Я получаю много писем о том, почему в выводимом шаблоне изображения темнее, чем изображения, которые мы загружаем на самом деле.
В шаблоне Listable изображения темные, как указано в CSS шаблона.
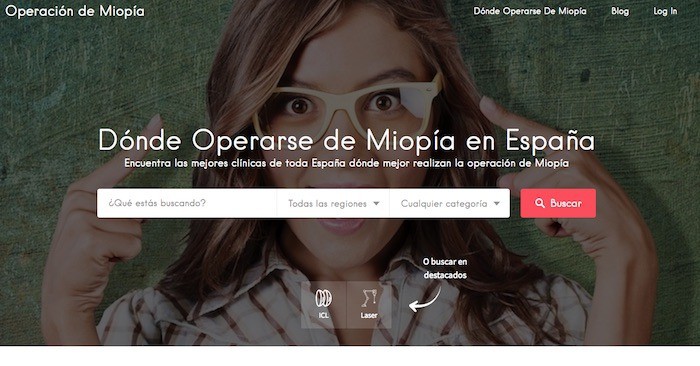
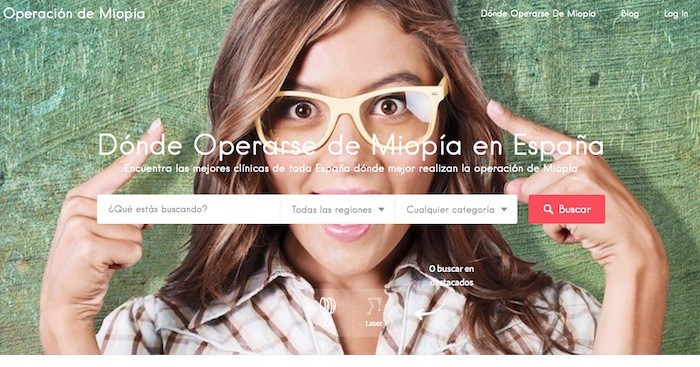
Чтобы дать вам представление о том, о чем я говорю, я покажу вам пример:
Вот как это происходит по умолчанию с оверлеем:

А вот как это выглядело бы, если бы Listable не добавил этот темный слой сверху:

Как вы видите разницу, это здорово.
Если вы хотите, чтобы изображение выглядело так, как вы его загружаете, вам нужно изменить CSS, как показано в следующем видео:
Чтобы увидеть уроки, вы должны быть Премиум-членом.
В видео вы можете увидеть, как легко удалить темный слой с помощью CSS.
Вот остальные учебники Listable
Надеюсь вам понравилось 😉