Suscríbete a mi канал:
[wps_button style=»default» url=»https://comohacerunapagin.es/ir/menu-flotante» target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » Wide=»yes» Position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Кнопка по умолчанию» id=»default-button»]КУПИТЬ DIVI СО СКИДКОЙ 10% СКИДКА[/wps_button]
Привет, ребята,
В блоге Elegant themes я видел Este учебник и мне было очень интересно.
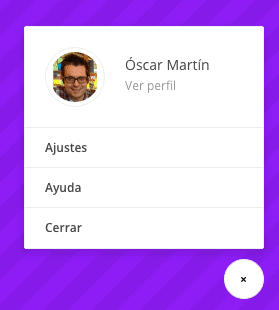
Он состоит из создания плавающего меню на нашей странице, такого типа чатов, как тот, который есть у меня на моей странице, но без функциональности чата, но с 3 ссылками на информацию, которую мы хотим.
Что-то вроде следующего:

Первое, что нам нужно сделать, это создать бесплатную учетную запись на странице codepen.io.
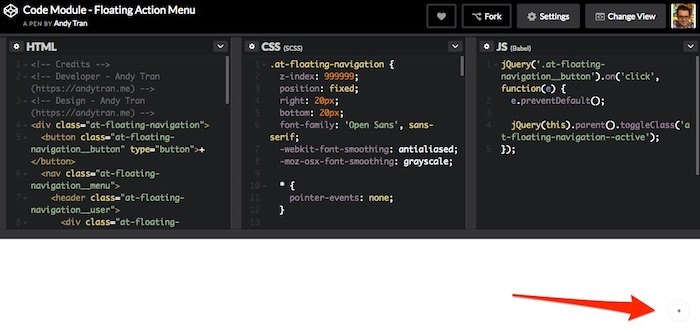
И как только учетная запись будет создана, если мы перейдем к URL-адресу программирования плавающего меню, мы получим его:
http://codepen.io/andytran/pen/MJKOqB
Когда мы перейдем на эту страницу, мы найдем все программирование вверху, а внизу демонстрацию того, чего мы собираемся достичь:

Чтобы наша фотография появилась в плавающем меню вместо фотографии автора кода, нам нужно найти следующий код в панели html:
<img alt="Andy Tran" src="https://en.gravatar.com/userimage/64217327/096c4ecedf5cf0259c707b7f5255246d.jpg?size=400" />
Мы изменили адрес вашего фото на наш.
Мы также собираемся изменить его название и ссылки из серий на наши.
Для этого ищем следующий код:
<a href="https://andytran.me">View Profile</a>
<h2 class="at-floating-navigation__title">Andy Tran</h2>
<a class="at-floating-navigation__item" href="https://andytran.me">Settings</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Help Desk</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Log Out</a>
Теперь, если мы нажмем на поле, где написано html и сохраним (на MAC это CMD+S)
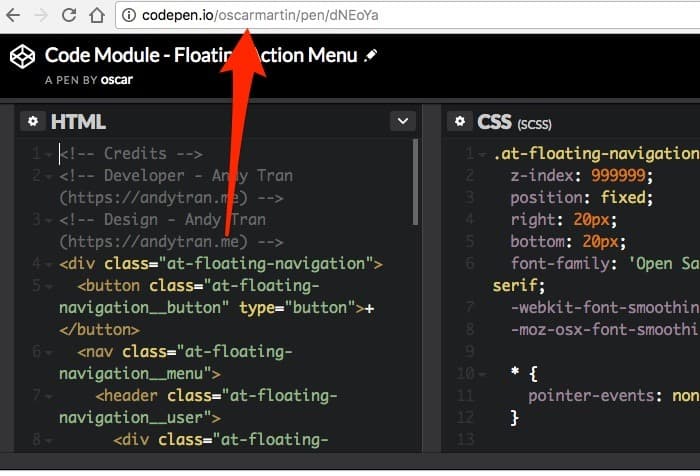
Он сохраняет все программирование в ранее сохраненной учетной записи. Вы увидите, что все прошло хорошо, потому что теперь в URL-адресе появляется имя вашего пользователя:

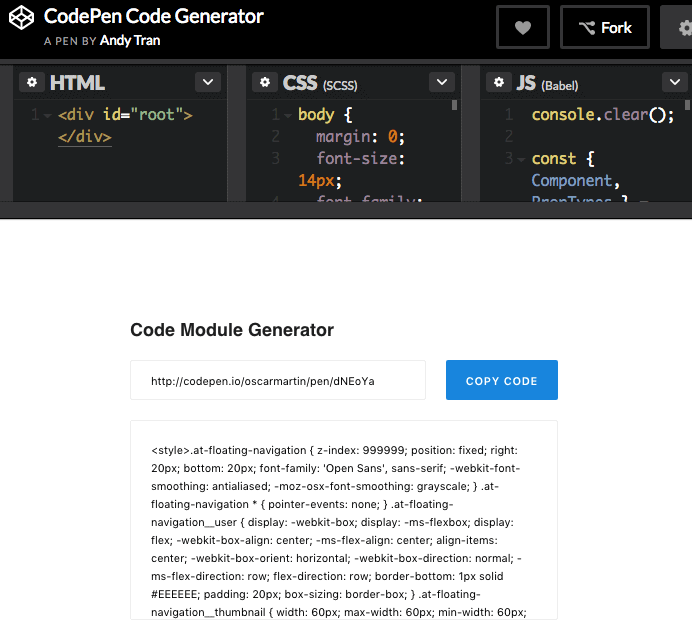
Теперь нам нужно сжать весь этот код, чтобы его было легче перенести на наш веб-сайт, и для этого мы идем по следующему URL-адресу:
http://codepen.io/andytran/pen/jyEPyL
И мы вставляем URL-адрес нашего кода туда, где написано «Генератор модуля кода».

