Привет, ребята, вы попросили меня сделать пошаговое руководство по настройке шаблона. Генезис Студия Про и вот оно у вас 😉
La студия профессиональный шаблон Он идеально подходит для сайта цифрового агентства.
Он оптимизирован для WooCommerce с предопределенными стилями, если вы создаете свой магазин с помощью этого плагина.
Вы можете настроить главную страницу по своему вкусу, поскольку ее 6 областей виджетов на главной странице позволяют вам это сделать.
Это также позволяет нам настроить видео в качестве фона и чтобы каждая страница имела другое изображение заголовка.
Это также позволяет нам создавать галерею изображений простым и удобным способом.
Если вы хотите увидеть результат, который вы получите при выполнении этого урока, нажмите на следующее изображение:
Вот видеоурок:
Suscríbete a mi канал:
Перед установкой шаблона:
Чтобы следовать этому руководству, вам необходимо иметь чистую установку WordPress.
Установите Genesis Studio Pro
Помните, что для установки любого шаблона StudioPress мы должны предварительно установить родительский шаблон Genesis, а после этого установить дочерний шаблон, в данном случае шаблон Studio Pro.
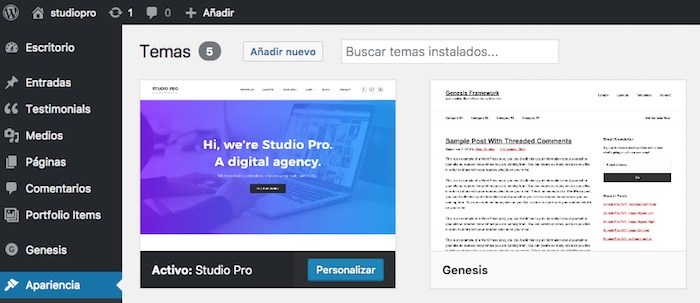
После этого из Внешний вид -> Темы -> Добавить новый вы увидите что-то вроде следующего:

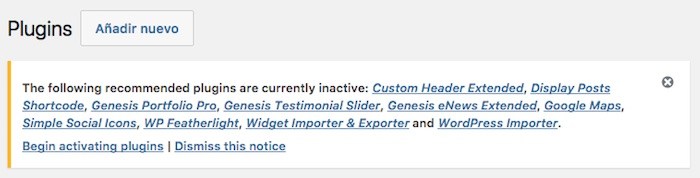
Когда мы установили шаблон, появится сообщение о том, что мы должны установить необходимые плагины, чтобы все работало правильно:

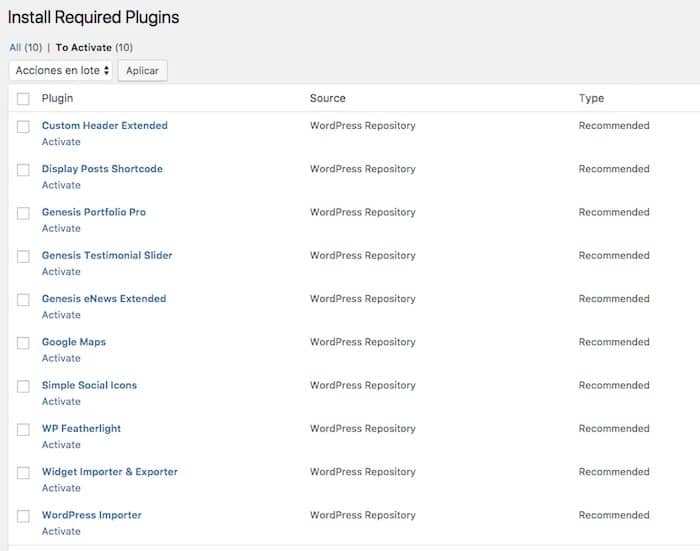
Нажимаем «Начать установку плагинов»
И после установки мы активируем их:

Импорт демо-контента
Этот шаблон поставляется с двумя типами демо-контента, готовыми для импорта.
- Билеты, меню и другой контент
- Конфигурация виджета
Если разархивировать файл шаблона studio-pro.zip, мы обнаружим файлы sample.xml и widgets.wie.
Файл sample.xml — это демонстрационный файл содержимого, а файл widgets.wie — это конфигурация всех виджетов в демонстрационной версии.
Файл виджетов сэкономит нам много работы 🙂
Билеты, меню и другой контент
Мы перейдем в Инструменты -> Импорт -> WordPress -> Запустить импортер и импортируем файл sample.xml.
После этого у нас будет много постов, страниц и демо-меню.
Гораздо проще настроить дизайн веба с контентом, чем с пустым 🙂
Если у вас уже есть реальный контент на вашем сайте, пропустите этот шаг.
Конфигурация виджета
Заходим в инструменты -> Widget Importer & Exporter и выбираем файл widgets.wie
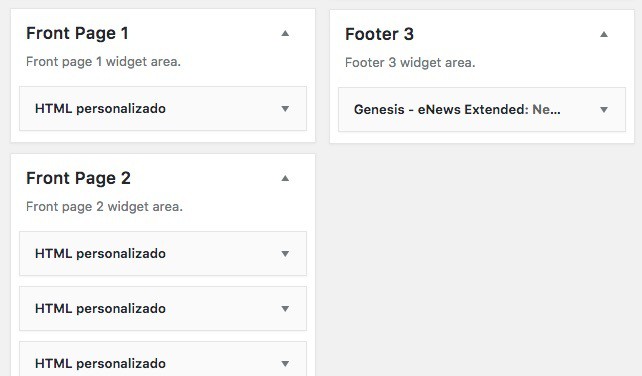
После этого, если мы перейдем к внешнему виду -> Виджеты, мы увидим, что у нас уже есть каждый виджет на вашем сайте, поэтому наш сайт имеет ту же конфигурацию, что и в демонстрации:

Настроить стартовую страницу или домашнюю страницу
Нам нужен маленький шаг, чтобы наш дом был готов.
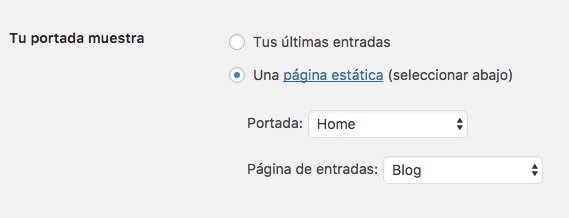
Нам нужно зайти в Настройки -> Чтение и настроить «домашнюю» титульную страницу и страницу входа в блог:

И теперь наша домашняя страница очень похожа на демо-страницу, но все же не идентична ей.
Логотип
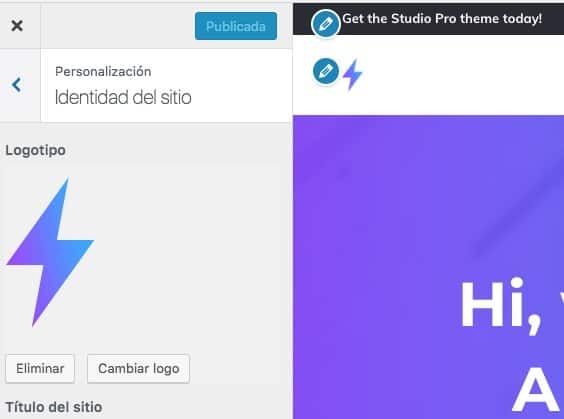
По умолчанию на нашем веб-сайте не отображается логотип, отображается название веб-сайта, чтобы изменить его, мы должны нажать «Персонализация» -> «Идентификация сайта» и добавить наш логотип:

Главное меню
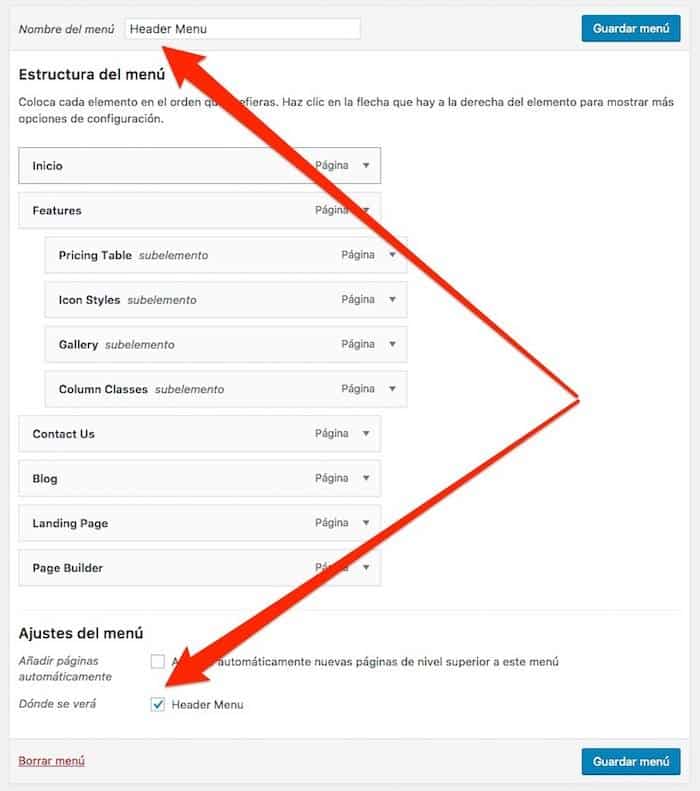
Когда мы импортируем демонстрационный контент, он создает меню, но не добавляет в него элементы. Мы просто выбираем те, которые нам нужны, добавляем их и убеждаемся, что опция «Хедер-меню» отмечена галочкой.

Фоновое видео на первой странице виджета 1
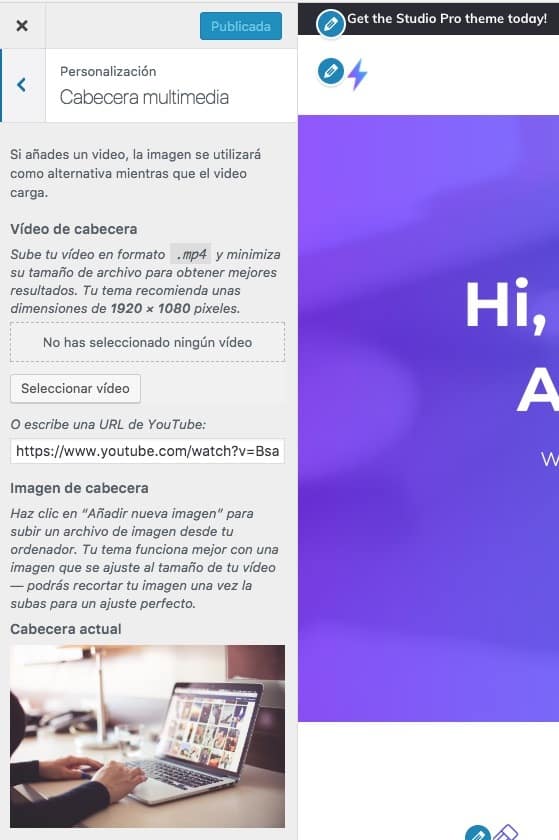
Чтобы добавить фоновое видео, нам нужно перейти в «Персонализация» -> «Заголовок мультимедиа» и там, где написано «Заголовок видео», добавить видео в формате mp4 или URL-адрес видео на YouTube:

Дополнительно на этом же экране настраиваем фоновое изображение виджета «Перед подвалом» в поле «Изображение заголовка».
Если вы зашли так далеко, у вас есть начальная страница, настроенная без добавления изображений.
Добавляйте изображения в портфолио и сообщения
При импорте демо-контента импортируется только текст, демо-изображения не отображаются, поэтому они не отображаются на нашем сайте. Мы просто добавляем изображения в посты, элементы портфолио и все, наша домашняя страница будет идентична демо.
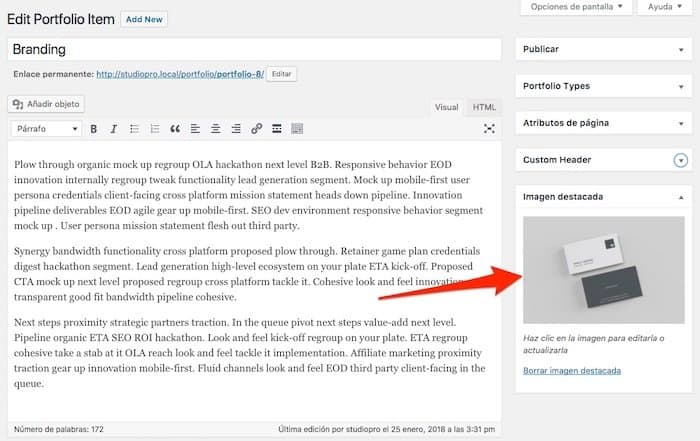
Изображения должны быть добавлены в качестве избранных изображений, вот пример:

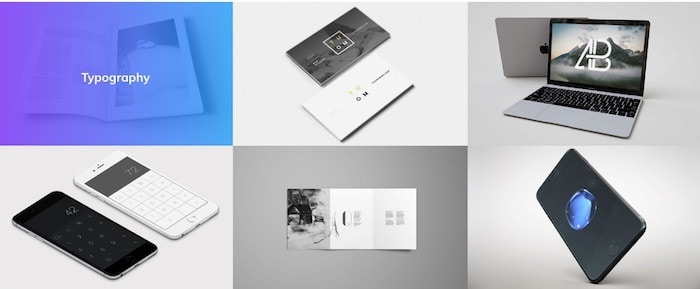
Если мы сделаем это со всеми сообщениями портфолио, на главной странице появится следующий раздел:

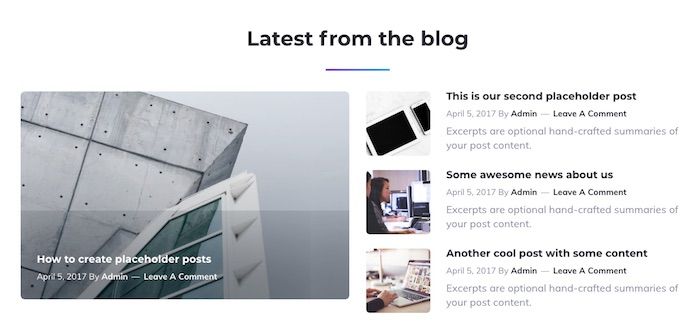
Мы должны сделать то же самое с разделом записей:

Добавить значки в меню нижнего колонтитула
Чтобы наш веб-сайт был готов, нам нужно знать, как добавить значки, которые появляются в меню нижнего колонтитула:

Иконки добавляются через классы, которые мы должны добавить к каждому пункту меню.
Первое, что нам нужно, это узнать имя класса.
Когда мы импортируем демо-контент, создается страница со всеми иконками и их именами:

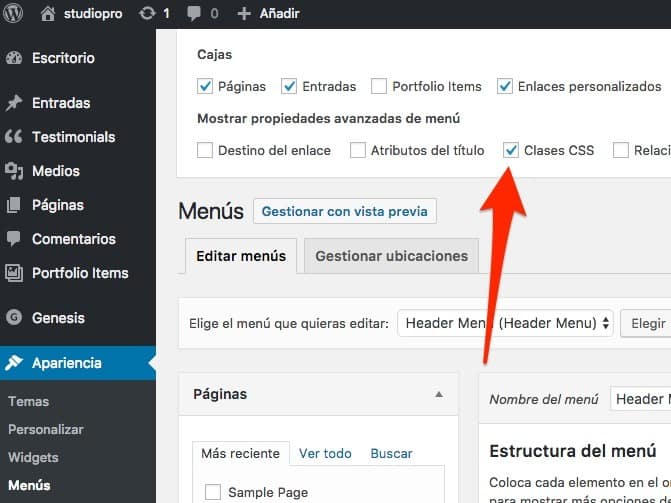
Теперь переходим на страницу меню и убеждаемся, что опция «Классы CSS» отмечена.

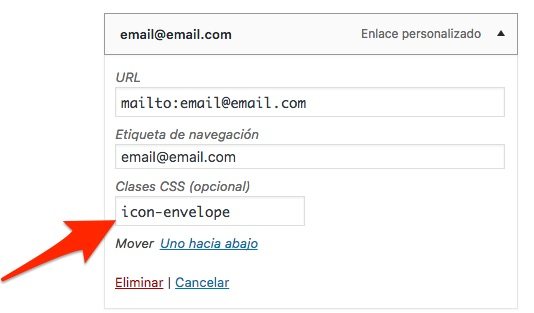
Теперь при отображении каждого пункта меню мы будем видеть поле CSS Classes:

имя класса будет именем значка, который мы видели на странице значков, которому предшествует icon-
И если вы зашли так далеко, у вас уже настроена сеть.
Надеюсь вам понравилось 😉