Привет ребята,
В этом видео мы собираемся настроить шаблон Генезис Академия Про.
Мне нравится этот шаблон, и он идеально подходит для создания собственного веб-сайта курса или онлайн-академии.
Это действительно привлекательный шаблон с качеством, которое Studiopress приучила нас к шаблонам Genesis.
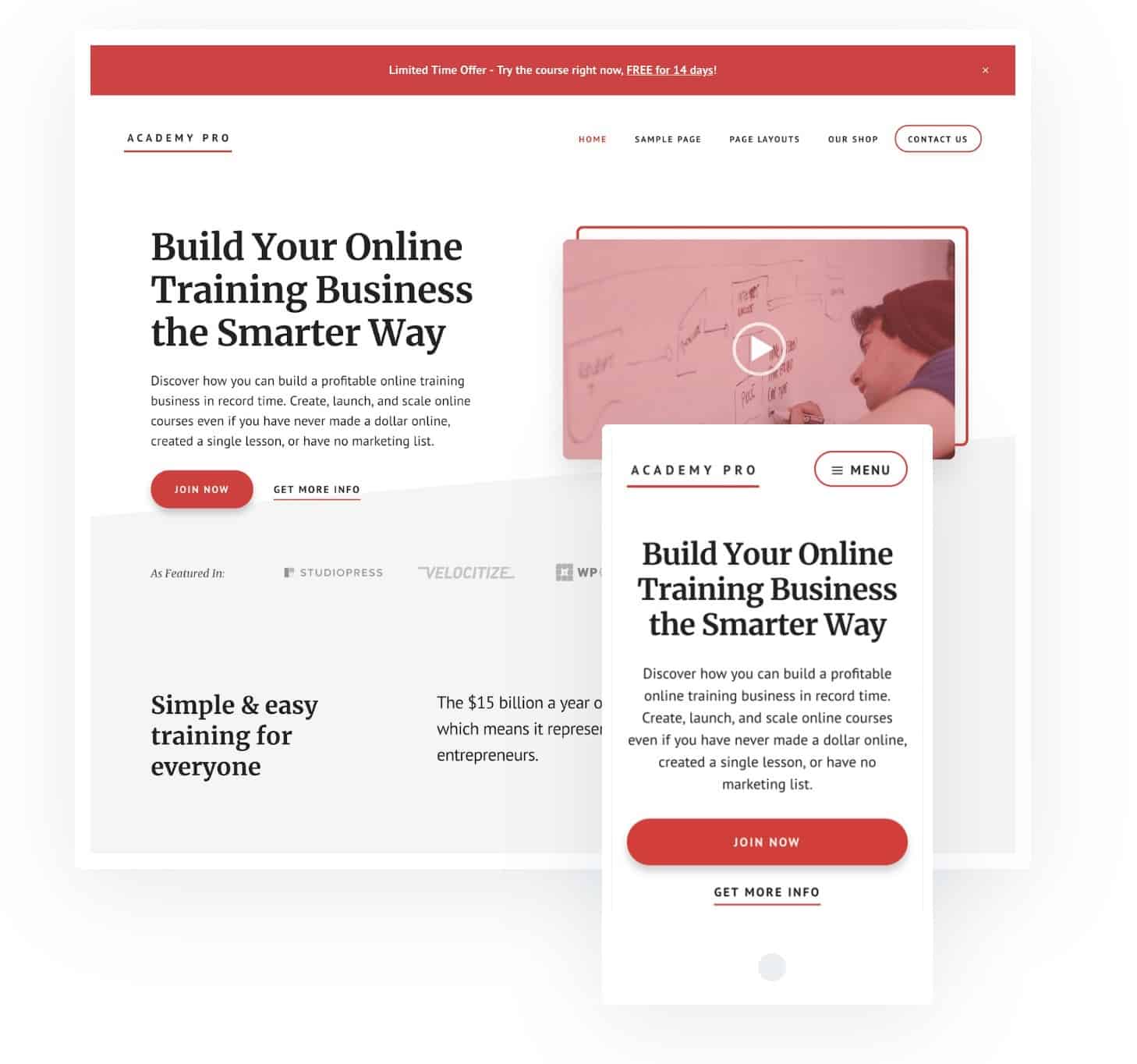
Вот скриншот результата, который мы собираемся получить:

Academy Pro готова настроить ваш магазин, как мы увидим в демоверсии. Для нас здорово продавать наши собственные курсы или физические продукты.
Вот видеоурок:
Suscríbete a mi канал:
Без лишних слов, приступаем к работе 😉
Настройка Академии Pro
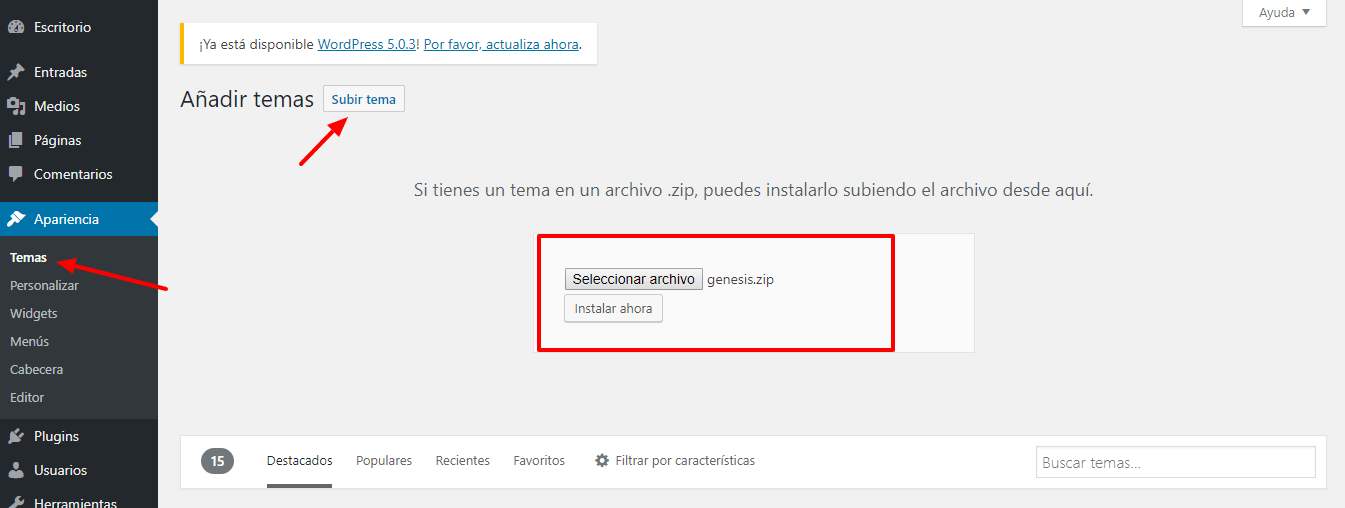
Первое, что мы собираемся сделать, это установить родительский шаблон Genesis и дочерний шаблон Academy pro, для этого мы переходим на рабочий стол, внешний вид, темы, добавляем новую, загружаем тему, и здесь мы собираемся добавить родительский шаблон.
Нажимаем установить:

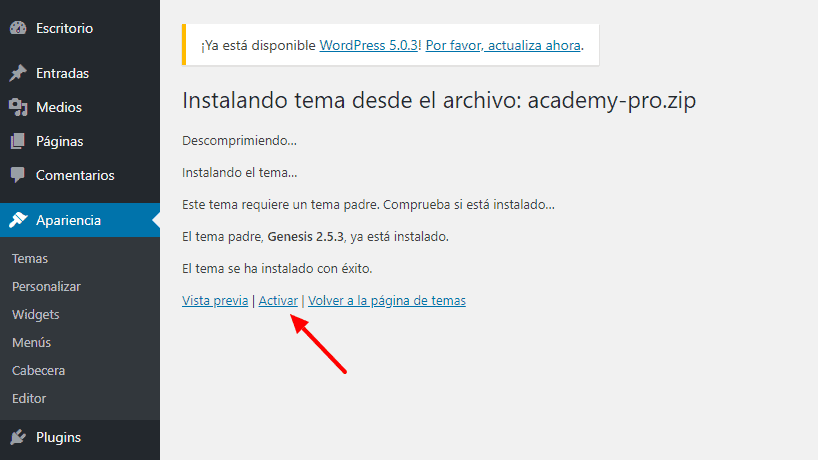
Устанавливаем дочерний шаблон, т.е. Шаблон Академии Pro.
Активируем

Обратите внимание, что наша страница уже выглядит хорошо, хотя нам еще предстоит много работы 😉

Что нам нужно сделать дальше?
Теперь нам нужно установить несколько плагинов, чтобы наш шаблон вел себя так же, как в демо.
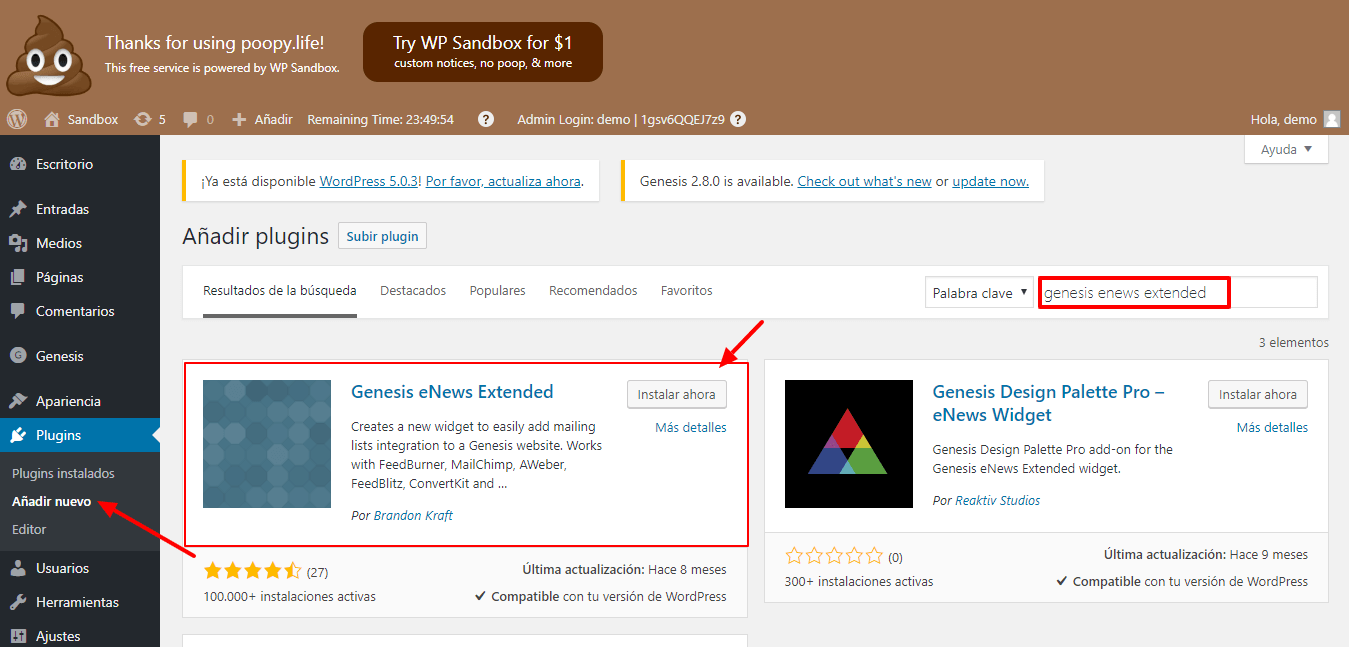
Мы идем в Плагины, добавляем новые и мы собираемся добавить два:
Первый Genesis Enews расширен, этот плагин поможет нам, когда мы хотим создать наш список адресов электронной почты.

