Параметры ввода и блоки в Гутенберге
Suscríbete a mi канал:
В этом базовом курсе WordPress мы рассмотрим каждый элемент WordPress, который может оказаться вам полезным.
Тот факт, что это базовый курс, не означает, что мы не собираемся углубляться и рассматривать каждый элемент WordPress, так что засучите рукава, ведь мы действительно начали с WordPress.
Гутенберг
Если вы новичок в WordPress, редактор WordPress покажется вам очень простым и естественным.
С другой стороны, если у вас уже есть опыт работы с WordPress, вполне возможно, что вы открестились от нового редактора. По крайней мере у меня так было 😉
Мы животные обычаев и не любим перемен, даже если они к лучшему 🙈
Прежде чем объяснять более продвинутые концепции WordPress, мы собираемся создать запись (мы посмотрим, что это такое), чтобы получить первое впечатление о параметрах, которые у нас есть для создания и изменения контента.
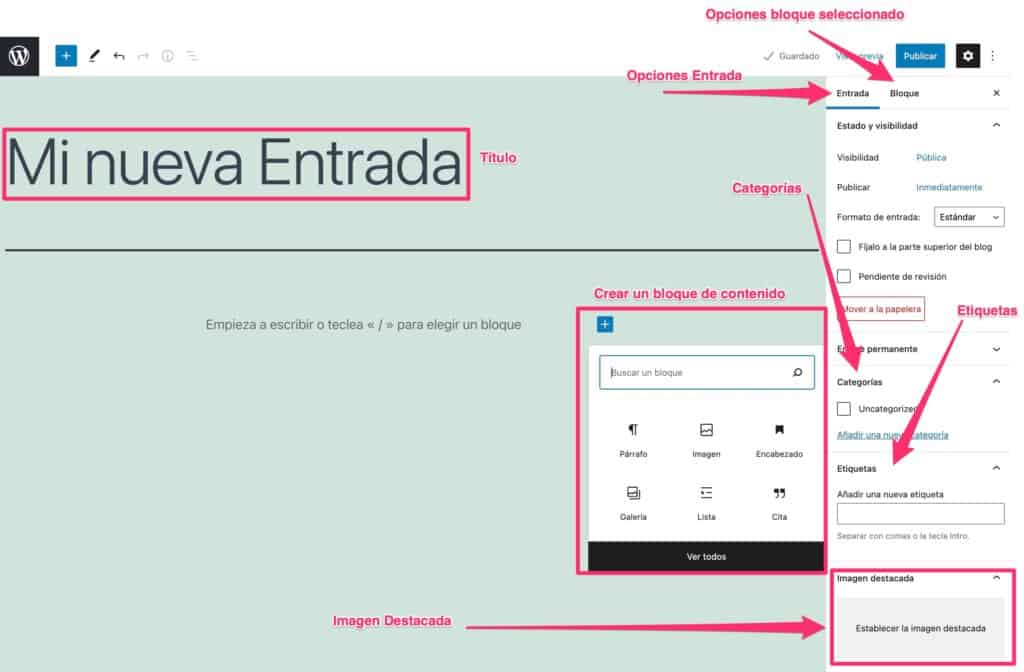
Части записи в WordPress

