Suscríbete a mi канал:
[thrive_2step id='4652′]СКАЧАТЬ МАКЕТ РЕСТОРАНА ДЛЯ DIVI[/thrive_2step]
Привет, ребята,
В этом уроке я покажу вам, как сделать веб-страницу для ресторана с помощью DIVI.
Вы увидите, как за несколько минут у нас получится очень крутой сайт для ресторана.
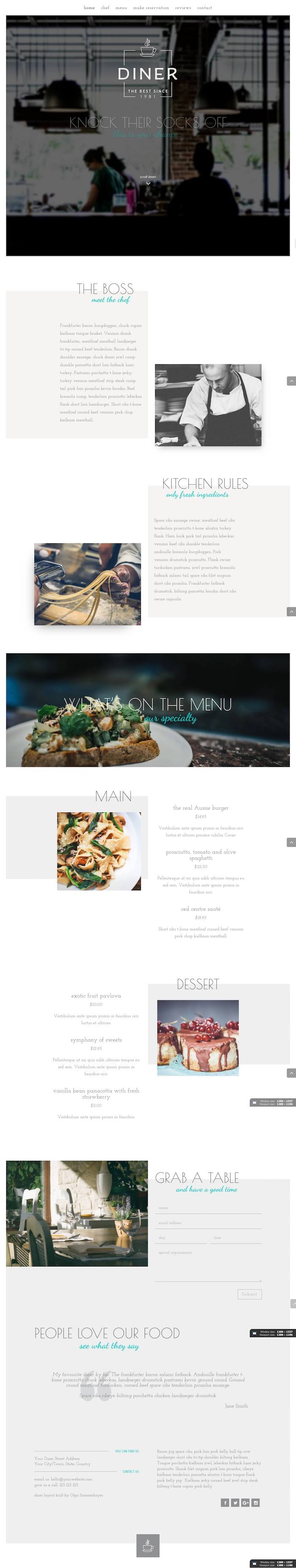
Конечный результат, которого мы собираемся достичь, вы можете увидеть на видео или на следующем изображении:

Хотя очевидно, что для выполнения учебника вам необходимо предварительно установить шаблон DIVI, если у вас его нет, вы можете купить здесь или если вы являетесь членом премиальная зона Он находится в свободном доступе для скачивания в личном кабинете.
Чтобы следовать шагам туториала, помимо шаблона DIVI нам потребуется скачать макет, который значительно облегчит нам работу.
Вы можете скачать его отсюда совершенно бесплатно.
[thrive_2step id='4652′]СКАЧАТЬ МАКЕТ РЕСТОРАНА ДЛЯ DIVI[/thrive_2step]
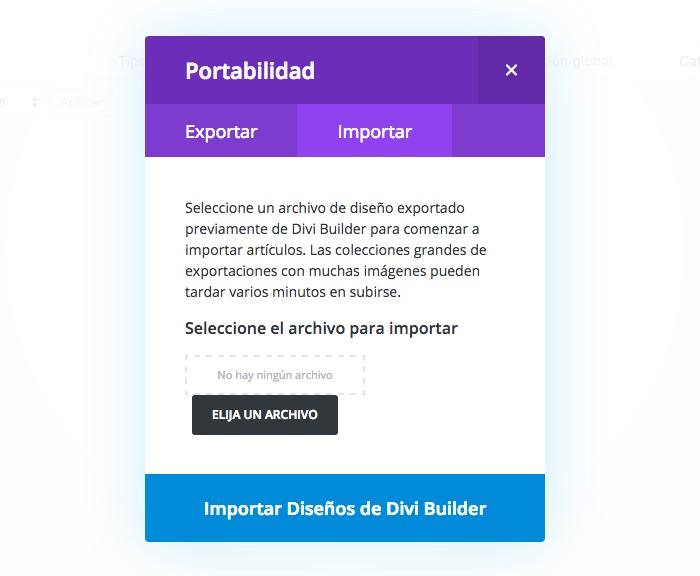
Нам нужно импортировать макет, который мы только что загрузили в наш шаблон DIVI, для этого мы идем в область администрирования нашего веб-сайта в Divi -> Библиотека Divi -> Импорт и экспорт:

На экран предыдущего изображения перетаскиваем распакованный файл макета. Не забудьте разархивировать его, иначе он не будет работать.
Нажимаем «Импортировать дизайны из divi builder» и ждем, пока он будет правильно импортирован.
Теперь у нас есть макет, импортированный в наш Divi, со всей демонстрационной информацией для настройки страницы нашего ресторана.
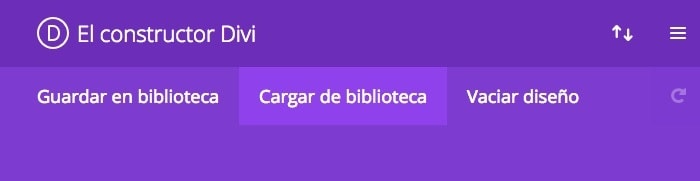
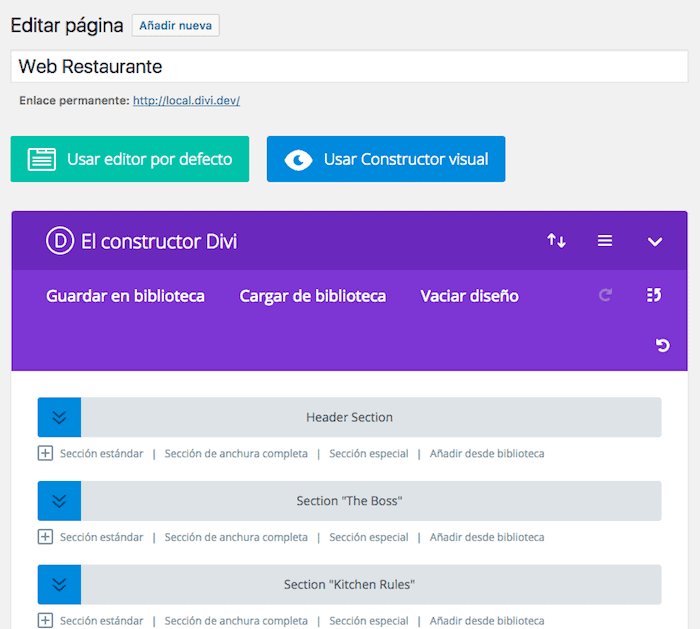
Теперь мы создаем новую страницу и добавляем макет, который мы только что импортировали с помощью кнопки «Загрузить из библиотеки», которая есть в конструкторе Divi:

