Привет ребята,
Существуют специализированные инструменты для создания всплывающих окон. Одним из самых известных конструкторов всплывающих окон является Thrive Leads. Хотя это работает очень хорошо, каждый раз у них есть меньший маршрут, так как конструкторы страниц съедают землю. Зачем использовать два плагина, если все можно сделать с помощью одного?
В этом видео мы увидим, как мы можем создавать всплывающие окна с помощью Elementor Pro.
Чтобы следовать учебнику, вам нужно:
Suscríbete a mi канал:
Можно ли создавать всплывающие окна с помощью базового Elementor?
В этом уроке мы увидим, как это сделать с Факир Pro и в следующем уроке мы сделаем это с другим замечательным плагином WordPress: JetPopup от CrocoBlock.
В обоих случаях они премиальный плагин, то есть платный.
Мы начинаем
После установки Elementor pro вы можете найти возможность создавать всплывающие окна в Шаблоны —> Всплывающие окна.
Если это не позволяет вам добавлять всплывающие окна, это потому, что у вас не установлен Elementor Pro.

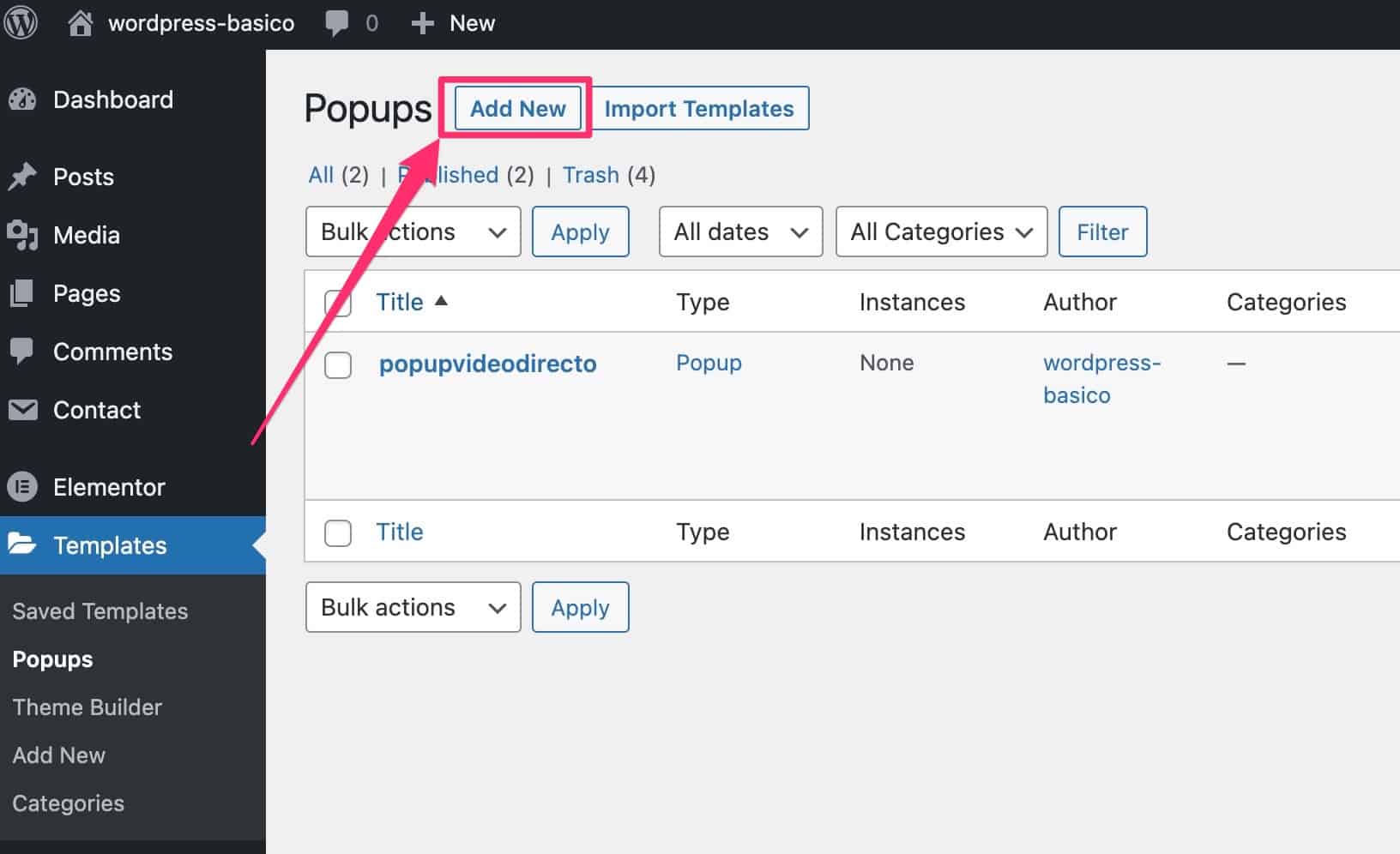
Вместо этого, если у вас активирован Elementor Pro, вы увидите это так:

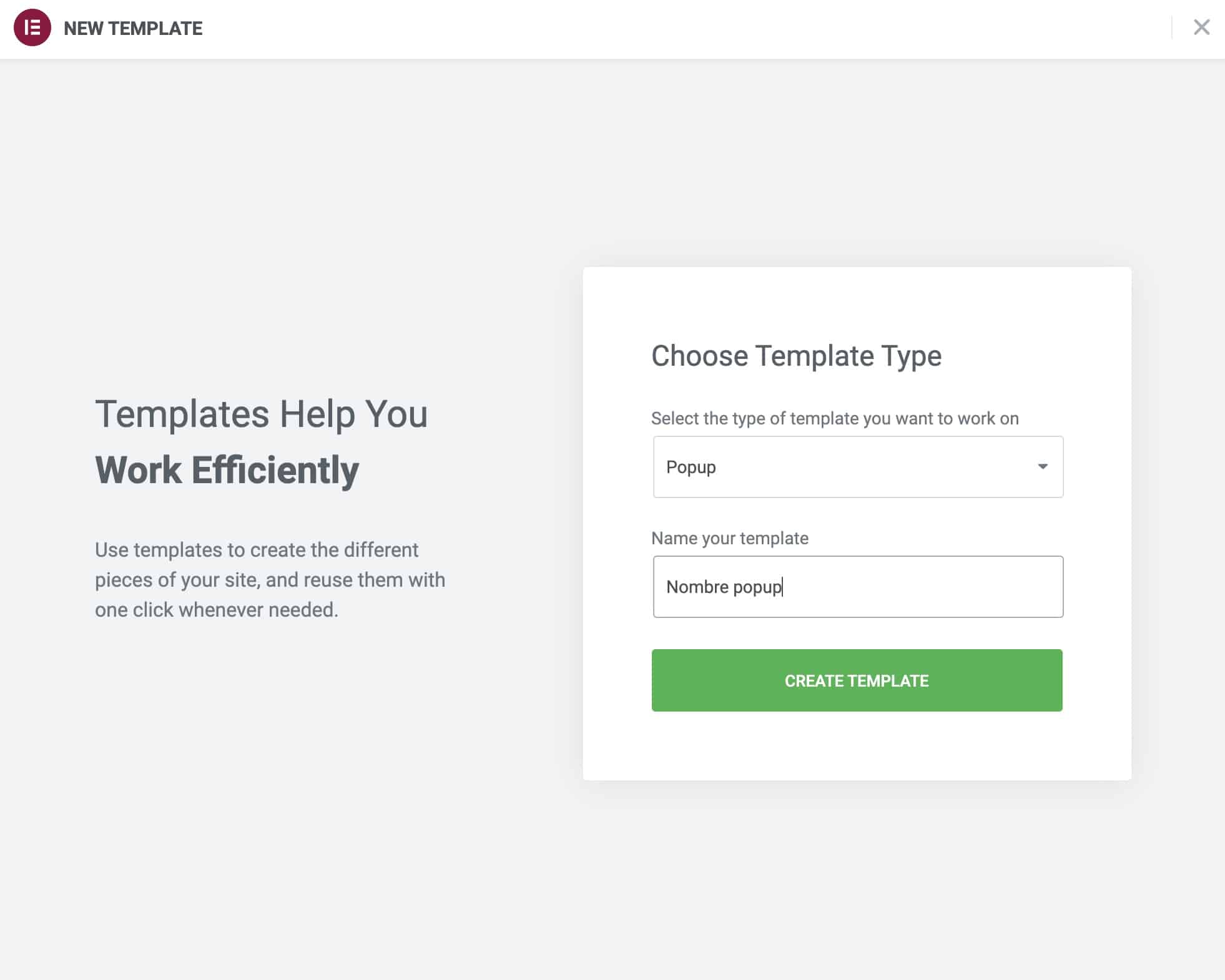
Когда мы нажимаем на Добавить новый Это позволит нам дать нашему всплывающему окну имя:

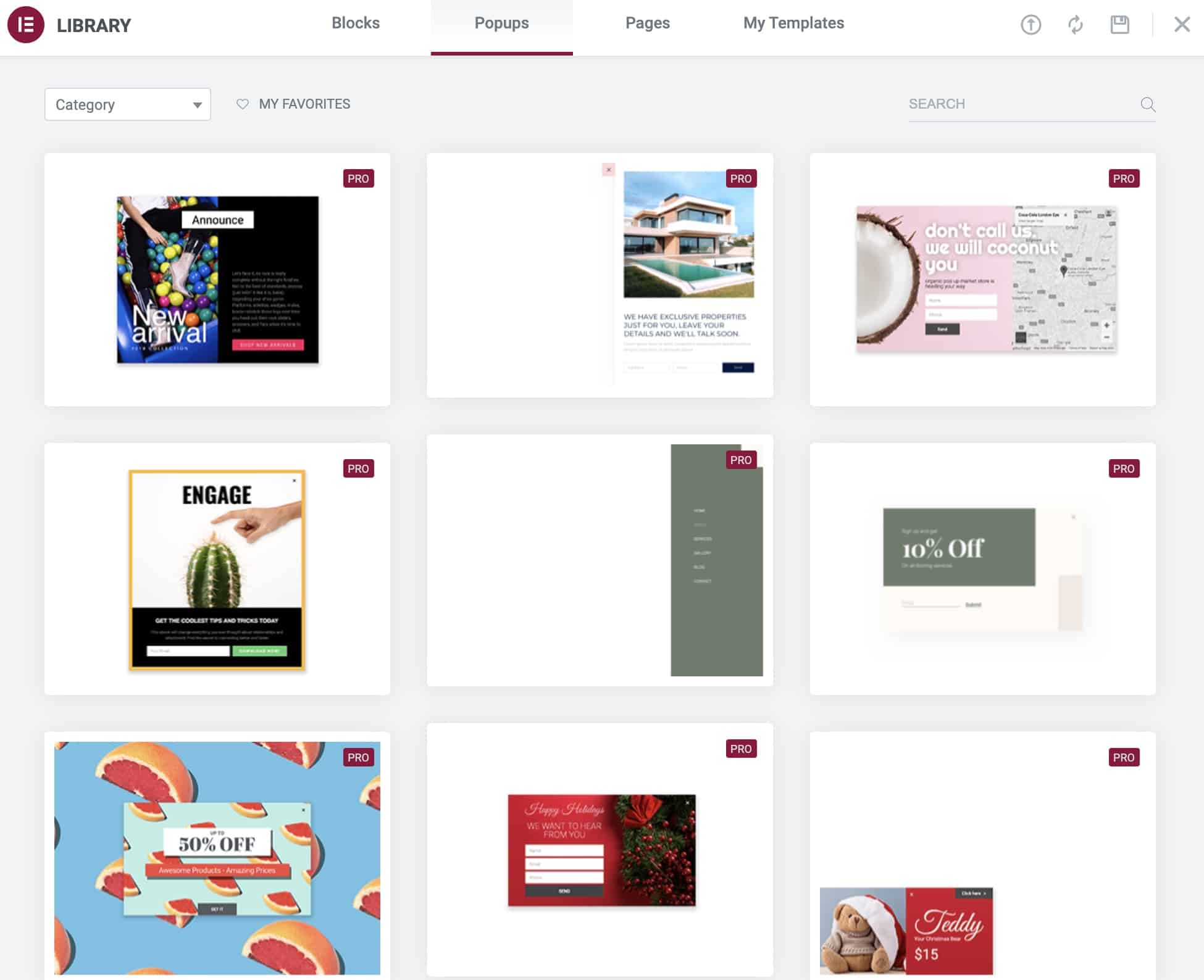
Нажимаем на Создать шаблон а здесь мы можем выбрать уже созданный попап, то есть использовать шаблон из множества, что есть у Elementor Pro:

запомнить
Чтобы иметь возможность использовать шаблоны, вы должны иметь активная лицензия de Факир Pro.
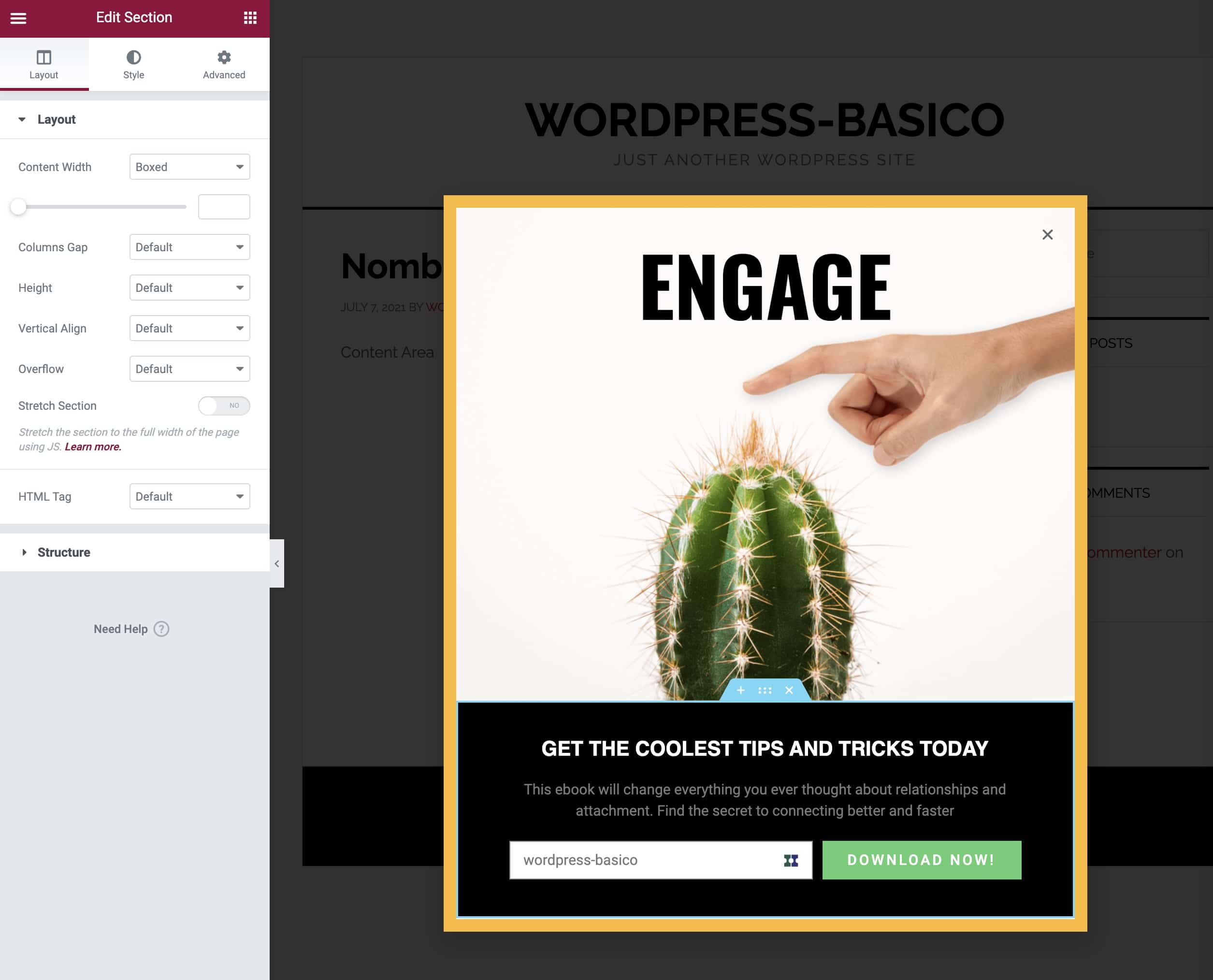
Как только шаблон будет вставлен, мы войдем в редактор Elementor с практически готовым дизайном всплывающего окна:

В этом видео я не буду вдаваться в детали дизайна всплывающего окна, но мы можем изменить каждую часть всплывающего окна, включая кнопку закрытия или типичный X.
Осторожно!
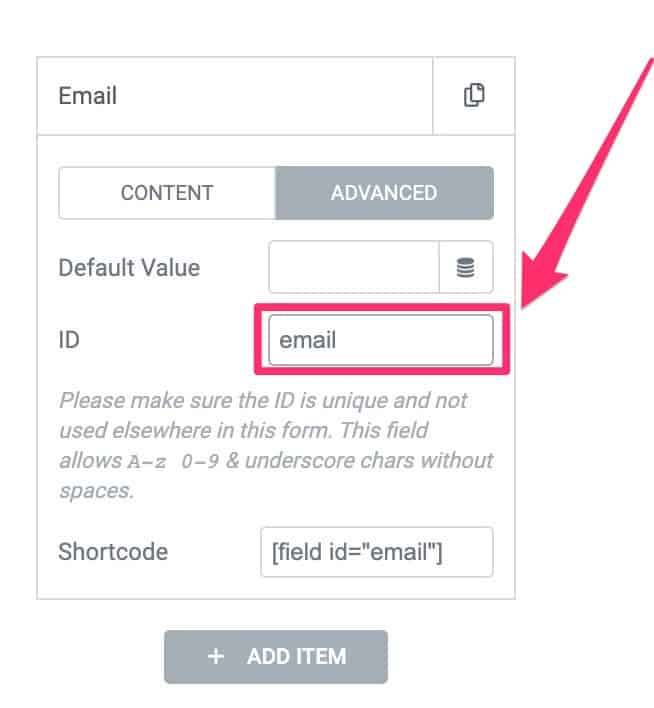
Когда вы создаете всплывающее окно с формой, очень важно, чтобы cКаждое поле формы имеет идентификатор, так как если вы оставите его пустым, это выдаст вам ошибку при использовании всплывающего окна.
Это сводило меня с ума, пока я не обнаружил это 😉
ID находится внутри поля —> Дополнительно —> ID

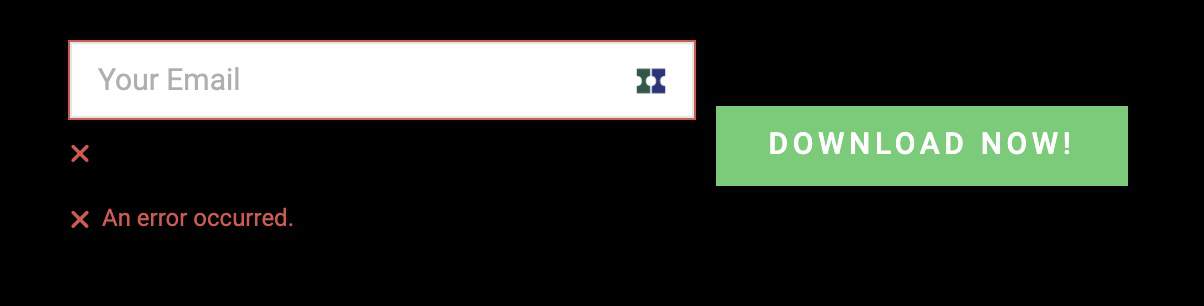
Если вы оставите его пустым, использование всплывающего окна даст вам сообщение об ошибке «Произошла ошибка».

