Suscríbete a mi канал:
Привет, ребята,
Во многих случаях мы хотим добавить на наш веб-сайт элементы, которые видны только в Интернете и не отображаются на мобильных устройствах или планшетах.
Зачем нам это?
Меньший размер экрана на мобильных устройствах может выглядеть не так хорошо, как в Интернете, и предпочтительнее удалить его для удобного просмотра.
Шаблон DIVI позволяет нам сделать это очень просто, в этом уроке я объясню, как это сделать.
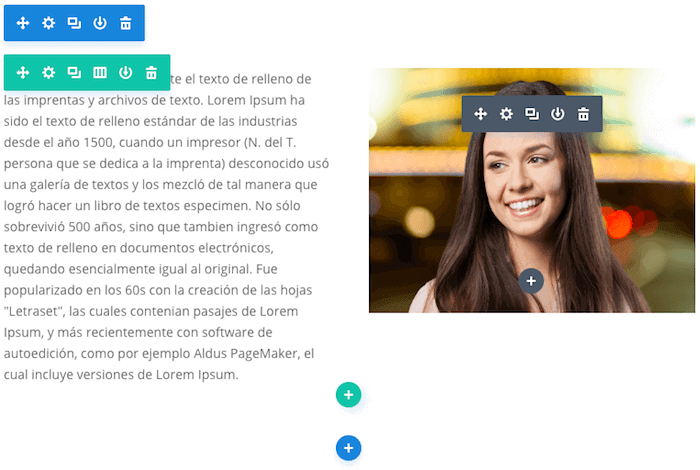
Первое, что нам нужно сделать, это включить визуальный конструктор, чтобы параметры редактирования появились на самой странице. Таким образом, при наведении мыши на каждый элемент появляются опции редактирования:

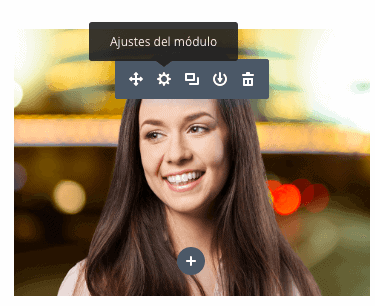
Прохожу по изображению и нажимаю на иконку «настройки модуля»:

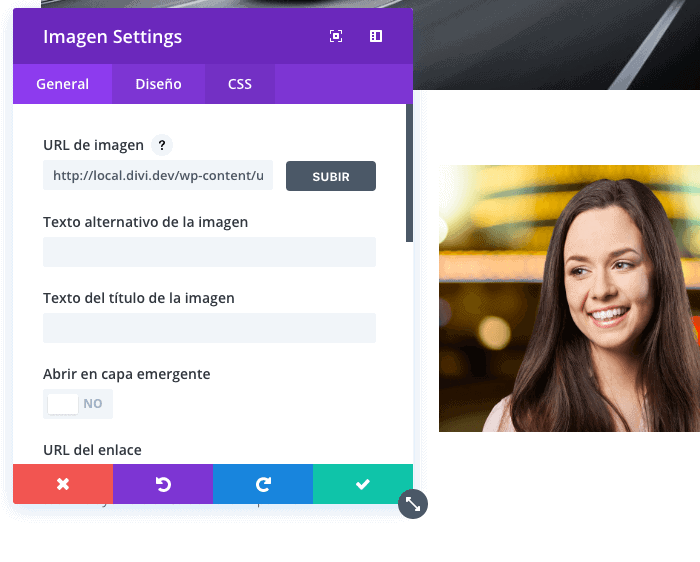
И появляется следующий экран:

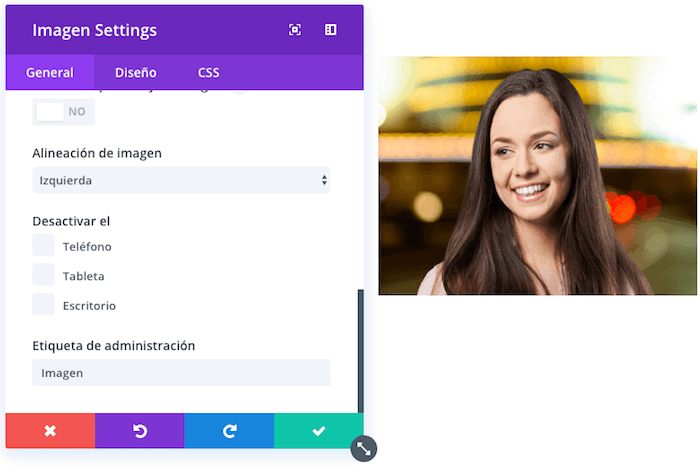
Если мы спустимся на этот самый экран, то обнаружим возможность деактивации изображения на нужном нам устройстве:

Надеюсь вам понравилось 😉
привет
Оскар