В этом уроке мы собираемся создать веб-сайт с шаблоном Genesis Hello Pro, чтобы оставить его таким же, как в демонстрации.
Шаблон доступен бесплатно в премиум-зоне или вы можете купить его здесь.
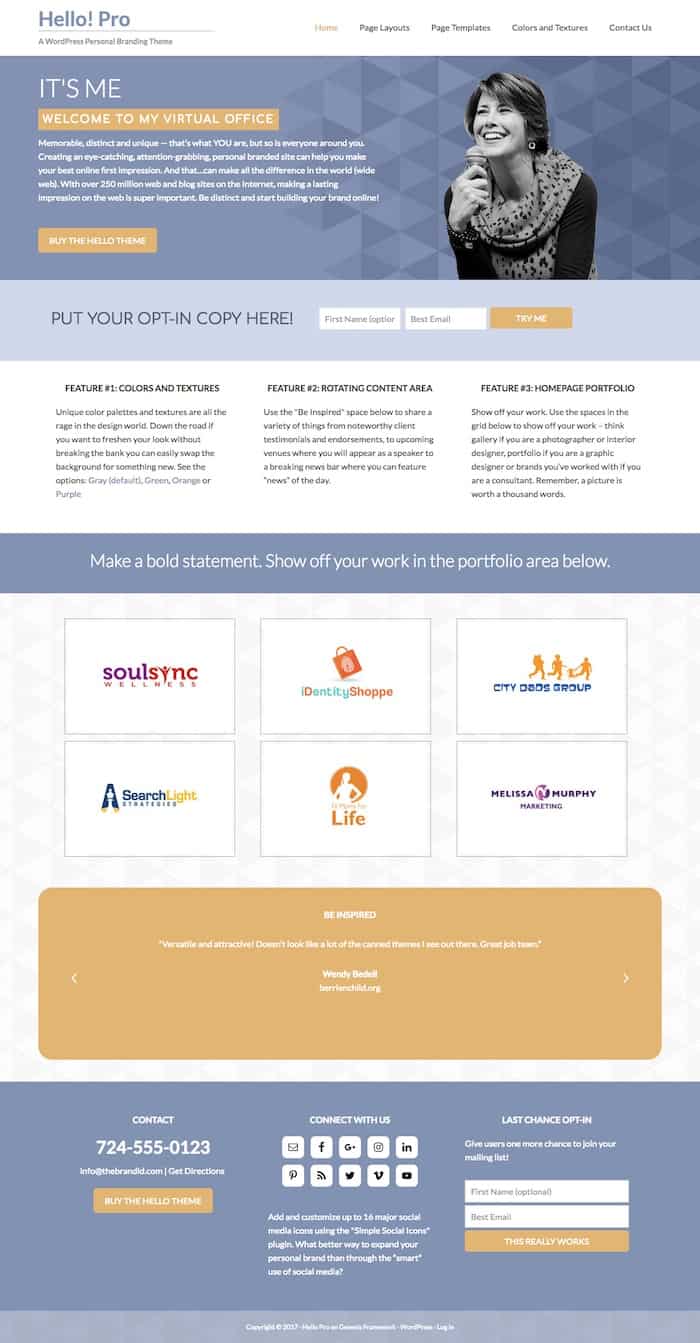
Конечный результат, которого мы собираемся достичь, следующий:

Видеоурок
Suscríbete a mi канал:
Что нам нужно купить
- Веб хостинг: я использую WPEngine Это один из лучших для WordPress. Если вы предпочитаете дешевое здесь, вы идете Hostgator. Воспользуйтесь купоном oscarteayuda и будет еще дешевле 😉
- FrameworkGenesis: У вас есть это бесплатно в Премиум-зоне, или вы можете купить здесь
- Дочерняя тема Hello Pro: Вы можете купить здесь или Скачать бесплатно из премиальная зона
- Гравитационные формы: Вы можете скачать его бесплатно с Премиум Зона o купить здесь
Теперь, когда у нас есть все необходимое, продолжим 😉
Установите необходимый шаблон и плагины
Первое, что нам нужно сделать, это установить родительский шаблон Genesis, для этого заходим в Внешний вид -> Темы -> Добавить новый и устанавливаем и активируем шаблон Genesis.
Теперь делаем то же самое с шаблоном Привет про.
После установки шаблона мы установим необходимые плагины, чтобы наш сайт был идентичен демо.
Плагины, которые мы собираемся установить:
- Гравитационные формы: Вы можете скачать его бесплатно с Премиум Зона o купить здесь
- Расширенный виджет последних сообщений
- Простые социальные иконки
- Социальное доказательство (отзыв) Slider
- Genesis eNews Extended
Установить демонстрационный контент
Настроить страницу без контента очень сложно, поэтому мы собираемся импортировать демонстрационный контент, который поставляется с шаблоном.
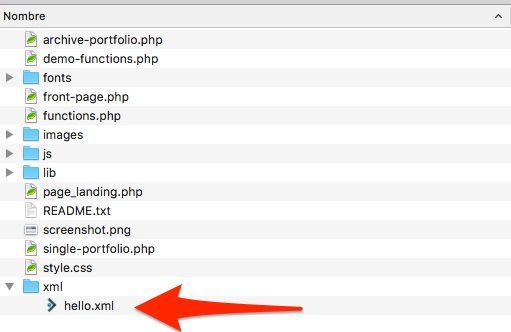
Демо-контент находится в файле hello.xml внутри папки xml шаблона Hello Pro:

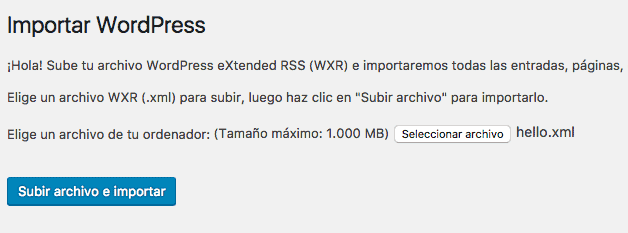
Чтобы импортировать его, мы идем в Инструменты -> Импорт -> WordPress -> Запустить импортер.

И теперь у нас есть сообщения, изображения и демонстрационные страницы, готовые к использованию.
Настройки меню
Чтобы настроить меню так, как оно показано в демо, нам нужно сделать две вещи:
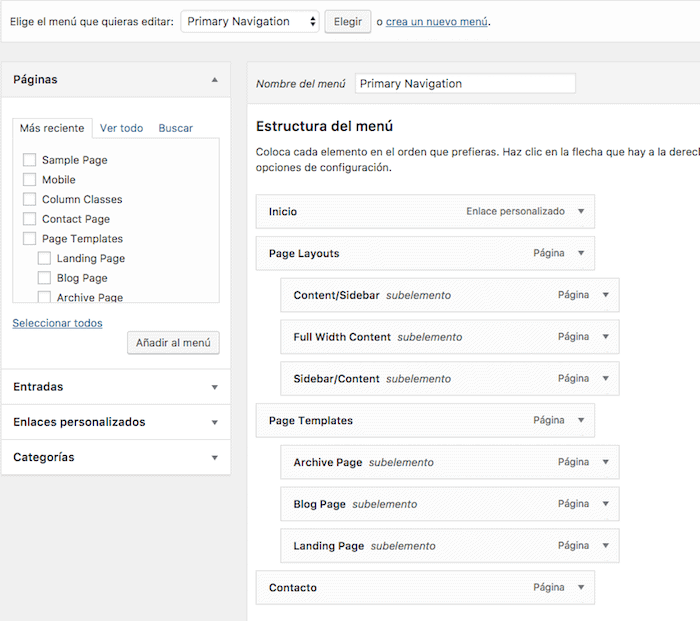
— Создаем Меню и Внешний вид -> Меню с нужными нам пунктами:

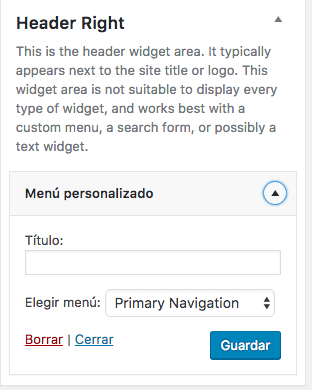
Теперь, чтобы его можно было увидеть на странице, вам нужно добавить пользовательское меню основной навигации в виджеты в правой зоне заголовка:

Если все прошло хорошо, это должно выглядеть так:

Настройки виджетов главной страницы
Главная – Добро пожаловать
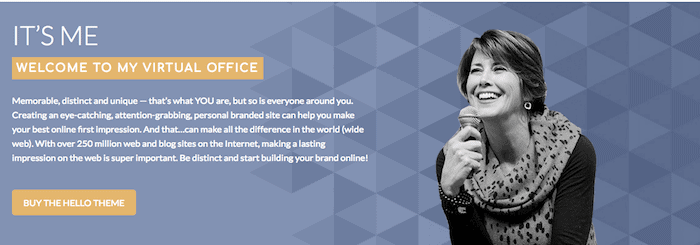
Здесь настраивается следующий левый текст:

Только текст, так как фото дамы, которое появляется, сделано в другом виджете.
Мы добавим в эту область текстовый виджет со следующим содержимым:
<h1>It's Me</h1> <span class="highlight">Welcome to My Virtual Office</span> Memorable, distinct and unique — that’s what YOU are, but so is everyone around you. Creating an eye-catching, attention-grabbing, personal branded site can help you make your best online first impression. And that…can make all the difference in the world (wide web). With over 250 million web and blog sites on the Internet, making a lasting impression on the web is super important. Be distinct and start building your brand online! <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/">Buy the Hello Theme</a>
Главная – Изображение
Здесь появится фотография, которую мы видим на предыдущем изображении.
Мы добавим виджет изображения и загрузим фотографию размером 315 на 380 пикселей.
Главная – Призыв к действию
Здесь появится форма, чтобы посетители могли оставить нам свой адрес электронной почты, она будет выглядеть следующим образом:

Чтобы получить этот результат, мы добавим виджет Genesis eNews Extended.
Чтобы настроить правильно enews extends with mailchimp вот учебник
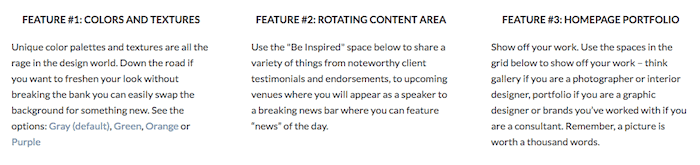
Главная – Особенности
В этом виджете мы настраиваем следующую часть:

Для этого мы добавляем только 3 текстовых виджета с нужной нам информацией.
Главная – Заголовок
Результат этого виджета выглядит следующим образом:

Для этого мы добавляем текстовый виджет с заголовком h1 с нужной нам информацией, например, следующую:
<h1>Make a bold statement. Show off your work in the portfolio area below.</h1>
Главная – Портфолио
Здесь мы настроим следующую часть:

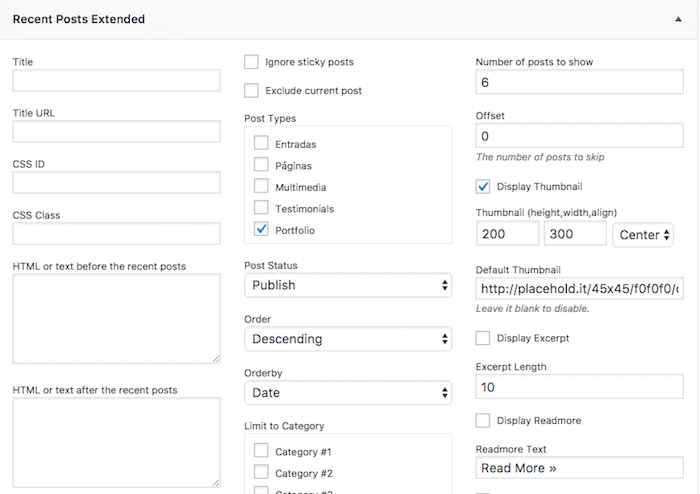
Для этого мы будем использовать расширенный виджет «Недавние сообщения» и проверим следующие параметры:

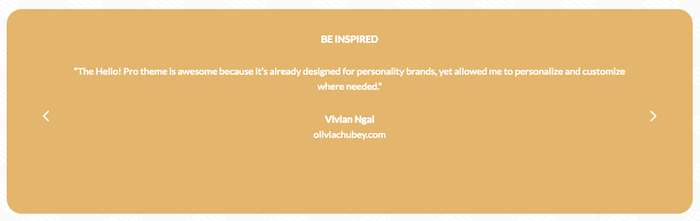
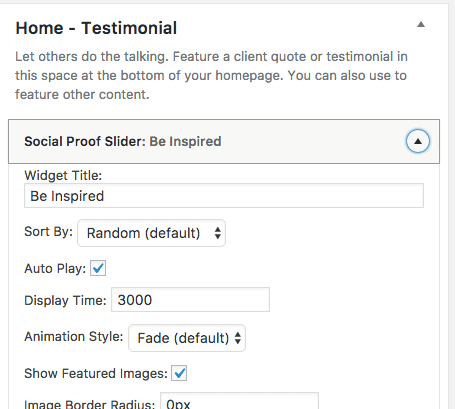
Главная – Отзыв
Конечным результатом будет:

Для этого мы добавим слайдер с отзывами клиентов.
Мы сделаем это с помощью виджета Social Proof Slider.

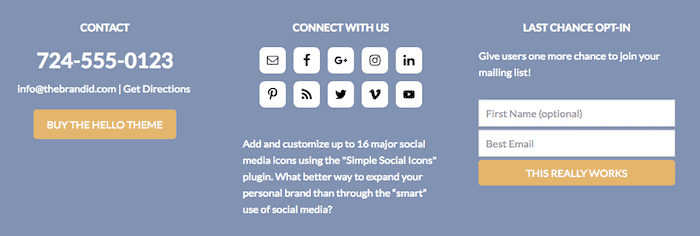
нижний колонтитул
Теперь настройте 3 виджета для настройки нижнего колонтитула.
Конечным результатом будет:

Footer 1
Мы будем использовать текстовый виджет со следующим html
<h1>724-555-0123</h1> <a href="mailto:info@thebrandid.com" target="_blank" rel="noopener">info@thebrandid.com</a> | <a href="#">Get Directions</a> <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/" target="_blank" rel="noopener">Buy the Hello Theme</a>
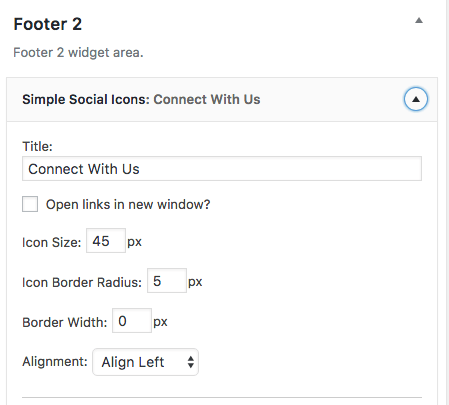
Footer 2
Мы будем использовать виджет «Простые социальные иконки» с имеющимися у нас социальными сетями.
Мы можем изменить размер и цвет значков, как вы можете видеть на этом изображении:

Footer 3
В этой области мы разрешим пользователям подписываться на нашу рассылку новостей, мы сделаем это с помощью виджета Genesis eNews Extended.
И если вы зашли так далеко, у вас будет смонтирован шаблон, как в демо.
Надеюсь, он был вам полезен 😉