
Наверняка, если вы используете WordPress, вы заметите какие-то странные теги в ссылках, если посмотрите код.
Сначала страшно, потому что знаешь, что сам не добавил, и думаешь, откуда это взялось? Не переживайте, ничего страшного не произошло, это сам WordPress добавил.
Почему он это делает? Чтобы защитить вас, я объясню более подробно.
Это атрибут HTML, который помогает нам защититься от любой уязвимости, возникающей при размещении внешней ссылки на нашей веб-странице.
Каждый раз мы создаем ссылку для открытия в новом окне с target=”_blank”. Делая это, мы подвергались воздействию злоумышленников-хакеров, которые могли через селектор window.opener изменять вещи благодаря языку программирования JavaScript.
Такие вещи, как переход на поддельную страницу и просьба ввести наши данные.
По этой причине, начиная с версии 4.7.4 WordPress, любая ссылка, сгенерированная на новую вкладку с target=”_blank”, будет связана с rel=”noreferrer noopener” таким образом избегая любой уязвимости к любой внешней ссылке.
Как я могу убедиться, что у меня есть rel=»noreferrer noopener»?
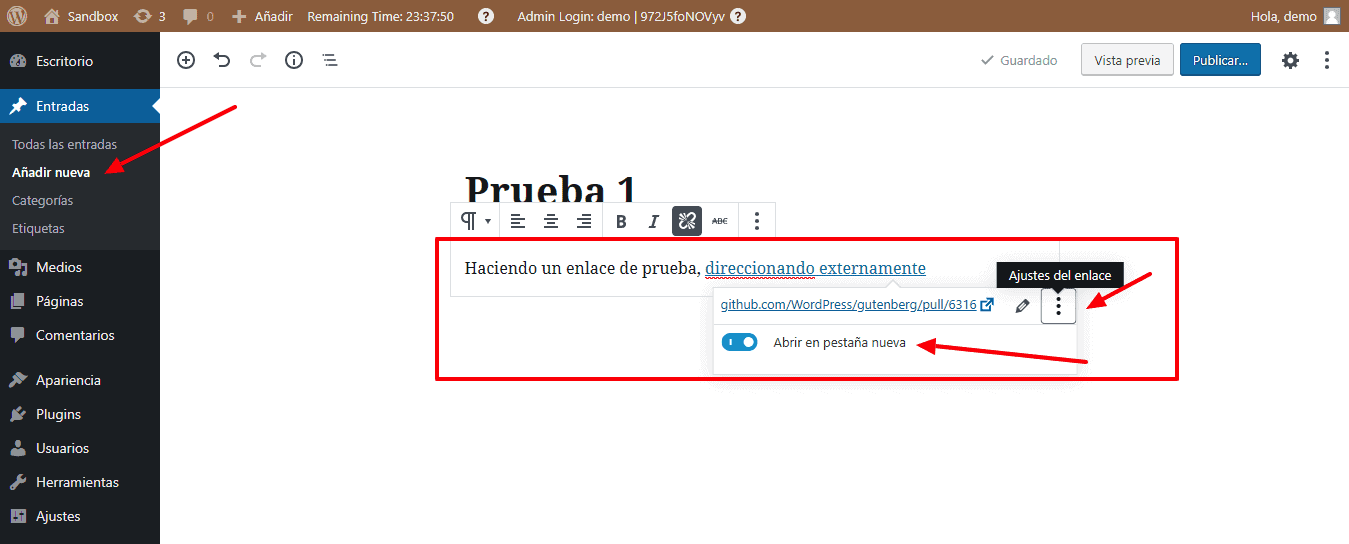
Здесь я покажу вам свой редактор WordPress, и мы собираемся сделать пример.
Создаем пост и добавляем тестовую внешнюю ссылку.

