Suscríbete a mi канал:
В этом уроке мы продолжим обогащать шаблон Listable.
В предыдущем уроке мы видели, как добавить кнопку для запроса котировки на каждой вкладке.
В этом уроке мы собираемся создать форму, которую пользователи найдут, когда нажмут на кнопку, чтобы запросить расценки.
Одна функция, которая нам нужна от нашей формы, состоит в том, чтобы знать, из какого файла сделан запрос. Гравитационные формы позволяют нам автоматически заполнять эту информацию, как мы увидим далее.
Как только мы установим Gravity Forms, он появится сбоку в области администрирования WordPress «Формы» -> Новая форма.
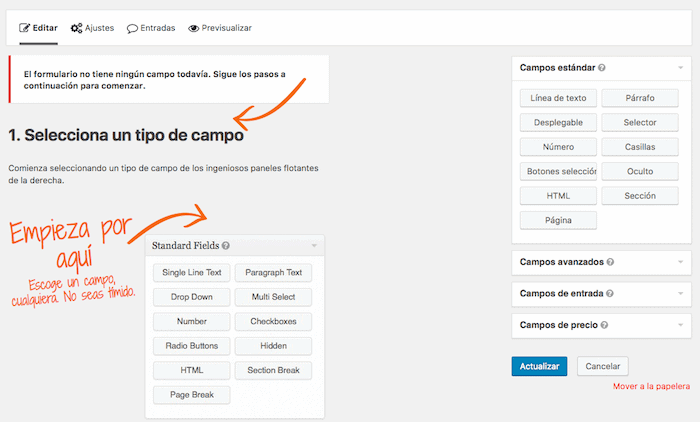
Мы нажимаем, мы создаем новую форму, и у нас будет экран, подобный следующему:


Справа мы видим поля, которые мы можем добавить.
В нашем случае мы собираемся добавить поле, в котором будет появляться название заведения, когда вы нажмете, чтобы перейти к форме. И мы сделаем это автоматически.
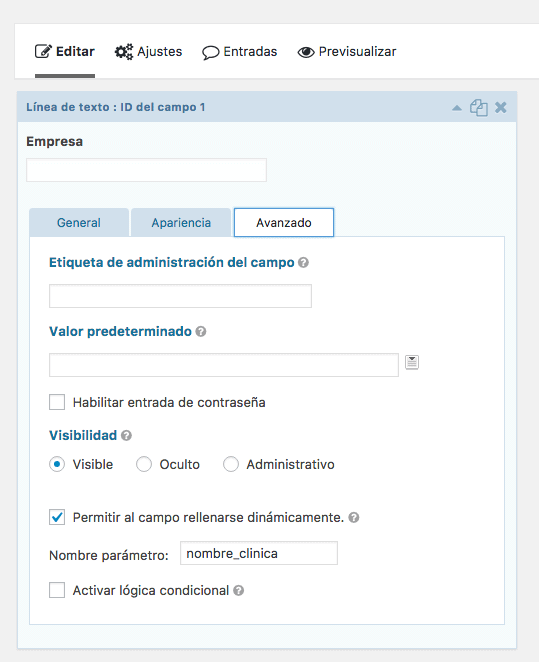
В «Стандартных полях» нажимаем на тип поля «Текстовая строка», откроется информация о поле. На вкладке «Общие» заполняем поле «Метка поля» нужным нам именем. В моем случае «Компания».
Мы нажимаем на вкладку «Дополнительно», выбираем опцию «Разрешить динамическое заполнение поля» и в «Имя параметра» добавляем нужное имя переменной, в моем случае «имя_клиники».

Мы добавляем остальные поля, которые нам нужны, такие как Имя, Электронная почта и т. д.…
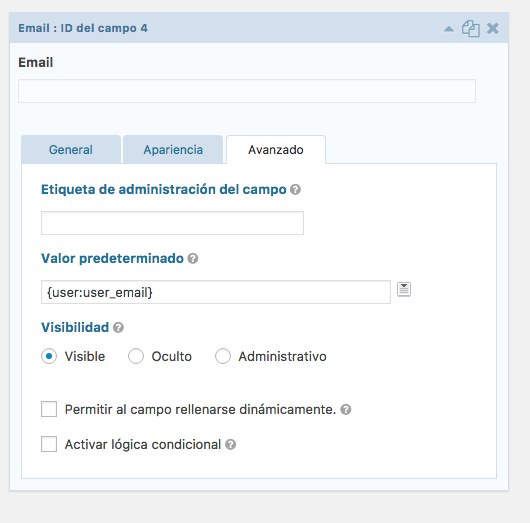
Мы также можем сделать так, чтобы поле электронной почты автоматически заполнялось для зарегистрированных пользователей.
Для этого мы создаем расширенное поле типа «Электронная почта» и на вкладке «Дополнительно» в раскрывающемся списке «Значение по умолчанию» добавляем параметр {user:user_email}.

