Маленькие детали — это то, что делает веб-сайт действительно крутым. В этом уроке мы увидим, как сделать необычные нижние колонтитулы и сделать нашу страницу чем-то красивым и отличным от того, что мы обычно имеем в нижнем колонтитуле.
Давайте посмотрим, как сделать нижние колонтитулы, как показано ниже:

Для достижения этого результата воспользуемся шаблон DIVIЕсли у вас его нет, я дам вам купон на скидку от 20% на годовую лицензию o un 10% за пожизненную лицензию.
Если вы хотите попробовать его бесплатно, вы можете попробовать его в разделе бесплатных премиум-версий.
Вот видеоурок:
Suscríbete a mi канал:
шаги:
Сделайте нижний колонтитул прозрачным
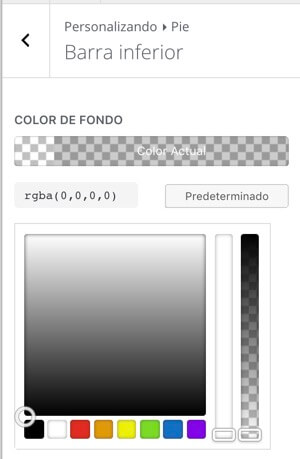
Первое, что мы собираемся сделать, это сделать нижний колонтитул по умолчанию прозрачным, для этого мы идем в настройщик темы —> Нижний колонтитул —> Нижняя панель —> Цвет фона и устанавливаем прозрачный цвет с помощью следующей команды: rgba(0,0,0,0 ,XNUMX)

В зависимости от цвета, который мы позже нанесем на фон, нам придется изменить цвет текста и цвет значка соцсети, чтобы он выглядел хорошо.
Создать новый нижний колонтитул
Мы собираемся создать новый дизайн нижнего колонтитула со страницы или поста, помогающего нам с визуальным конструктором Divi, а затем мы сохраним его как элемент, который мы сможем повторно использовать во всех тех местах, которые нам нужны.
Для этого мы создаем страницу —> используем визуальный конструктор Divi —> используем визуальный конструктор.
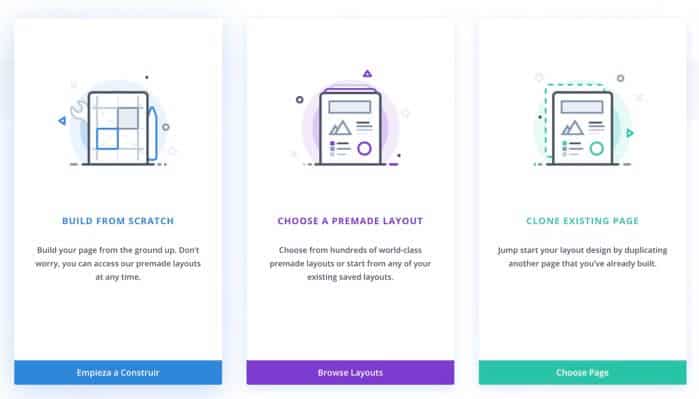
Он спросит нас, как мы хотим начать, и мы скажем Строить с нуля

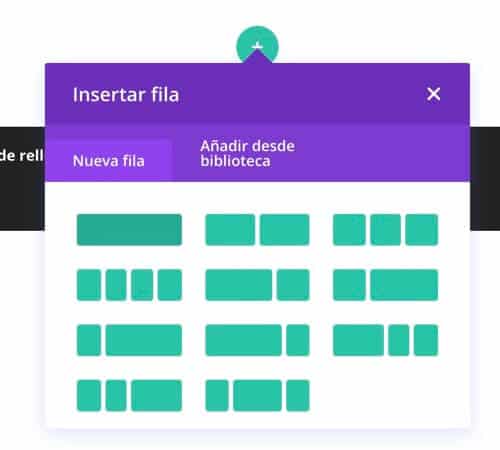
Он спросит нас, сколько строк мы хотим добавить, и мы выберем 1.

Теперь он спросит у нас модуль, который мы хотим выбрать, здесь не обязательно использовать какой-либо.
Кажется, мы сделали не так много, но теперь у нас есть два элемента, которые мы можем изменить: раздел и строку.
настройки строки

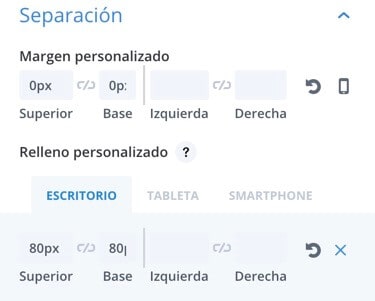
В настройках строки нам необходимо заполнить следующие поля во вкладке Дизайн —> Разделение:

Пользовательская маржа: 0 пикселей сверху, 0 пикселей снизу
Пользовательское заполнение (рабочий стол): 80 пикселей сверху, 80 пикселей снизу
Пользовательское заполнение (планшет): 100 пикселей сверху, 100 пикселей снизу
Настройки раздела:
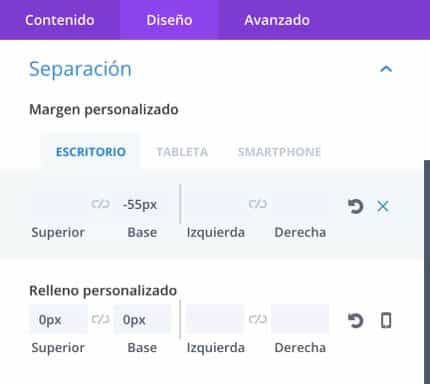
В настройках раздела нам необходимо заполнить следующие поля во вкладке Дизайн —> Разделение:

Пользовательская маржа: -55px база
пользовательское заполнение 0 пикселей сверху, 0 пикселей снизу
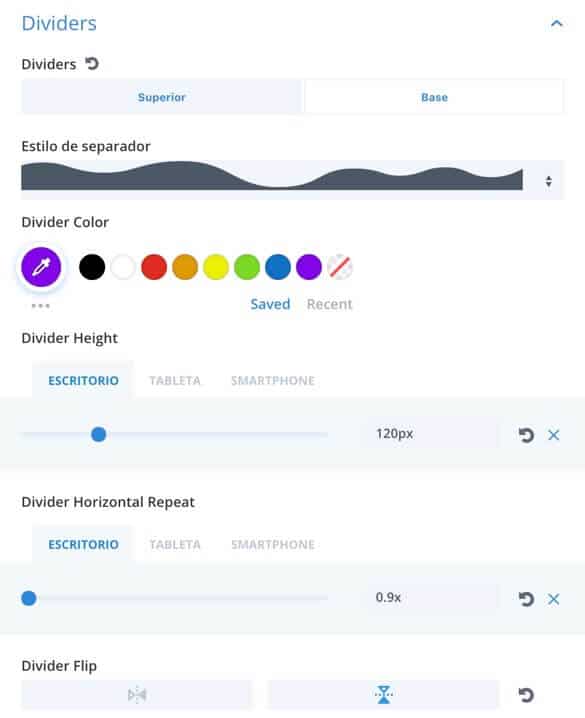
Теперь внутри конфигурации раздела мы собираемся циркуль —> Основа

Стиль разделителя: Добавляем тот дизайн, который нам нравится, на предыдущем изображении вы видите тот, который добавил я.
Цвет разделителя: Выбираем нужный цвет
Высота делителя: 120 пикселей (настольный компьютер), 150 пикселей (планшет), 150 пикселей (смартфон)
Разделитель Горизонтальный повтор: 0.9 (настольный компьютер), 0.5 (планшет), 0.5 (смартфон)
Переворот делителя: вертикальный
И вот он у нас почти готов, но не хватает немного кода CSS, чтобы текст был на фоне фона.
Для этого переходим во вкладку Advanced —> Custom CSS —> Main element и добавляем:
z-index:0;
Если вы дошли до этого момента, у вас есть красивый нижний колонтитул, который вы можете использовать по своему усмотрению.
Чтобы иметь возможность повторно использовать его, нам нужно только экспортировать его, для этого мы переходим к параметрам раздела и нажимаем Сохранить раздел в библиотеке

Помните, что если у вас нет шаблона DIVI здесь, у вас есть купон на скидку от 20% на годовую лицензию o un 10% за пожизненную лицензию.
Если вы хотите попробовать его бесплатно, вы можете попробовать его в разделе бесплатных премиум-версий.
Надеюсь вам понравилось 😉