В этом уроке мы увидим, как мы можем создать главную страницу нашего магазина с помощью WooCommerce и Elementor Pro по своему вкусу.
Распространенная ошибка с Elementor и WooCommerce
Если вы запустили непосредственно редактирование страницы вашего магазина с помощью WooCommerce, очень вероятно, что вы получите эту ошибку и не будете знать, как из нее выйти:
К сожалению, область контента для вашей страницы не найдена.
Вы должны вызвать функцию the_content_ в текущем шаблоне, чтобы Elementor мог работать на этой странице.
И у нас нет выбора, кроме как нажать кнопку возвращать

Вы сталкивались с такой ситуацией? Не волнуйтесь, мы решим это 😉
Ошибка, которую визуальный конструктор выдает нам на странице WooCommerce, связана с тем, что сама WooCommerce особым образом обрабатывает страницу магазина и не позволяет никакому внешнему плагину напрямую к ней прикасаться.
Если вы хотите узнать больше об этой проблеме они объясняют это здесь.
Создайте шаблон с Elementor, чтобы решить проблему
Чтобы WooCommerce не вела войну, нам нужно сначала создать шаблон с помощью Elementor, а затем указать, что он будет использоваться исключительно на странице магазина с помощью условий, которые Elementor позволяет нам добавить. Какое замечательное изобретение 🙂
как нам это сделать? Очень просто, давайте сделаем это 😉
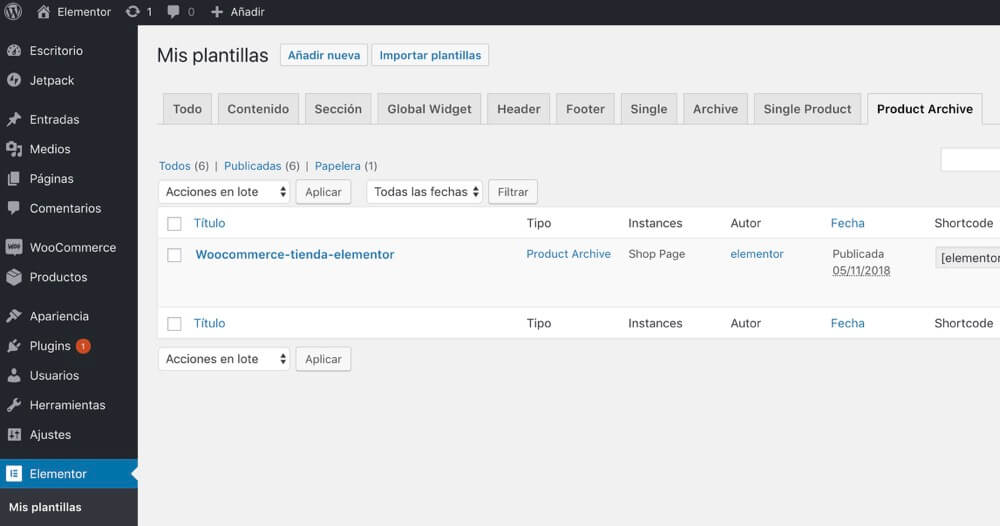
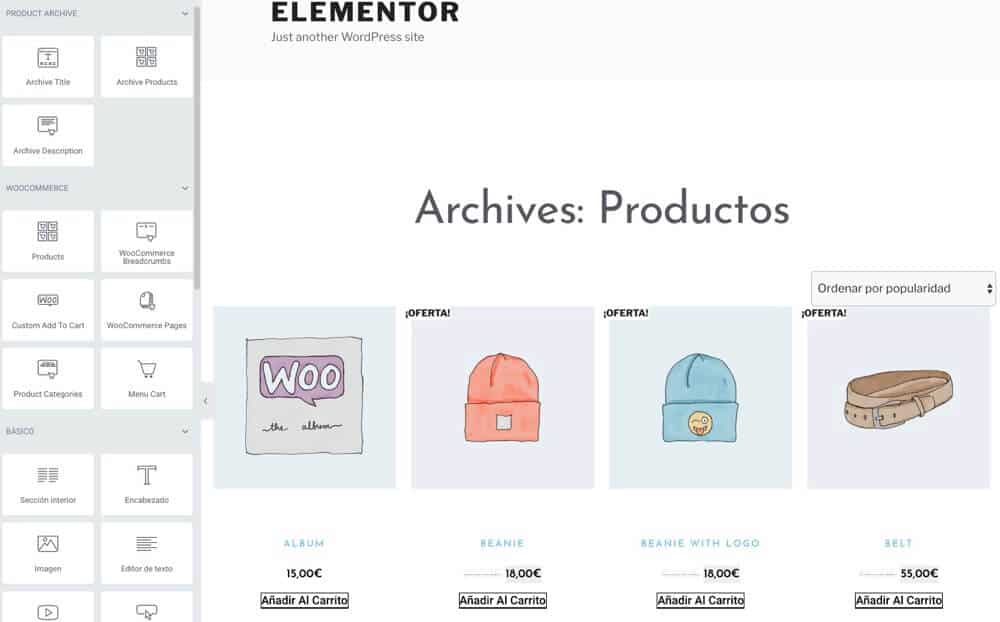
Заходим в Elementor —> мои шаблоны —> Архив товаров —> Добавить новый