Название
Это не требует особых объяснений.
Это то, что дает название контенту, который мы собираемся создать. Для позиционирования в поисковых системах это очень важно, поскольку Google понимает это как краткое изложение того, что мы можем ожидать от контента.
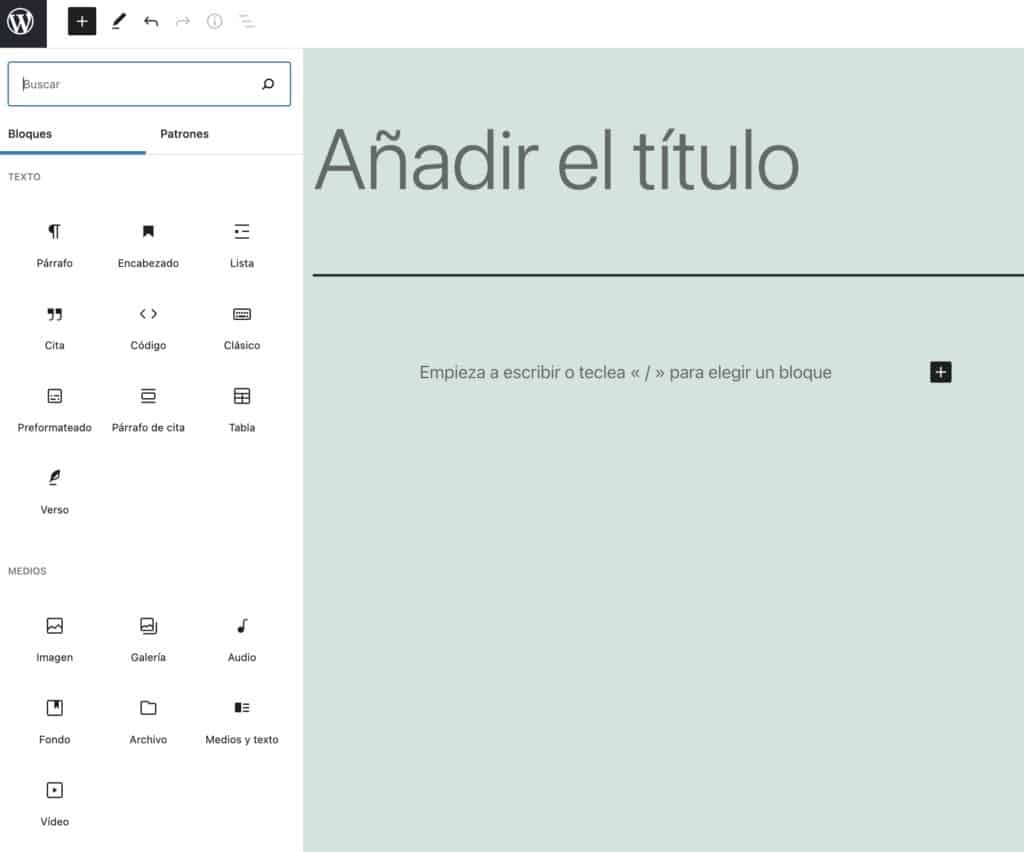
Создать заголовок в WordPress так же просто, как начать писать там, где он говорит. добавить заголовок.

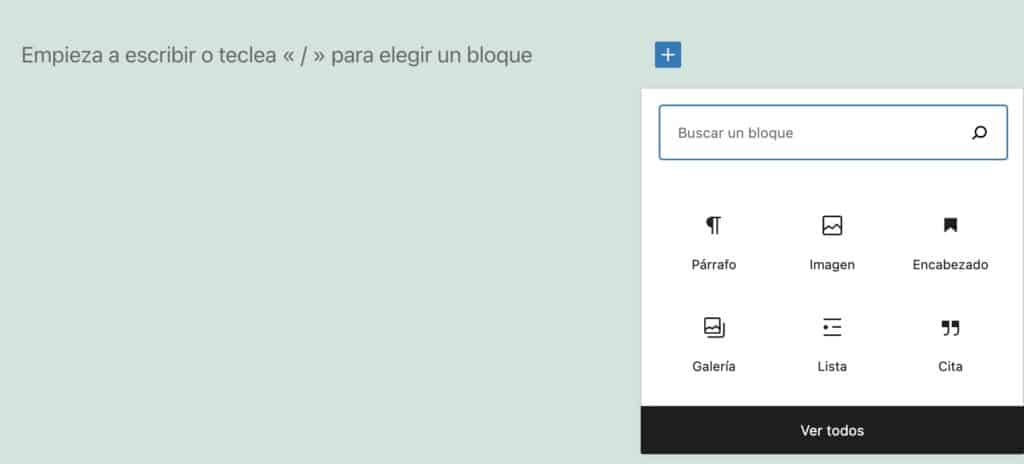
блоки
Когда вы создали заголовок, если вы нажмете на клавишу введение вашего компьютера вы увидите, что появится знак плюс, чтобы вы могли создать свой первый блок, и если вы нажмете на него, вы увидите следующие параметры:

На первый взгляд вы не видите все блоки, вы видите наиболее часто используемые блоки.
Для поиска среди всех блоков у вас есть два варианта:

Переупорядочить блоки
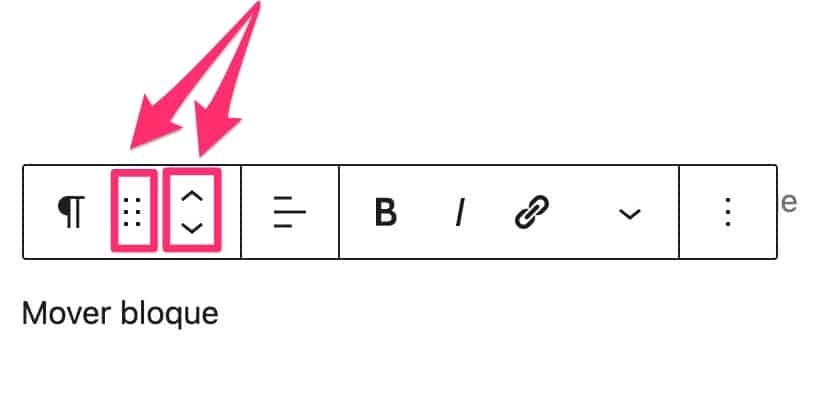
У нас есть 2 возможности переместить блок:
Если мы проведем мышью по блоку, мы увидим, что есть 2 стрелки, которые позволяют нам перемещать блок вверх и вниз.
Мы можем перетащить блок в нужное место внутри редактора. Для этого нам нужно перетащить от значка с 6 точками.

Перемещайтесь между блоками
Когда мы создаем длинный контент, у нас могут возникнуть трудности при навигации между различными блоками.
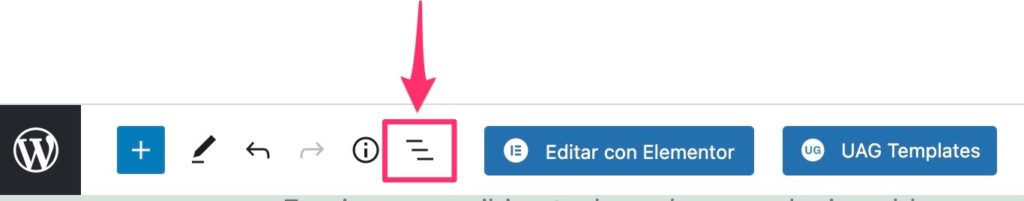
Для этих случаев у нас есть очень интересная опция в меню редактирования:

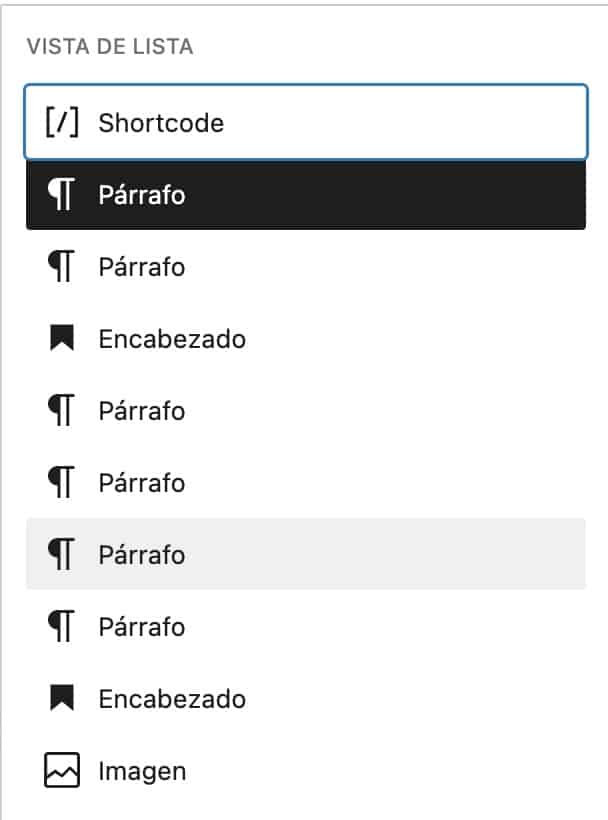
Если мы нажмем на значок с 3 точками, появится меню со всеми блоками нашего контента:

Параметры блока
Каждый тип блока имеет различные параметры. Я рекомендую вам время от времени следить за этим, потому что они не перестают добавлять новые опции. Это одна из частей WordPress, которая улучшается больше всего.
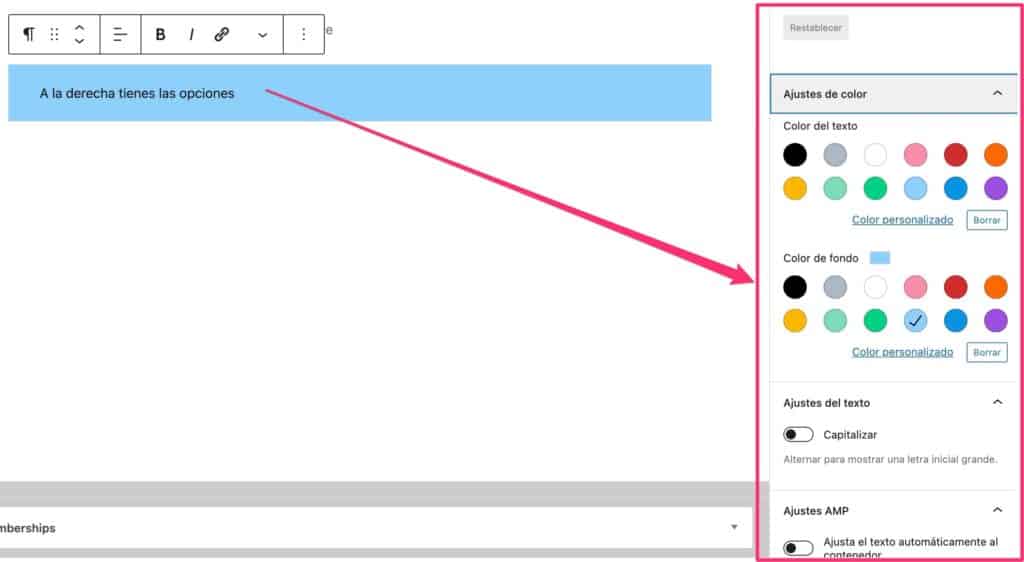
Чтобы увидеть, какие параметры есть у блока, нам просто нужно выбрать блок, и все его параметры появятся справа:

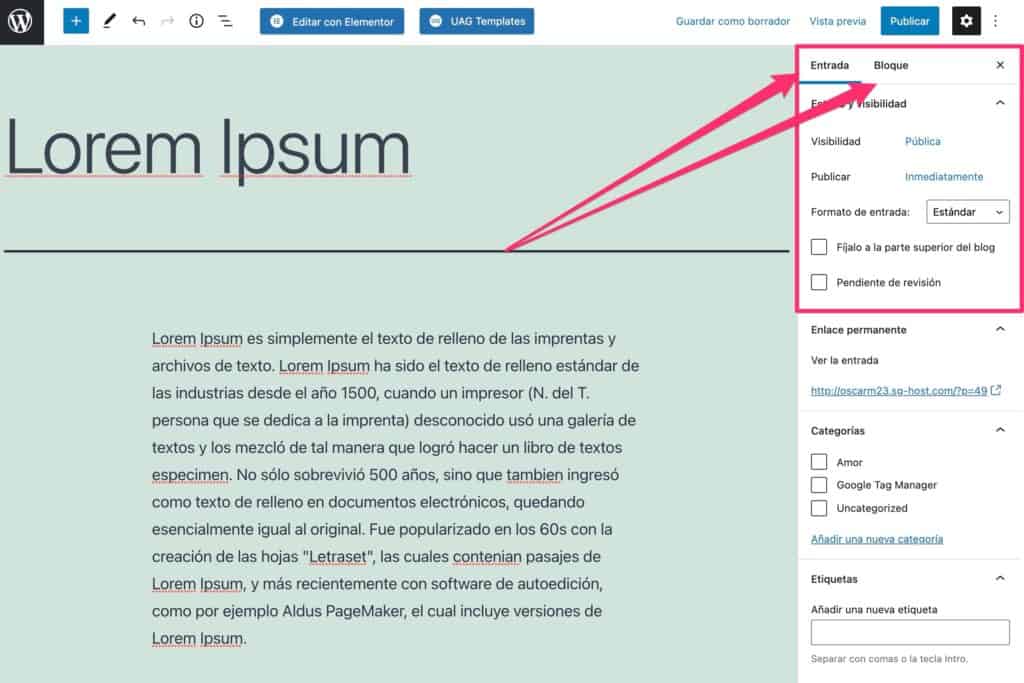
Опции блока и опции входа
Не нужно путать параметры ввода в целом и параметры каждого блока:

Справа от входа у вас есть 2 варианта.
Очень часто мы ищем общие параметры ввода и не находим их, потому что ищем конкретные параметры блока.
Вы всегда можете переключаться между параметрами блокировки или общими параметрами тикетов, нажимая «Билет» или «Блокировать».
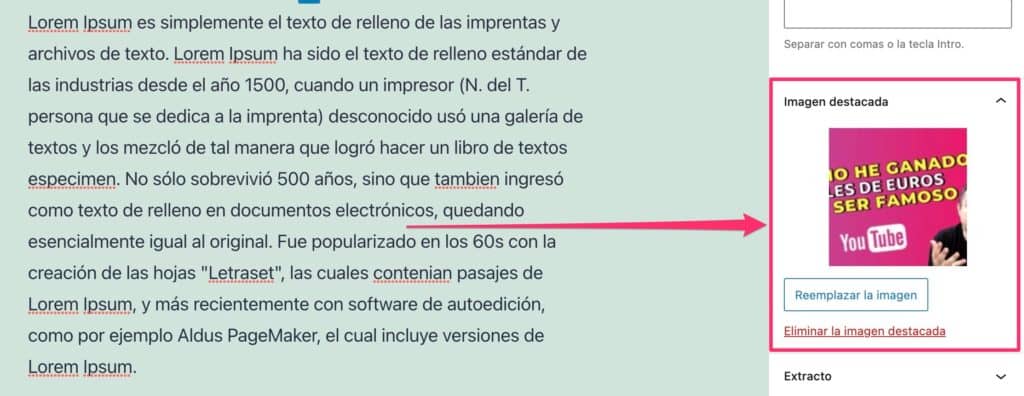
Опубликовать избранное изображение
Еще одна распространенная ошибка — не помещать избранное изображение из разрешенного для него поля.
Добавления изображения в редакторе недостаточно, чтобы включить параметры рекомендуемого изображения.
Многие шаблоны используют избранное изображение для создания списков, поэтому об этом нужно помнить.