Как только форма нам понравится, мы создадим страницу и добавим ее на нее.
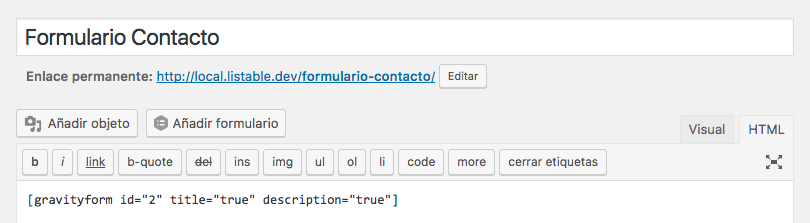
Создаем новую страницу, нажимаем «Добавить форму», выбираем созданную и ниже появится код формы:

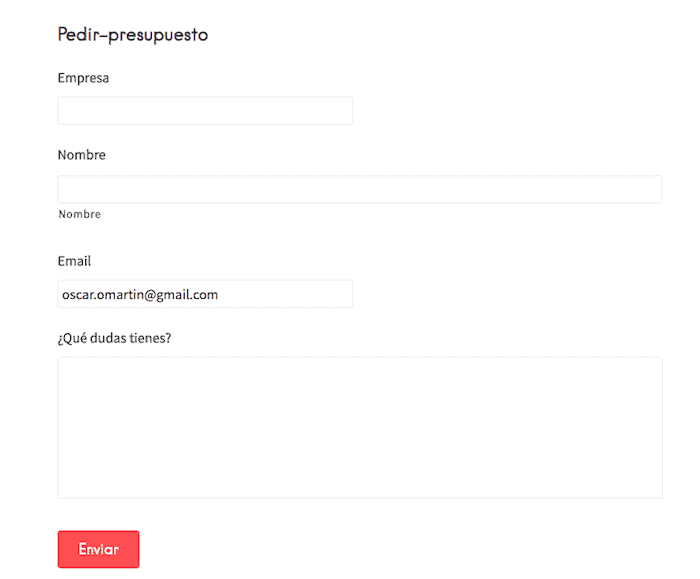
И результат будет следующим:

Мы видим, что поле электронной почты было заполнено автоматически, но поле «Компания» еще не заполнено.
Почему? потому что я должен добавить переменную в привязку кнопки каждой вкладки.
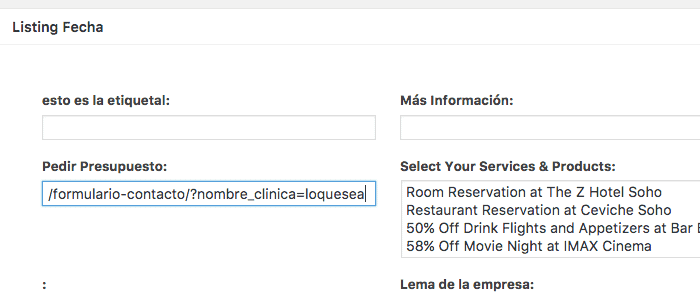
Если ссылка вашей формы /form-contact, вам нужно добавить переменную конкретной компании в конец URL-адреса, то есть /form-contacto/?name_clinic=whatever
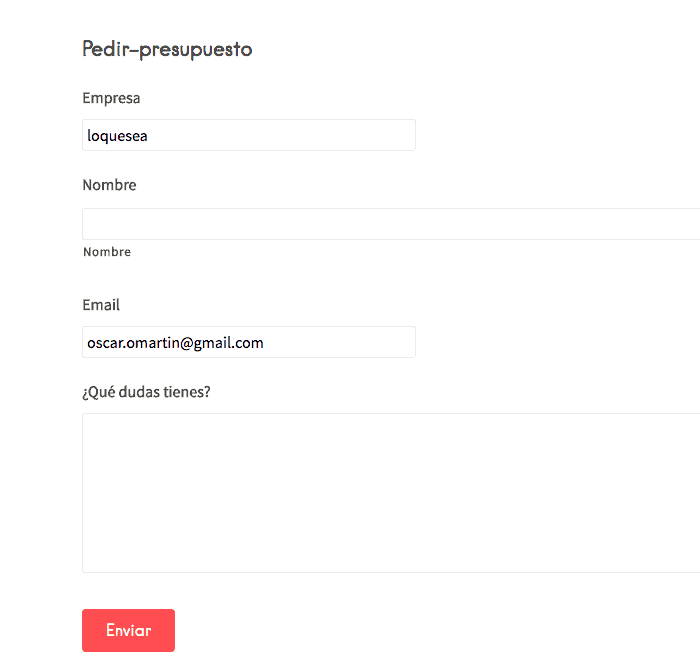
Результат будет:

Другими словами, наша кнопка для запроса котировки:

Мы должны указать URL-адрес контакта, за которым следует переменная с именем, которым мы хотим, чтобы он был заполнен:

И если вы зашли так далеко, у вас уже есть немного более умная форма 😉
приветствия
Оскар
Доброе утро,
Я создаю магазин курсов, и мне нужно вставить кнопку под кнопкой «Добавить в корзину».
чтобы клиенты запрашивали информацию, кроме того факта, что каждый раз, когда они запрашивают у меня информацию, я
идентификационный номер, большое спасибо
привет
Привет, Хуанджо,
На каждом листинге или на другой странице?
Привет 😉