Привет, ребята, в этом видео я объясню, как использовать плагин TablePress, который используется для создания таблиц в нашем посте WordPress.
Suscríbete a mi канал:
Мы можем скачать этот бесплатный плагин из того же репозитория WordPress.

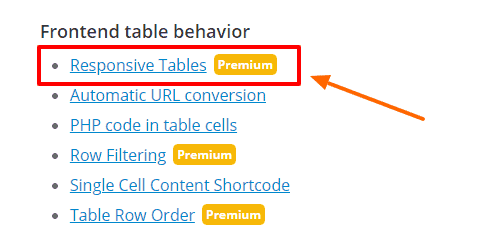
Кроме того, у TablePress есть очень хорошие расширения, которые также бесплатны и нам очень помогут. Одним из таких расширений является Responsive Tables, что делает наши таблицы адаптивными. Это расширение премиум-класса, но вы можете загрузить его бесплатно, они просят нас всего лишь пожертвовать 9 долларов за всю работу, которую они делают для поддержки этого плагина, но пожертвование не является обязательным.

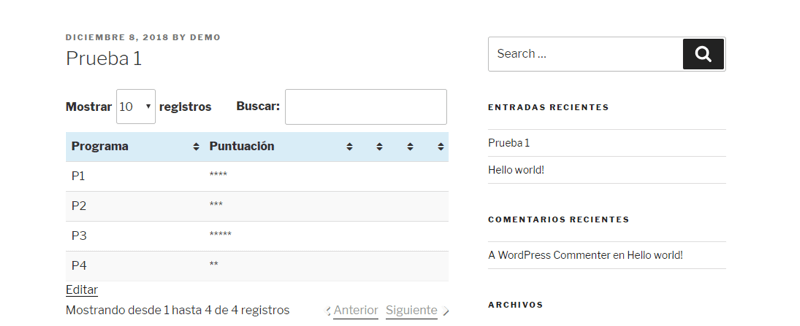
Таблицы обычно имеют такую форму:

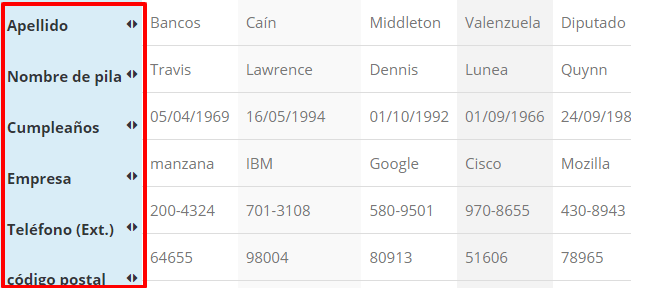
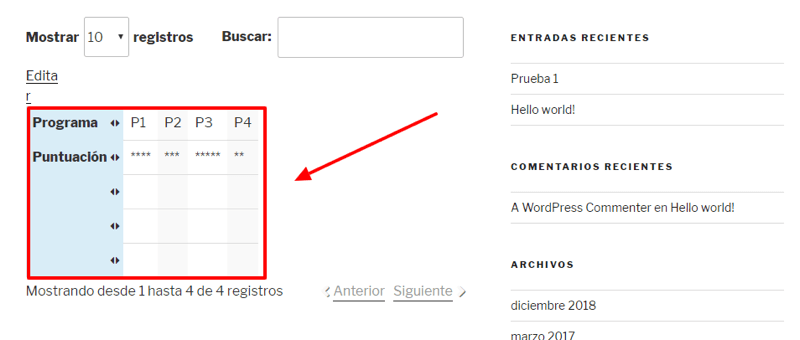
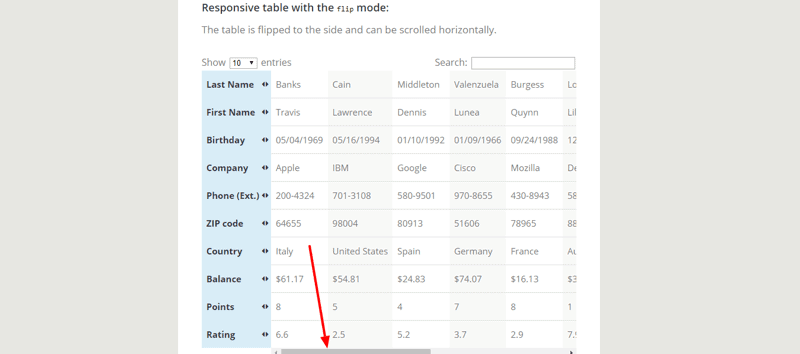
Но если мы сделаем их адаптивными, заголовок превратится в столбец, например:

Итак, когда вы видите это на айфоне или любом другом устройстве, таблица адаптируется, и вы всегда будете ее хорошо видеть.
Давайте посмотрим, как настраивается Table Press:
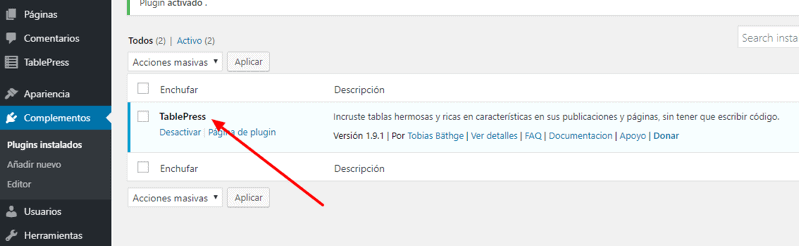
Первое, что вам нужно сделать, это загрузить плагин TablePress и его расширение.

