Вы просили меня создать учебник по сборке Про шаблон авторитета генезиса и вот оно у вас 😉
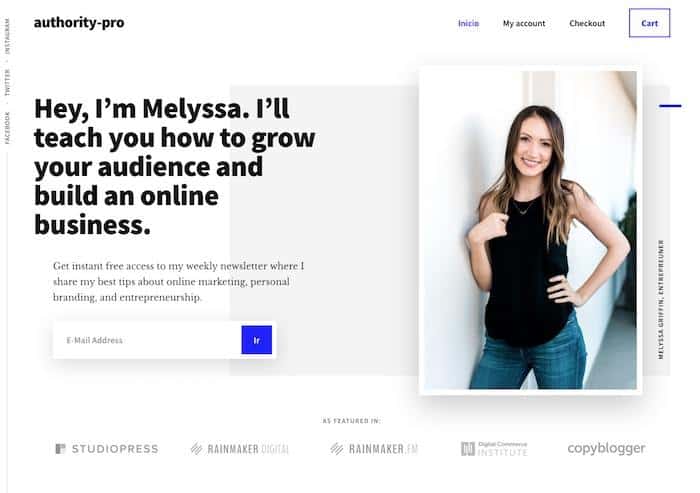
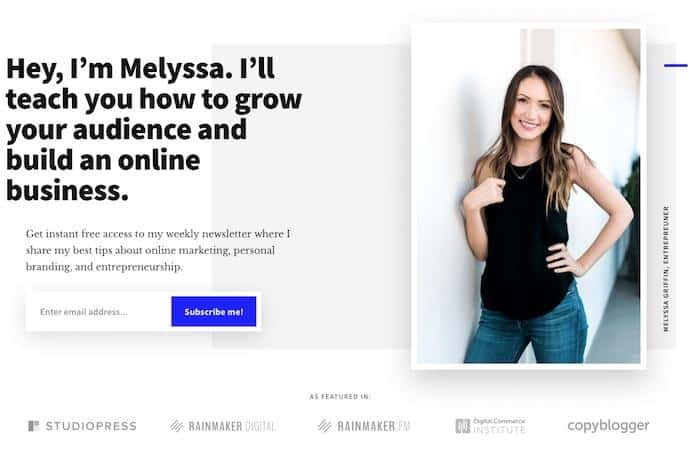
авторитет про Это последний шаблон, выпущенный Genesis, и он выглядит великолепно. Нажмите на следующее изображение, чтобы увидеть его полностью:
Authority Pro — это шаблон, оптимизированный для WooCommerce и обладающий всеми возможностями шаблонов Genesis.
Вы можете шаблон купить здесь или если вы премиум-член Он у вас есть в премиум-зоне 😉
Вот видеоурок:
Suscríbete a mi канал:
Перед установкой шаблона:
Перед установкой шаблона предполагается, что на вашем сервере установлен WordPress.
Необходимые плагины
Если вы хотите заниматься маркетингом по электронной почте и в заголовке появилось поле для запроса электронной почты, вам необходимо установить бесплатный плагин. электронные новости расширенный
Дополнительные плагины
Если вы также собираетесь создать магазин с WooCommerce, вам потребуется:
- WooCommerce: Добавьте функционал магазина на свой сайт
- Genesis Connect для WooCommerce: Добавьте стили, чтобы ваш магазин хорошо выглядел в шаблонах Genesis.
Когда вы устанавливаете Genesis Connect для WooCommerce, не активируйте его, пока у вас не будет активен шаблон Authority pro, иначе он выдаст вам ошибку.
Установите Генезис Авторитет Про
Как и во всех шаблонах Genesis, вам сначала нужно установить платформу Genesis, и после ее установки вы можете установить дочерний шаблон Authority Pro.
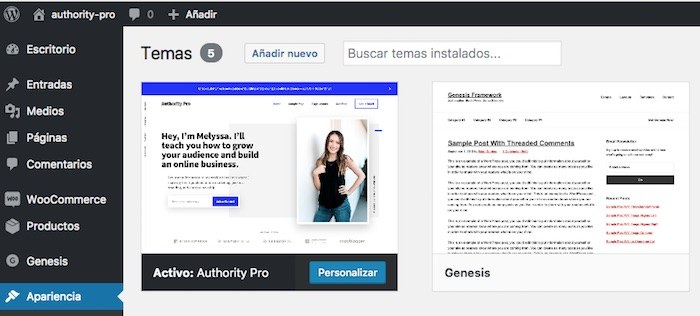
Помните, что для установки шаблонов в WordPress вам нужно зайти в Внешний вид -> Темы -> Добавить новый.
Когда все будет готово, вы увидите примерно следующее:

Импорт демо-контента
С контентом гораздо проще увидеть, как выглядит наш сайт. Очень сложно представить пустой сайт.
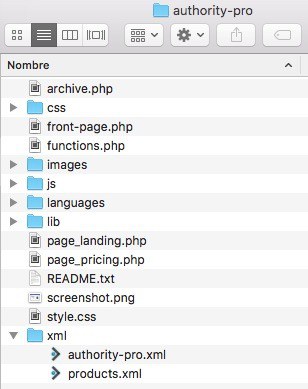
Authority pro поставляется с демонстрационным содержимым внутри шаблона, чтобы установить его, первое, что нам нужно сделать, это разархивировать файл шаблона, а внутри мы найдем папку XML и внутри файла author-pro.xml.

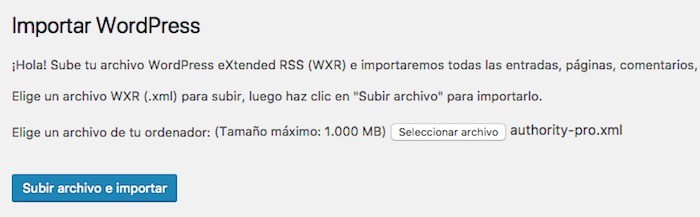
Чтобы импортировать его, нам нужно перейти в Инструменты -> Импорт -> WordPress.

После импорта у нас будет много постов и страниц, чтобы можно было без проблем собрать шаблон 😉
Самое поразительное в этом шаблоне — главная страница, для получения конечного результата, который мы видим в демо, нам нужно настроить необходимые домашние виджеты и настроить некоторые параметры шаблона.
Настройка Домашняя страница Authority Pro
Чтобы настроить дом, нам нужно настроить параметры Authority Pro и области виджетов Hero Section, Front Page 2, Front Page 3, Front Page 4, Front Page 5 и нижнего колонтитула.
Зона героя
Мы называем Hero Zone или раздел Hero следующей частью домашней страницы:

Для его настройки это делается в 3-х разных местах
Раздел «Портрет героя»
Здесь мы настроим избранное изображение, заголовок и текст, который появляется над полем для добавления электронной почты.
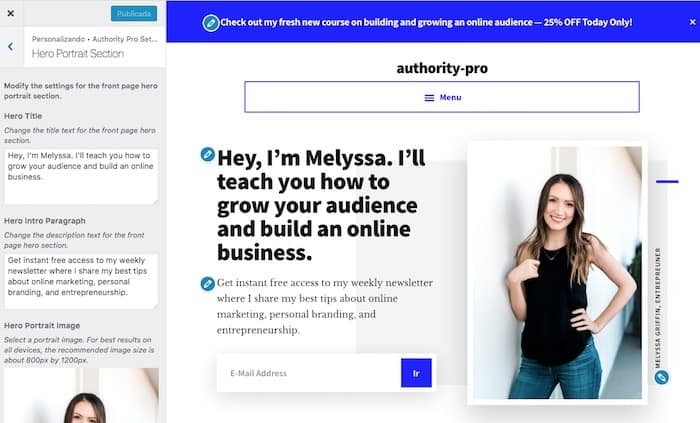
В области администрирования мы нажимаем «Внешний вид» -> «Настроить» и выбираем опцию «Настройки Authority Pro» -> «Раздел портрета героя», и здесь мы можем изменить текст и изображение заголовка:

Чуть ниже поля электронной почты появляются несколько выделенных логотипов. Чтобы добавить их, нам нужно перейти в «Внешний вид» -> «Настроить», выбрать опцию «Настройки Authority Pro» -> «Раздел логотипа героя» и добавить до 6 логотипов, в случае примера 5. .
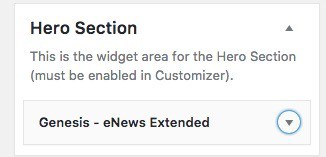
Отсюда мы можем настроить все, кроме добавления поля электронной почты, для этого нам нужно перейти в область раздела Widgets Hero виджета Genesis - eNews Extended.
Раздел героев зоны виджетов

