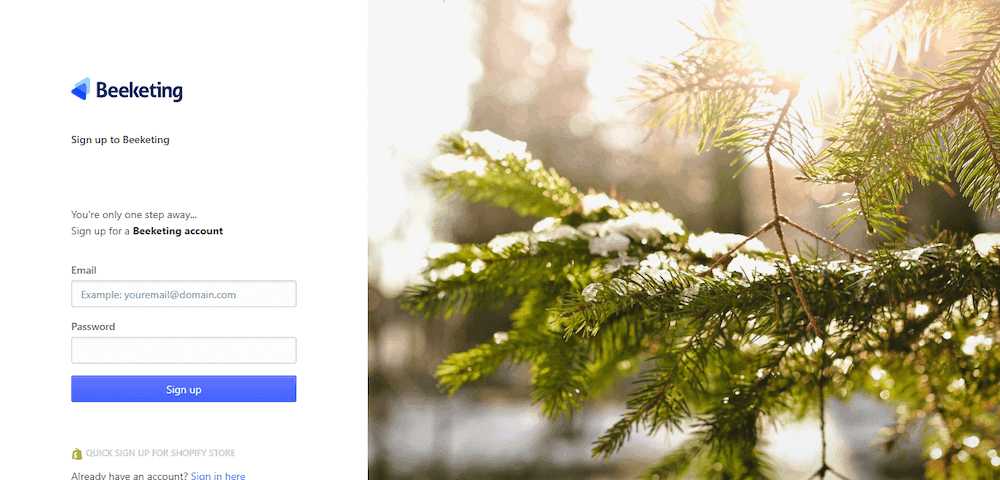
Первое, что нам нужно сделать, это создать учетную запись и зарегистрироваться в Beeketing. Для этого мы собираемся: https://fly.beeketing.com/sign-up

Размещаем свой Email, придумываем пароль и нажимаем Sign up.
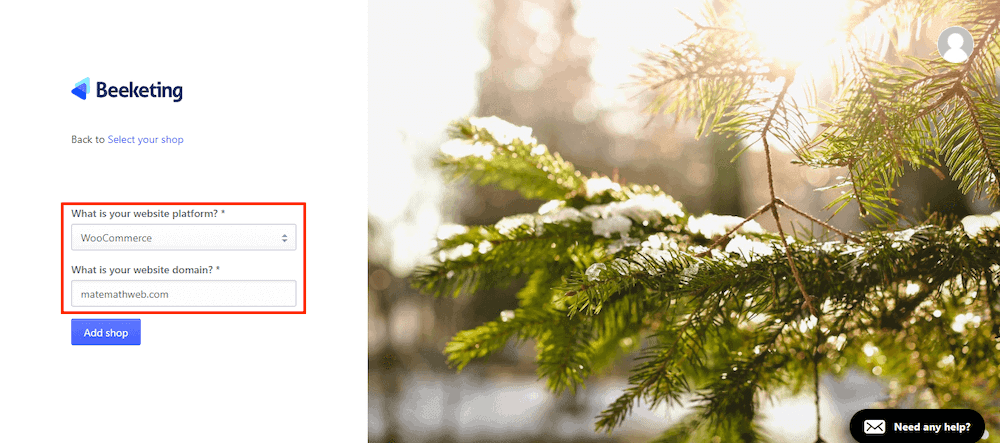
Теперь он спросит нас, какой инструмент мы работаем с нашим интернет-магазином, в моем примере я выбираю WooCommerce, а во-вторых, он просит меня разместить мой домен.
Я нажимаю Добавить магазин:

Теперь он попросит вас установить Плагин для пчеловода:

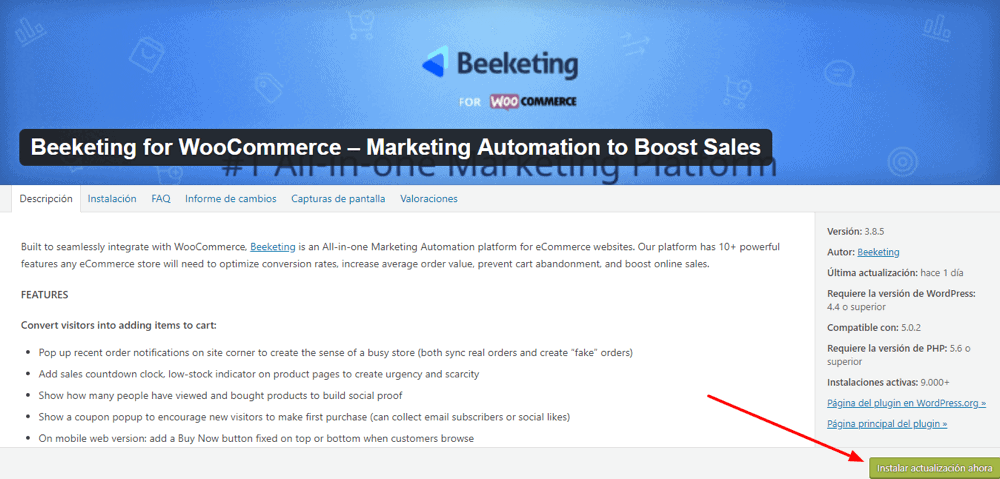
Он автоматически направит вас на вашу страницу WordPress для загрузки плагина Beeketing для Woocommerce:

Поскольку он у меня установлен, в моем случае он просит меня сделать обновление. В вашем случае вы должны установить и активировать его.
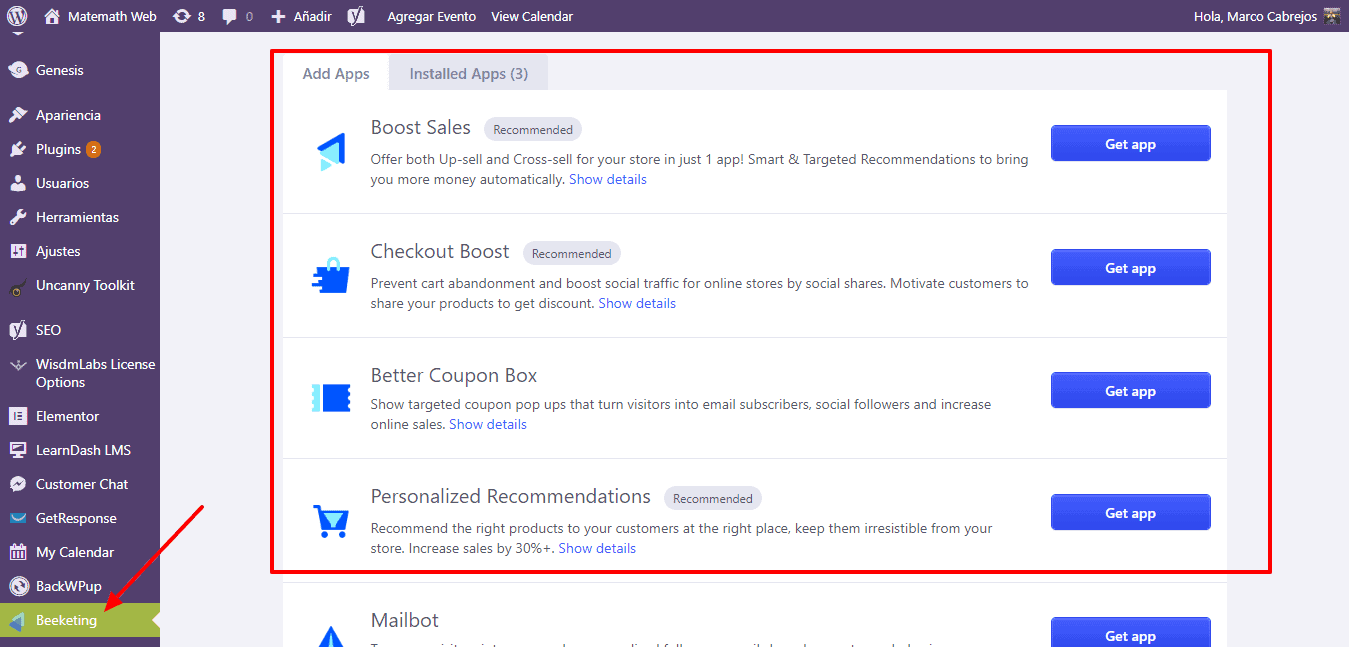
Уже внутри вашего WordPress у вас будет такой экран:

В списке меню вы увидите значок Beeketing а внутри список приложений, с которыми можно работать.
Давайте выберем Менеджер по продажам и нажмите Получить приложение:
Это приведет нас на веб-сайт, чтобы мы могли выполнить соответствующие настройки:

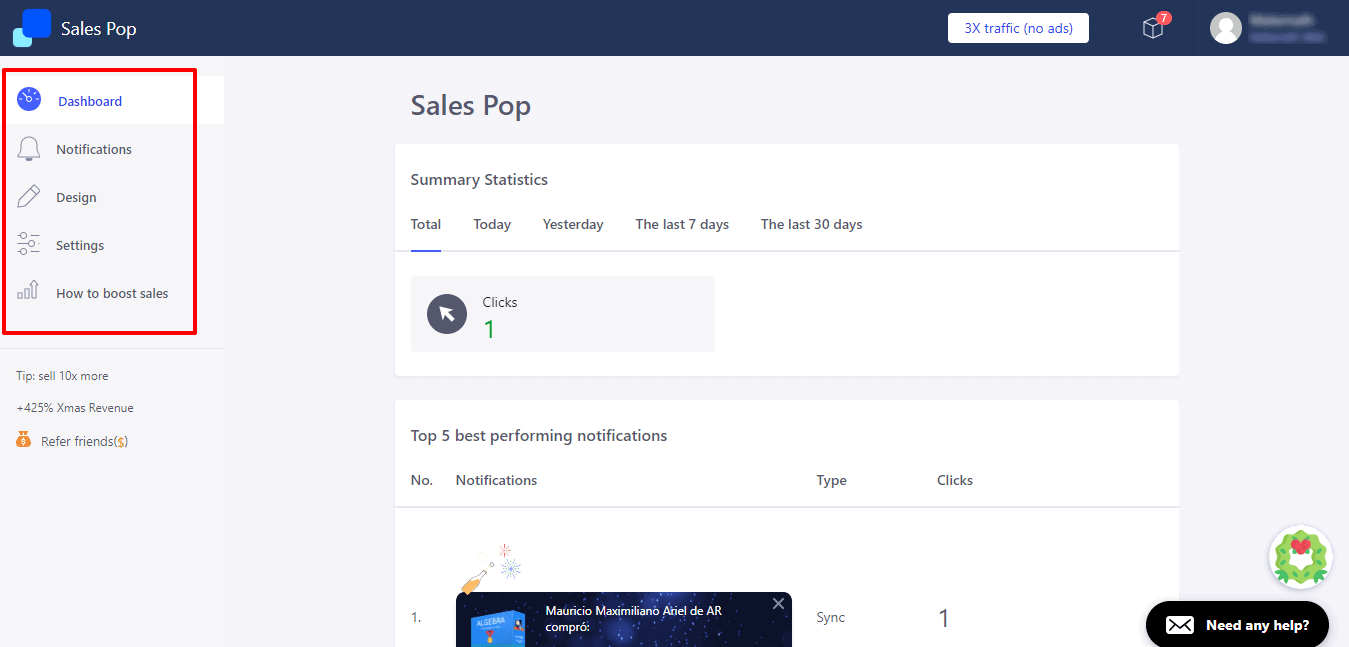
С левой стороны у нас есть главное меню.
Возможны следующие варианты:
- Панель инструментов = Основная панель инструментов
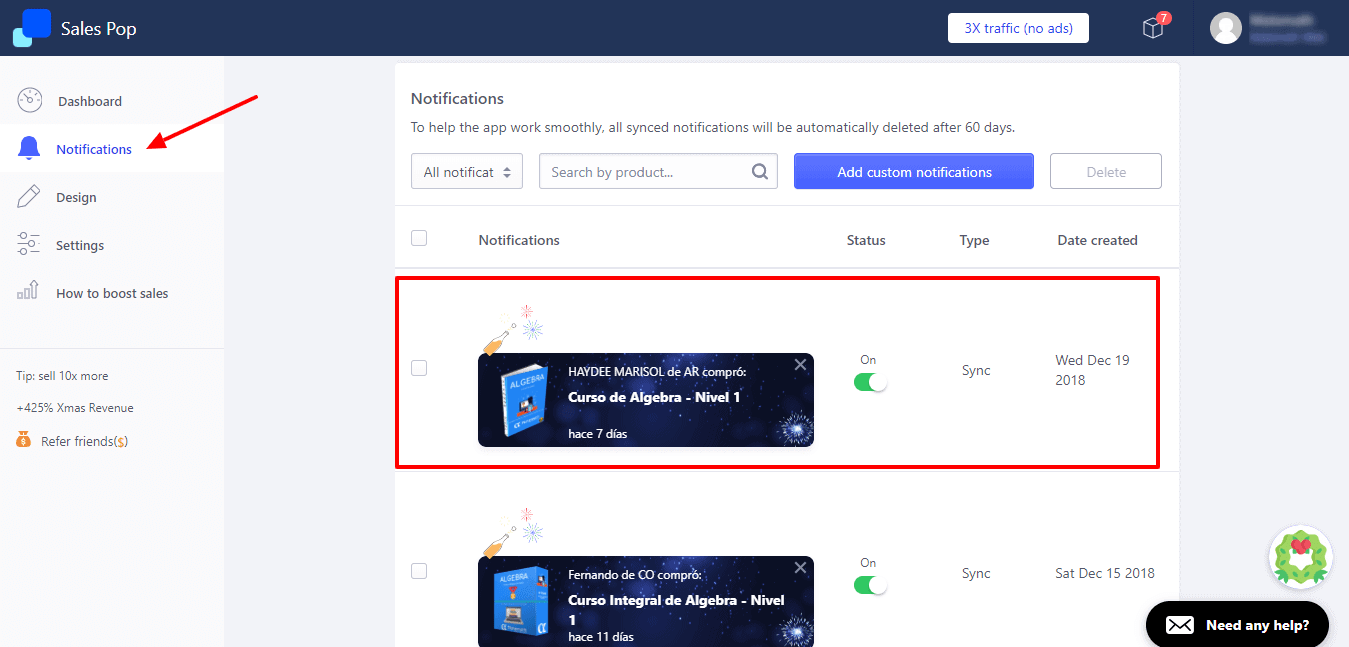
- Уведомления = мы сможем просматривать уведомления о покупках, которые сделали клиенты. Вы можете отредактировать их, деактивировав те, которые не хотите показывать.