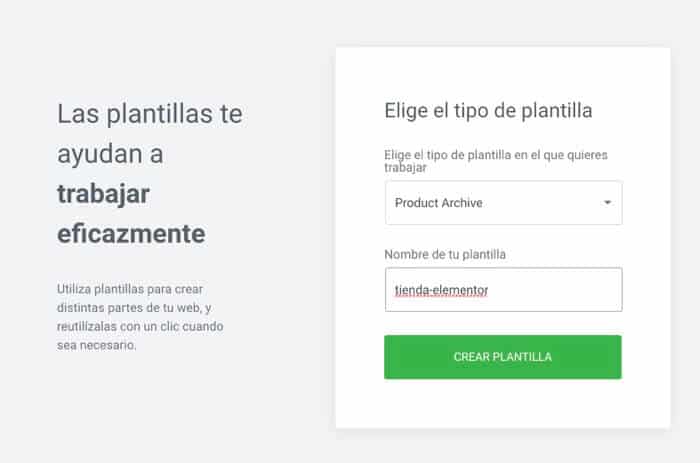
В добавлении нового шаблона выберите нас автоматически Архив продуктов и дайте ему имя:

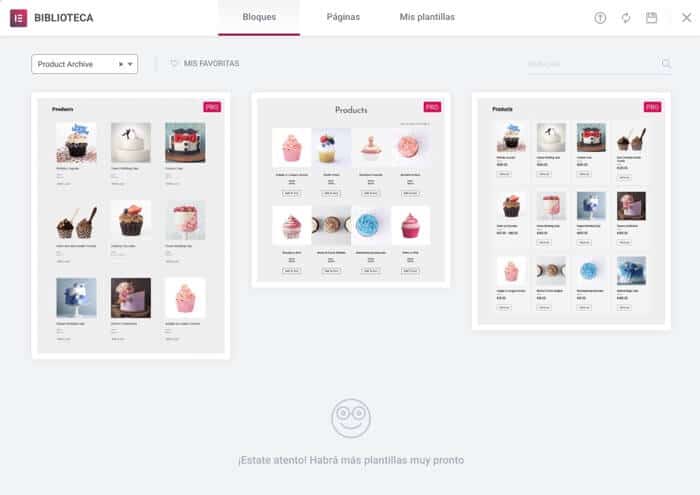
Теперь мы можем выбирать между предопределенным шаблоном или сделать его по своему вкусу.
На этот раз я выберу один из шаблонов:

После того, как шаблон выбран, мы можем изменить то, что хотим, с тем преимуществом, что мы можем визуально увидеть, как он выглядит:

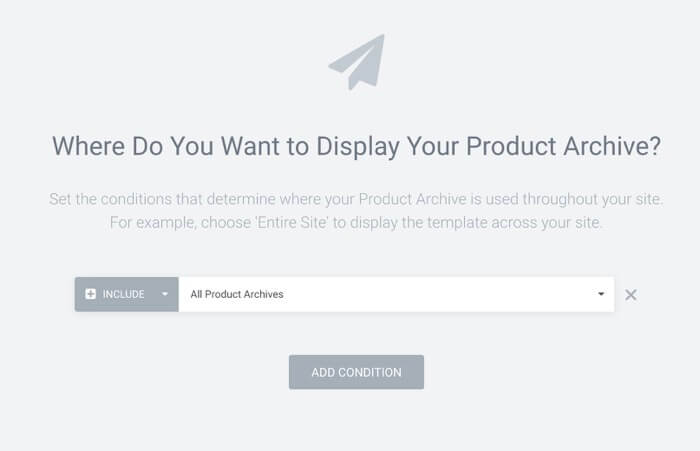
Когда страница нам нравится, мы нажимаем «Опубликовать», и здесь начинается самая важная часть. добавить условие o добавить условие
В нашем случае мы посоветуем вам принять во внимание этот шаблон для страницы магазина.

И вуаля, теперь если вы зайдете на страницу магазина, у вас уже будет новый дизайн без ошибок и проблем 🙂
Если вы предпочитаете видеть весь процесс на видео, вот видеоурок, чтобы увидеть весь процесс в деталях.
Suscríbete a mi канал:
Надеюсь, он был вам полезен 😉
Большое спасибо за эту статью и другую статью «Как создать лист продукта WooCommerce с помощью Elementor Pro». Они мне очень помогли. Это хорошо объяснено.
Спасибо большое Эмелис 😉