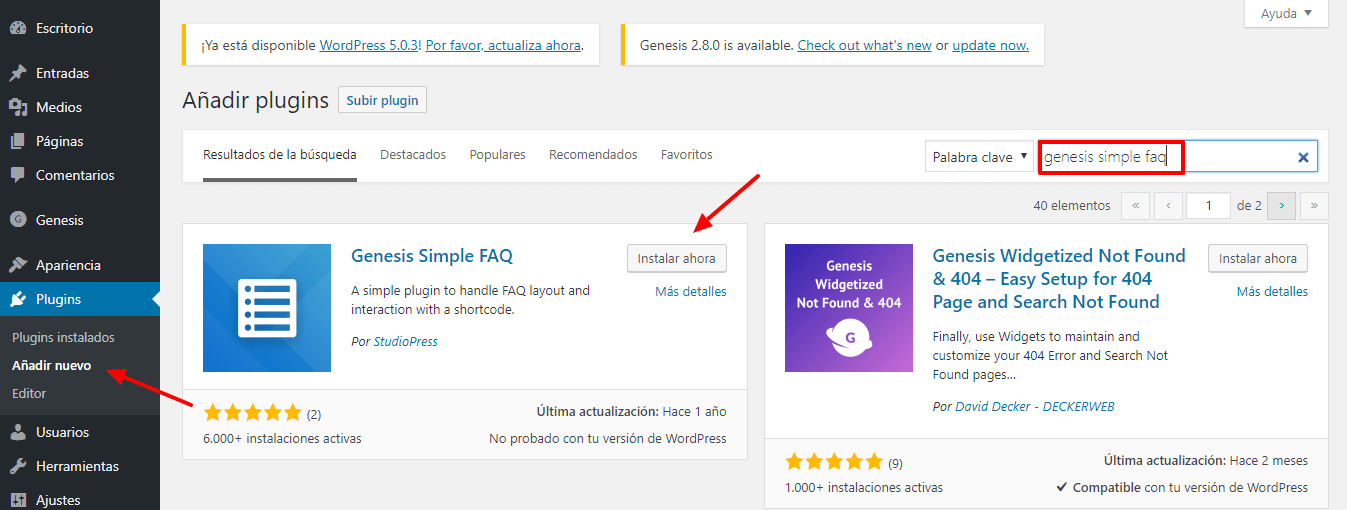
Второй - это плагин для возможности сборки выпадающих вопросов, для этого мы устанавливаем плагин: Бытие Простой FAQ , устанавливаем и активируем его.

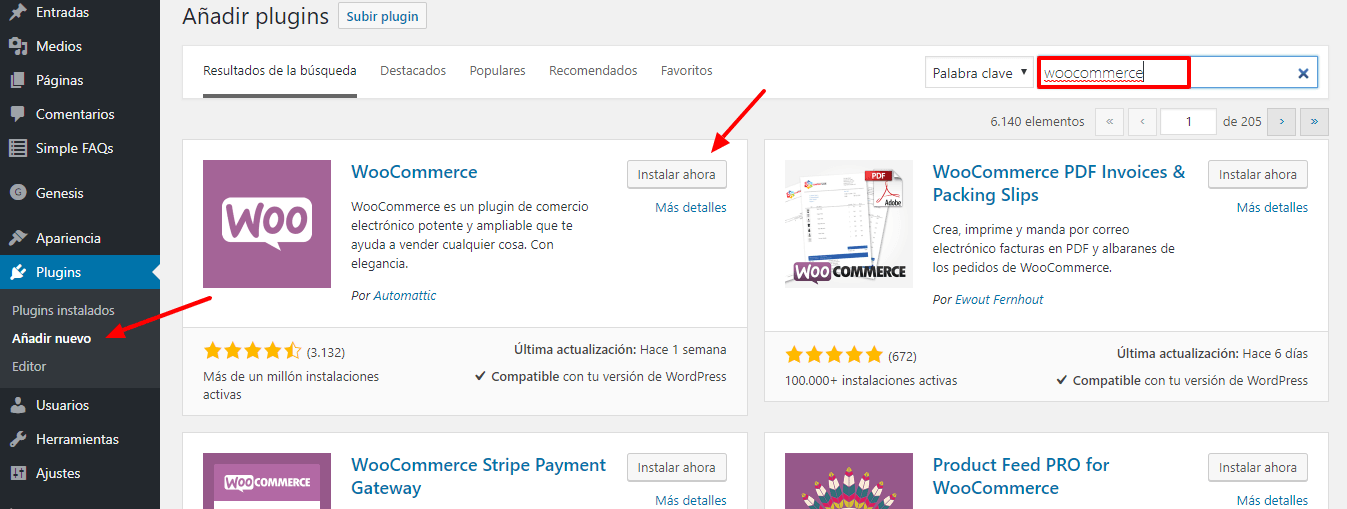
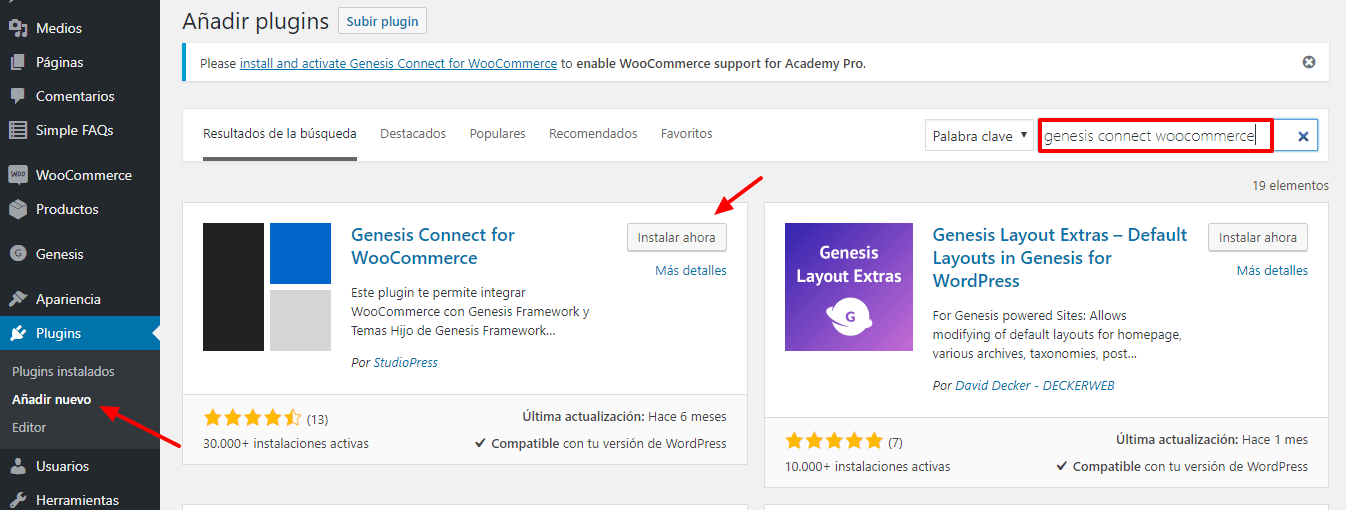
Теперь, если нам нужно, чтобы наш сайт был магазином, мы собираемся установить плагины WooCommerce y Genesis Connect для WooCommerce.
La Функция Genesis Connect для WooCommerce что стили в нашем магазине выглядят хорошо. Обеспечивает совместимость шаблонов Genesis с WooCommerce.
Для установки как всегда: Плагин, добавляем новый и в поисковике пишем WooCommerce. Устанавливаем и активируем:

Перед настройкой WooCommerce установим плагин. Genesis Connect для WooCommerce:

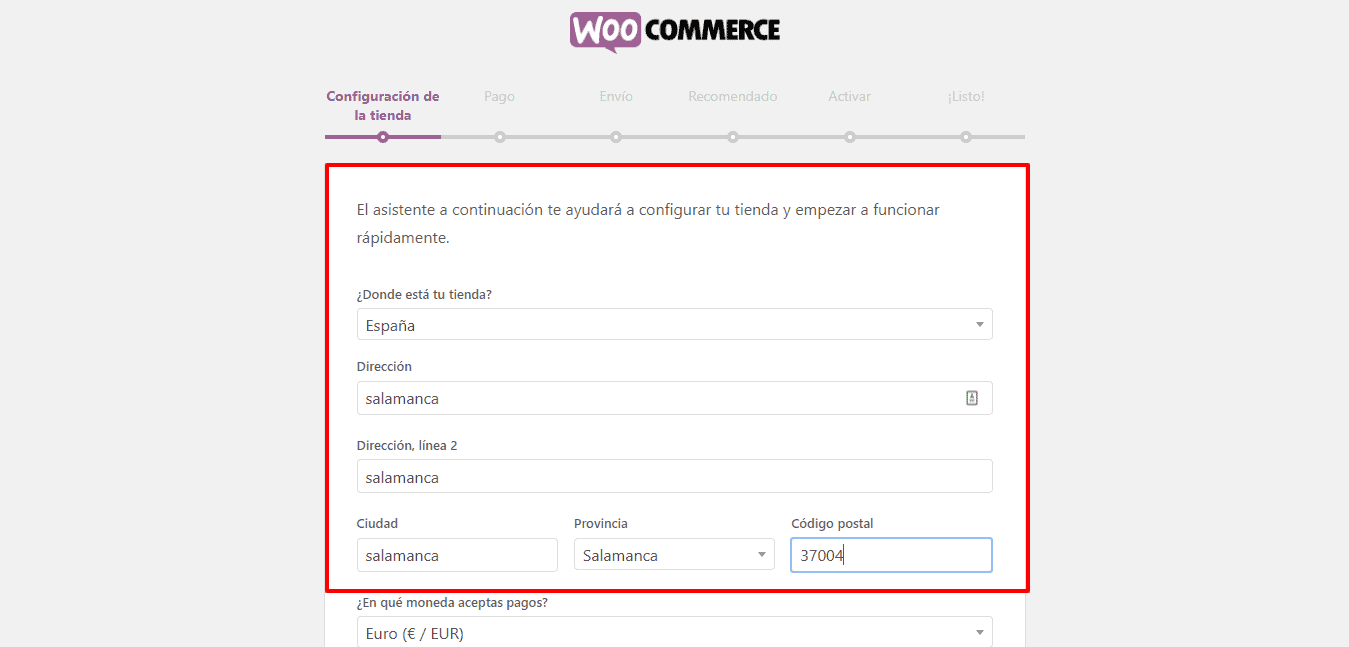
Теперь да, мы собираемся казнить помощника нашего магазина.
Заполняем данные по запросу: страна продажи, адрес и почтовый индекс:

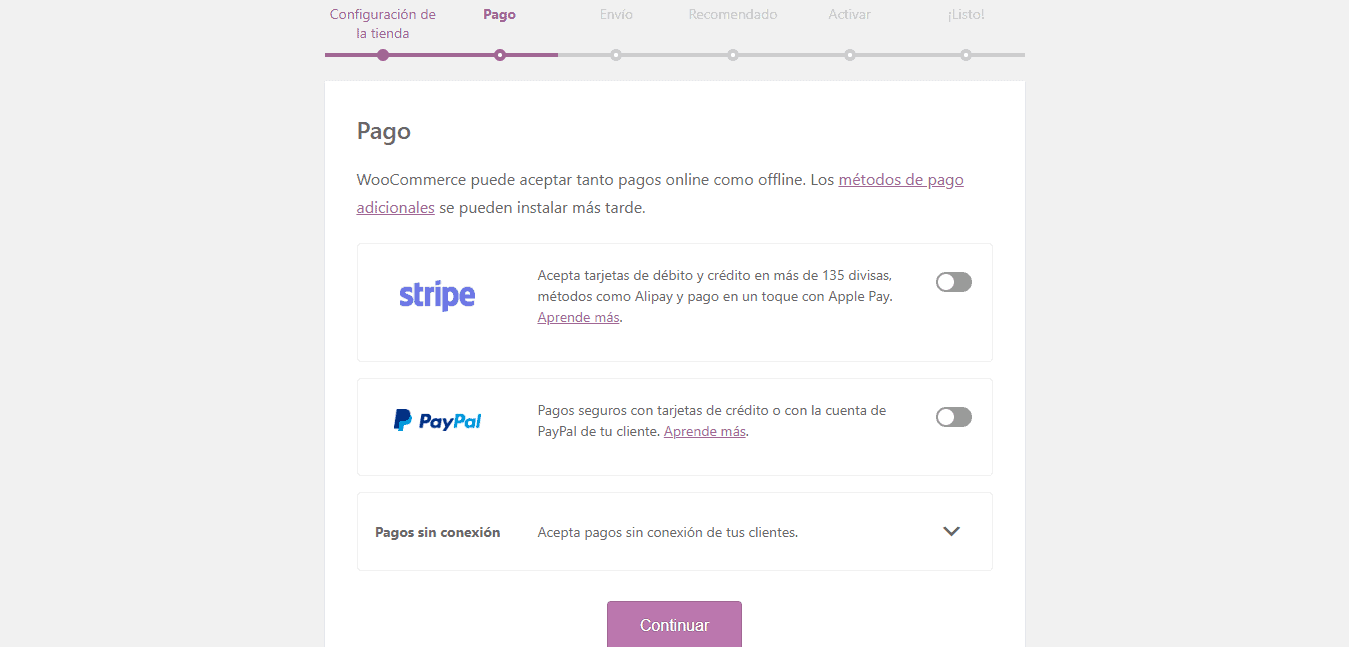
Продолжаем формы оплаты:

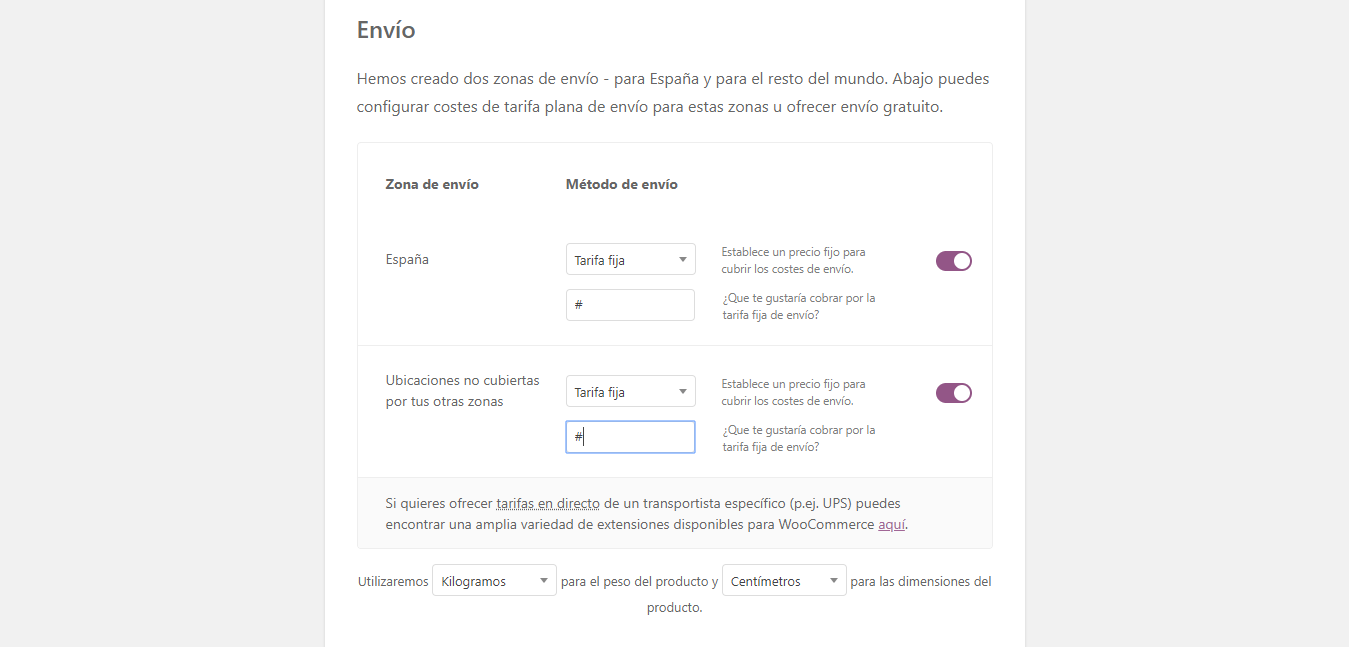
Стоимость доставки, если мы продаем физические продукты:

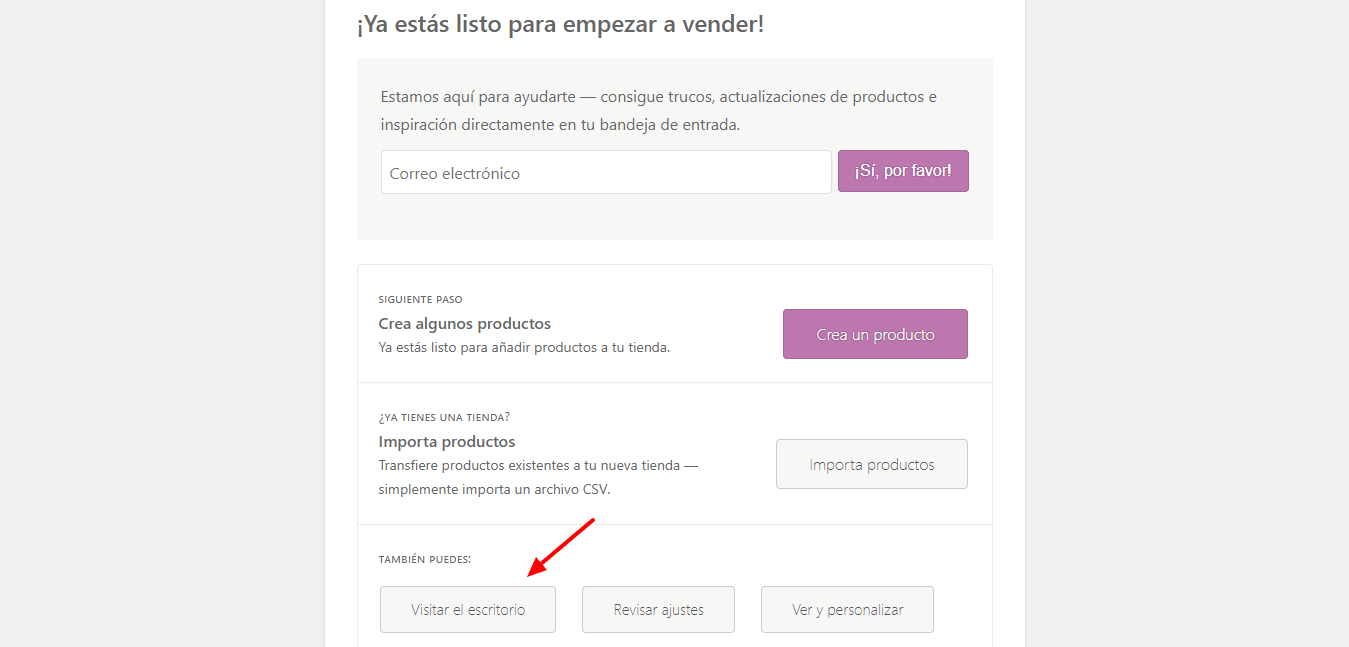
Я пропускаю следующие два шага и возвращаюсь к рабочему столу:

Теперь, если у меня уже настроен и установлен WooCommerce.
Что мне не хватает?
Если мы осознаем, что на моей странице нет контента, поэтому мы собираемся импортировать демо-контент, чтобы страница выглядела как в демо. Демонстрационный контент помогает нам получить представление о конечном результате.
Когда мы скачиваем шаблон Академия Про, мы видим, что есть папка с именем XML и внутри есть два файла, которые мы будем использовать для импорта контента.
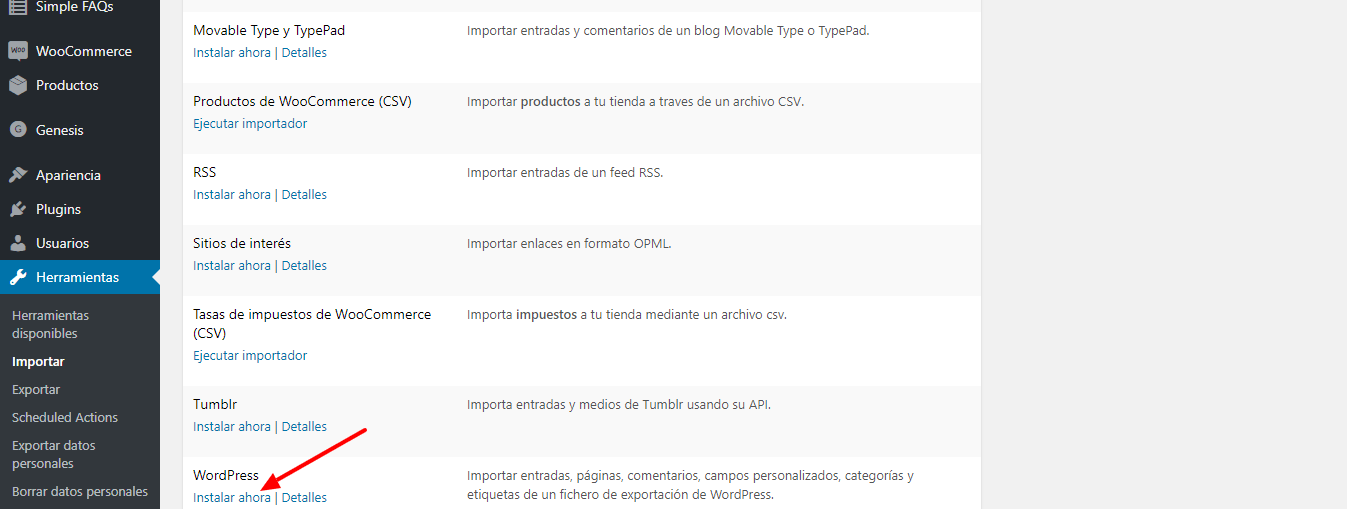
Для этого нам нужно перейти в «Инструменты», импортировать и в последней опции WordPress нажать «Установить сейчас»:

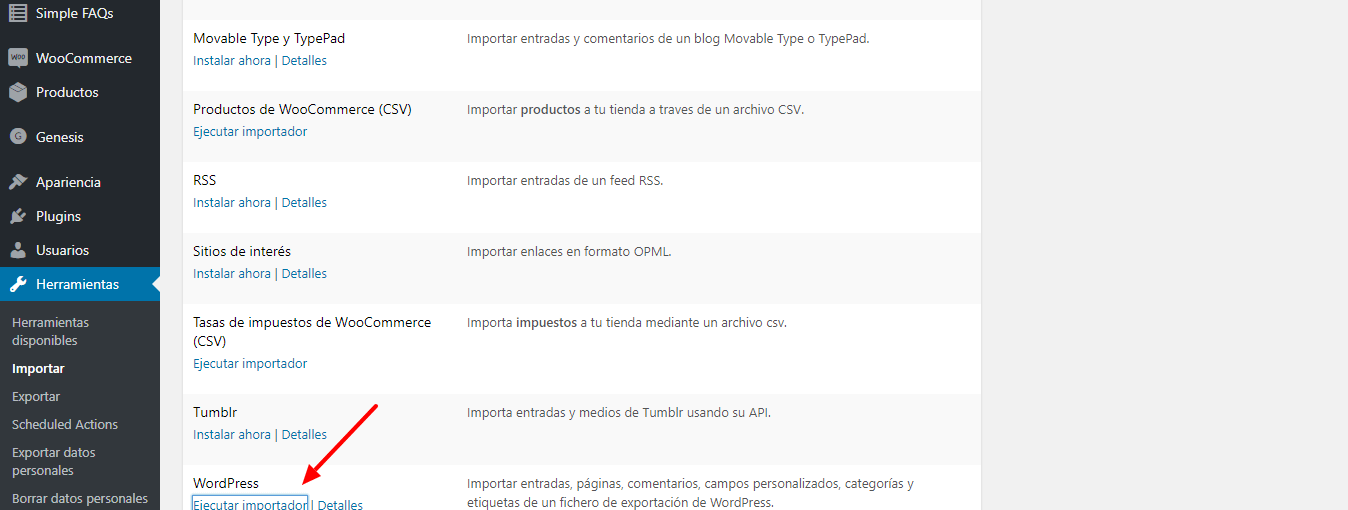
Запускаем импортер:

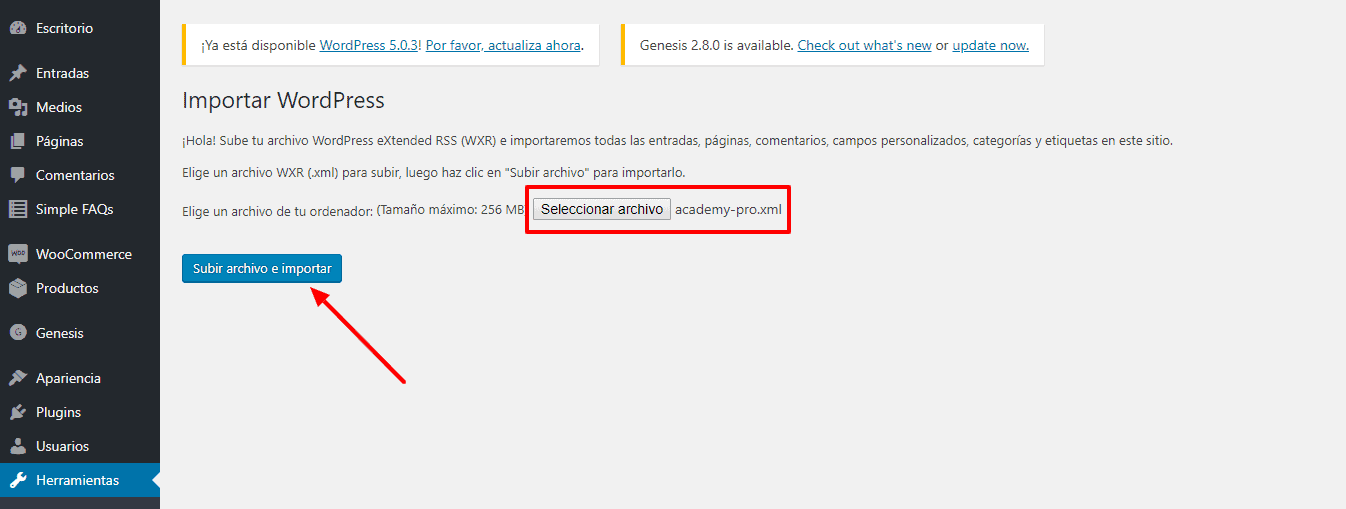
Теперь он просит у нас файл, я загружаю тот, который у меня есть в папке с демо-контентом.
Нажимаем загрузить файл и импортируем:

Он спрашивает нас, какого пользователя мы хотим импортировать, мы выбираем нашего пользователя и отмечаем опцию: Загрузка и импорт вложений. Нажимаем «Отправить».
Если мы собираемся посмотреть, как идет страница, она хоть и не такая, как в демо, но выглядит уже хорошо:

Хорошо, что нам нужно?
Первое, что мы понимаем, это то, что у меня нет меню. Для этого мне нужно перейти в меню на нашем рабочем столе.
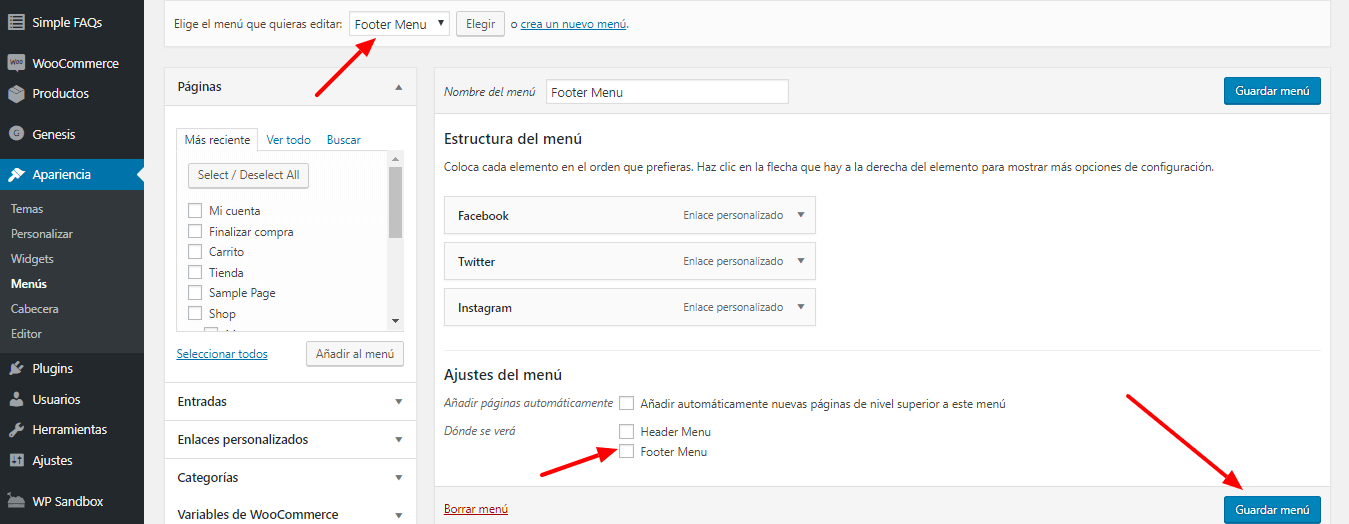
Мы размещаем нижнее меню внизу страницы, проверив меню нижнего колонтитула внизу.
Это меню социальных сетей:

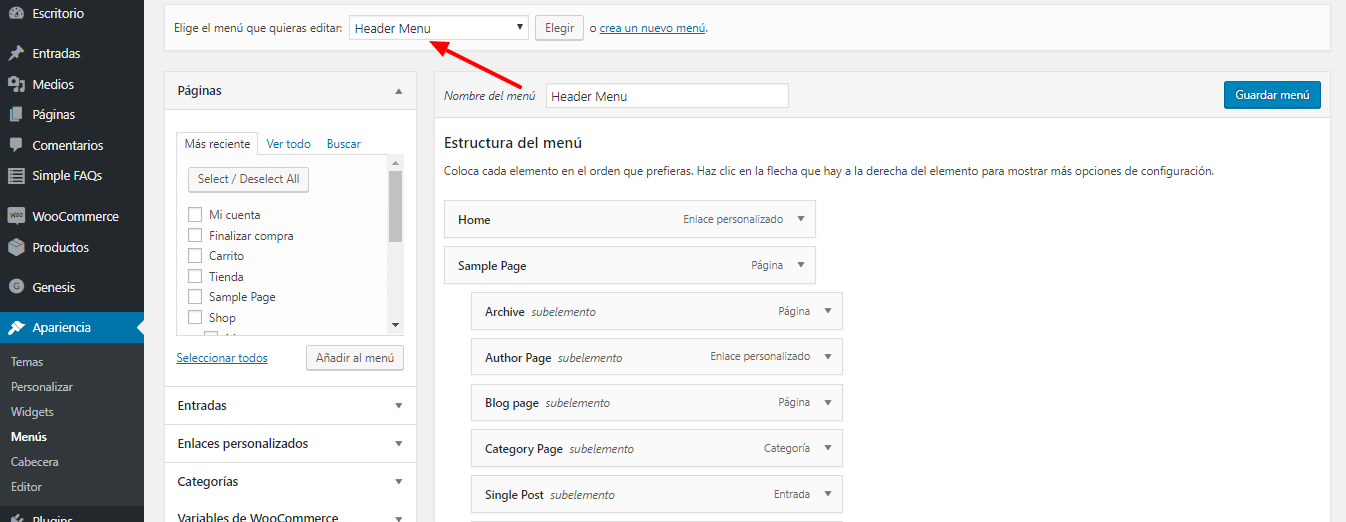
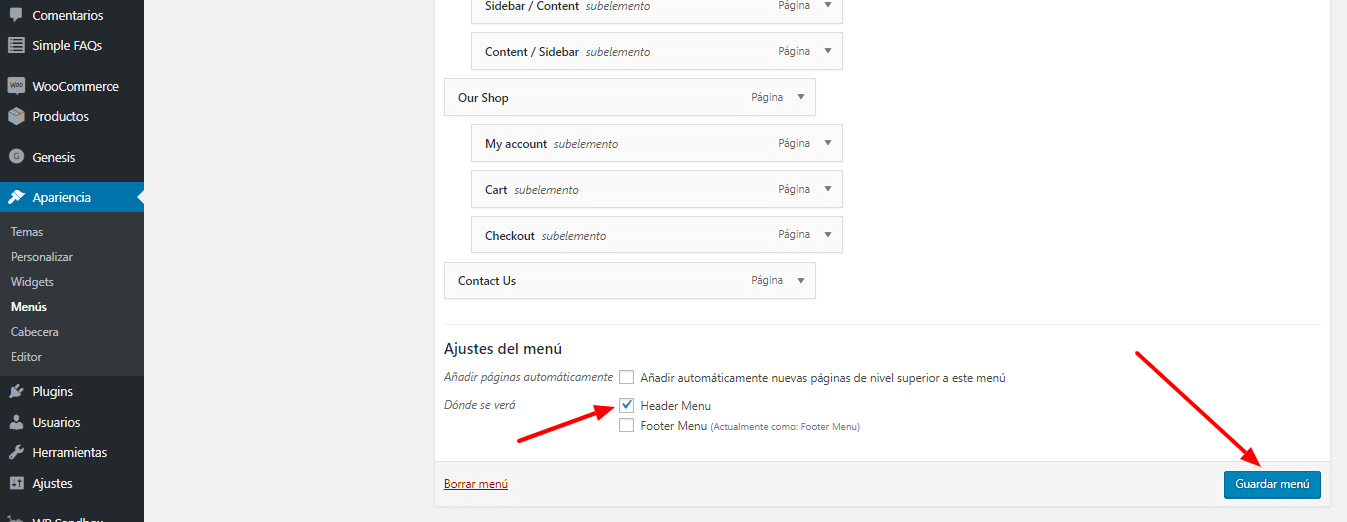
И тот, что во главе заголовок меню, скажем, чтобы это было в заголовке:

Нажимаем сохранить:

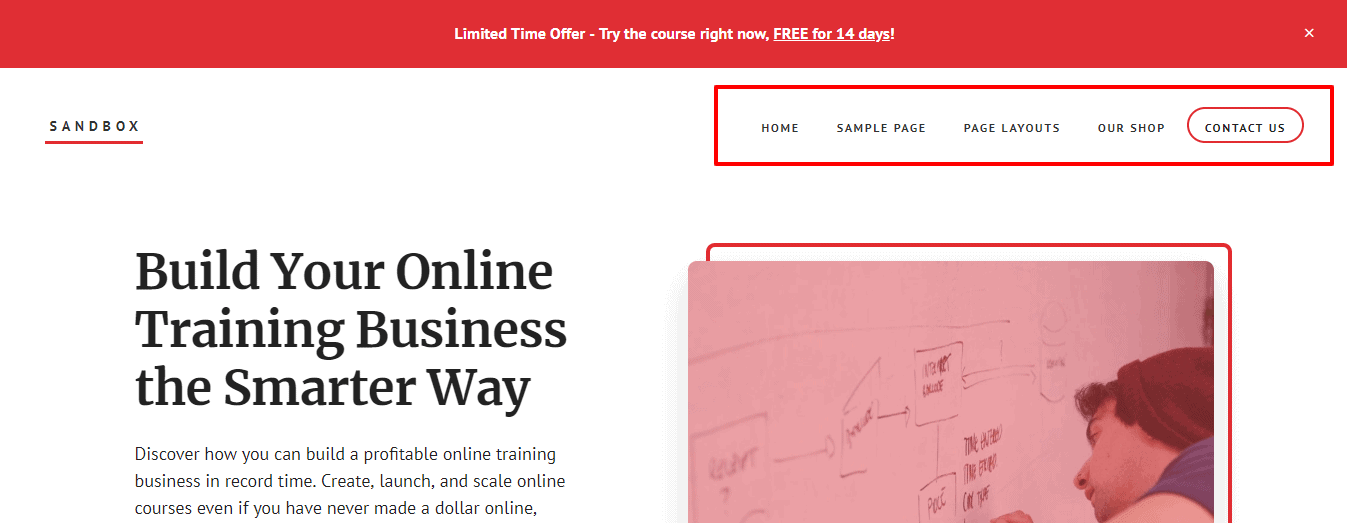
И если я вернусь на свою страницу, я увижу, что у меня уже есть меню вверху:

И если я пойду в самый низ, я также найду меню, которое мы там разместили:

Этот шаблон, как и многие шаблоны Studiopress, имеет почти все настройки в виджетах.
Почти вся домашняя страница сделана из виджетов, за исключением области над главной страницей, которую мы не будем делать с виджетами.
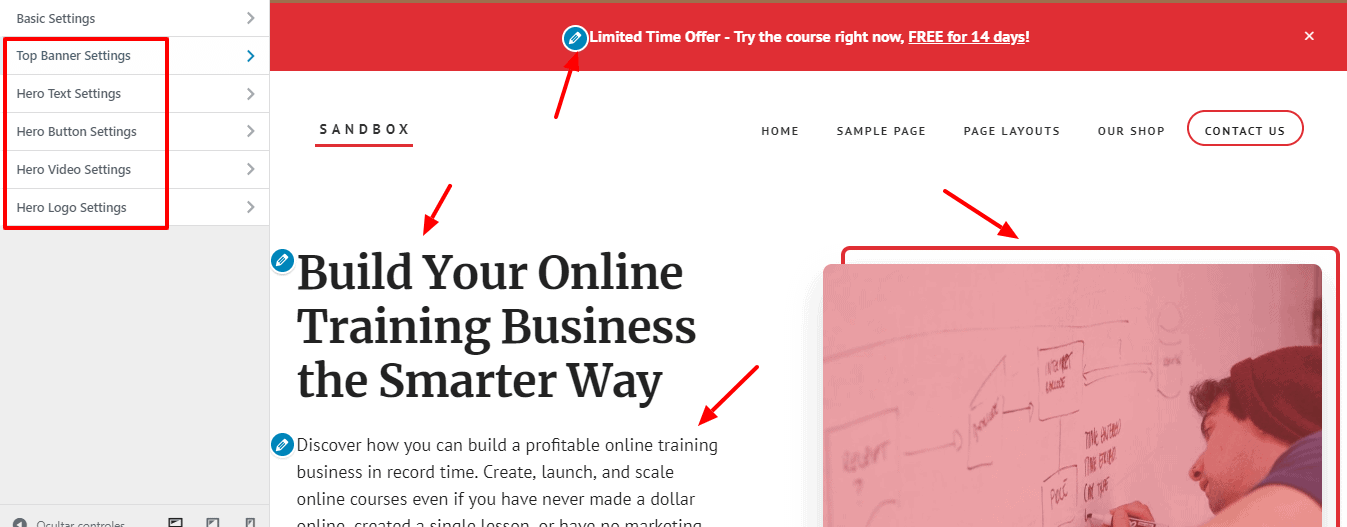
Это делается с помощью параметра настройки Academy Pro Setting:

Теперь да, остальная часть домашней страницы будет сделана с виджетами.
Для этого переходим в раздел Виджеты для настройки главной страницы.
Главная страница 1
Начнем с главной страницы для этого настроим раздел Главная страница 1.
Почти вся домашняя страница настроена с помощью HTML или текстовых виджетов.
Возвращаясь к нашему виджету Front Page 1, первое, что нам нужно добавить, это некоторый пользовательский HTML.