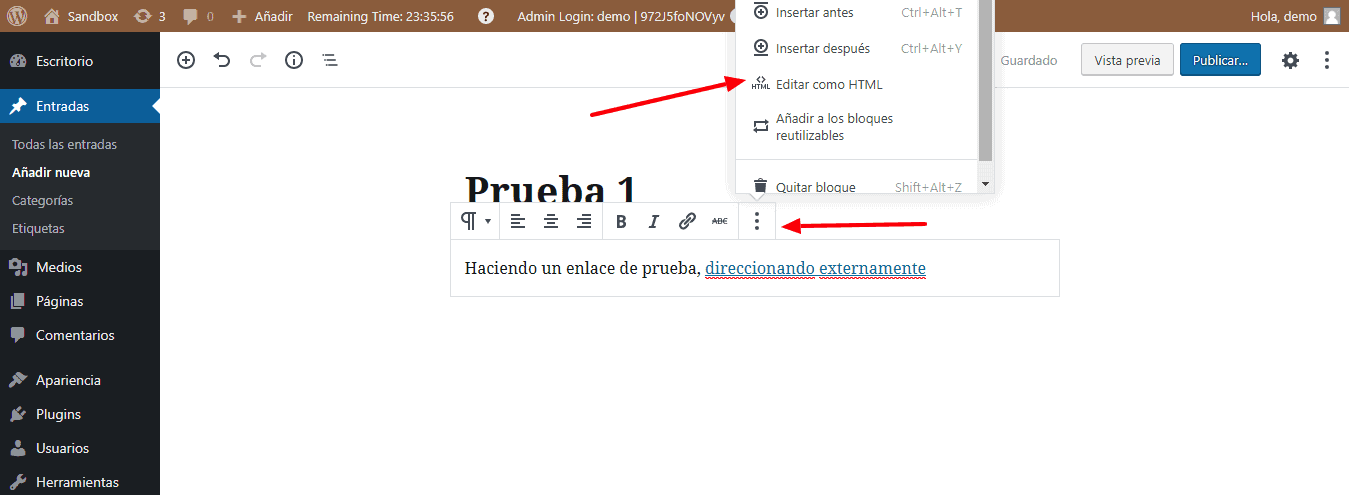
Теперь мы увидим запись в формате HTML, для этого нажимаем на три точки, которые появляются в заголовке блока справа, и выбираем «Редактировать как HTML».

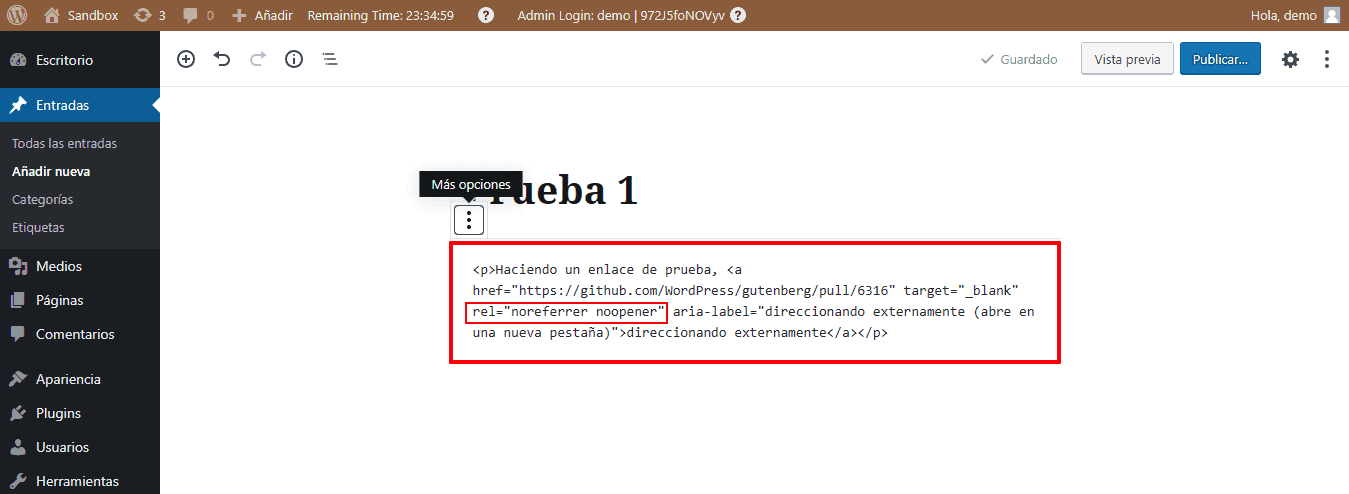
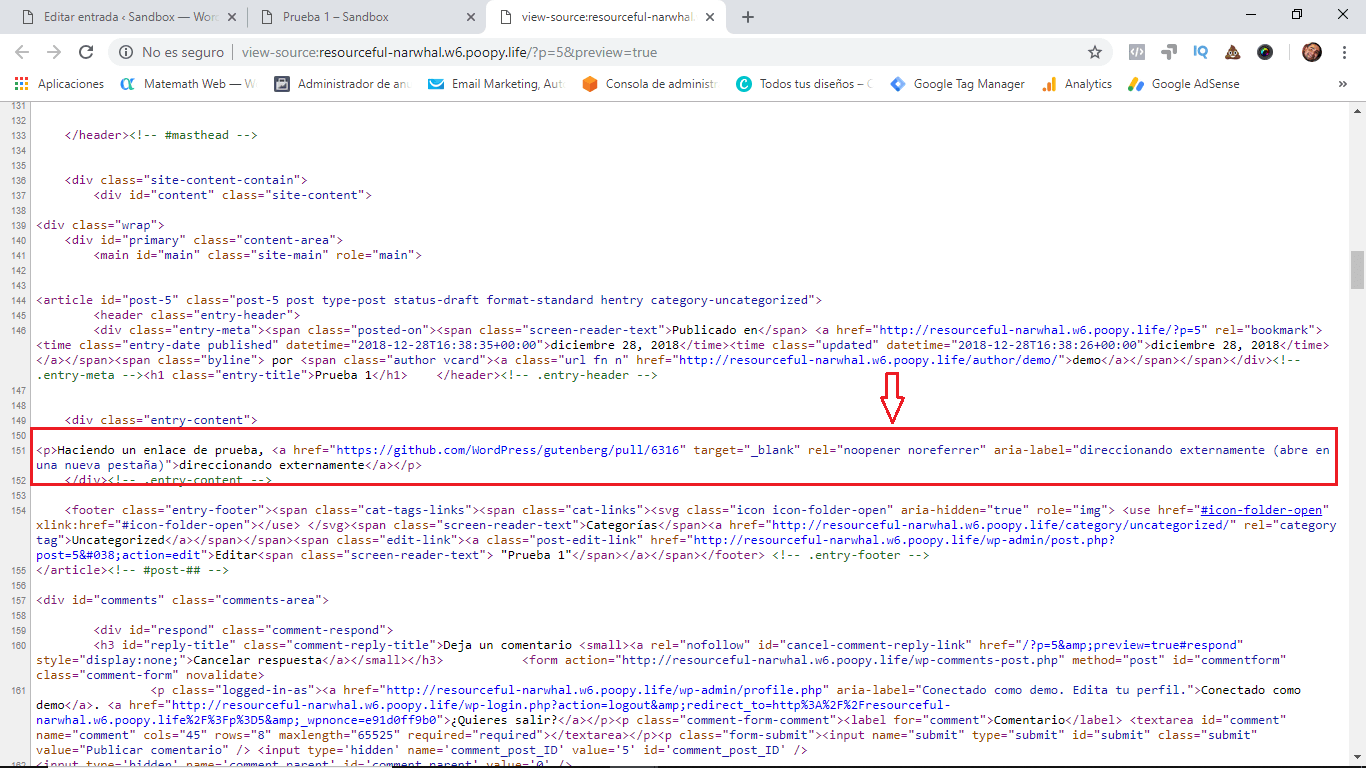
Теперь посмотрим, как устроена моя ссылка. Мы можем заметить, что по умолчанию WordPress вызывает код rel="noreferrer noopener"

Вам интересно, что такое Noreferrer?
Это еще один атрибут, который поставляется с Noopener, чтобы избежать передачи нашей личной информации на новую вкладку, на которую мы собираемся.
Влияет ли добавление noopener noreferrer на SEO?
Конечно нет, это не влияет на позиционирование ссылок.
Вам также может быть интересно, повлияет ли это на ссылки с атрибутом nofollow.
Давайте посмотрим, если бы, например, у нас была такая ссылка:
<a rel="nofollow" href="https://misitio.es/mi-enlace/">Texto de mi enlace</a>
А теперь должно быть так:
<a rel="nofollow noopener noreferrer" href="https://misitio.es/mi-enlace/">Texto de mi enlace</a>
Позвольте мне сказать вам, что это также не повлияет на SEO.
И это не я говорю, это говорит сам Google.
Как ответили из Google, добавление noopener к нашим ссылкам не влияет на позиционирование.
А для моих партнерских ссылок? Если атрибут Noreferrer не позволяет мне передавать личную информацию, пострадает ли я?
Кроме того, большинство партнерских программ не предоставляют вам уникальный URL-адрес, который включает ваш идентификатор партнера.
Могу ли я чередовать Noopener и Noreferrer?
Да можно, на защиту ссылки это не влияет.
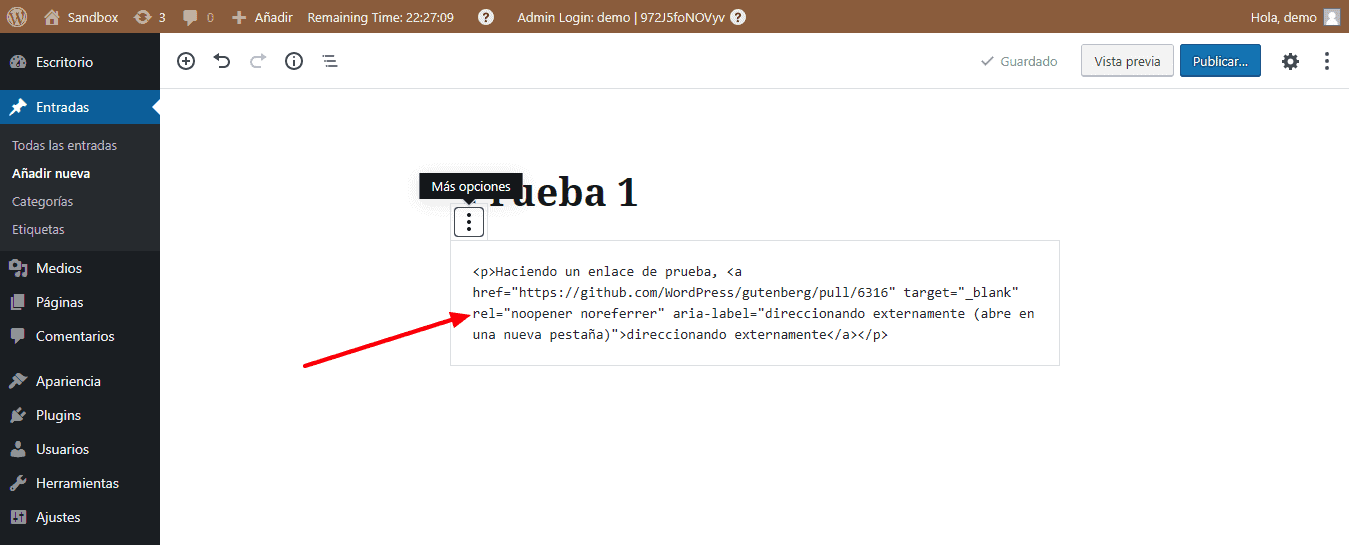
Давайте посмотрим на следующий пример, внутри моего тестового ввода я поместил коды задом наперед.

Я сохраняю запись и нажимаю Preview. После просмотра я увижу исходный код, нажав Ctrl+U (если вы работаете в Chrome)

Мы можем понять, что атрибуты все еще присутствуют, выполняя функцию защиты.
Могу ли я отключить эту функцию?
Вы можете это сделать, но вас снова разоблачат, так что не имеет смысла это делать.
Точно так же, если вы хотите отключить его, вам нужно будет зайти в файл functions.php вашей активной дочерней темы и добавить следующий код:
// Esto desactiva voluntariamente una funcionalidad de seguridad de tinyMCE.
// NO ES RECOMENDABLE usar este código.
add_filter('tiny_mce_before_init','tinymce_allow_unsafe_link_target');
function tinymce_allow_unsafe_link_target( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}
Я надеюсь, что эта статья помогла вам понять, как атрибут noopener работает с внешними ссылками.
Мы рекомендуем вам ничего не изменять, потому что так вы будете защищены и в безопасности.
До следующего урока 😉