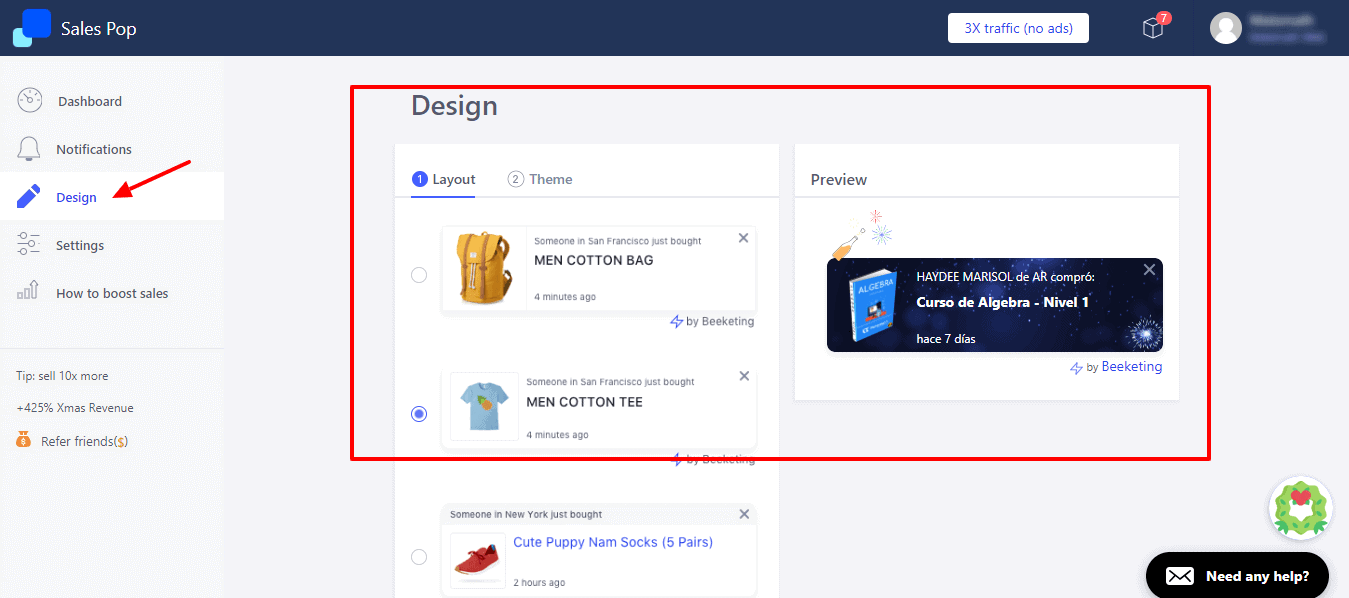
- Дизайн = Этот третий вариант позволяет нам выбрать дизайн всплывающего окна, которое будет отображаться на нашем веб-сайте.
а. Сначала вы должны выбрать дизайн среди показанных вариантов, и справа вы можете увидеть, как он будет выглядеть.