Копируем код и переходим на наш сайт, сделанный с помощью DIVI.
В WordPress мы заходим в меню DIVI -> Параметры темы -> Интеграция и в опции «Добавить код в свой блог» добавляем сохраненный нами код:
Если все прошло хорошо, теперь вы увидите плавающее меню на всех страницах и записях вашего сайта, сделанных с помощью DIVI:

Если мы не хотим, чтобы он отображался на всех страницах, а на определенной, мы также можем.
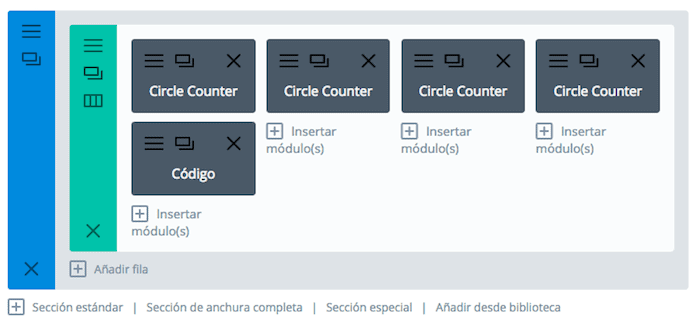
Для этого мы редактируем страницу там, где мы хотим, чтобы она отображалась с помощью конструктора DIVI и добавляем модуль кода с подготовленным нами кодом:

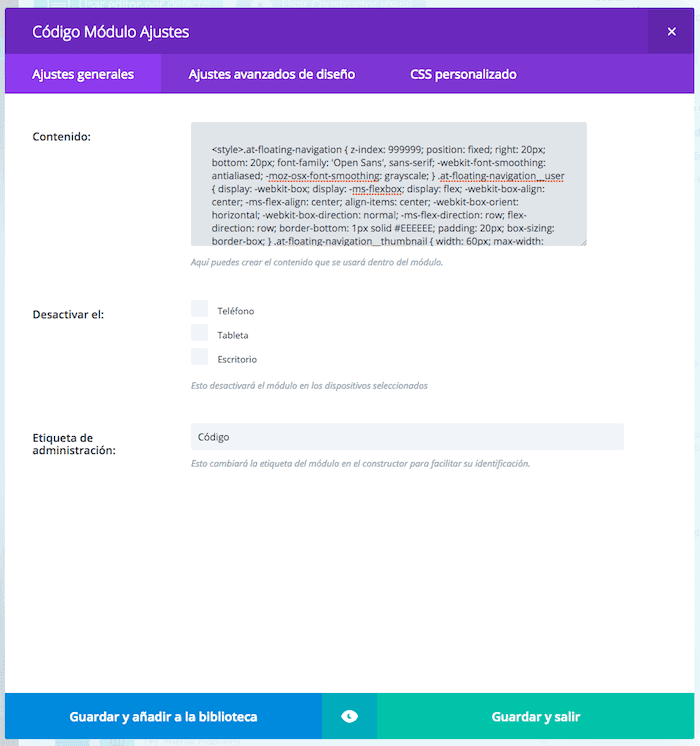
И внутри модуля кода добавляем:

[wps_button style=»default» url=»https://comohacerunapagin.es/ir/menu-flotante» target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » Wide=»yes» Position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Кнопка по умолчанию» id=»default-button»]КУПИТЬ DIVI СО СКИДКОЙ 10% СКИДКА[/wps_button]
Надеюсь, урок будет вам полезен 😉
привет
Оскар
Вы, как всегда, делаете меня глупым, для тех из нас, кто не программист, это объясняет трюк фокусника. Я думаю, что вы можете получить много пользы от этой «техники» встраивания элементов в Интернет, а не только от этого типа меню.
Но у меня есть сомнения, так как я делаю вывод, что полный код не вставлен на наш сайт, я имею в виду html, css и js, но мы делаем вызов страницы codepen.io для его выполнения. Если мы потеряем учетную запись этого сайта, отпишемся, сервер выйдет из строя… Он перестанет работать? и как это влияет на загрузку страницы?
В любом случае видео очень хорошее и открывает много возможностей.
Большое спасибо, Хуан, я рад, что вам понравилось, как вы говорите, у него много возможностей 😉
Единственное, что делает Codepen.io, — это видит код и демонстрацию на одной странице, и это помогает делиться программированием, но когда вы выполняете руководство, вы увидите, что оно не содержит никаких ссылок на свою страницу, оно оставляет его готовым к использованию на свой собственный сервер.
Обнять!
Оскар