Правильная настройка eNews Extended зависит от того, какой инструмент мы используем для маркетинга по электронной почте. учебник Я объясню, как настроить его с помощью Mailchimp
Передняя зона Страница 1
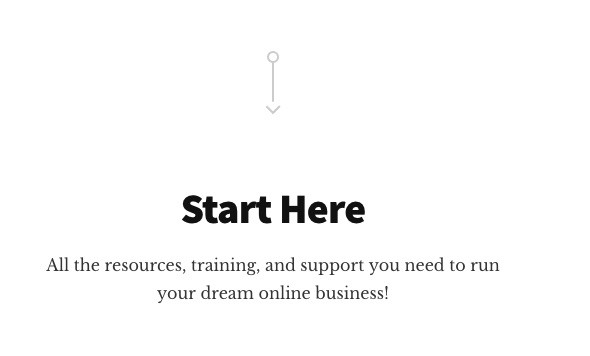
В области «Главная страница 1» появится следующий контент:

Чтобы добавить его, мы просто добавляем виджет текстового типа в область виджета Front Page 1 с нужным нам текстом:

Передняя зона Страница 2
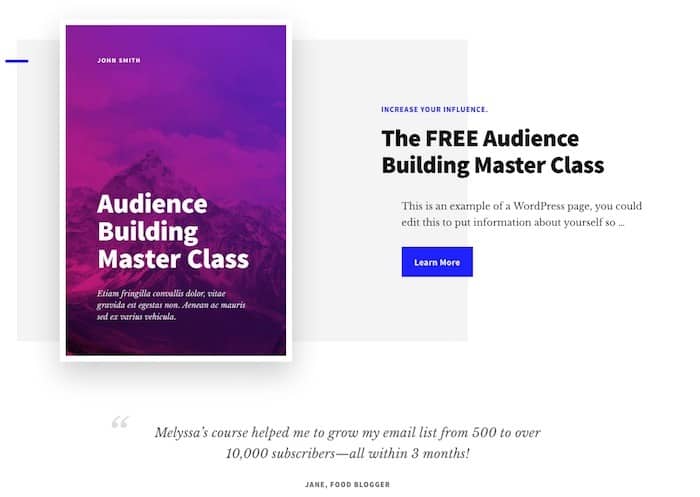
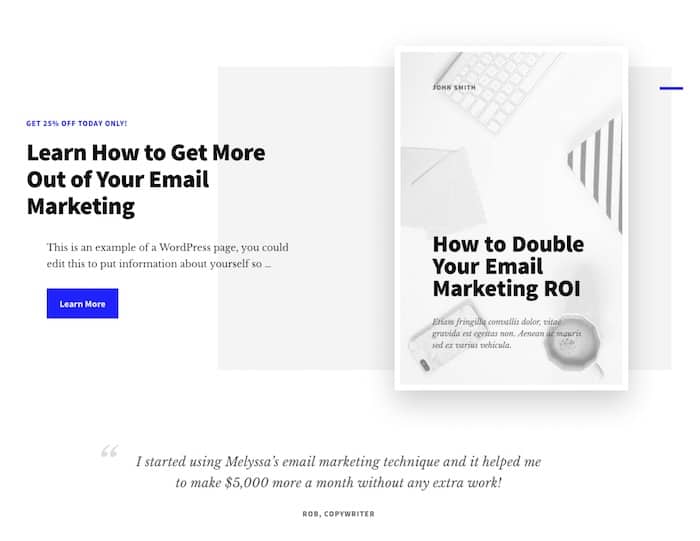
Окончательный результат этой области выглядит следующим образом:

Для достижения этого результата нам нужно добавить три виджета:
Изображение виджета
Мы добавляем желаемое изображение, мы должны быть осторожны, чтобы выбрать размер Главная – Избранное изображение сделать его идеального размера

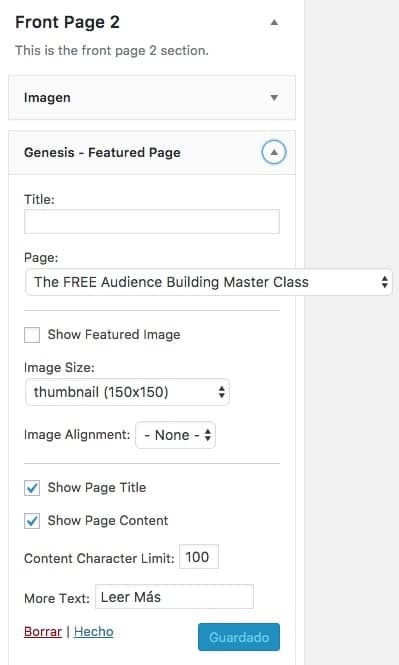
Избранная страница виджета
Мы выбираем страницу, которую хотим выделить, должны отметить появление заголовка «Показать содержимое страницы», ограничение на количество символов — 100, здесь вы можете увидеть, как:

В этой области нам нужно только добавить выделенную фразу, для этого мы добавляем пользовательский виджет HTML со следующим кодом:
<blockquote>Melyssa’s course helped me to grow my email list from 500 to over 10,000 subscribers—all within 3 months!<cite>Jane, Food blogger</cite></blockquote>
Передняя зона Страница 3
Зона Front Page 3 отвечает за следующую часть домашней страницы:

Она настраивается так же, как и область Front Page 2, с той лишь разницей, что виджеты расположены в порядке, в этой области мы должны добавить избранную страницу перед изображением, остальное идентично:

Передняя зона Страница 4
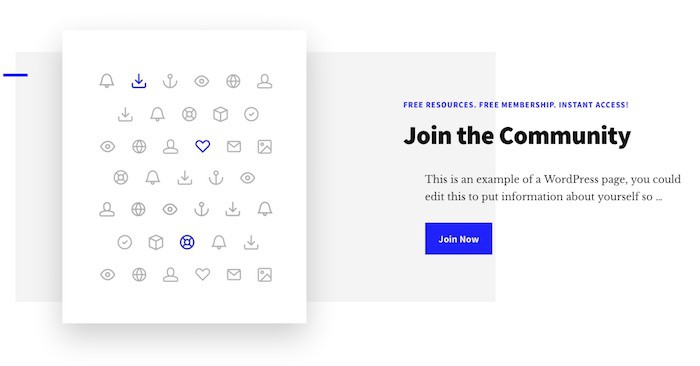
Результат настройки этой зоны следующий:

Он настроен именно на область Front Page 2, единственное, что в этой области нет выделенной фразы, поэтому нет необходимости добавлять пользовательский HTML-виджет.
Это следующие виджеты:

Передняя зона Страница 5
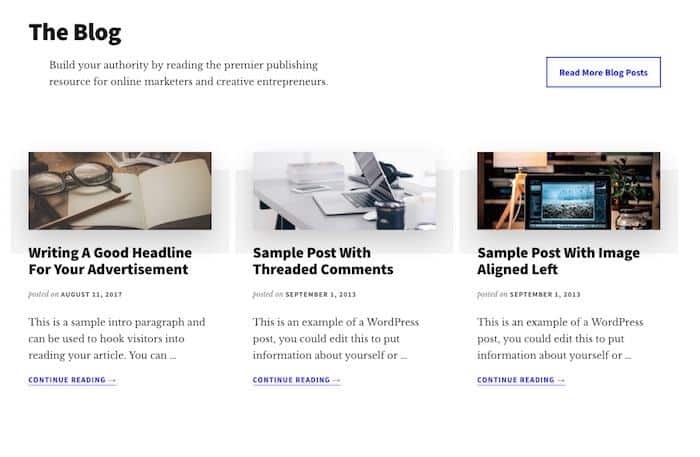
В этой области мы добавим избранные статьи блога:

Эта область состоит из двух виджетов
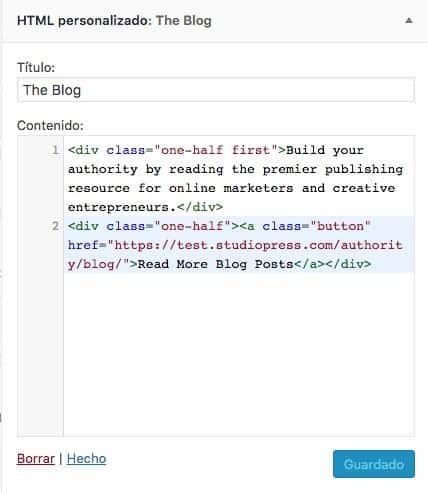
Пользовательский HTML-виджет
В который мы добавим следующий код:
<div class="one-half first">Build your authority by reading the premier publishing resource for online marketers and creative entrepreneurs.</div> <div class="one-half"><a class="button" href="https://test.studiopress.com/authority/blog/">Read More Blog Posts</a></div>
Здесь вы можете увидеть, как это сделать:

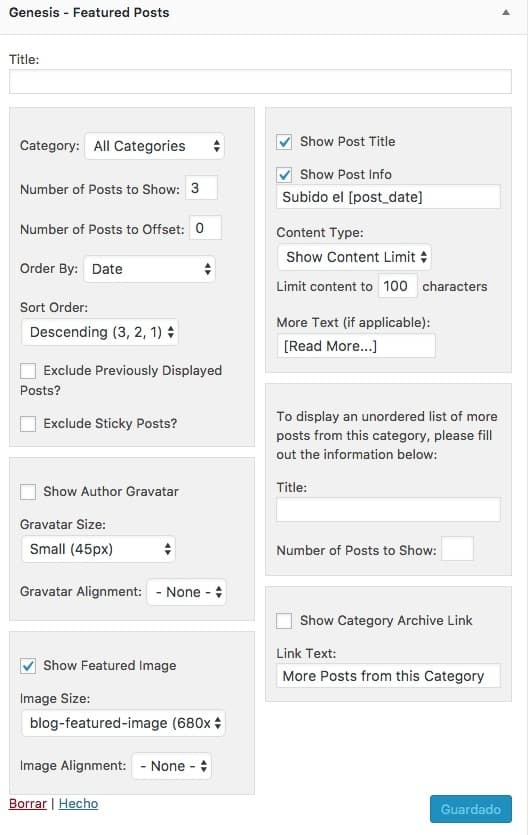
Сообщение о виджете
Мы добавляем виджет типа «Избранное сообщение» и 3 записи, чтобы отображался заголовок, «показать информацию о сообщении», содержание ограничено 100 символами, и мы отмечаем, что хотим, чтобы избранное изображение имело размер: blog-featured -изображение.
На этом изображении вы можете увидеть все настроенные параметры:

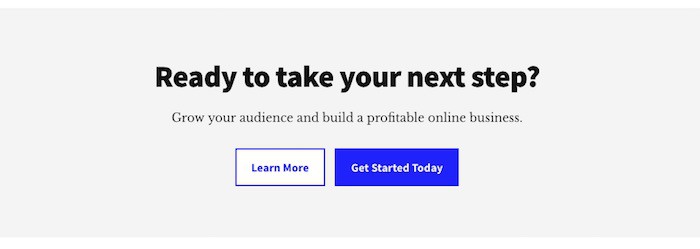
область нижнего колонтитула
Результат настройки этой зоны — последний призыв к действию на главной странице, посмотреть его можно здесь:

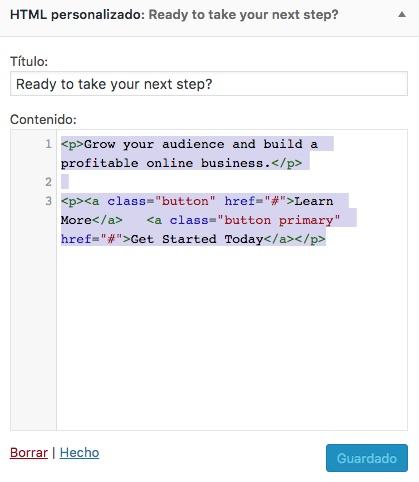
Для этого нам нужно добавить виджет типа «пользовательский HTML» со следующим содержимым:
<p>Grow your audience and build a profitable online business.</p> <p><a class="button" href="#">Learn More</a> <a class="button primary" href="#">Get Started Today</a></p>
Вы можете увидеть это на этом изображении:

На данный момент наш веб-сайт почти персонализирован, нам не хватает только меню нашей страницы.
Точнее 3 меню.
Настройка меню Authority Pro
Этот шаблон имеет 3 меню, главное меню в шапке, вертикальное меню сбоку и меню нижнего колонтитула.
Главное меню
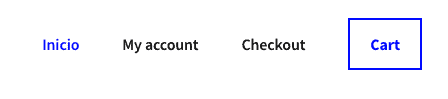
Главное меню нашего сайта будет выглядеть так:

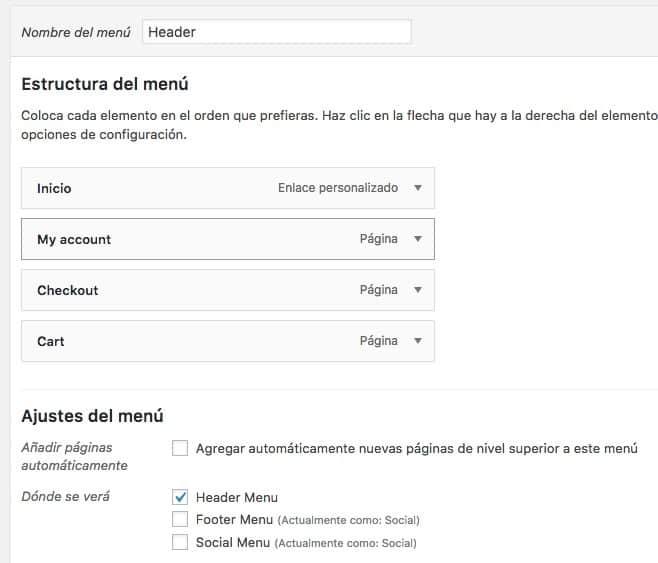
Настроить его очень просто, мы идем в Внешний вид -> Меню, создаем меню и добавляем нужные элементы.
Чтобы появиться в заголовке, мы должны отметить опцию «Меню заголовка».

Нам не хватает одной детали, чтобы наше меню было идеальным.
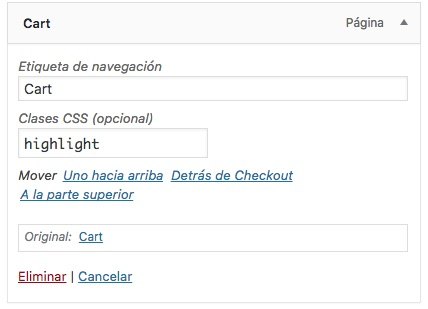
Если мы посмотрим на это меню, в нем есть выделенный элемент по отношению к другим, для этого мы должны добавить класс выделить в пункте меню нам нужно выделить:

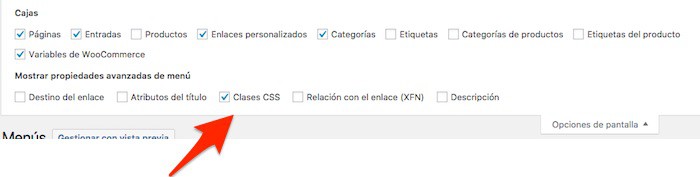
Возможно, поле «Классы CSS» не появится.
Чтобы поле отображалось, вам необходимо активировать опцию «Классы CSS» в настройках экрана:

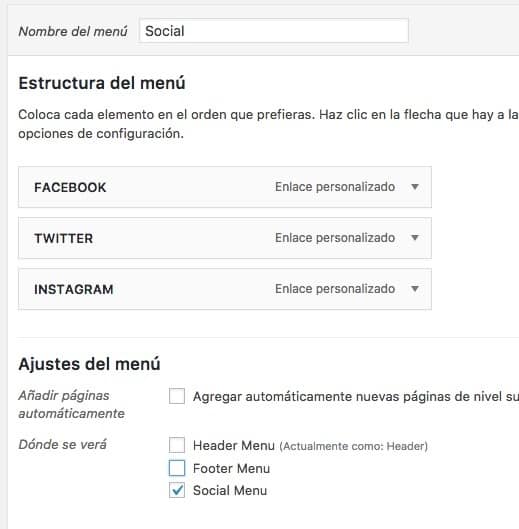
Социальное меню
Это один из элементов, который мне больше всего нравится в этом шаблоне.
Это меню остается фиксированным на стороне сети, и вы увидите его следующим образом:

Мы настроим его так же, как мы сделали главное меню, за исключением выбора его для просмотра в социальном меню:

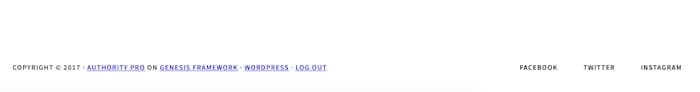
Нижний колонтитул меню
Это меню, которое появится в нижнем колонтитуле справа:

Мы настроим его таким же образом, но выберем его для просмотра в меню нижнего колонтитула.
И готово, если вы зашли так далеко, вы смелы и, что более важно, у вас будет свой сайт, как в демо 😉
Надеюсь, вам понравилось.