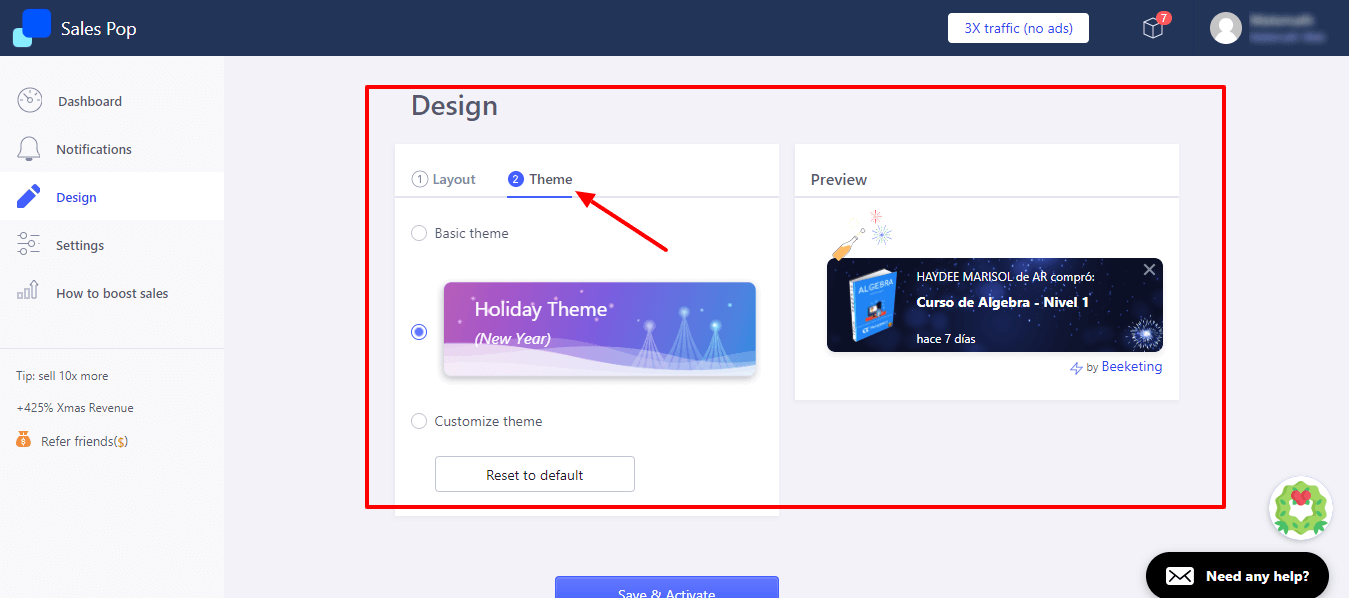
б. Во-вторых, выберите тему, вы можете выбрать основную тему в соответствии с праздником или настроить ее по своему вкусу.

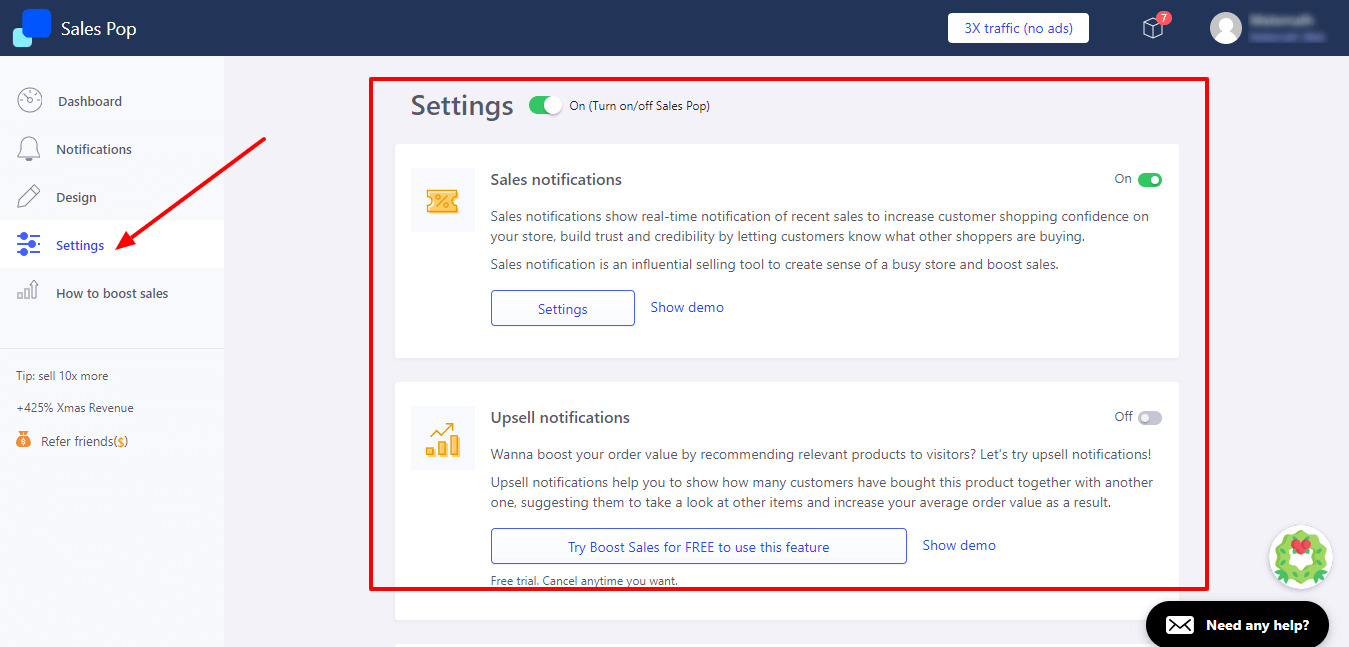
- Конфигурация = Здесь мы сможем подробно настроить, как я хочу показывать свои продажи.