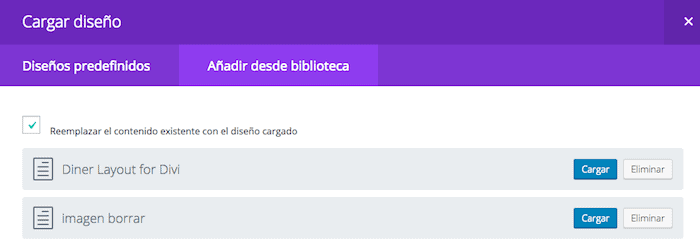
Откроется экран, мы нажимаем «Добавить из библиотеки» и в макете «Diner Layout for Divi» нажимаем «Загрузить»:

Теперь у нас будут все разделы, блоки и другая информация на нашей странице:

Мы нажимаем опубликовать экран, и практически у нас уже есть смонтированная страница.
Теперь нам нужно настроить меню страницы. Наиболее важной особенностью меню является то, что при щелчке оно переходит в конкретное место, где находится эта информация.
Чтобы смонтировать меню, идем в Внешний вид -> Меню и создаем новое меню.
Чтобы добавить ссылки каждого раздела, на который мы хотим, чтобы он переходил при нажатии, мы сделаем это следующим образом.
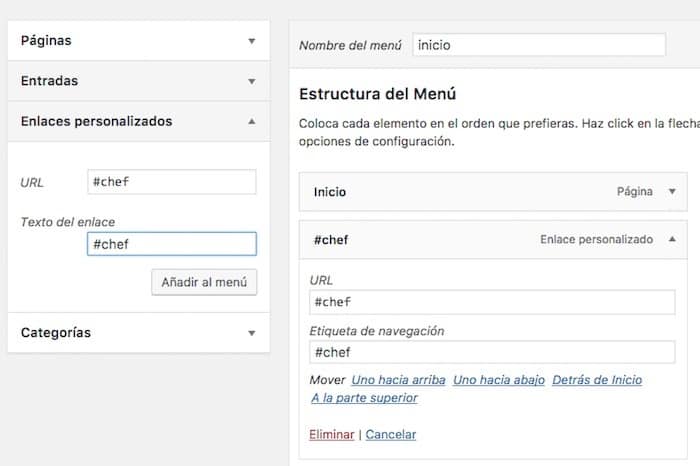
Нажимаем Custom Links и добавляем название каждого раздела, чтобы при переходе по ссылке он автоматически спускался в свой раздел:

Как вы можете видеть на предыдущем изображении, вы должны добавить имя раздела, которому предшествует решетка (#), в качестве URL-адреса.
Название каждого раздела:
- Шеф= #шеф
- Бронирование= #reservation
- Отзывы = #отзывы
- Контакт= #контакт
Помните, что вам необходимо установить флажок «Главное меню», чтобы вместо него появилось меню.
Чтобы наша страница была такой же, как в демо, мы должны добавить некоторые стили в Divi, для этого мы идем в меню Divi -> Параметры темы и на вкладке «Общие» внизу в пользовательском CSS мы добавляем следующий код:
#main-header, #main-header.et-fixed-header {
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
Теперь нам просто нужно сделать страницу, которую мы создали, домашней страницей нашего сайта.
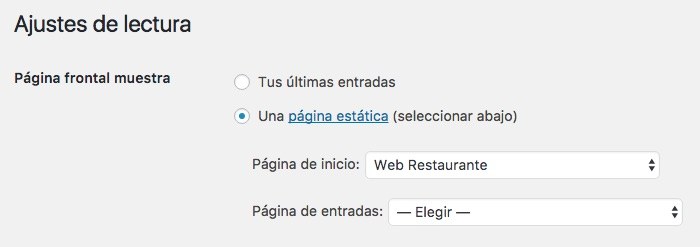
Для этого заходим в Настройки -> Чтение -> Отображение главной страницы -> Домашняя страница «Веб-ресторан» или название созданной нами страницы:

Если вы зашли так далеко, у вас уже есть страница, как в демо, но теперь наступает самый важный момент.
Измените содержимое теста на наше.
Для этого нам просто нужно отредактировать страницу и найти среди всех модулей и разделов контент, который мы хотим изменить.
Не волнуйтесь, если сначала вы не знаете, где найти то, что ищете, это совершенно нормально. Поскольку мы импортировали макет со всем готовым, теперь нам нужно просмотреть весь демо-контент и немного изучить страницу, чтобы овладеть им.
И на этом все 😉
Я думаю, что создать страницу для ресторана еще никогда не было так просто.
Я надеюсь тебе понравилось
Оскар
Я попробую это.
Спасибо за вход
Я надеюсь, что это работает для вас 😉
привет
Оскар