После того, как всплывающее окно создано, наступает самая важная часть — поведение, которое нам нужно, чтобы всплывающее окно имело.
Для этого Elementor Pro предлагает нам следующие варианты:
Условия, триггеры и расширенные правила (условия, триггеры и расширенные правила)
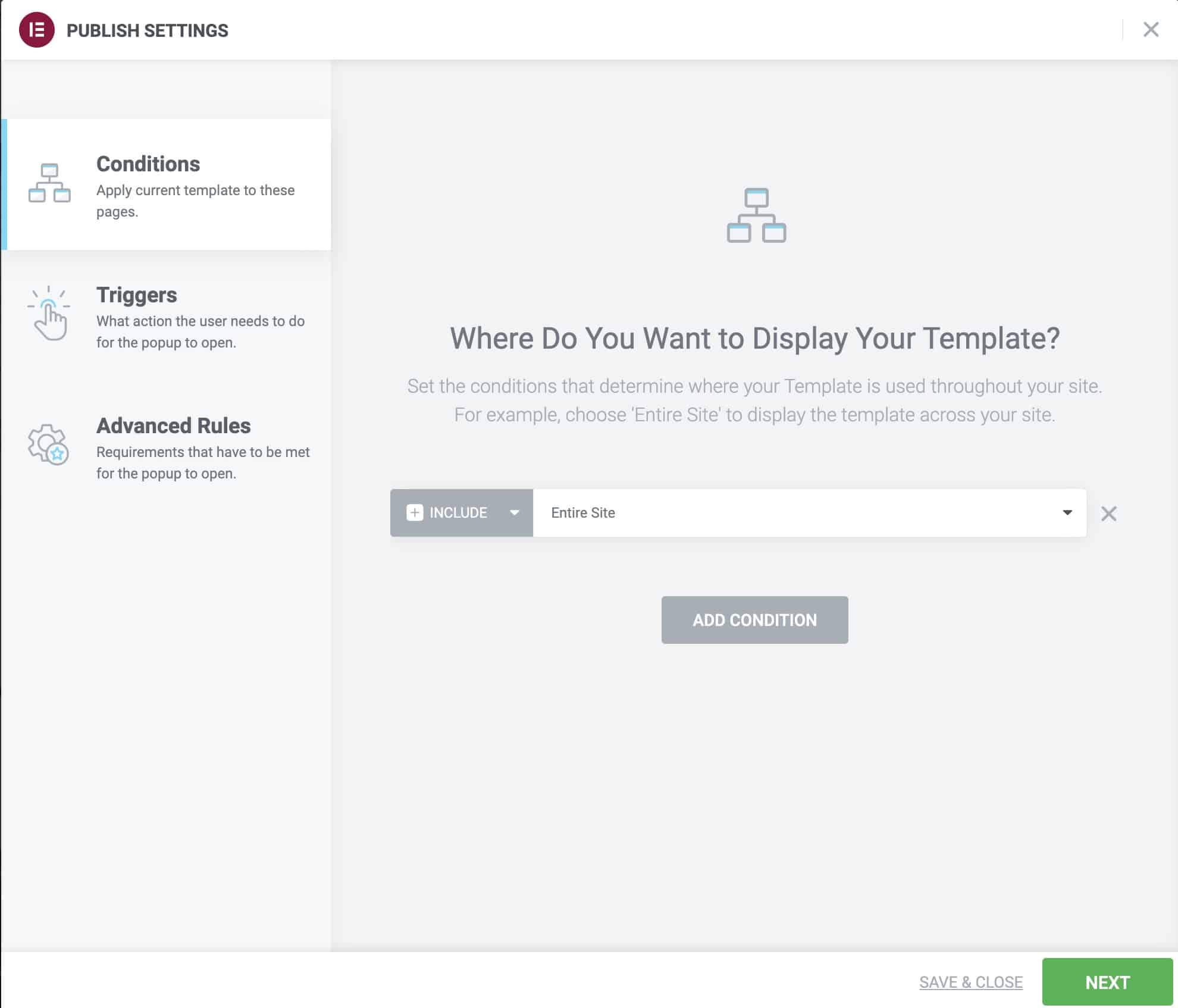
Когда мы нажмем опубликовать наше всплывающее окно, появится следующий экран:

Если этот экран не появляется или вы закрыли его, вы можете вернуться к нему с помощью маленькой стрелки справа от «Обновить»:

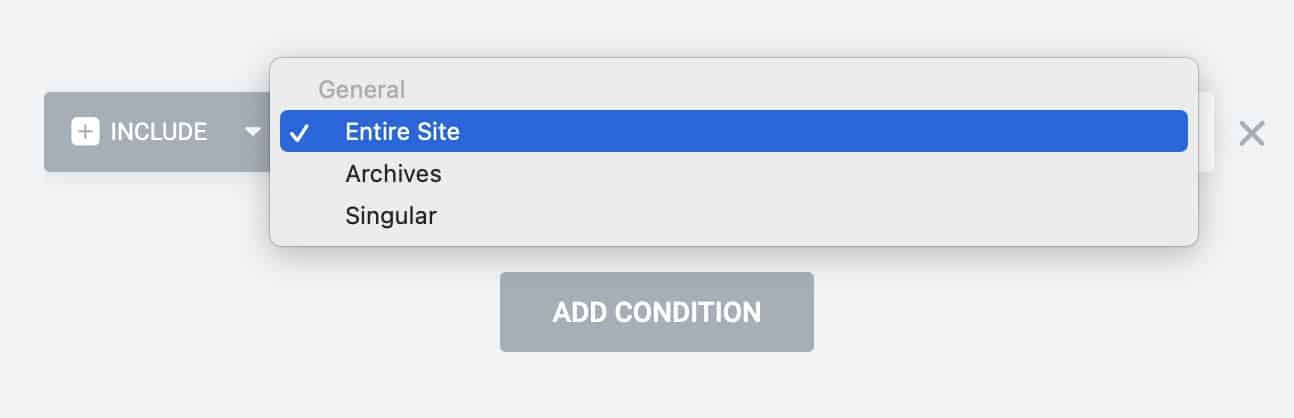
Условия
Здесь мы должны выбрать, где на нашем веб-сайте мы хотим видеть всплывающее окно.
Это может быть во всей сети, в конкретном посте, в категории, что нам нужно:

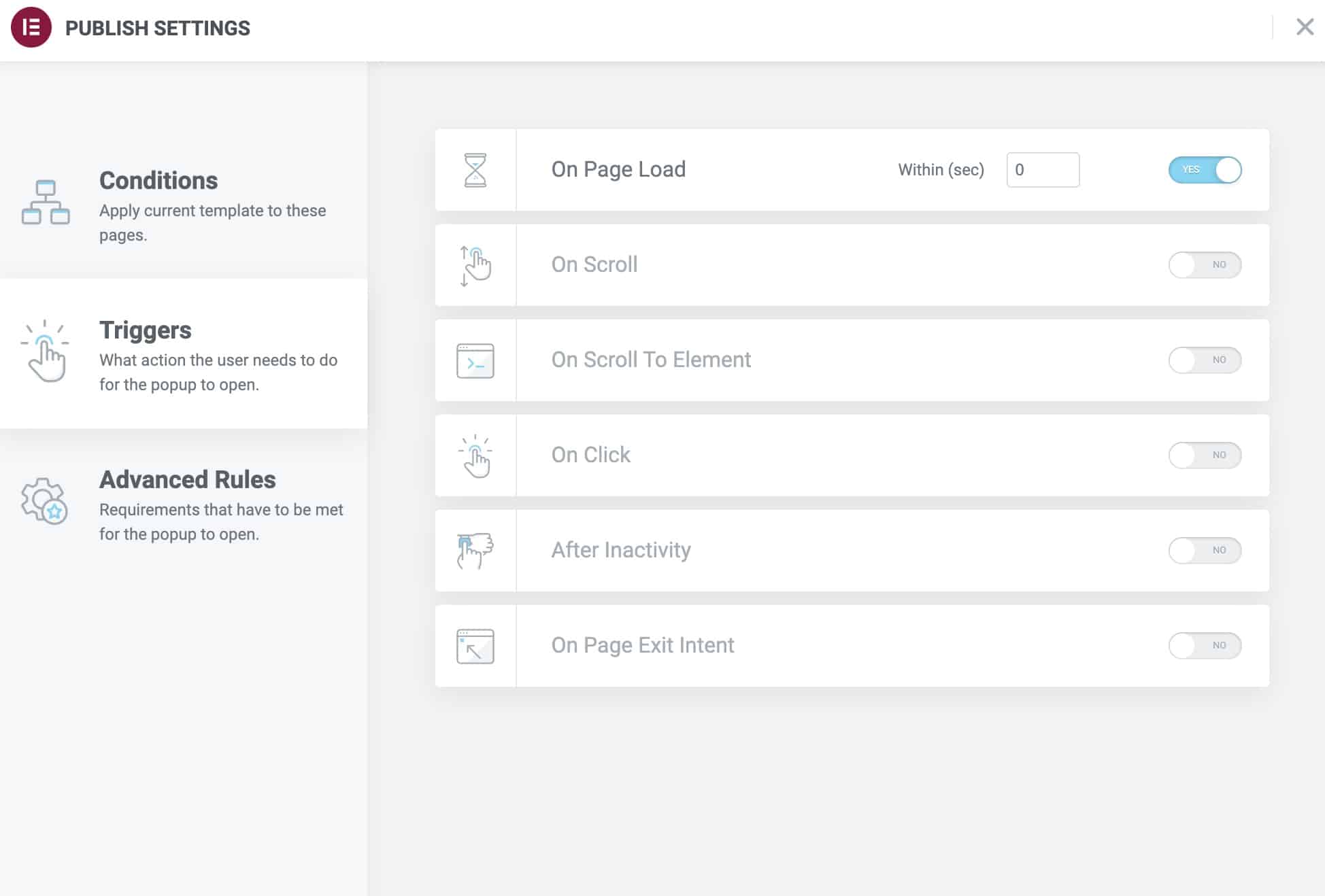
Триггеры
Всплывающее окно — это особый элемент, поскольку он не появляется в сети до тех пор, пока не произойдет событие.
Он может появиться по прошествии определенного времени, когда пользователь прокрутил страницу, после периода бездействия или когда пользователь хочет покинуть Интернет.
В этой опции мы выбираем, какое событие вызывает всплывающее окно:

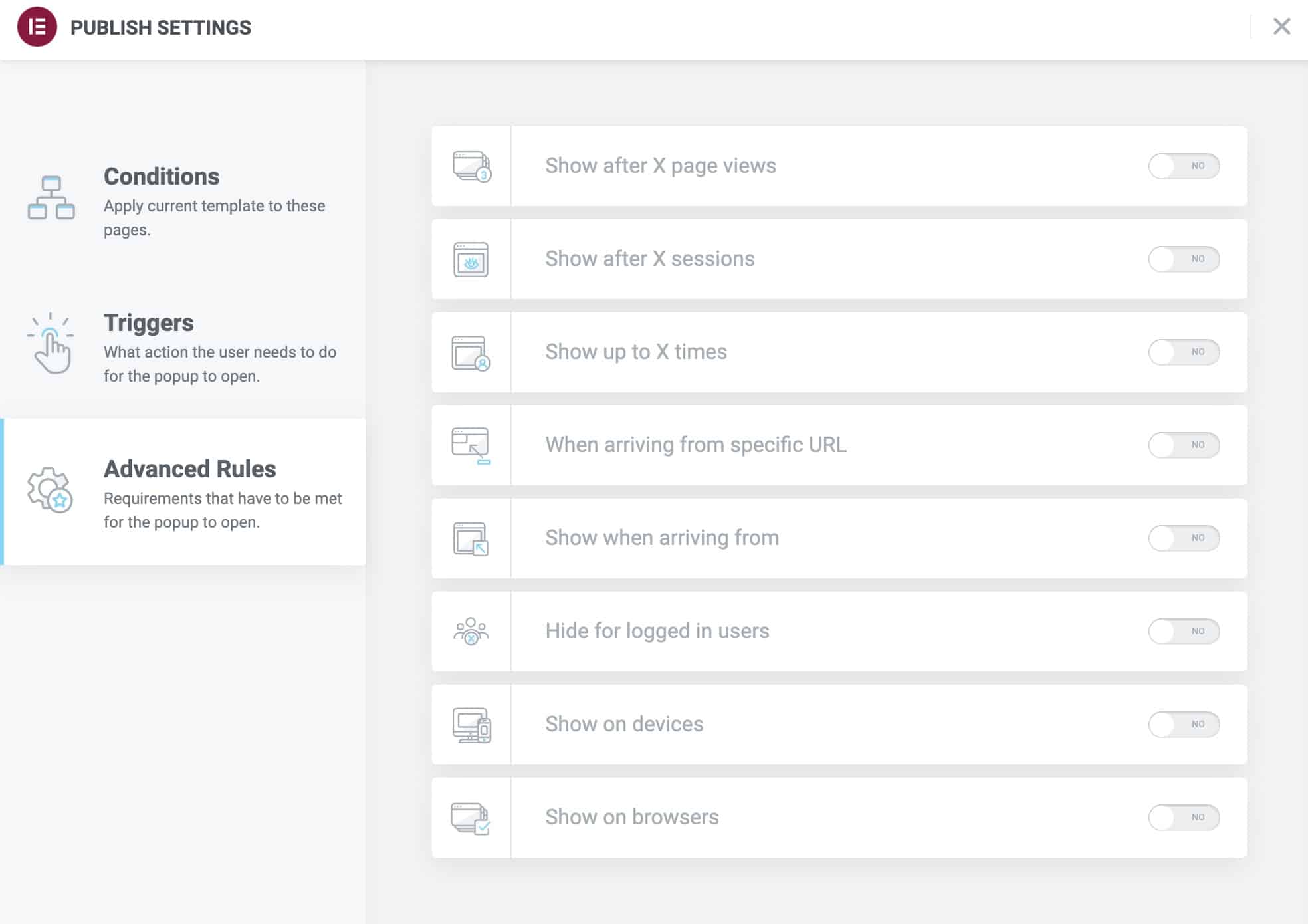
Расширенные правила
Мы не только сможем выбрать триггер, но также сможем выбрать, в какое именно время мы хотим, чтобы всплывающее окно появлялось.
Мы можем сделать так, чтобы всплывающее окно отображалось после того, как пользователь просмотрит определенное количество страниц, сеансов или после того, как он посетил нас X раз.
Мы также можем сделать так, чтобы всплывающее окно отображалось только для посещений из поисковой системы или только для определенного браузера.
Даже скрыть всплывающее окно, если пользователь вошел в систему:

Расширенные правила очень важны, поскольку мы не можем игнорировать тот факт, что всплывающее окно является раздражающим элементом для многих пользователей, и благодаря расширенным правилам мы можем значительно ограничить, кого мы прерываем.
Интеграция с сервисами Email-маркетинга
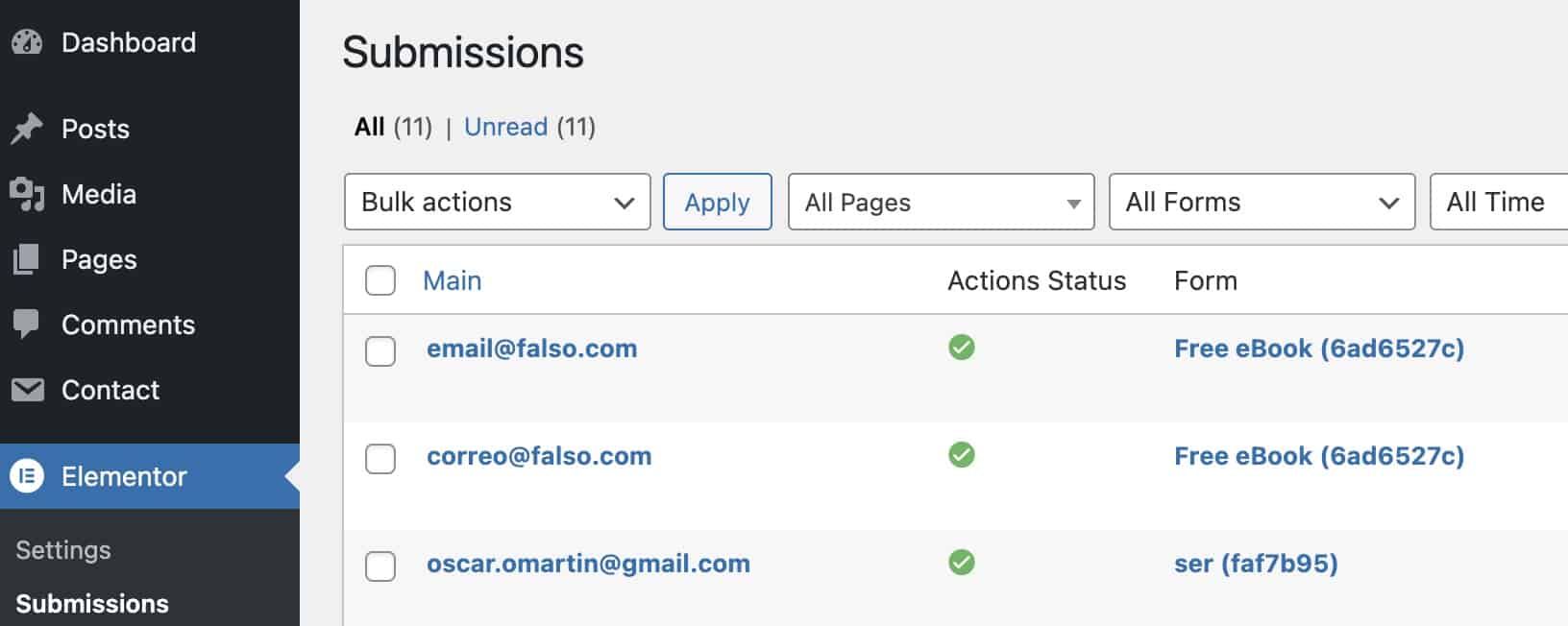
По умолчанию, когда вы собираете электронные письма с помощью всплывающего окна, они будут сохранены как Собирать материалы.
Эта опция находится в Elementor —> Представления:

Хотя это полезно, это не лучшее место, чтобы получить максимальную отдачу от собранных электронных писем.
Самое нормальное, что вы используете профессиональный сервис Email-маркетинга.
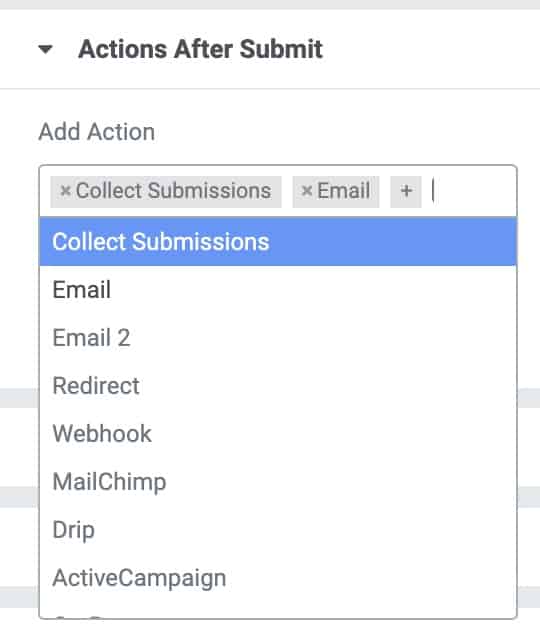
Elementor имеет прямую интеграцию со многими сервисами электронного маркетинга:
- Mailchimp
- Капельное
- Активная кампания
- GetResponse
- КонверКит
- MailerLite
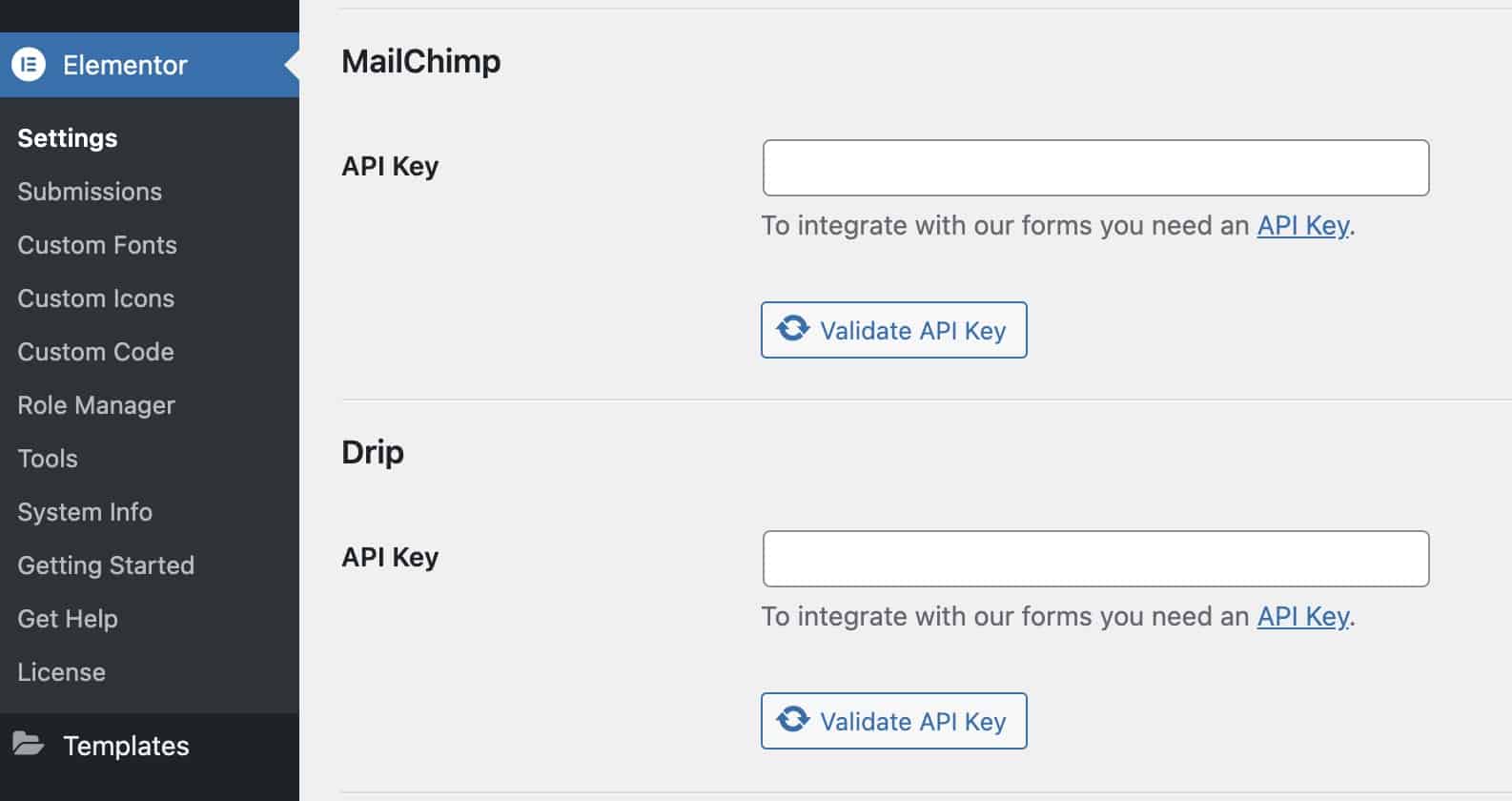
Использовать их так же просто, как добавить ключ API соответствующего сервиса.
У вас есть опция в Elementor —> Настройки —> Интеграция

После того, как вы подключили свой инструмент, вы можете настроить автоматическую отправку данных, собранных в Интернете, в службу, выбранную из опции. После отправки действий

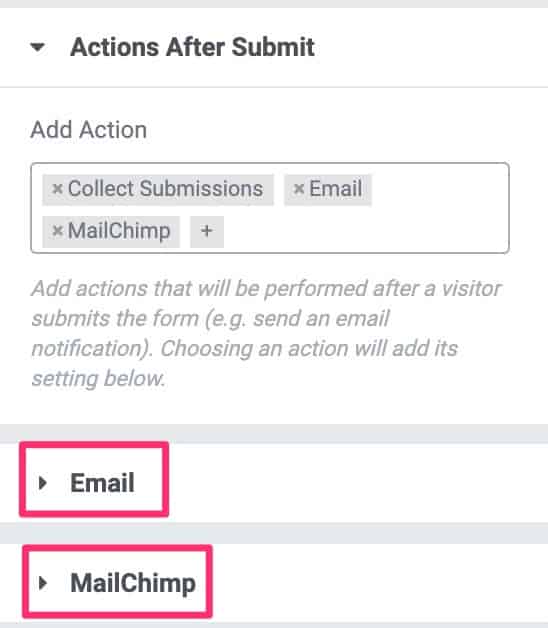
Каждый раз, когда вы выбираете один из них, ниже появляются новые параметры:

И если мы развернемся, мы увидим выбор конкретных опций каждой услуги.
Что нам делать, если служба электронного маркетинга, которую я использую, не находится на Elementor?
Вот для чего нужны вебхуки 😉
Вебхуки в Elementor Pro
Этот вариант может показаться очень сложным, но он проще, чем кажется.
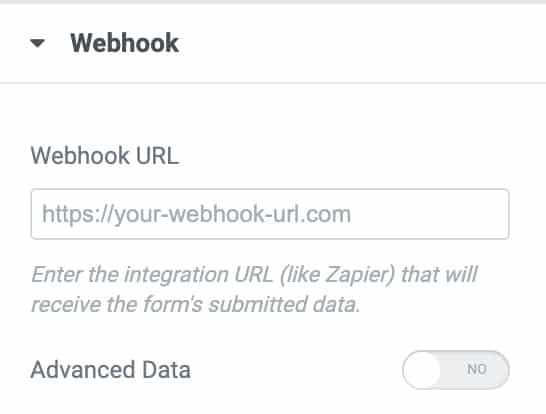
Если мы выберем опцию Webhook в После отправки действий Появится опция URL-адреса веб-перехватчика.

Нам нужно найти URL-адрес веб-перехватчика в конкретной службе электронного маркетинга, которую мы используем.
В моем случае я использую Encharge в качестве службы электронного маркетинга.
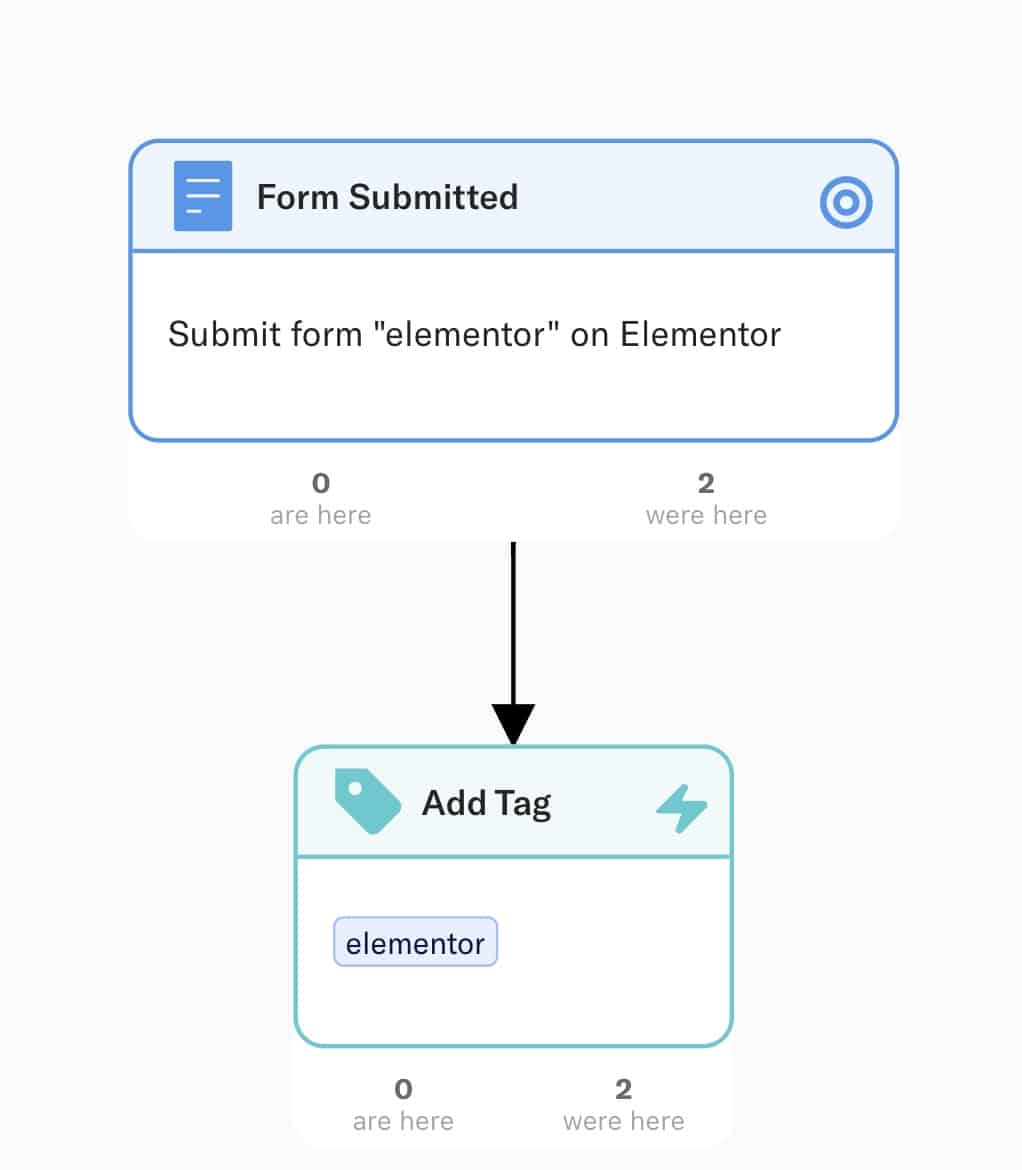
En Вверять Это очень просто, я создаю новый поток, добавляю форму:

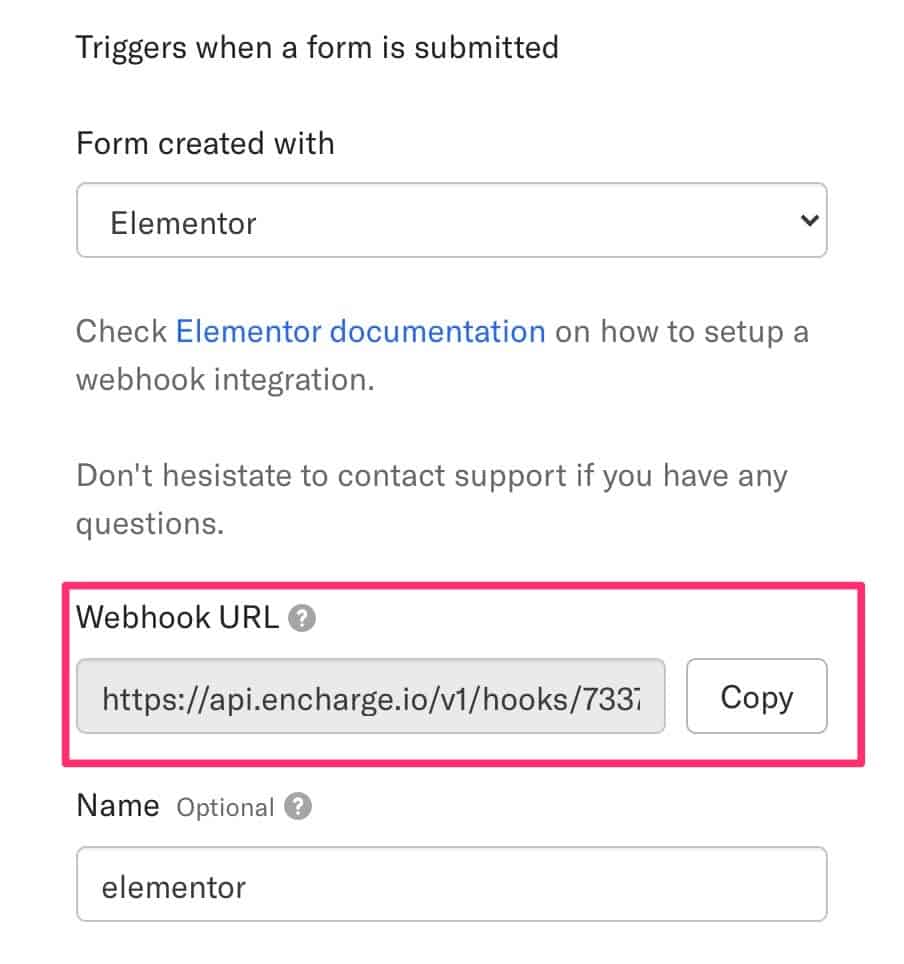
Щелчок по первому элементу, форме, отображает параметры и дает нам URL-адрес Webhook:

Это URL-адрес, который нужно добавить в Elementor для отправки зачисленных на Encharge.
важно
Каждый инструмент электронного маркетинга будет иметь URL-адрес веб-перехватчика в другом месте, вам следует просмотреть справку.
Надеюсь, это было вам полезно.
приветствия