Привет ребята 😉
Я снова с советом, который может избавить вас от неприятностей.
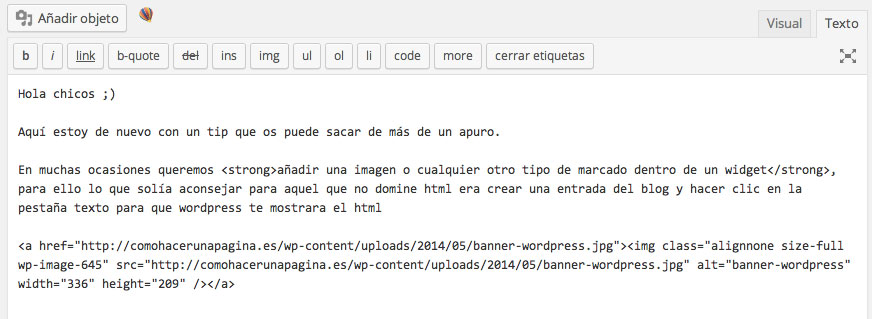
Во многих случаях мы хотим добавить изображение или любой другой тип разметки внутри виджета, для этого я советовал (для тех, кто не владеет html) создать запись в блоге и нажать на вкладку текста, чтобы wordpress показал вам html, как мы видим на следующем скриншоте:
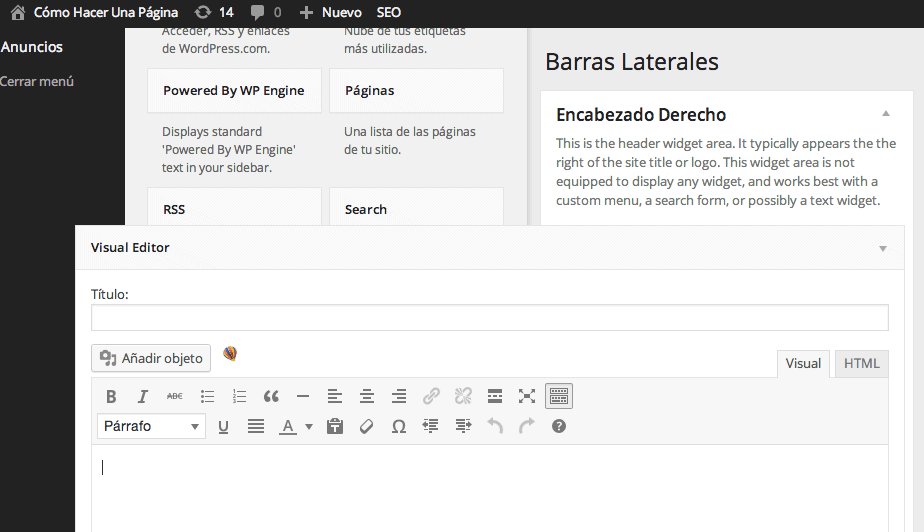
А затем перейдите к типу текстового виджета и вставьте html, который мы ранее скопировали. Хотя метод прост, он может быть громоздким, если это ваш случай, вам повезло 😉 Я обнаружил плагин Черная студия TinyMCE Widget что он делает, так это создает виджет с именем Визуальный редактор с возможностью добавления изображений, выделения жирным шрифтом и т.д. из самого виджета:
Надеюсь вам будет полезно 😉
привет
Оскар


Супер полезный виджет и информация. Еще у меня вопрос: а вы знаете, как вырезать пространство между сгенерированными изображениями между виджетами? Например, я хочу разместить несколько изображений на боковой панели, и они очень разделены. Спасибо за внимание.
Здравствуйте, Нориаки.
Я рада что тебе нравится.
Можете ли вы показать мне, где вы поместили изображения, чтобы посмотреть, могу ли я вам помочь? Конечно, это связано с отступом, размещенным в таблице стилей, но если я его увижу, я вам точно скажу 😉
Оскар