В этом видео я объясню, как изменить текст заголовка с прописных на строчные.
Это простое изменение, но для этого нам нужно коснуться файла таблицы стилей нашего шаблона.
Если у вас не установлен шаблон Jessica, вот полное руководство, чтобы вы могли это сделать.
Чтобы удалить верхний регистр, вам просто нужно перейти в файл style.css и удалить строку text-transform: uppercase;
Код такой:
.site-title {
font-family: 'Roboto Slab', serif;
font-size: 51px;
font-size: 5.1rem;
font-weight: 300;
line-height: 1;
text-transform: uppercase;
}
Это на строке 3472, и удалив последнюю строку, вы это сделали 😉
Вот видео процесса.
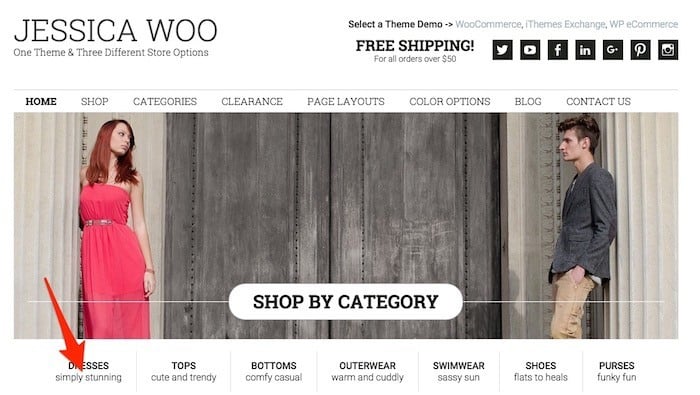
Изменить текст меню под слайдом
Если вы добавили демо-контент шаблона, возможно, вы не найдете возможность изменить вторую строку меню.
В частности, я имею в виду этот текст:

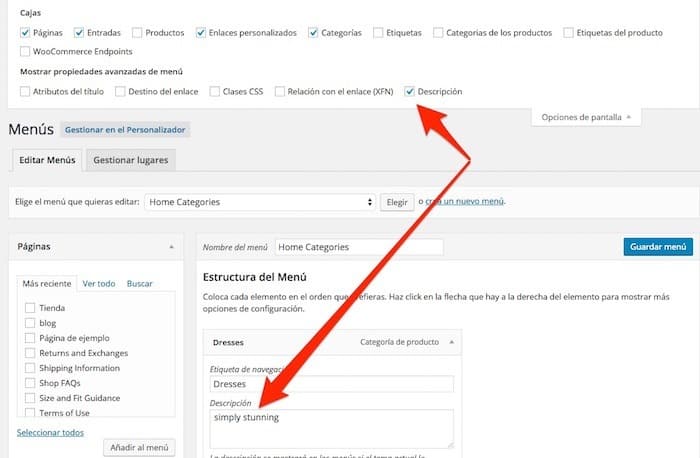
Изменить этот текст очень просто, единственная проблема в том, что опция отключена и не видна, пока вы ее не активируете.
Для этого вам нужно зайти в «Внешний вид» -> «Меню» и в параметрах экрана активировать «Показать описание».
Таким образом, описание появится в каждом пункте меню, как вы можете видеть на следующем экране:

Если хотите увидеть процесс на видео, то вот оно:
Suscríbete a mi канал:
Надеюсь, тебе понравится 😉
привет
Оскар