Привет, ребята,
Сегодня я предлагаю вам урок, который может быть очень полезным:
Как оставить фиксированное видео в посте, чтобы, если пользователь продолжит просмотр статьи, он мог продолжить просмотр видео.
Suscríbete a mi канал:
Здесь вы можете увидеть результат:

Или, если вы хотите увидеть это вживую, вы можете увидеть это в этой же статье 😉
Для этого вам понадобится следующий плагин:
Оба работают отлично, просто с профессиональной версией у вас больше возможностей для настройки.
Та, что вы видите на моем сайте, это про версия, ее цена 20 долларов.
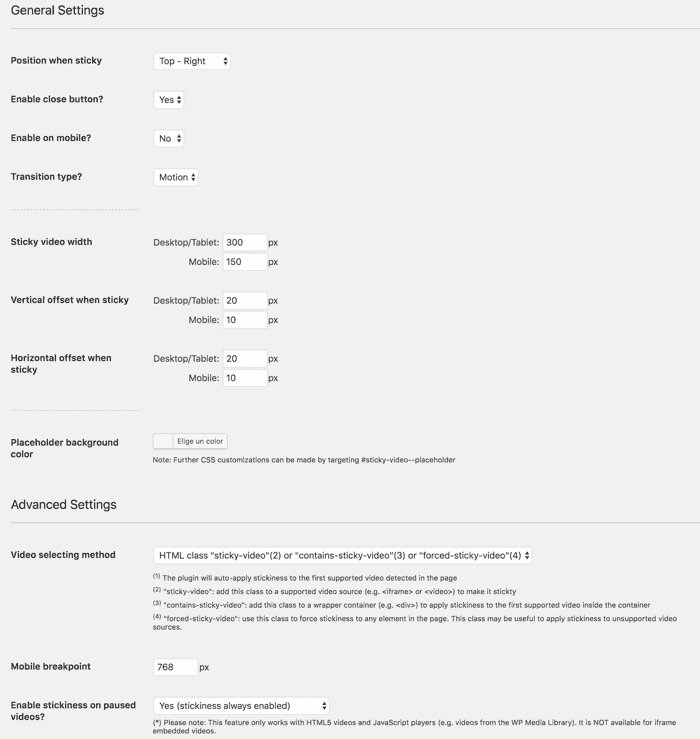
Его работа очень проста, первое, что нам нужно сделать, это установить плагин, после установки параметры конфигурации появятся в Настройках —> Sticky Video:

Для меня наиболее важными являются следующие:
Включить на мобильном
Если мы хотим, чтобы он работал на мобильных устройствах, мы оставляем его активированным, лично я отключил его.
Выбор метода видео
По умолчанию он всегда активирован, если вам так нравится, вам не нужно ничего делать.
Мне это кажется немного опасным, я предпочитаю контролировать, где его видно, а где нет.
Вот почему я выбрал второй вариант, который активируется с помощью класса HTML.
В частности, мне нравится третий вариант, который работает до тех пор, пока видео находится внутри контейнера с классом содержит липкое видео
Единственное, что мне нужно сделать, чтобы плагин заработал, это поместить видео в коробку.
В моем случае я делаю следующее:
<div class="contains-sticky-video">aquí va el vídeo</div>
В профессиональной версии мы можем выбрать место, где мы хотим, чтобы видео было липким, и какой эффект мы хотим при переходе.
Правда в том, что мне очень понравился плагин 🙂
Любое сомнение здесь у вас есть я.