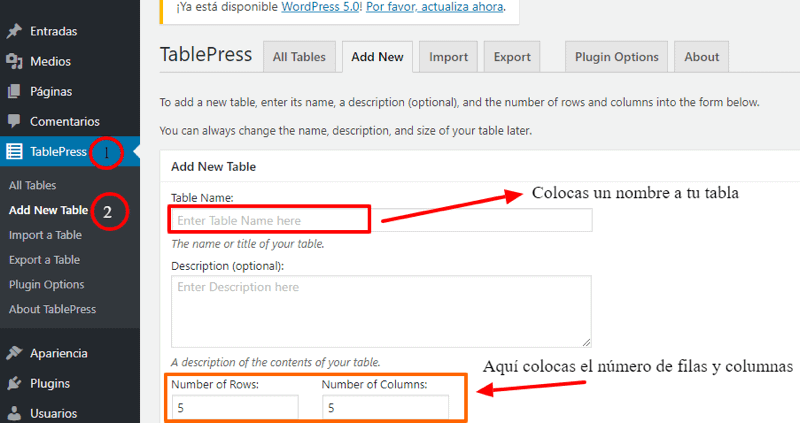
После установки я иду в TablePress и создаю таблицу. Мы даем имя нашей таблице, если хотим, мы также можем добавить описание, и мы выбираем количество строк и столбцов, которые будут в нашей таблице:

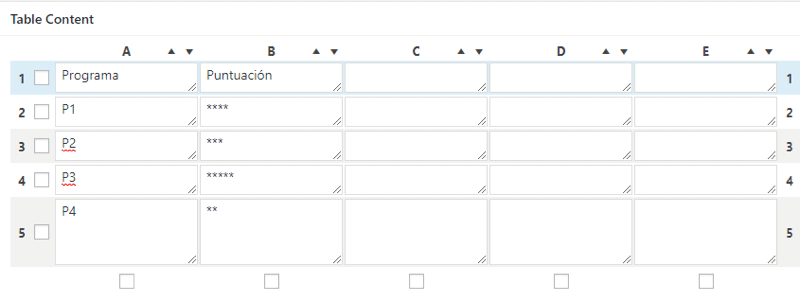
Нажимаем Add Table и теперь можно поместить информацию. Для моего примера у меня было бы:

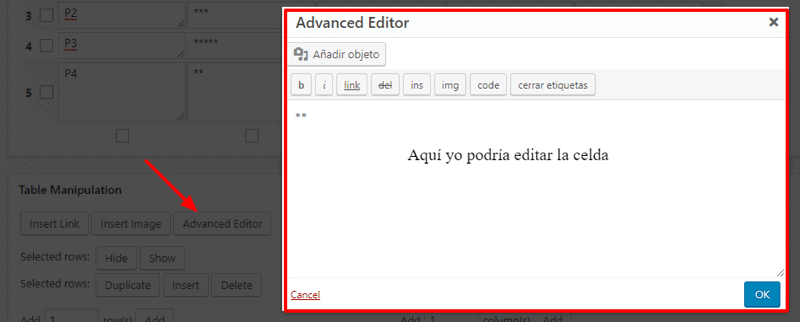
Ниже он дает мне возможность улучшить содержимое, если я хочу отредактировать ячейку.
Я нажимаю «Расширенный редактор», он просит меня выбрать ячейку, которую я хочу отредактировать, вы выбираете ее, и я могу выделить ее жирным шрифтом, подчеркнуть и т. д.…

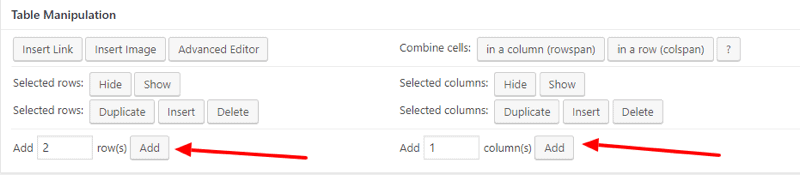
Если я хочу добавить в свою таблицу больше строк или столбцов, я могу сделать это в том же разделе, щелкнув:

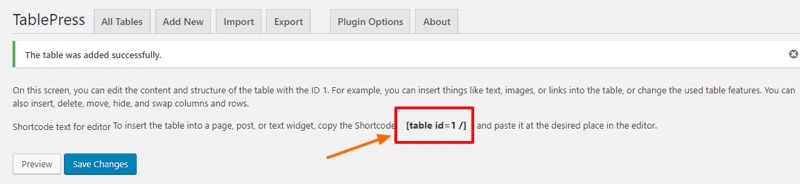
Как только я закончу редактировать свою таблицу, я нажму «Сохранить изменения», и вверху появится идентификационный код. Если бы я хотел увидеть свою таблицу внутри поста, мне пришлось бы вставить этот код.

Я открываю ввод и вставляю код, результат будет следующим:

Но мы можем понять, что это не адаптивный формат
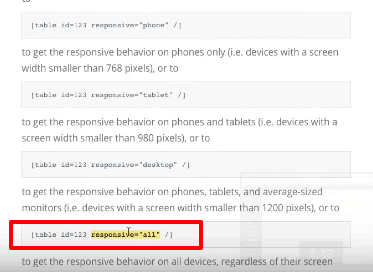
Если я хочу преобразовать свою таблицу, я должен перейти в раздел документации и скопировать код, который говорит мне, что добавить: responsive="all"

Теперь, если я это сделаю, вы заметите, что мой заголовок был преобразован из строки в столбец.

И вы могли видеть это на любом мобильном устройстве без потери информации, вы просто прокручивали по горизонтали, чтобы увидеть все нужные ячейки.

Как мы видим, это очень классный способ изготовления таблиц.
Я надеюсь, что он был так же полезен для вас, как и для меня.
ПОКА!