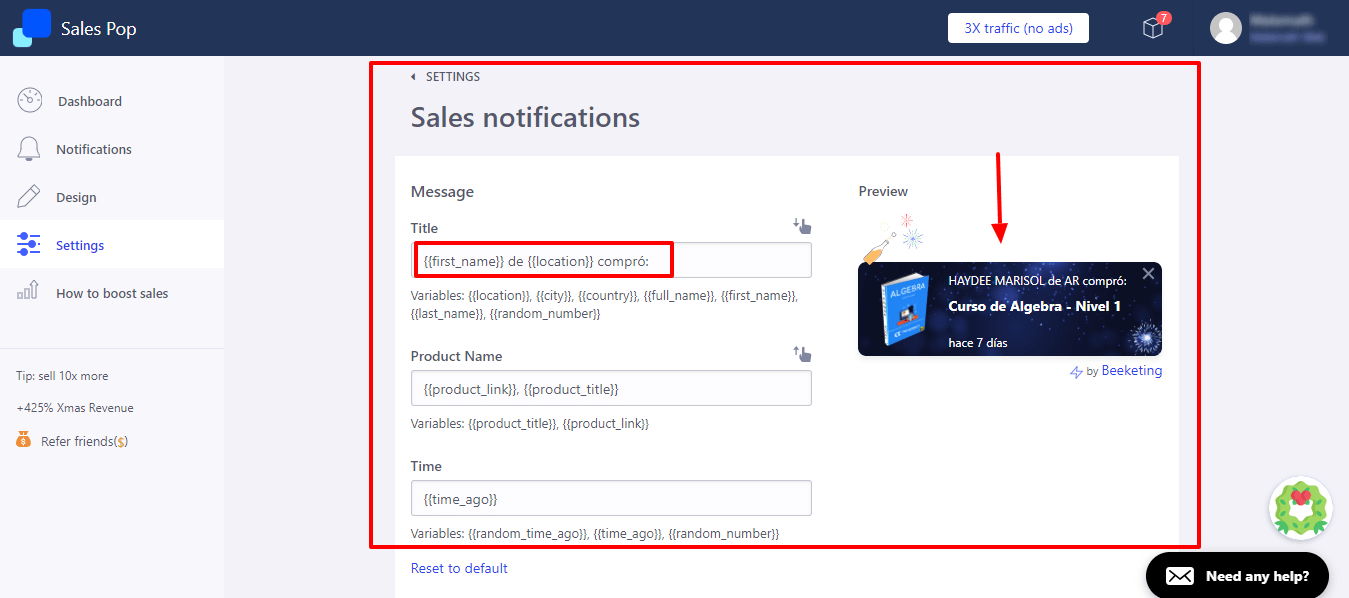
Первый вариант — «Уведомления о продажах». Если мы нажмем «Настройки», мы увидим такой экран:

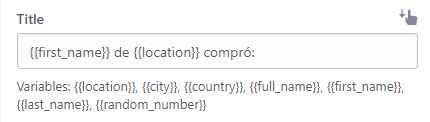
Здесь мы собираемся настроить, как мы хотим, чтобы сообщение отображалось. Во-первых, это заголовок, у нас есть параметры по умолчанию, которые будут отображаться: имя человека, город, страна, полное имя и т. д. Мы можем поиграть со всеми вариантами.
В моем примере я покажу имя человека и его происхождение:

Второй вариант — название продукта. Я рекомендую оставить его по умолчанию, но знайте, что вы также можете изменить его.

