В вариативных продуктах WooCommerce каждый вариант варианта находится в раскрывающемся списке. Это не плохо, но это не очень визуально. В этом уроке мы увидим, как изменить его на кнопки.
Мы также увидим, что если параметры являются кнопками, мы можем добавить кнопку с цветом, чтобы она была очень интуитивно понятной.
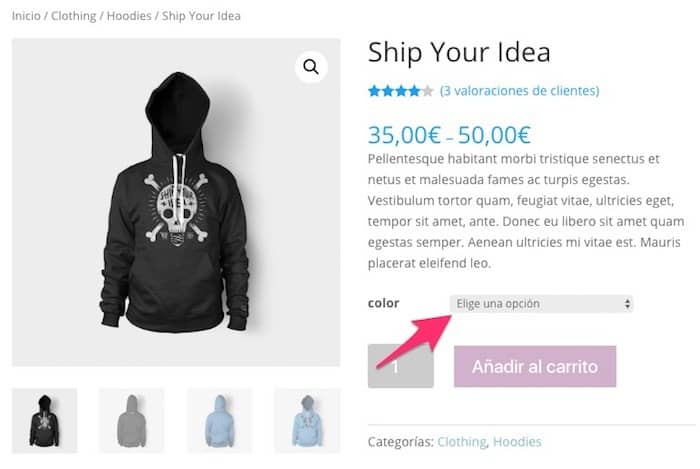
То есть мы бы ушли от такого формата:

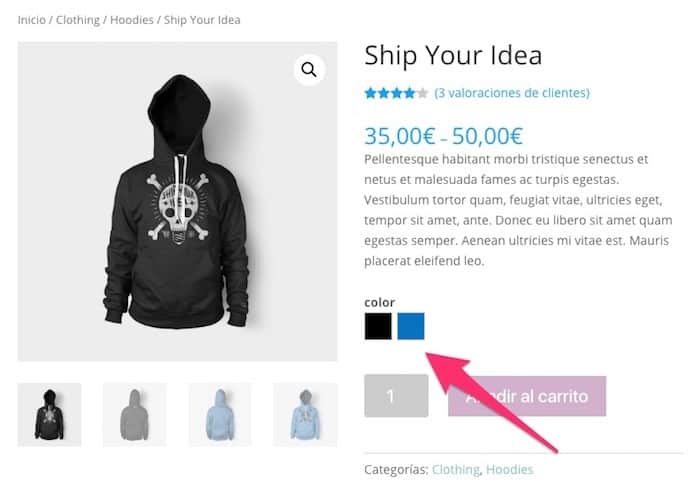
этому другому:

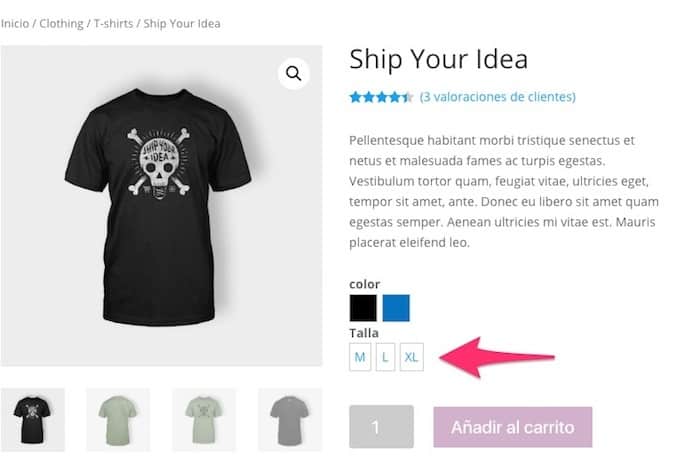
Если параметры не являются цветами, они будут отображаться с параметрами в кнопках, как вы можете видеть ниже:

Как видите, гораздо более интуитивно понятный и удобный, чем раскрывающийся список.
Видеоурок:
Suscríbete a mi канал:
Мы должны установить бесплатный плагин Образцы цветов и изображений для переменных атрибутов продукта
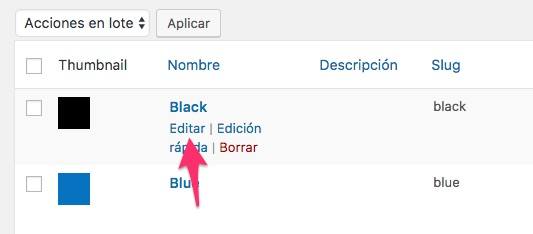
После установки мы переходим в «Продукты» -> «Атрибуты» и вводим конкретный атрибут, в который мы хотим добавить кнопку. Для входа нажимаем «Настроить условия» и на термине кнопку редактирования:

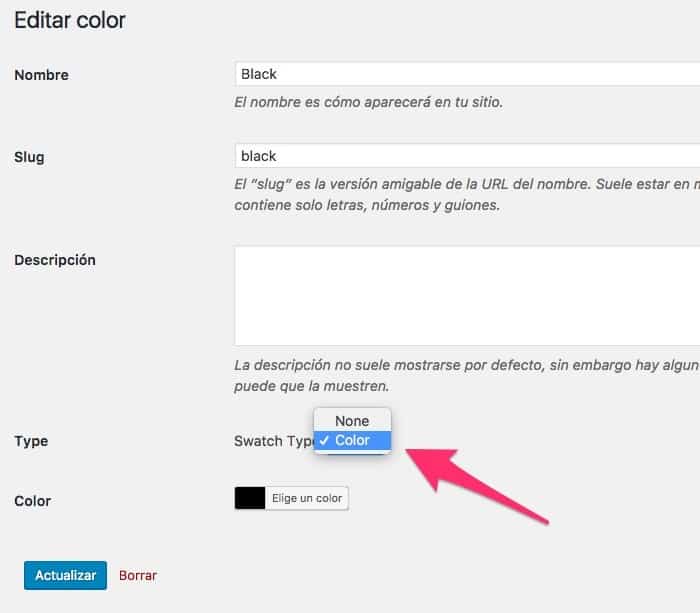
Мы увидим, что появляется опция, которой раньше не было: «Тип», эта опция может быть «Нет» или «Цвет»:

Если мы выберем цвет, мы сделаем кнопку желаемого цвета, а если мы не выберем ничего, это будет кнопка с текстом.
Как вы можете видеть, очень просто, но результат очень интересный.
Надеюсь вам будет полезно 😉
привет