Второй будет другим пользовательским HTML, я копирую код, чтобы добавить:
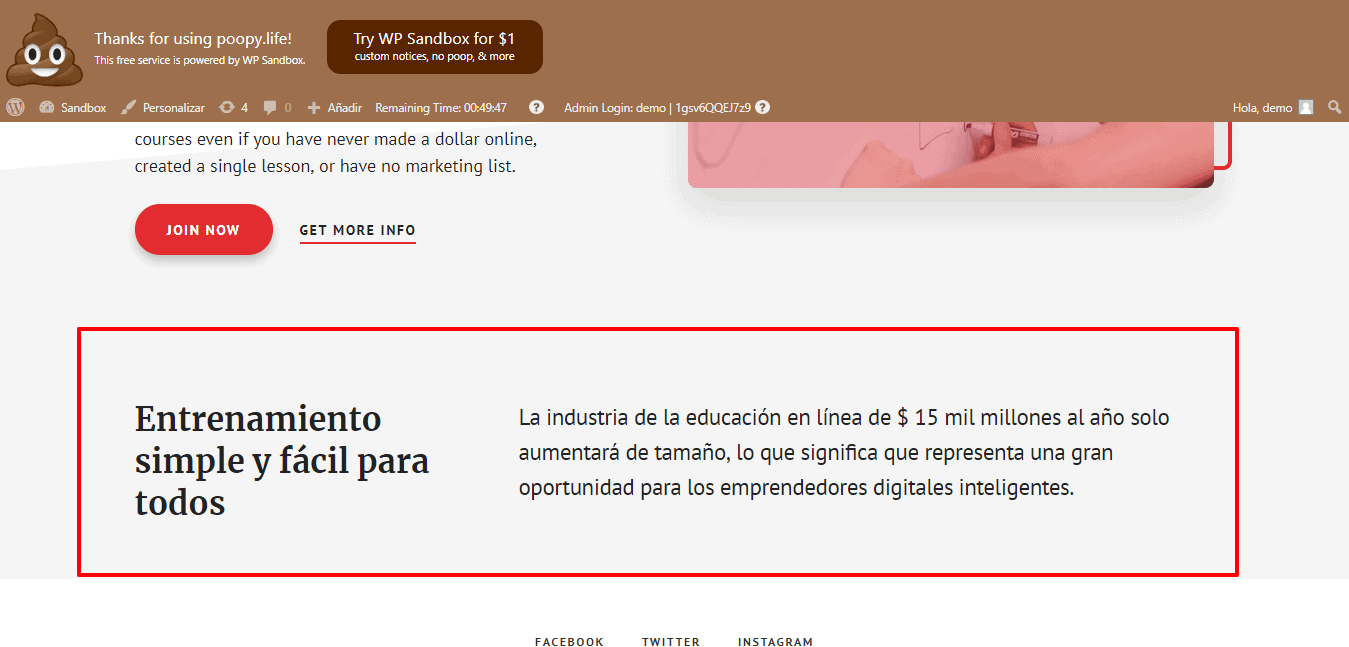
<div class="intro">The $15 billion a year online education industry will only get larger, which means it represents a huge opportunity for savvy digital entrepreneurs.</div>

Мы нажимаем сохранить, и если мы собираемся посмотреть, как это выглядит, я обнаруживаю, что у меня уже есть первый абзац:

Теперь переходим к следующей области.
Главная страница 2
Заходим в Виджеты и отображаем Главная страница 2, мы также настроим его с помощью пользовательского HTML-виджета.
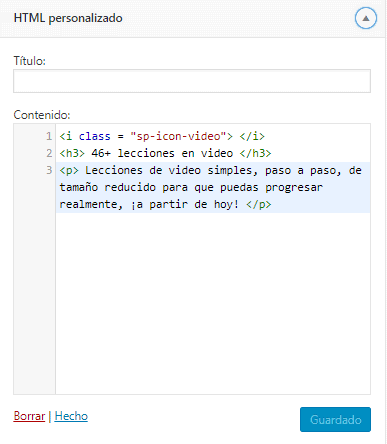
Перетаскиваем виджет в его область и добавляем следующий код с нужными иконками и текстами:
<i class="sp-icon-video"></i> <h3>46+ Video Lessons</h3> <p>Simple, step-by-step, bite-sized video lessons so you make real progress, starting today!</p>

Мы сделаем то же самое для каждого из следующих виджетов с текстом и значками.
Всего есть 6 виджетов и каждый из них мы сделаем настраиваемым HTML.
Далее я покажу вам необходимые коды:
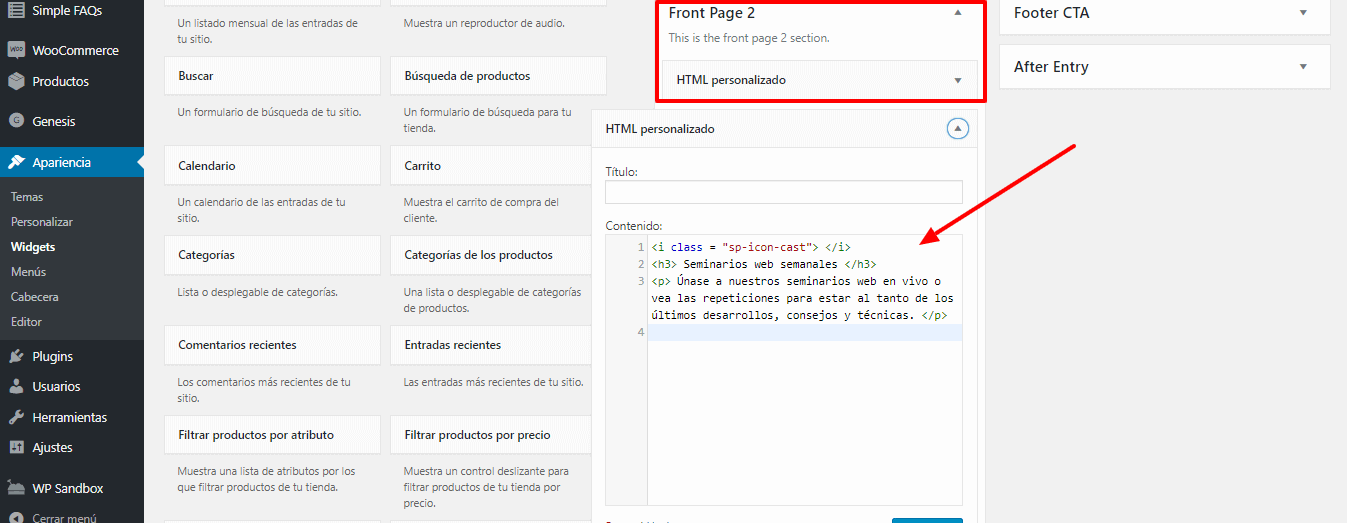
El Второй блок будет следующим:
<i class="sp-icon-cast"></i> <h3>Weekly Webinars</h3> <p>Join our webinars live or catch the replays to keep abreast of the latest developments, tips, and techniques.</p>

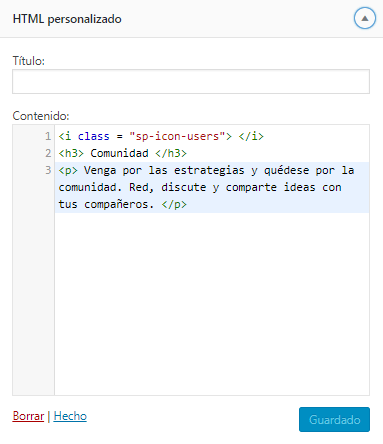
El третий блокe:
<i class="sp-icon-users"></i> <h3>Community</h3> <p>Come for the strategies and stay for the community. Network, discuss, and share ideas with your peers.</p>

Четвертый блок:
<i class="sp-icon-layers"></i> <h3>120+ Lessons</h3> <p>Dive deep with our 120+ lessons that take you through everything you need to know, from the basics all the way to the cutting edge.</p>

Пятый блок:
<i class="sp-icon-layout"></i> <h3>Handouts and Quizzes</h3> <p>Cement your knowledge with downloads, worksheets, and quizzes. Don't forget a thing and know how to implement what you learned effectively.</p>

И последний блок пользовательского HTML:
<i class="sp-icon-file-plus"></i> <h3>Bonus Materials</h3> <p>Want to go further? We have you covered, with software discounts, bonus materials, and recommended resources.</p>