Управляйте Гутенбергом с помощью клавиатуры
Когда я перешел от использования классического редактора к использованию Гутенберга, первое, что меня беспокоило, это то, что я думал, что Гутенберг был разработан для верстки, а не для концентрации на письме.
Чтобы создать каждый абзац или заголовок, вы должны отпустить клавиатуру, чтобы добавить блок с помощью мыши.
Ну, это неправда, но я этого не знал 😉
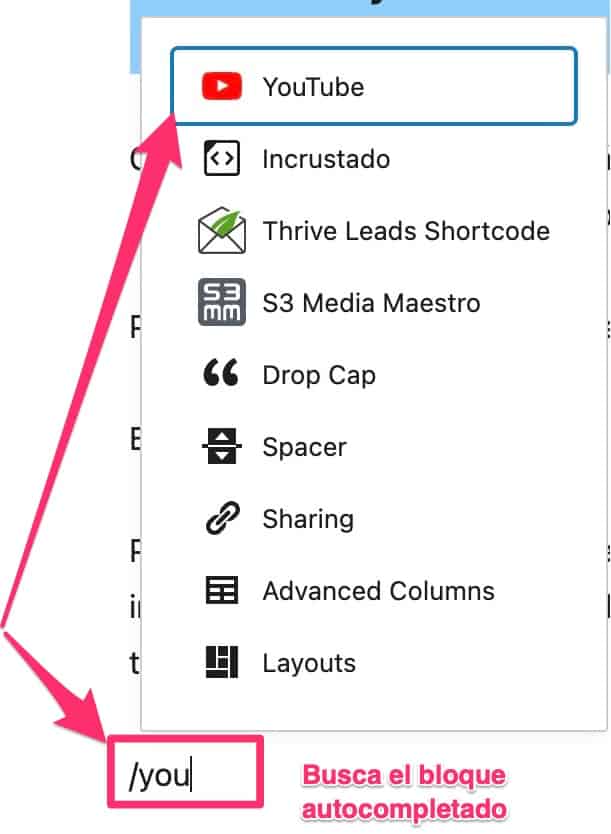
Чтобы создать новый блок, вам не нужно отрывать руки от клавиатуры, вы просто набираете косую черту «/», и вам на выбор появляются различные типы блоков. Кроме того, он автоматически дополняет текст, который вы пишете:

Категории
Если мы хотим, чтобы пользователи нашего веб-сайта легко находили наш контент, очень важно правильно его классифицировать.
Не ставить категории ставить, используйте те, которые, по вашему мнению, действительно помогут пользователю.
детали содержания
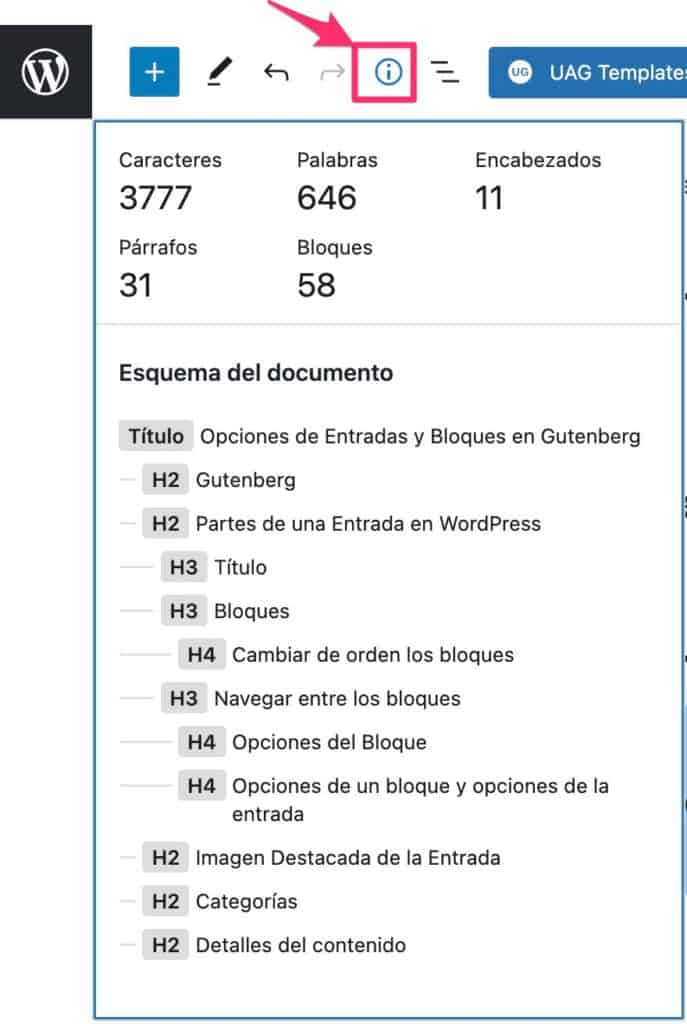
Когда вы создаете контент, вам может понадобиться узнать, сколько слов у вас есть, или увидеть схему документа.
Просто нажав на значок информации, появится вся эта информация:

Редакции документов и контроль версий
Этот вариант - ваше спасение 😉
Очень возможно, что вы по ошибке удалили или изменили свою запись и хотите вернуться к предыдущему состоянию документа.
В WordPress мне очень легко благодаря вариант ревизии

Каждый раз, когда вы сохраняете документ, создается редакция документа.
Это означает, что в дополнение к сохранению документа он сохраняет каждую сделанную модификацию и позволяет нам использовать любую предыдущую версию:
Если мы нажмем на отзывы:

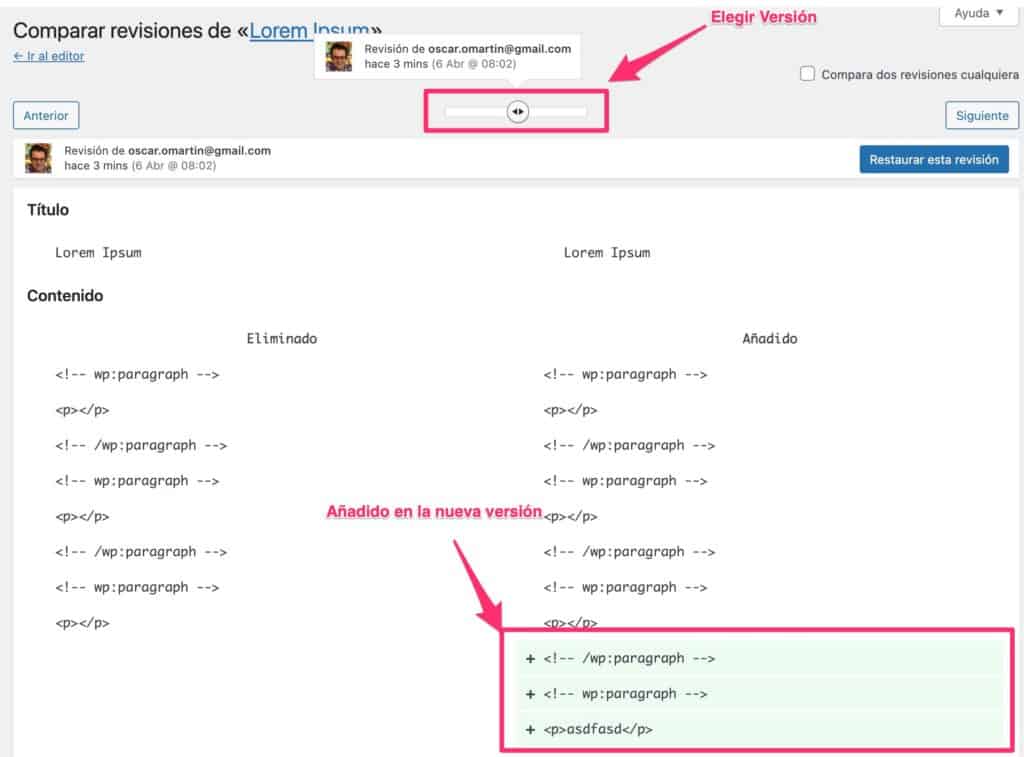
Выберите версию
У вас есть ползунок, чтобы выбрать, какую предыдущую версию вы хотите восстановить.
То, что вы добавили, отображается зеленым цветом, а то, что вы удалили, — красным. Не говорите мне, что это не круто?