В предыдущем уроке мы узнали, как создать главную страницу магазина WooCommerce с помощью Elementor Pro.
В этом уроке мы увидим, как мы можем сделать это с файлом продукта нашего магазина, созданным с помощью WooCommerce.
Как и для страницы магазина, мы начнем с создания шаблона.
Для этого переходим в Elementor —> Мои шаблоны —> Отдельный товар —> Добавить новый отдельный товар:

Теперь у нас есть два варианта:
- Выберите готовый шаблон
- Создайте наш лист продукта с нуля
Выберите готовый шаблон
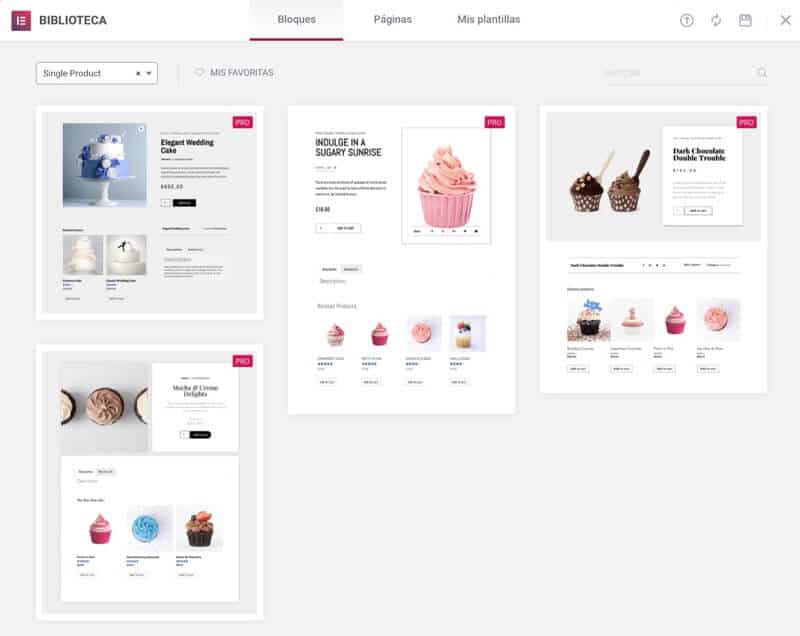
Так же просто, как выбрать шаблон среди тех, которые появляются:

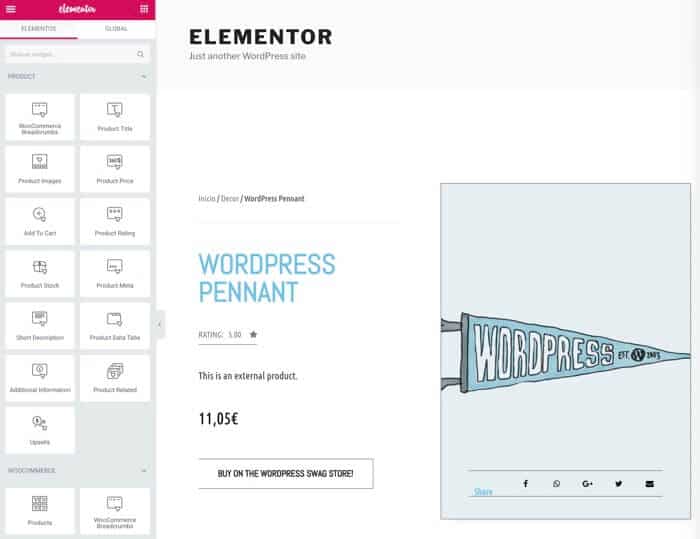
После выбора мы войдем в визуальный редактор Elementor с выбранным предопределенным дизайном:

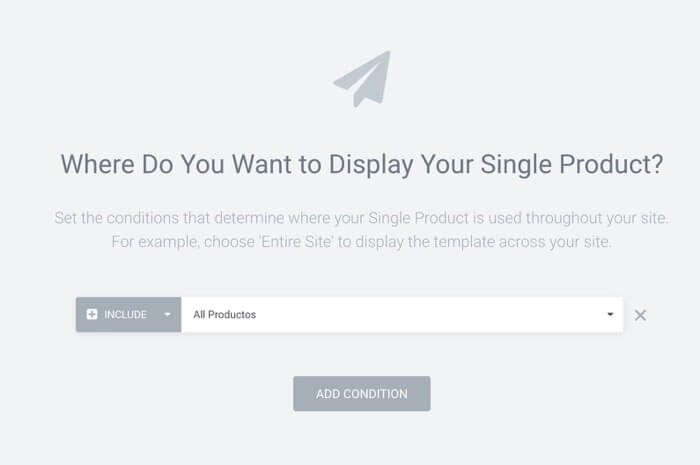
Если мы нажмем «Опубликовать наш дизайн», у нас будет возможность добавить условие, чтобы создаваемый нами шаблон использовался в продуктах:

И вуаля, теперь, если мы откроем любой продукт, он будет иметь новый дизайн, который мы сгенерировали с помощью шаблона:

Создайте наш лист продукта с нуля
Точно так же, как мы можем использовать предопределенный шаблон для создания описания продукта, мы можем сделать его полностью с нуля.
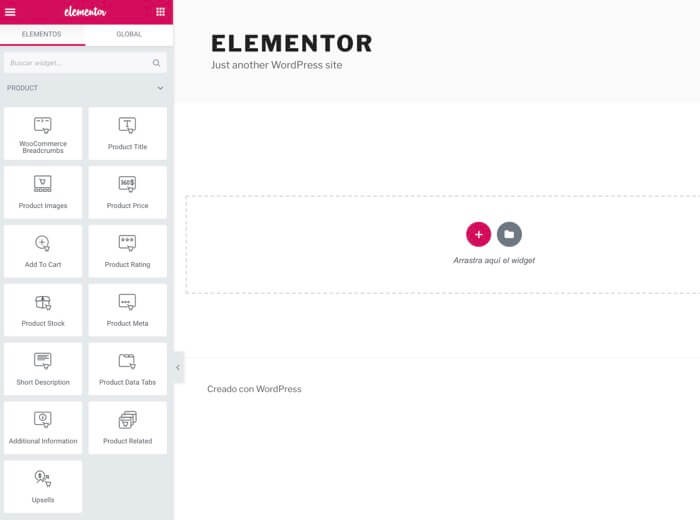
Для этого переходим в Elementor —> Мои шаблоны —> Отдельный товар —> Добавить новый отдельный товар и теперь вместо выбора шаблона мы закрываем страницу шаблонов и попадаем в визуальный конструктор, но на этот раз он будет пустым.

Если мы посмотрим на предыдущее изображение, мы увидим слева все поля, которые мы можем добавить в наш лист продукта.
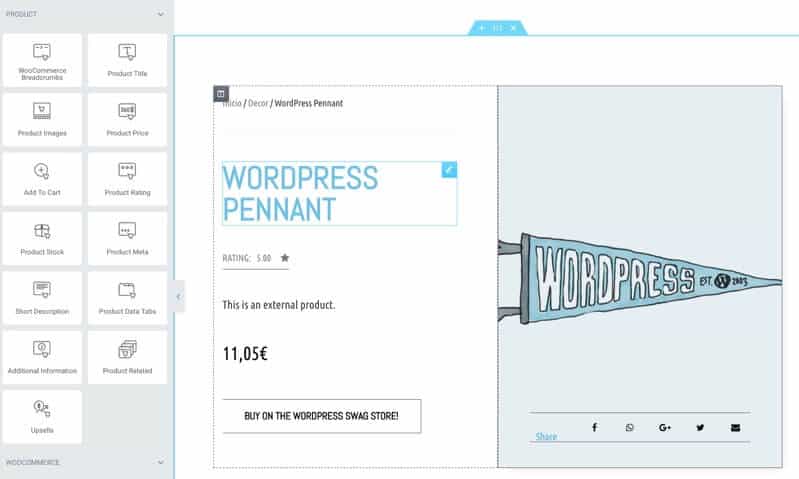
Прежде чем добавлять поля, мы собираемся создать структуру нашего листа продукта, то есть сколько столбцов мы хотим, в этом случае я собираюсь добавить 2 столбца, чтобы разместить изображение продукта с одной стороны. и текстовые поля с другой.

После того, как мы выбрали нужные столбцы, мы можем изменить их ширину, просто перетащив углы и отрегулировав размер до желаемого.
Теперь нам просто нужно начать перетаскивать нужные поля слева в то место, где мы хотим их разместить:

Поля продукта, которые мы можем добавить в наш файл:
- Хлебные крошки WooCommerce: Это навигационные крошки для навигации по маршруту продукта.
- Название продукта: Название продукта
- Изображение продукта: Рекомендуемое изображение и фотогалерея нашего продукта
- Цена продукта: Цена продукта
- Добавить в корзину: Кнопка для добавления в корзину
- Рейтинг товара: Отзывы клиентов о продукте
- Запас: Количество товаров на складе
- Цель продукта: Такие данные, как артикул или категория продукта.
- Краткое описание: Краткое описание продукта
- Вкладки с данными о продукте: Вкладки с информацией о продукте. Вот подробное описание и отзывы клиентов
- Дополнительная информация: Дополнительная информация
- Связанные с продуктом: Товары, связанные с товаром на листе
- Допродажи: Продукты, выбранные в опции связанных продуктов
В следующем видео вы можете увидеть, как работает каждый из вышеперечисленных вариантов:
Suscríbete a mi канал:
Надеюсь, вам понравился урок 🙂