Привет, ребята,
В этом уроке мы увидим, как мы можем скопировать дизайн любого элемента любой интернет-страницы.
Это очень просто и может избавить нас от спешки.
Видеоурок
Suscríbete a mi канал:
Давайте представим, что мы хотим скопировать макет синего прямоугольника на этой странице:

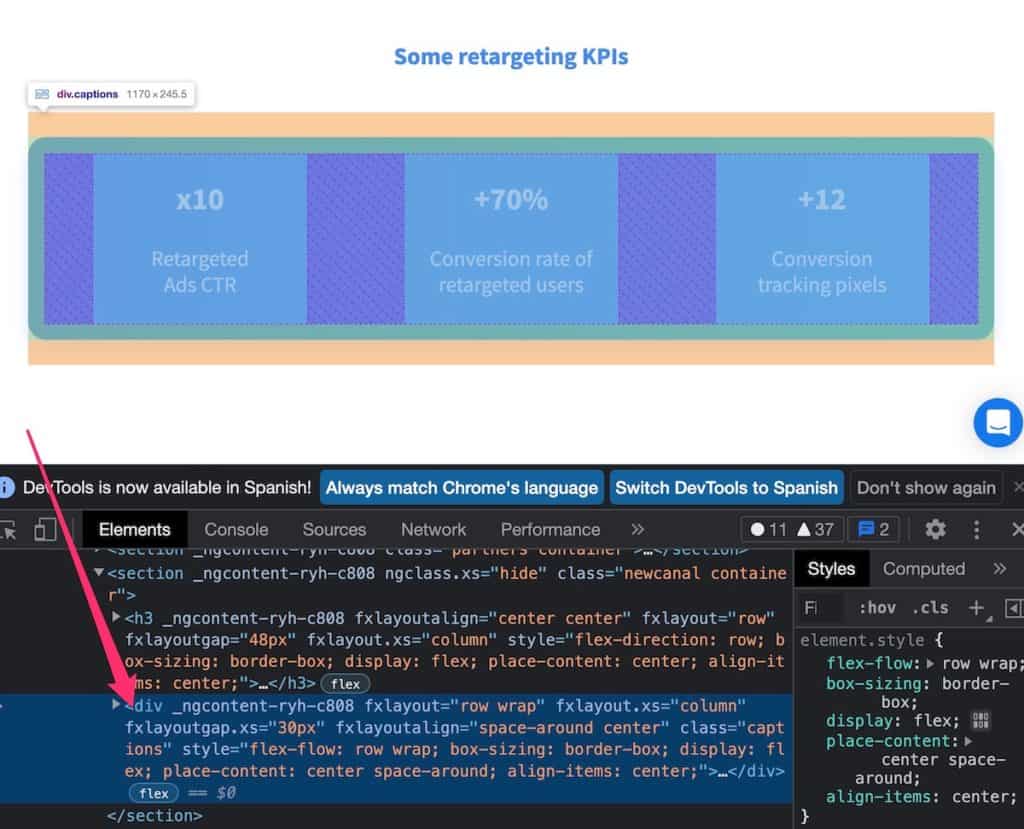
Чтобы скопировать стили этого поля, нам нужно войти в хром, навести указатель мыши на это поле и нажать правую кнопку -> Проверить, чтобы инспектор элементов открылся с выбранным полем:

