Привет, ребята,
Сегодня я представляю вам еще один урок по шаблону Divi 3.
Шаблон является одним из самых простых и продвинутых шаблонов для WordPress.
Divi в своей версии 3 добавил возможность редактирования непосредственно в визуальной среде, таким образом гораздо проще применить нужный формат, поскольку мы видим результат непосредственно во время его редактирования.
Вот видеоурок:
Suscríbete a mi канал:
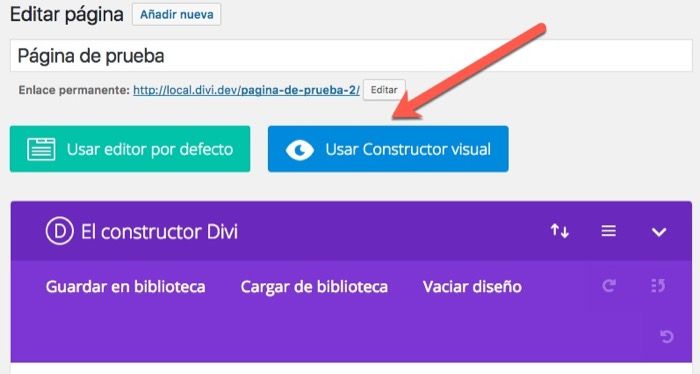
Если мы создадим новую запись или страницу, мы обнаружим экран, подобный следующему:

Мы можем редактировать с этого же экрана с помощью великолепного редактора самого Divi, который находится в световых годах от того, что WordPress предлагает по умолчанию, как мы увидим в других учебниках.
Но если мы хотим использовать визуальный конструктор Divi 3, мы нажимаем «Использовать визуальный конструктор», и он переносит нас на страницу в том виде, в каком она отображается, но с возможностью ее непосредственного редактирования.

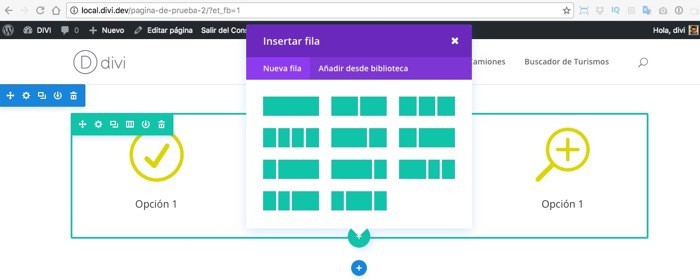
Divi использует следующую иерархию при создании контента:
Разделы: Это блок информации, который может состоять из нескольких строк информации. Обычно каждый блок информации, связанный друг с другом, помещается в один и тот же блок.
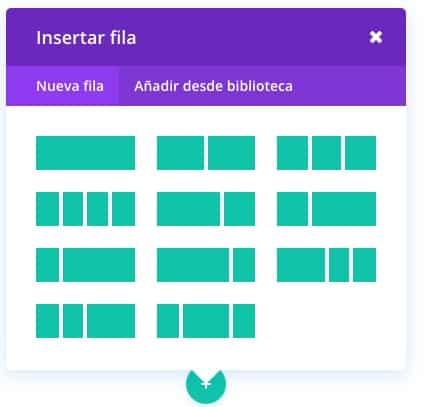
Ряды: Каждая строка может иметь свой собственный информационный макет, как вы можете видеть на изображении выше.
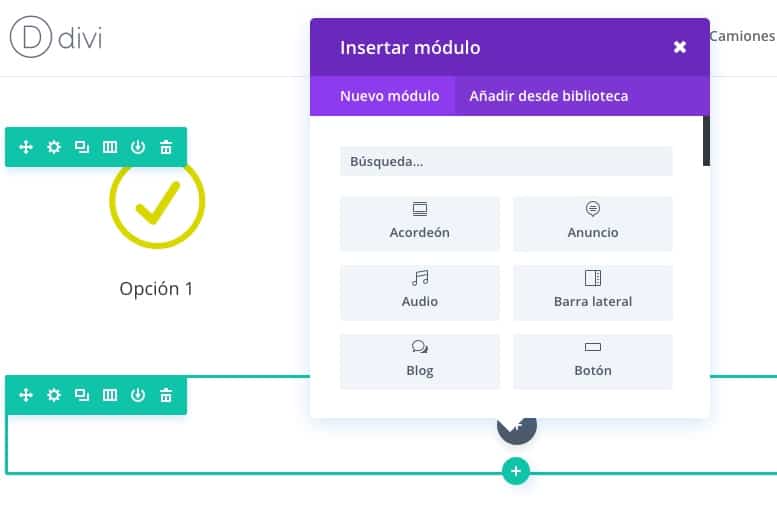
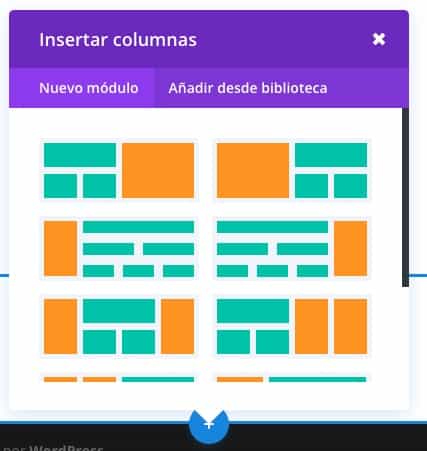
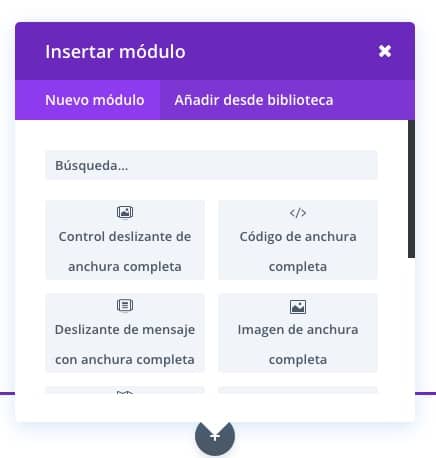
Модули: В каждый блок макета мы можем добавить определенный контент, мы добавляем каждый конкретный контент с помощью модуля:

И, как вы можете видеть, он содержит множество модулей для добавления различных типов контента в зависимости от наших потребностей.
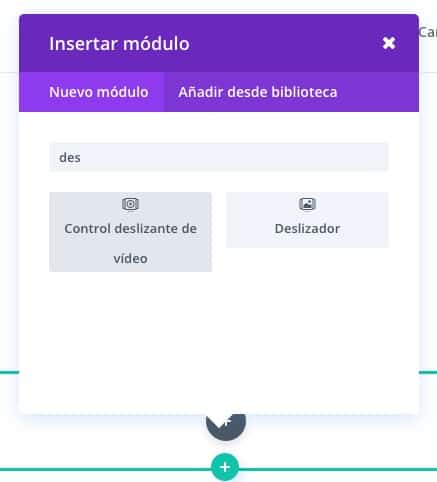
По мере ввода в поле «поиск» модули фильтруются.
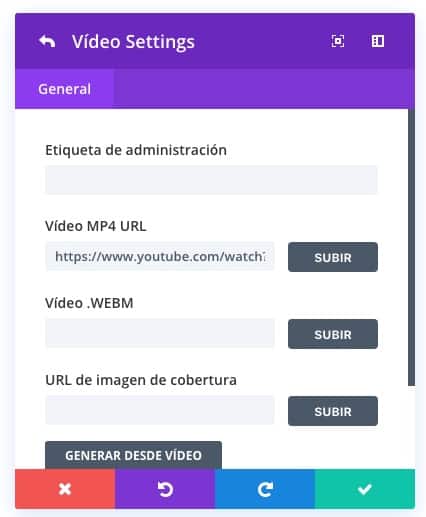
В этом примере я собираюсь добавить видеослайд или, как это переводится, «Видеослайдер»:

Когда мы нажимаем, у нас появляется множество параметров настройки и кнопка с надписью «Добавить новый элемент», сюда мы собираемся добавить URL-адрес нужного видео:

И если мы сохраним, нажав на зеленую кнопку, мы можем увидеть в реальном времени результат, который мы получаем:

Если мы нажмем на зеленые кружки, мы добавим строки, а если мы нажмем на синие кружки, мы добавим новые разделы.
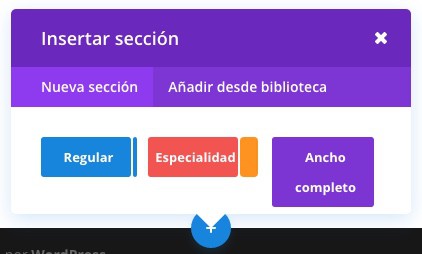
У нас есть 3 вида секций:
Типы разделов в DIVI 3

Regular: Это обычные разделы, которые мы собираемся использовать чаще всего. Создайте пространство для добавления своих строк и модулей.

Специальный: В отличие от обычного, он оставляет место для добавления боковой панели или боковой панели внутри раздела. Таким образом, когда вы создаете строку, у вас остается меньше места для отображения модулей, поскольку у вас также есть место для добавления модулей в новую сгенерированную боковую панель:

Оранжевое пространство — это то место, где боковая панель будет располагаться внутри самого раздела.
Полная ширина: Создает пространство, занимающее всю ширину без полей. Этот тип раздела отлично смотрится с добавлением фонового изображения, которое занимает весь браузер. В разделе этого типа вас напрямую спрашивают, какой модуль вы хотите добавить:

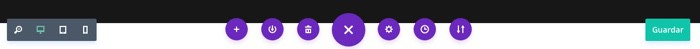
И, наконец, пока мы редактируем с помощью визуального конструктора, внизу появляется фиолетовый кружок, если щелкнуть по нему, у нас появятся общие параметры:

Отсюда мы можем выбрать несколько вариантов:
Формат отображения: В значках слева мы можем выбрать предварительный просмотр страницы в формате компьютера, планшета или мобильного устройства и, таким образом, мы можем изменить дизайн в определенных форматах.
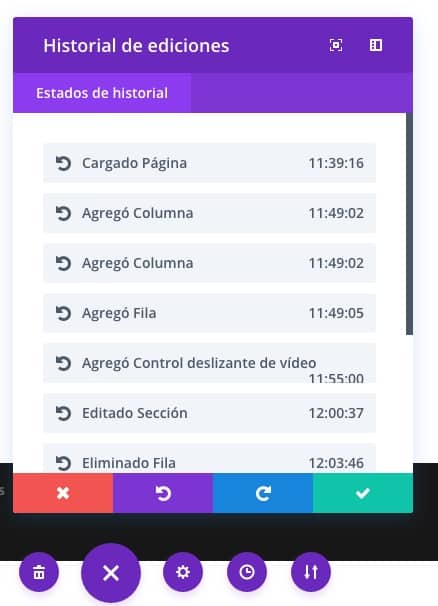
Мы можем сохранить дизайн, выйти и вариант, который мне очень нравится, — это история изменений, чтобы иметь возможность вернуться к любой предыдущей версии тех, которые мы использовали. Это вариант значка часов:

Пока что учебник по визуальному конструктору DIVI или визуальному конструктору.
Надеюсь вам понравилось 😉
привет
Оскар