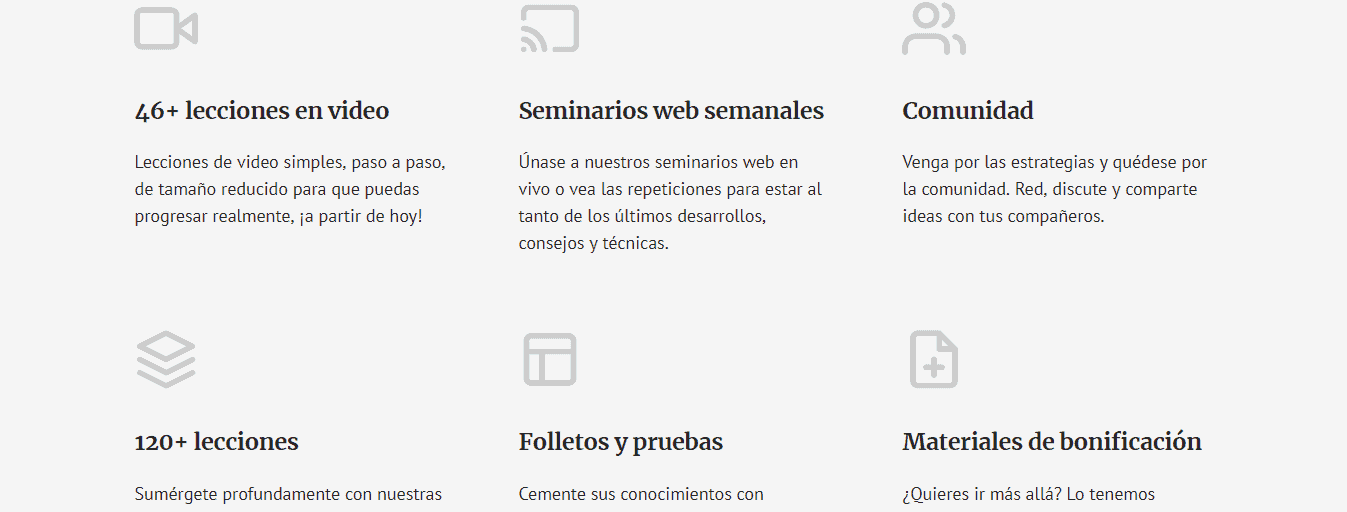
Сохраняем и смотрим, как идет страница:

Я уже вижу, как моя главная страница обретает форму.
Главная страница 3
Чтобы продолжить следующую структуру, я возвращаюсь к виджетам и в разделе Главная страница 3 добавить пользовательский HTML.
С одной стороны, я собираюсь разместить заголовок. А с другой HTML кнопок.
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Если я нажму сохранить, у нас будет такой результат:

Что дальше
Ну, разработайте структуру, где отзывы пользователей.
Как мы собираемся это сделать?
С другими пользовательскими HTML-виджетами 😉
Главная страница 4
Для этого идем в Главная страница 4 и давайте добавим пользовательский HTML и текст.
Текст для верхнего заголовка:

и для Отзывы с пользовательским HTML:
<blockquote>I was skeptical but I found that your system had multiplied my revenue by 40% after just the first quarter! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-1.jpg" alt="Pat Benatar" />Pat Benatar</cite></blockquote>

Таким же образом с второй виджет:
<blockquote>We started using just one email marketing technique from this system and it helped us to make $5,000 more a month without any extra work! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-2.jpg" alt="Gary Moore" /> Gary Moore</cite></blockquote>

И третий виджет:
<blockquote>This course helped me to grow my email list from 500 to over 10,000 subscribers within 3 months! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-3.jpg" alt="Syd Barrett" /> Syd Barrett</cite></blockquote>

Мы сохраняем, и у нас будет подготовлена эта часть.
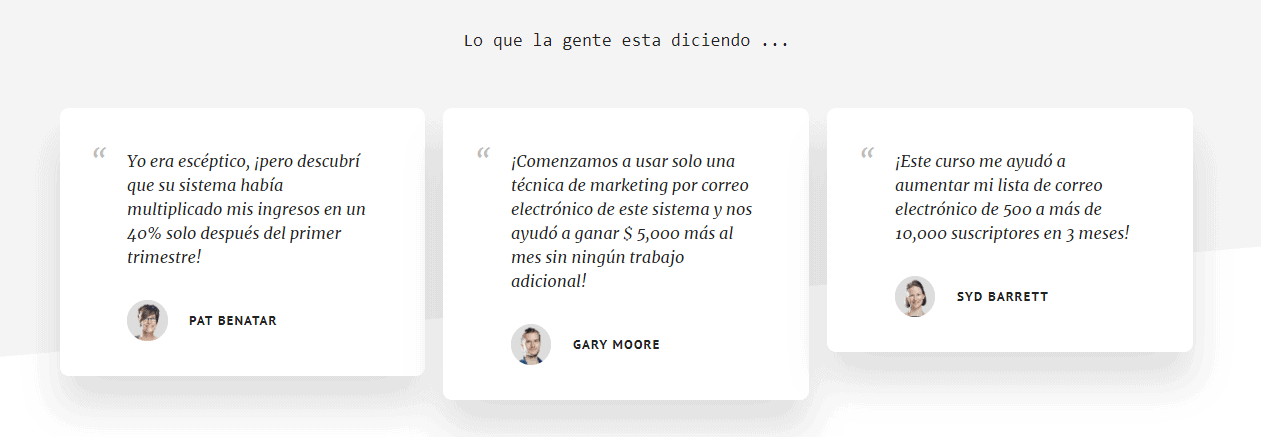
Давай увидим это:

Если мы посмотрим, что делает этот HTML, он дает ему формат отзыва, а внизу у нас есть URL-адрес изображения рядом с именем человека.
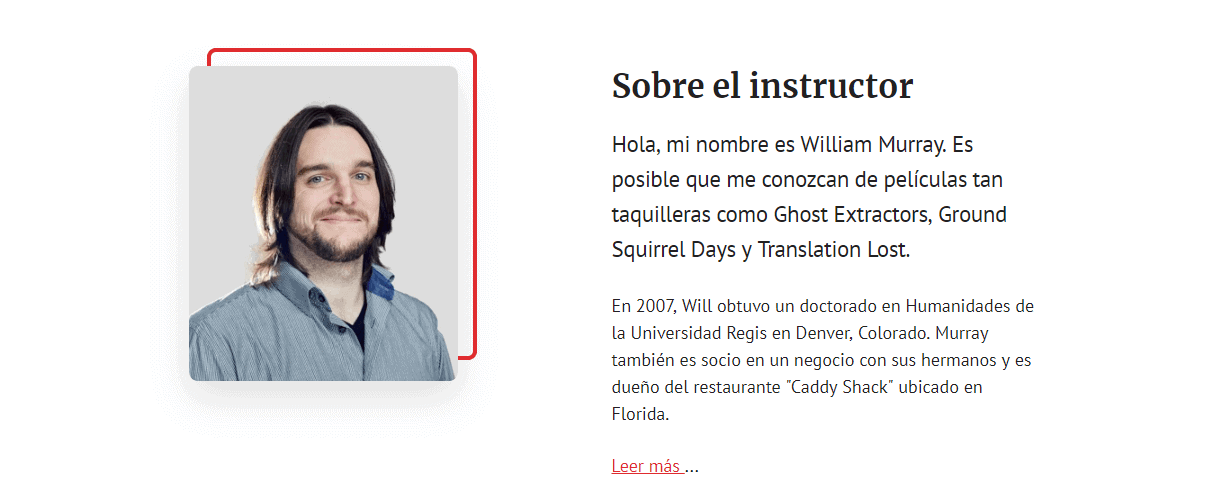
Так как мы сделали эту часть, мы переходим к следующей, которая представляет собой образ учителя.
Главная страница 5
Входим в виджеты Главная страница 5. И внутри мы собираемся добавить 2 вещи.
С одной стороны изображение человека, а с другой текст.
Мы начинаем с изображения, и для этого мы собираемся добавить виджет IMAGE, я перетаскиваю его и выбираю изображение для отображения:

Я нажимаю «Заменить изображение» и меняю Размер дома - большой
Далее нам нужно добавить пользовательский HTML:
<p class="intro">Hello, my name is William Murray. You might know me from such blockbuster movies as Ghost Extractors, Ground Squirrel Days, and Translation Lost.</p> <p>In 2007, Will was awarded a Doctor of Humanities degree from Regis University in Denver, Colorado. Murray is also partner in a business with his brothers, and owns the "Caddy Shack" restaurant located in Florida.</p> <p><a href="#">Read More</a> ...</p>

Я нажимаю сохранить, и я собираюсь посмотреть, что получилось:

Теперь следующая структура — с одной стороны, люди могут подписаться на информационный бюллетень, а с другой — раскрывающийся список с уроками.
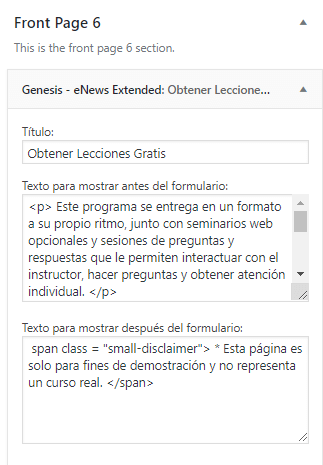
Главная страница 6
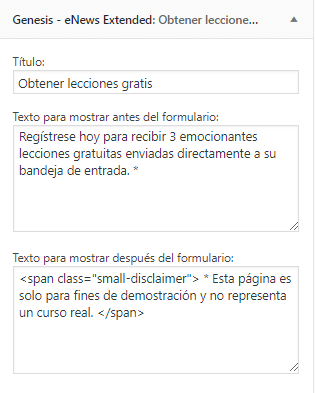
Для этого заходим в Виджеты открываем Главная страница 6 и мы выбираем Genesis Enews расширенный.
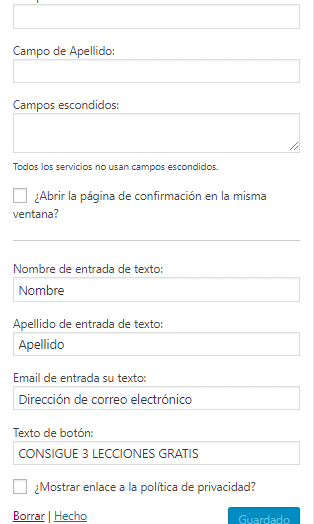
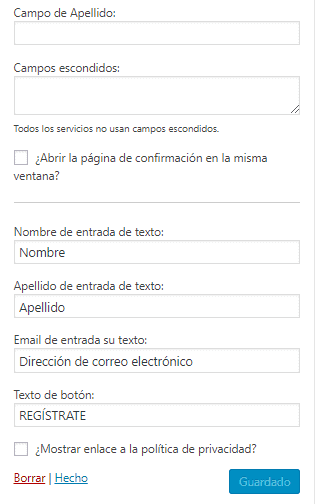
Заполняем информацию в форме:


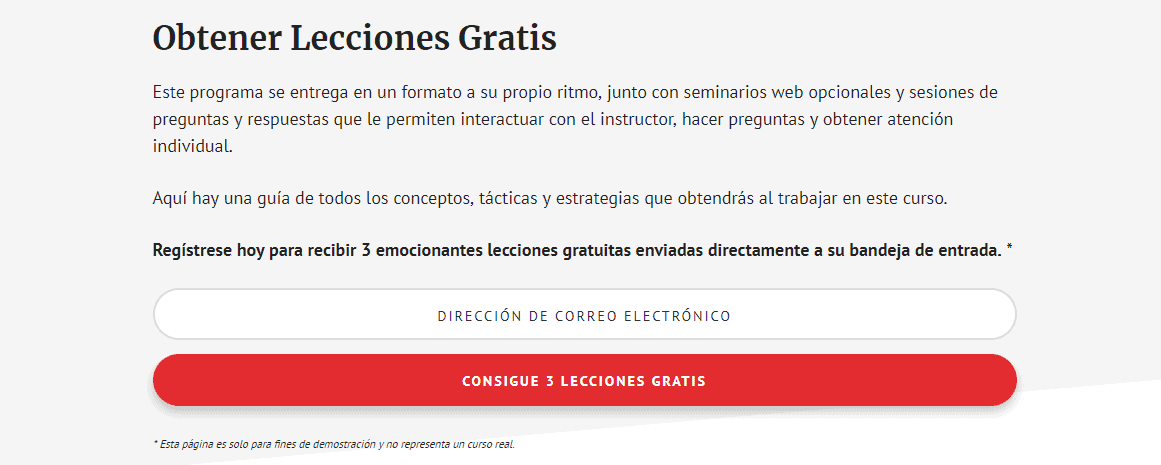
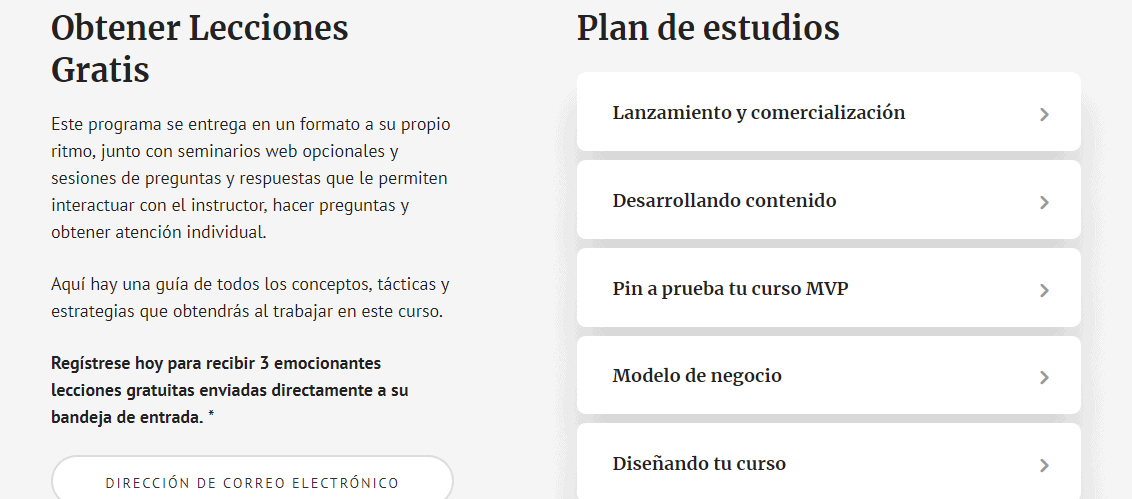
Если я сохраню и пойду посмотреть, как это выглядит, я обнаружу, что первый столбец занимает всю ширину страницы:

Именно потому, что я не добавил уроки на стороне, как только мы его добавим, эта форма перейдет на ваш сайт.
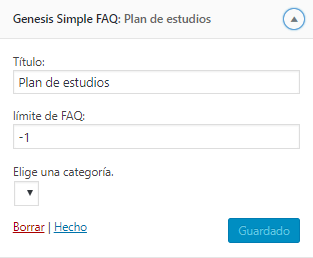
Мы собираемся добавить этот виджет в Главная страница 6, виджет, который мы добавим, Бытие Простой FAQ
Если мы помним, в начале мы установили плагин Genesis Simple FAQ и вместе с контентом даем его содержимое.
Ставим заголовок и сохраняем.

Если я перехожу к просмотру страницы, у меня есть следующий вывод:

У меня почти почти есть главная страница, мне нужна только последняя структура.
Как это будет сделано?
Что ж, с еще одним пользовательским HTML-виджетом 😉.
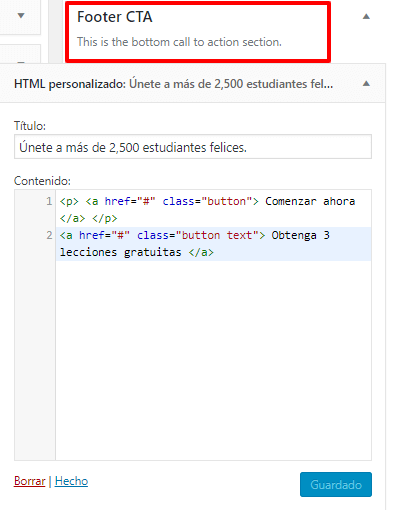
Нижний колонтитул CTA
Выбираем область виджета Нижний колонтитул CTA Чтобы добавить кнопку в нижний колонтитул:

Сохраняем и посмотрим что получилось:
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Правда в том, что я люблю этот шаблон, результат брутален.
У меня уже есть главная страница, как в демо. Чего бы мне не хватило, так это того, что на страницах с такой же стороной, как в содержимом боковой панели, добавьте те же виджеты, что и в демоверсии.
С шаблоном генезиса я могу выбрать, где я хочу видеть сторону, это может быть слева или справа, я просто выбираю нужный вариант, и все.
Теперь, чтобы он был идентичен демо, мне нужно разместить форму рассылки.
Для этого я перехожу к виджетам в этом случае Primary Sidebar и добавляю Genesis Enews Extended
Заполните информацию:


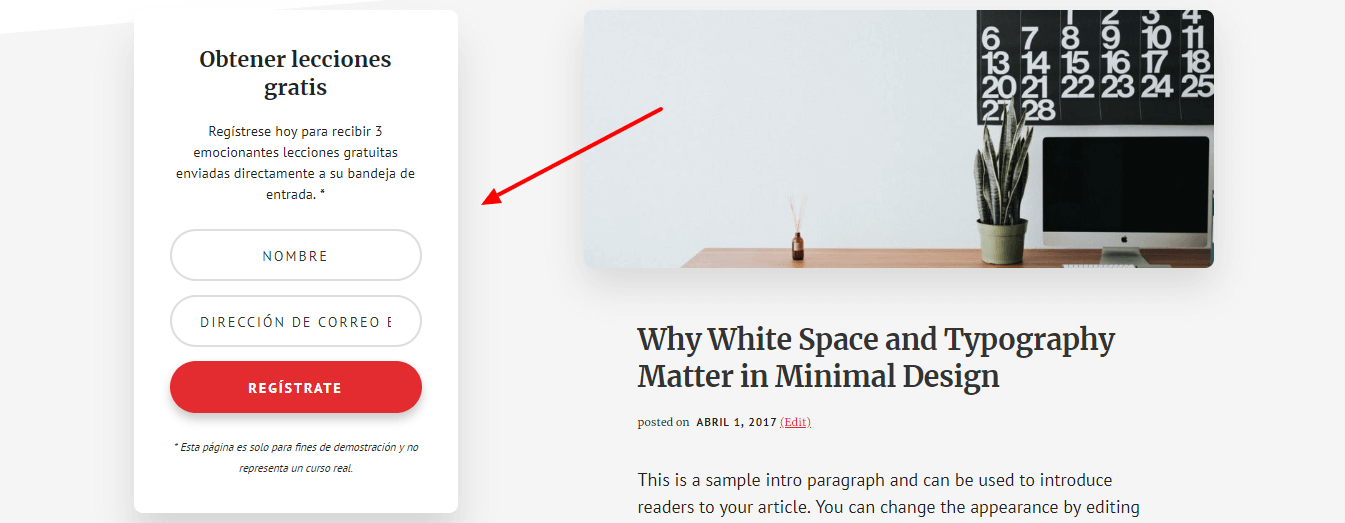
Сохраняю и если посмотрю что получилось, то вот оно у меня:

Здесь у меня есть мой виджет, чтобы люди могли зарегистрироваться.
Как видите, этот шаблон идеально подходит для создания собственной академии.
Любые вопросы, которые у вас есть, вы можете задать мне.
Добавьте больше логотипов в раздел «Главная». Как показано в:
В заголовке дома у нас есть область, куда мы можем добавить 5 логотипов, как мы видим на этом изображении:

Чтобы добавить логотипы, мы должны нажать «Настроить» и нажать на карандаш:

И появится возможность добавления 5 логотипов:

Чтобы добавить больше изображений, нам нужно изменить файл шаблона, в этом видео вы можете увидеть это, если вы являетесь премиум-участником:
После этого появится столько областей логотипа, сколько вы хотите:

Надеюсь вам понравилось, увидимся в следующем видео.

Привет добрый день! Поздравляю с отличным постом, которым вы поделились. Я хотел спросить вас, легко ли настроить academy pro с подпиской на woocommerce, так как я собираюсь использовать этот плагин для создания сайта членства. Большое спасибо!
Привет Адриан,
Этот шаблон идеально подходит для использования в сочетании с подпиской WooCommerce 😉
Привет!
Что, если я удалю WooCommerce и поставлю Lesrndash, чтобы создать академию курсов? Есть ли какая-то несовместимость между ними?
Спасибо за Ваш ответ.
Вы можете сделать это идеально 😉
Несовместимости нет
Привет!
Большое спасибо, Оскар, ты первоклассный.
Большое тебе спасибо!!!!
Привет 😉
Спасибо за пост! Очень хороший. Трудно найти информацию по Бытию на испанском языке, но теперь я нашел вас!!
Большое спасибо