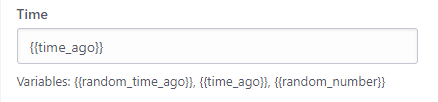
И в-третьих, время, сколько дней назад был куплен товар, так же рекомендую оставить по умолчанию, как есть.

Если мы что-то изменили, не забудьте сохранить конфигурацию.
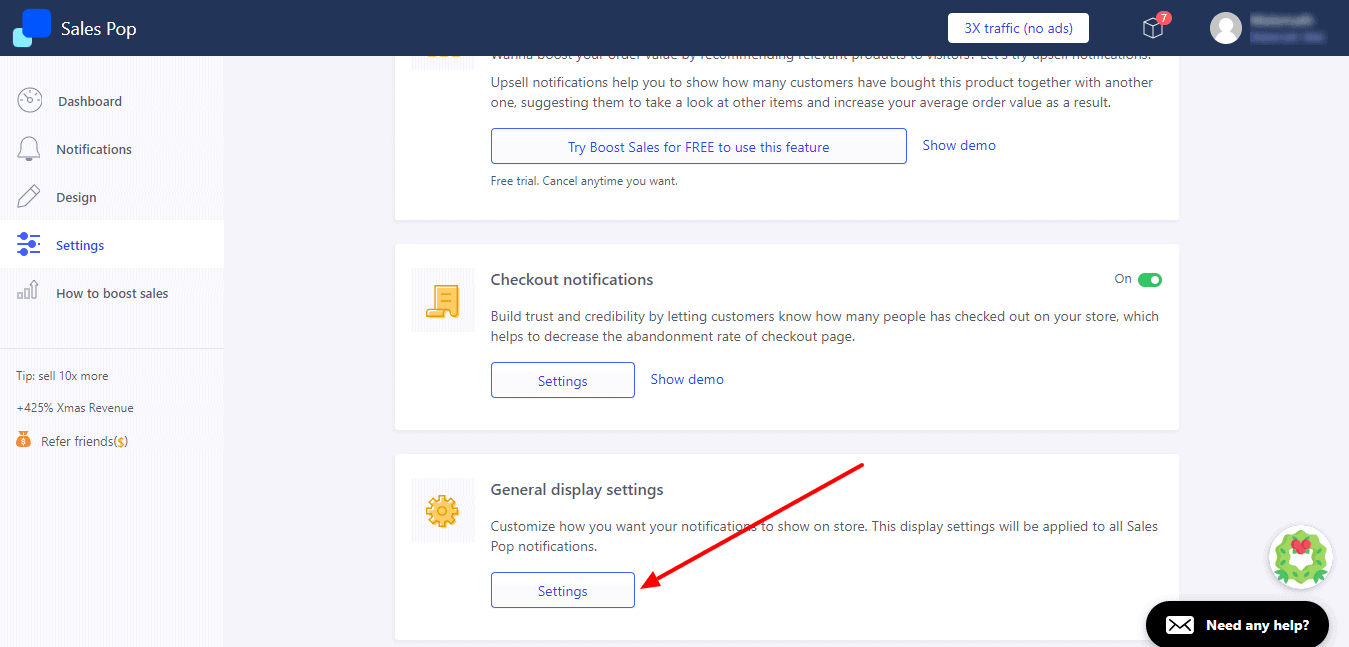
Мы возвращаемся и, наконец, нажимаем на общие настройки приложения (прокрутите до последнего варианта)

