
Видеоруководство по показу различного контента на мобильных устройствах
Suscríbete a mi канал:
Разный контент в зависимости от устройства
Что мы собираемся сделать, так это показать различный контент на мобильных устройствах и настольных компьютерах в Интернете БЕЗ ПЛАГИНОВ.
Это может быть очень полезно, например, если мы хотим уведомить пользователей о смене устройства, чтобы им было удобно или по любой другой причине.
Мы должны помнить, что во многих случаях хороший адаптивный дизайн заключается не только в изменении размера элементов, но и в том, чтобы элементы отображались. наиболее важные элементы в зависимости от устройства.
Отображение различного контента на мобильных устройствах является частью создания хорошего адаптивного дизайна.
Мы могли бы сделать это с помощью плагина, на самом деле я сделаю это в другом уроке, но я хотел показать, как это сделать, ничего не устанавливая.
Помните поговорку:
«Лучший плагин тот, который вы не устанавливаете»
Оскар Мартин
Создание классов css
Нам нужно создать несколько классов CSS, чтобы активировался нужный нам дизайн.
Я собираюсь сделать это двумя разными способами:
Создание классов CSS вручную
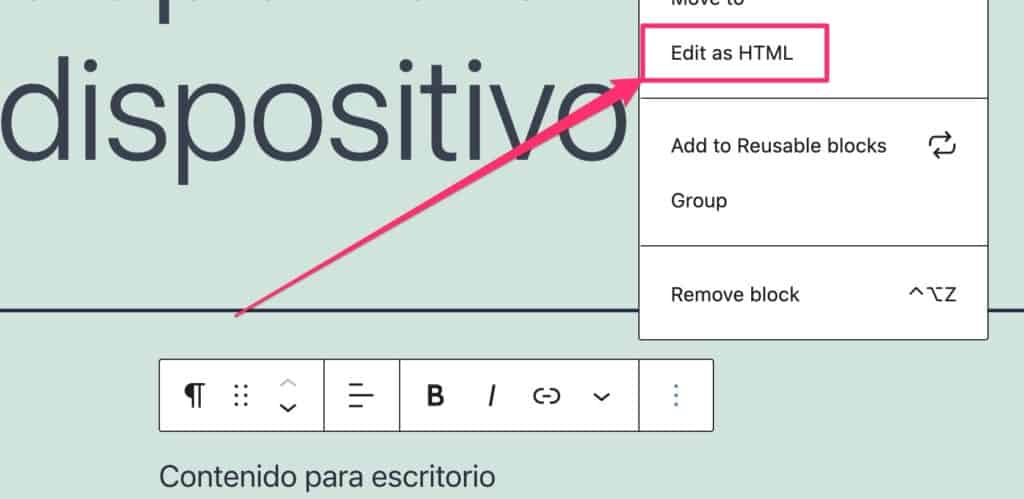
Чтобы создать класс css вручную в WordPress, нам нужно нажать на 3 точки блока Гутенберга и выбрать опцию Редактировать как HTML

Таким образом, блок появится в html, и мы можем добавить класс следующим образом:
<p class="contenido-escritorio">Contenido para escritorio</p>
Создание классов CSS с помощью параметров WordPress
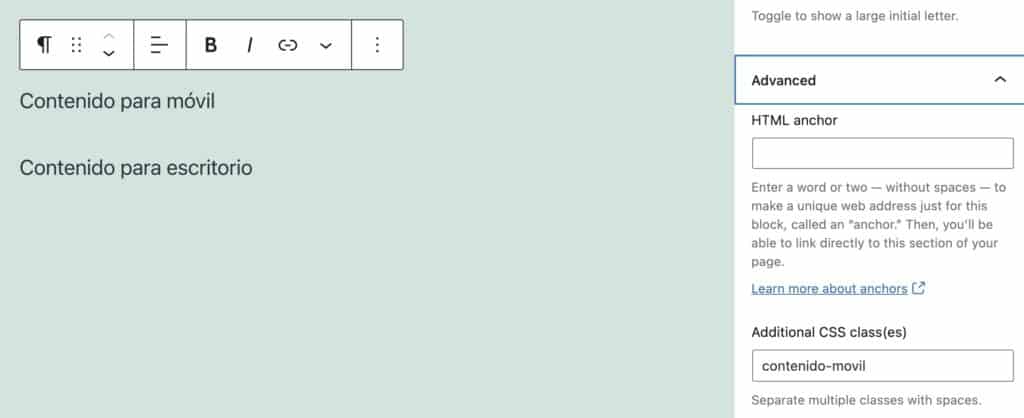
Чтобы сделать это с помощью параметров, которые предлагает WordPress, мы выбираем блок и в дополнительных параметрах справа добавляем имя класса:

Создание CSS в настройке дополнительных CSS
Для отображения разного контента в зависимости от размера устройства у нас есть очень полезный ресурс в css и это медиа-запрос
Медиа-запросы позволяют нам устанавливать разные правила в зависимости от размера экрана.
Медиа-запросы определяют размер экрана, и в зависимости от размера активируются те или иные правила css.
Здесь я оставляю использованный css
.contenido-escritorio{
display:block;
}
.contenido-movil{
display:none;
}
@media screen and (max-width: 768px){
.contenido-escritorio{
display:none;
}
.contenido-movil{
display:block;
}
}
Если вы хотите узнать больше о правиле отображения здесь ты можешь это сделать
Часто задаваемые вопросы о добавлении контента в зависимости от размера экрана
Работает ли это на страницах, которые не сделаны в WordPress?
Конечно, поскольку мы используем CSS, вы можете использовать этот метод в любой cms или странице, созданной вручную.
Вы надежно защищаете контент?
Нет, поскольку мы меняем отображение на CSS, это небезопасный способ защиты конфиденциального контента. Контента не видно, но если вы посмотрите на код, то он виден. Так что не используйте его для создания членских сайтов.
Лучше использовать плагин или сделать это вручную?
По возможности лучше делать это вручную, чтобы не перегружать страницу лишними плагинами.
Можно ли повторно использовать классы?
Да, после того как вы его создали, вы можете использовать его во всем веб-контенте без необходимости создавать новые правила в CSS для отображения другого контента на мобильных устройствах.
Если вам нравятся подобные трюки с CSS, вот еще один для вас. изменить текст с помощью css