Suscríbete a mi канал:
На этот раз мы собираемся добавить кнопку на каждую вкладку.
Для этого нам нужно использовать плагин WP Job Manager Field Editor. Плагин платный, но он доступен бесплатно в премиум-зоне.
Изящество добавления кнопки таким образом заключается в том, что мы можем разрешить добавление этой кнопки только в некоторых планах, поэтому для них это отличный стимул заплатить за это дополнение.
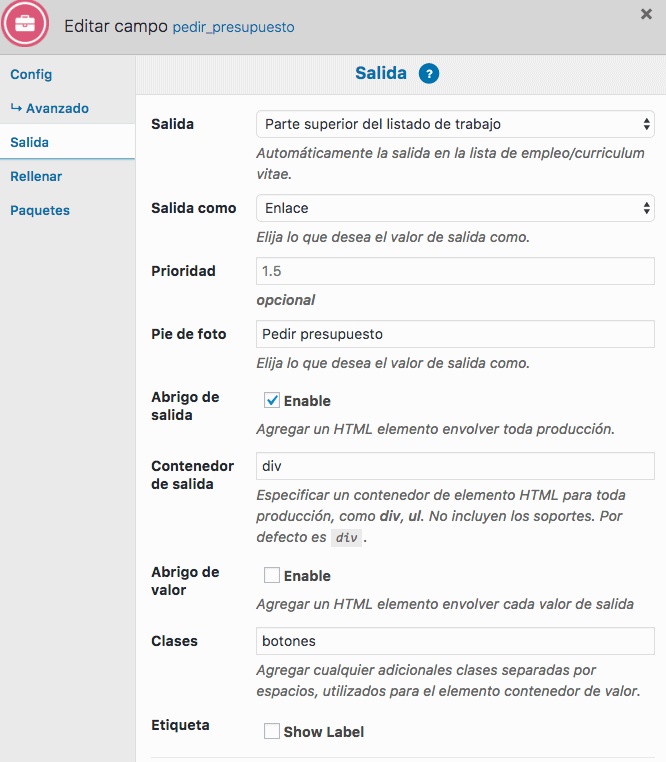
Когда мы добавляем поле, мы должны проверить ряд параметров, чтобы поле стало ссылкой.
В параметрах вывода необходимо отметить «Вывести как ссылку».
Как вы можете видеть в уроке, мы дали очень крутой формат кнопки. Как мы сделали это с помощью css на том же экране параметров вывода, мы должны добавить класс, чтобы придать ему формат.
В нашем случае мы добавляем слова-кнопки.
Оставив все варианты следующим образом:

Как я упоминал ранее, для придания формату кнопки нам нужен определенный стиль. Чтобы добавить его, мы идем в «Настроить» -> «Дополнительный CSS» и добавляем следующий код:
.single-job_listing .botones {
background-color: #ff4d55;
border: 0;
border-radius: 4px;
color: white !important;
cursor: pointer;
display: inline-block;
font-size: 14.95px;
padding: 12px 24px;
text-align: center;
}
.single-job_listing .botones:hover {
background-color: #484848;
}
И таким образом у нас будет несколько хороших бутылок, чтобы попросить бюджет 😉
Надеюсь, вам понравилось.
привет
Оскар