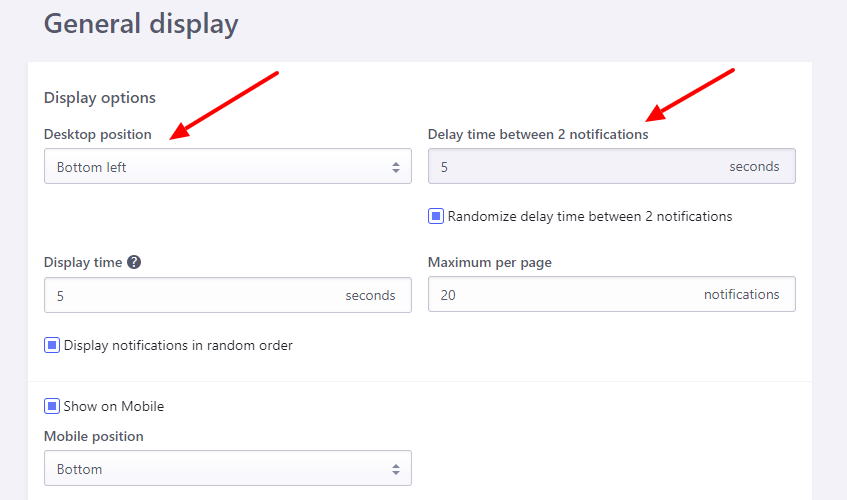
Первое, что нужно сделать, это выбрать, где я хочу, чтобы всплывающее окно появилось, я могу выбрать внизу или вверху, а также слева или справа.
Во-вторых, я укажу, сколько времени (в секундах) будет между двумя уведомлениями.
Третье — это время отображения. Я должен сказать, как долго я хочу показывать свое окно каждый раз, когда оно появляется.
На четвертом месте у меня Максимум на страницу, где я должен сказать, сколько уведомлений я хочу показывать максимум на странице.
Если я хочу, чтобы продажи отображались случайным образом, я выбираю: отображать уведомления в случайном порядке

Я также могу настроить, что будет отображаться на мобильном устройстве, будет ли оно отображаться внизу или вверху.

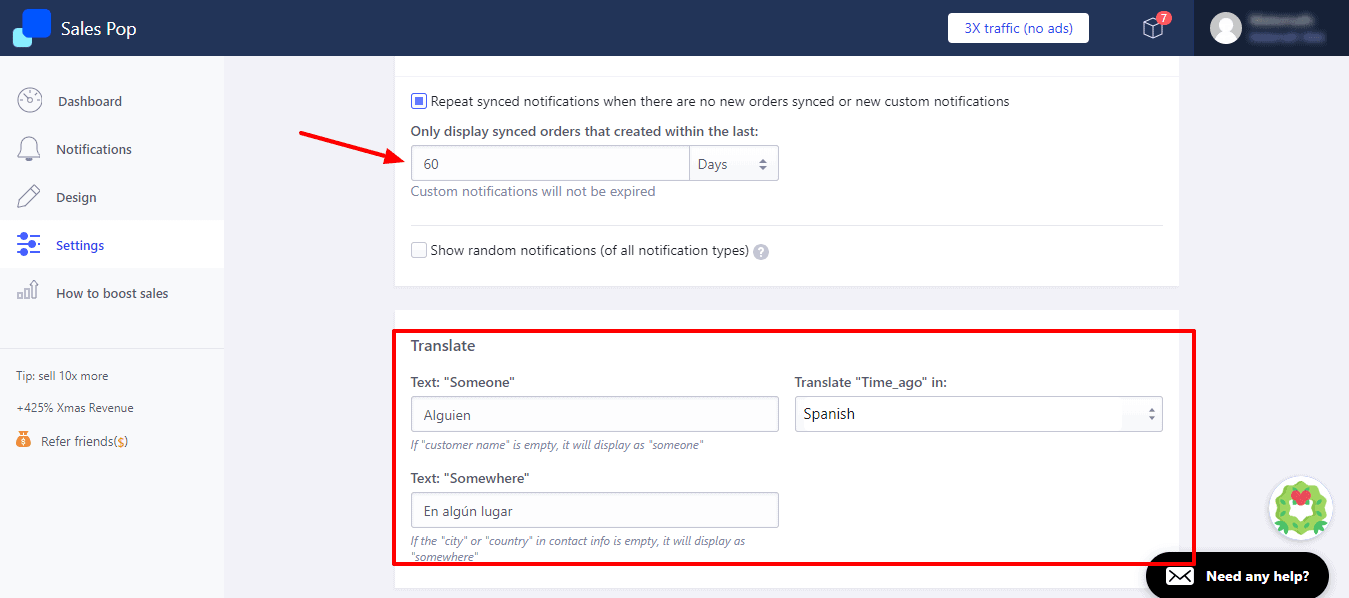
Следующая опция: «Отображать только синхронизированные заказы, созданные в течение последних».
Я должен указать количество дней, в течение которых я хочу показывать свои продажи, т.е. Если я поставлю 60 (по умолчанию), я скажу им показать продажи за последние 60 дней.
В разделе «Перевести» я должен изменить то, что я хочу показать, на испанский язык.
После завершения настройки нажмите «Сохранить настройки».
Готово, на этом все и теперь осталось только зайти на наш сайт, чтобы посмотреть, как будет выглядеть наше приложение
Надеюсь, вам понравилось это видео и оно было очень полезным 🙂