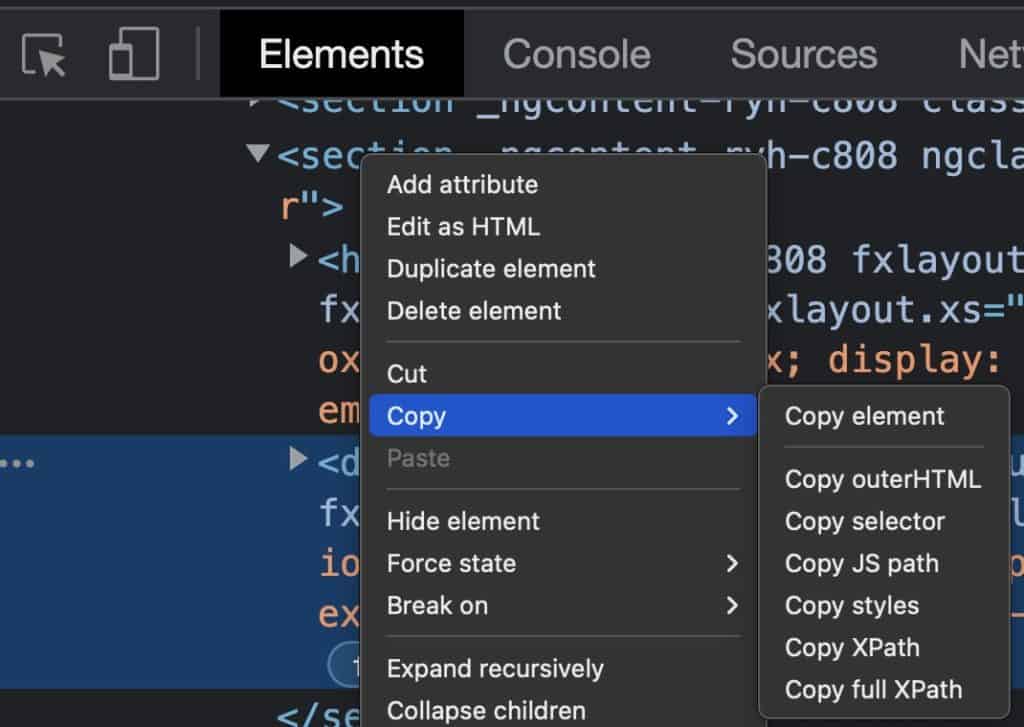
Теперь нажимаем на выделенный код, правая кнопка, копировать, копируем стили:

Теперь мы вставили все стили из коробки в буфер обмена.
Как использовать скопированные стили?
Есть много способов использовать эти стили, но давайте предположим, что вы хотите использовать их в WordPress.
Для этого нам нужно создать блок в html, чтобы иметь возможность применять стили:
<div class="caja">Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, cuando un impresor (N. del T. persona que se dedica a la imprenta) desconocido usó una galería de textos y los mezcló de tal manera que logró hacer un libro de textos especimen. No sólo sobrevivió 500 años, sino que tambien ingresó como texto de relleno en documentos electrónicos, quedando esencialmente igual al original. Fue popularizado en los 60s con la creación de las hojas "Letraset", las cuales contenian pasajes de Lorem Ipsum, y más recientemente con software de autoedición, como por ejemplo Aldus PageMaker, el cual incluye versiones de Lorem Ipsum.</div>
И теперь мы идем в Внешний вид -> Дополнительный CSS и вставляем стили внутри класса коробки:
.caja{
-webkit-tap-highlight-color: transparent;
-webkit-text-size-adjust: 100%;
--antd-wave-shadow-color: #1890ff;
--scroll-bar: 0;
--main-border: #edf5fd;
--secondery-border: #e2e2e2;
--primary-color: #07f;
--danger-color: #f44336;
--light-danger-color: #ffecec;
--active-text-color: #fff;
--header-color: #535461;
--block-color: #5a6982;
--outline-imput-bg: #f2f2f2;
--title-color: #354052;
font-feature-settings: "tnum";
border: 0;
font: inherit;
vertical-align: baseline;
margin: 30px 0;
padding: 20px;
background-image: linear-gradient(to right,#478bef,#44acf1);
box-shadow: 0 12px 20px #439bf33d;
border-radius: 22px;
color: #fff;
min-height: 245.5px;
text-align: center;
flex-flow: row wrap;
box-sizing: border-box;
display: flex;
place-content: center space-around;
align-items: center;
}
И если все прошло хорошо, то результат следующий: