Привет, ребята,
Сегодня я представляю вам учебник, который вы просили меня несколько раз, чтобы создать страницу, подобную моей.
В этом уроке я объясню, как шаг за шагом настроить этот замечательный шаблон: Новостиpro
News Pro — это дочерний шаблон Genesis. Если вы будете следовать за мной, вы узнаете, что я влюблен в шаблон Genesis.
Это не такой простой шаблон, как DIVI или любой другой, использующий конструктор контента, но для меня это чистое золото 🙂
Чтобы следовать этому руководству, вам понадобится Genesis FrameWork и дочерняя тема NewsPro.
Вы можете купить это здесь или загрузите бесплатно из Премиум-зоны.
Вот видеоурок:
Suscríbete a mi канал:
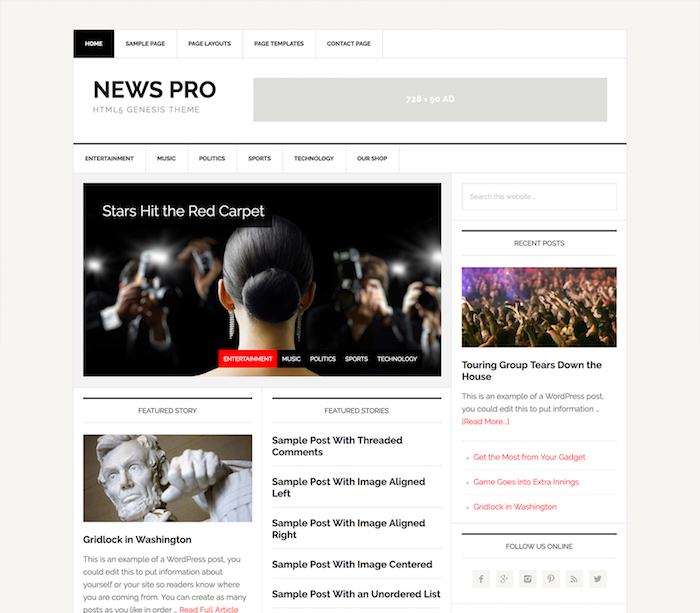
Конечный результат, которого мы собираемся достичь, следующий:

Первое, что нам нужно, это установить WordPress. Если вы не знаете, как это сделать в Премиум Зона у вас есть курс WordPress.
После установки WordPress мы устанавливаем родительский шаблон Genesis, а затем дочерний шаблон News Pro.
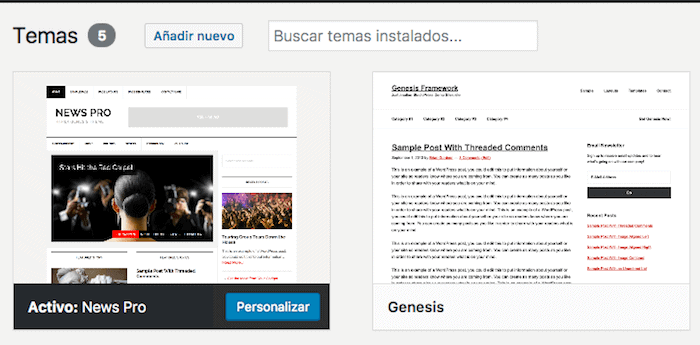
Для этого заходим в Внешний вид -> Темы -> Добавить новый:

На этом этапе многие люди разочаровываются, когда устанавливают шаблон и понимают, что веб-сайт по-прежнему не похож на демо. Не волнуйтесь, нам еще многое предстоит настроить 😉
Следующее, что мы собираемся сделать, это добавить демо-контент, поскольку таким образом гораздо легче увидеть, как продвигается работа в сети.
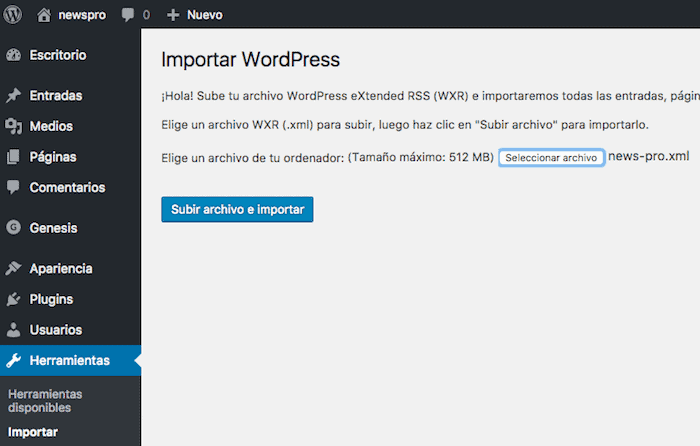
Для этого заходим в Инструменты -> Импорт -> WordPress и запускаем импортер.
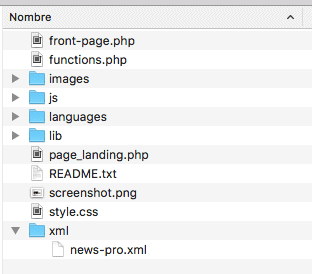
Откуда мы берем демо-контент? Демо-контент входит в сам шаблон News Pro. Чтобы найти его, мы разархивируем шаблон и замечаем, что есть папка с именем XML и внутри файла с именем «news-pro.xml».

При выполнении импортера он запросит у нас файл, и мы добавим его:

После импорта мы увидим, что было добавлено много записей, страниц, меню.
Теперь нам нужно разместить весь этот контент.
Настройки меню
Поскольку мы импортировали демо-контент, было импортировано несколько меню, которые мы будем использовать.
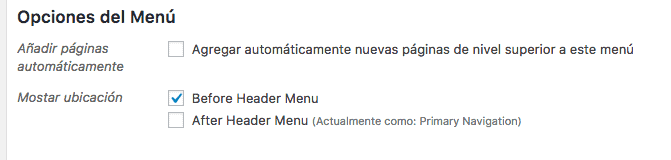
Нам просто нужно перейти в «Внешний вид» -> «Меню» и выбрать «Вторичная навигация», нажать «Выбрать» и отметить опцию «Перед меню заголовка».

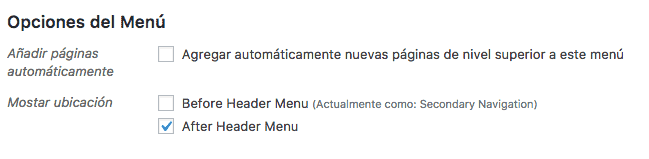
Теперь мы выбираем меню «Основная навигация» и проверяем опцию «Меню после заголовка».

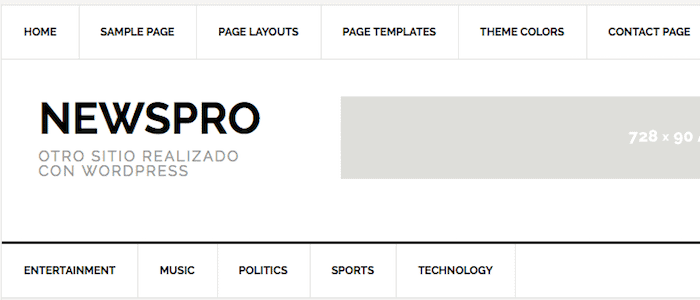
Результат будет следующим:

Настройки заголовка баннера

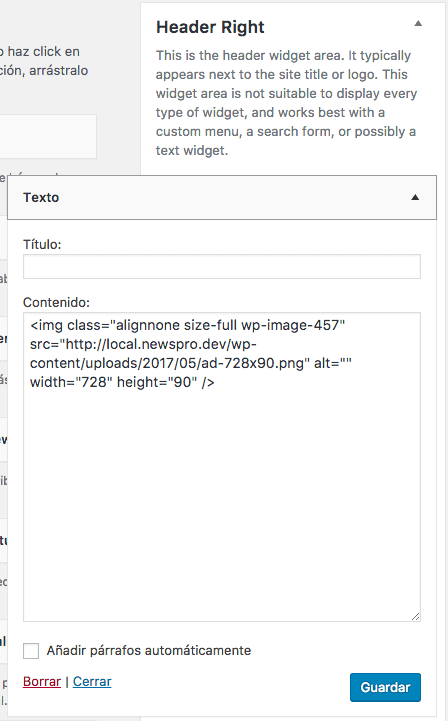
В области заголовка справа мы добавляем текстовый виджет с нужным нам баннером. Для того, чтобы это выглядело как в демо, размер изображения должен быть 728×90 пикселей.
Конфигурация главного экрана нашего сайта
Дом настроен с помощью виджетов.
Если мы перейдем в «Внешний вид» -> «Виджеты», мы увидим, что есть несколько областей: «Главная — вверху», «Главная — посередине слева», «Главная — посередине справа», «Главная — снизу».
Если мы не добавим виджет в эти области, на главной странице появятся последние статьи.
Как только мы добавим виджет в одну из упомянутых областей, он будет заменен тем, что мы добавим.
Давайте добавим виджеты, чтобы получить результат демонстрации:
Домашняя-верхняя зона:

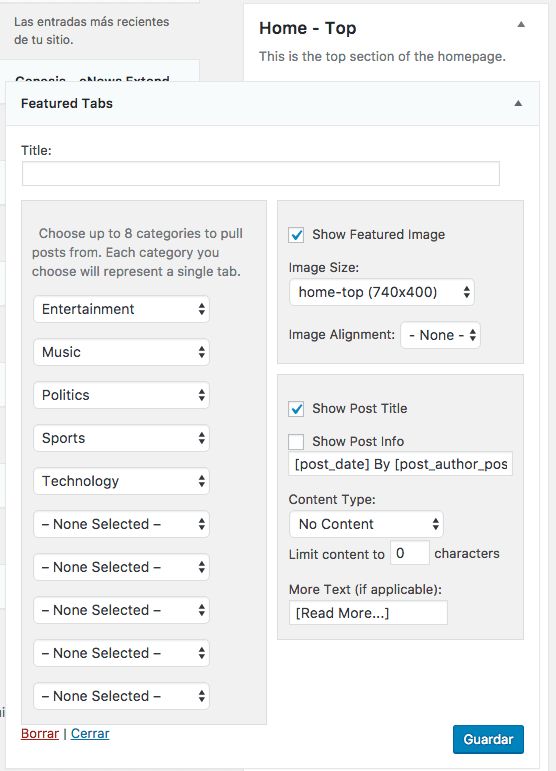
Как мы видим на изображении, в этой области мы добавим виджет Fetured Tabs и выберем категории, которые мы хотим отображать на вкладках основного изображения в Интернете.
Мы также собираемся проверить опцию «Показать избранное изображение» и выбрать размер: home-top (740×400). Мы также собираемся отметить «Показать заголовок сообщения».
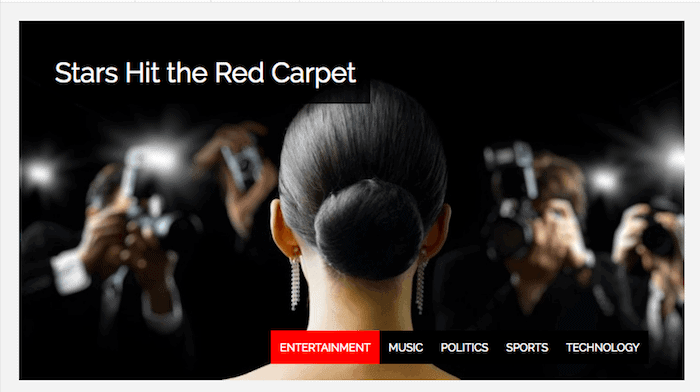
Результат будет следующим:

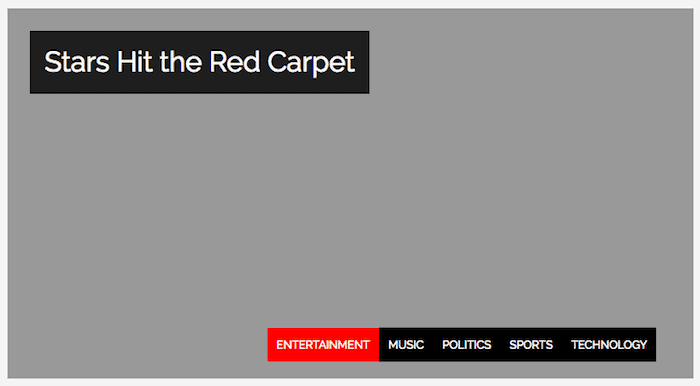
Собственно, так как при импорте он заменяет изображения серыми прямоугольниками, то у нас получится:

Когда мы добавляем собственные изображения, мы заменяем их и все 😉
Домашняя зона — средний левый:

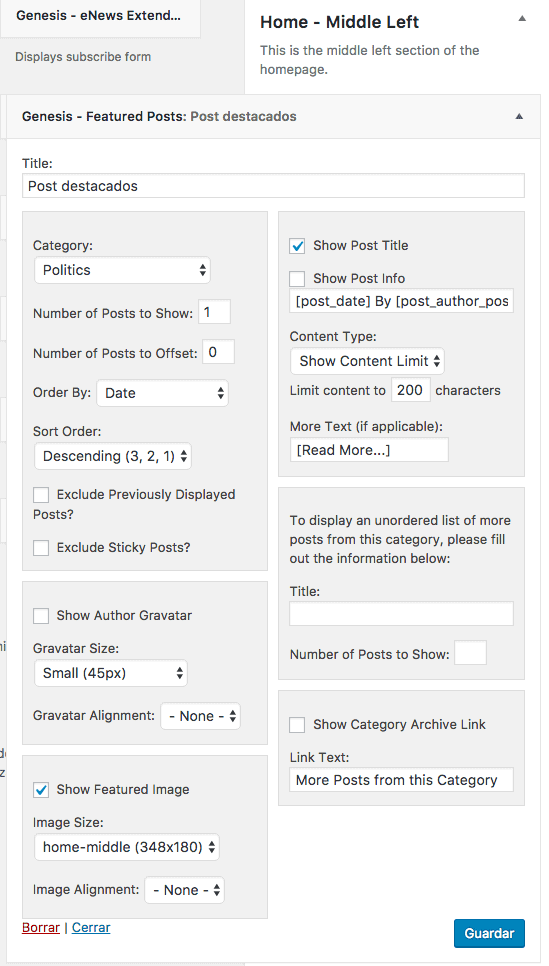
Добавляем виджет «Genesis — Избранные сообщения», выбираем категорию, отмечаем «Показать заголовок сообщения» и выбираем «Показать избранное изображение» с размером «главная середина (348×180)».
Результат будет:

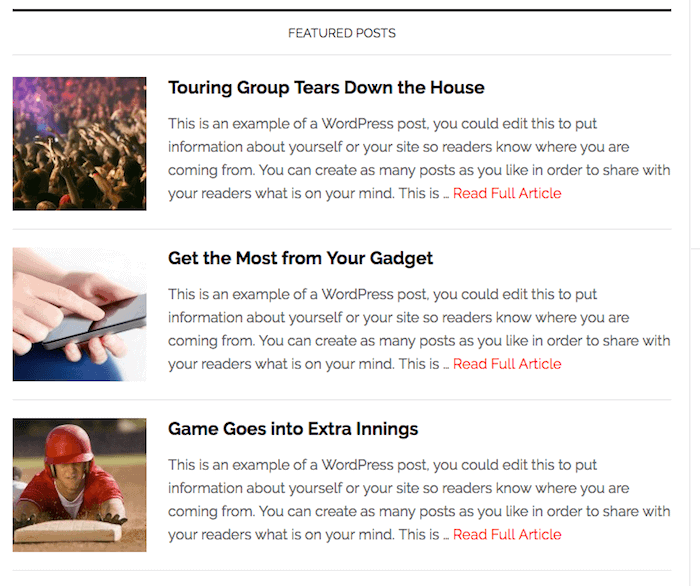
Домашняя зона — средний правый:

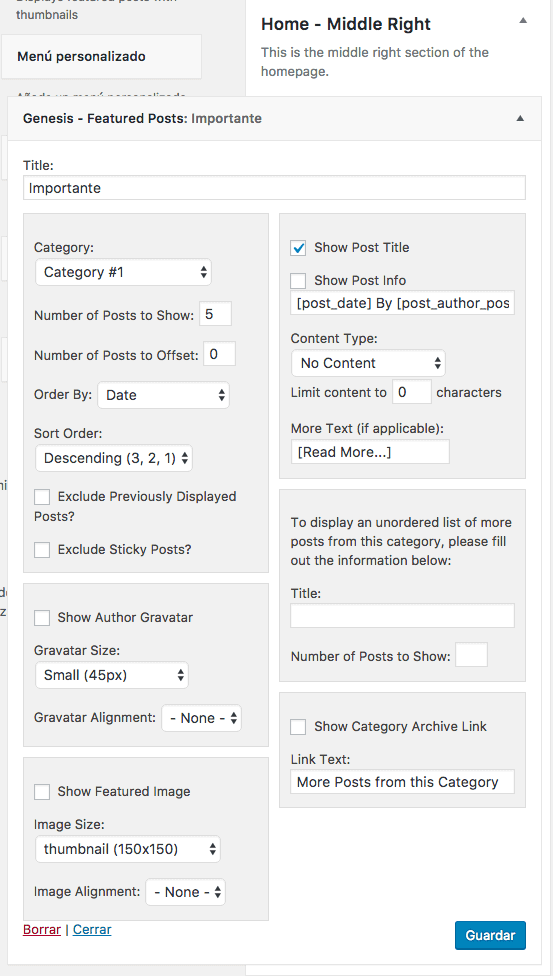
Добавляем виджет «Genesis -Избранные посты», выбираем категорию, в «Количество постов для отображения» выбираем 5, отмечаем опцию «Показать заголовок поста».
Результат, который мы получаем:

Домашняя зона — средний низ:

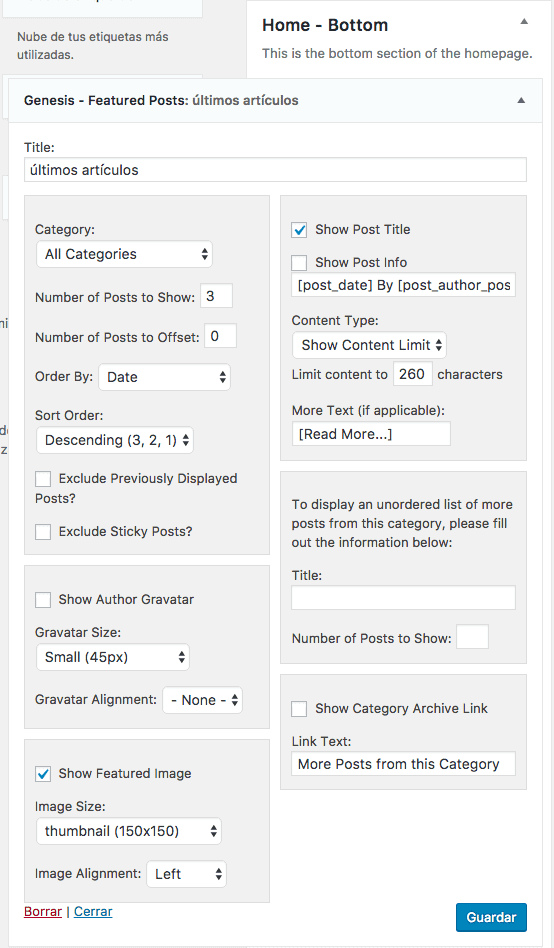
В поле «Количество отображаемых сообщений» ставим 3, отмечаем «Показать заголовок сообщения» и отмечаем «Показать избранное изображение» с размером изображения: «Миниатюра (150×150)».
Результат будет:

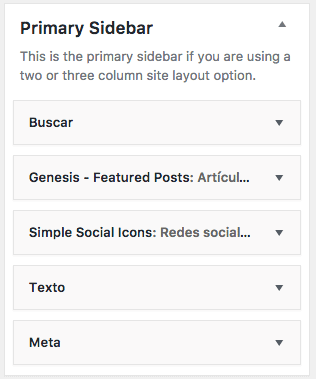
Первичная боковая панель
Основная сторона будет одинаковой для главной страницы и внутренних страниц.
В этой области мы добавим следующие виджеты:
Искатель:

Мы просто добавляем виджет поиска
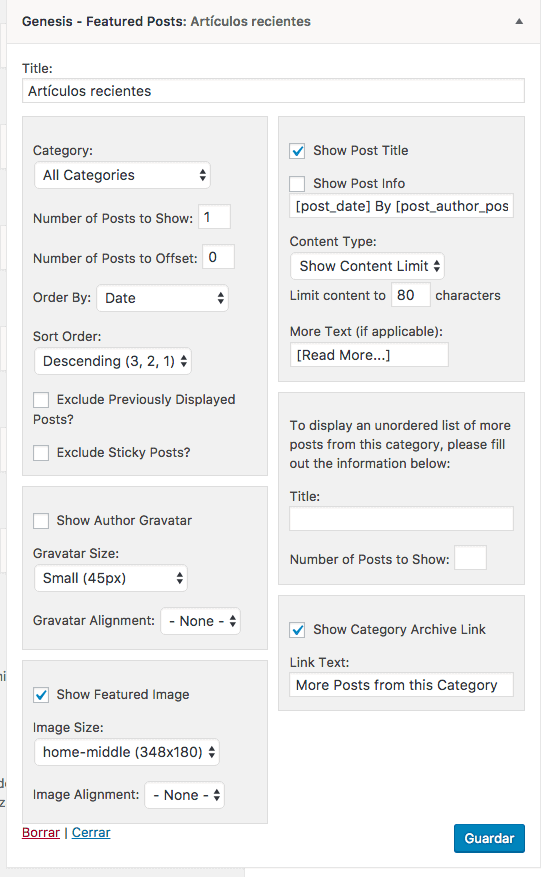
Бытие Избранные сообщения

В этом виджете мы отмечаем «Показать заголовок сообщения», «Показать архив категорий» и «Показать избранное изображение» размером «home-middle (348×180)».
Простые социальные иконки
Здесь мы добавляем URL-адрес каждой социальной сети, которую мы хотим отобразить.
Если вы не укажете URL-адрес, значок этой социальной сети не появится.
Материалы
Баннеры, которые появляются в демоверсии, были сделаны с помощью текстового виджета, и внутри был добавлен следующий код:
<div style="text-align: center;"><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a>
Вам придется заменить эти изображения своими собственными.
Чтобы закончить страницу, нам нужно настроить нижний колонтитул.
Результат, который мы ищем, следующий:

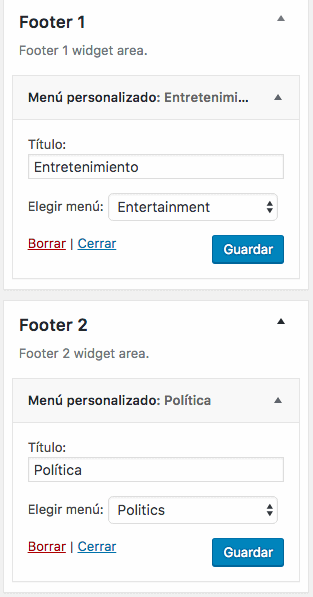
У нас есть 6 зон для нижнего колонтитула.
В первые 5 мы добавляем персонализированное меню с меню, которое мы хотим, я покажу вам пример двух, но вы должны сделать это в нижнем колонтитуле 1, нижнем колонтитуле 2, нижнем колонтитуле 3, нижнем колонтитуле 4 и нижнем колонтитуле 5.

В нижнем колонтитуле 5 мы собираемся добавить форму подписки, для этого мы будем использовать виджет «Genesis – eNews Extended».
Если вы хотите, настроить eNews Extended с помощью Mailchimp вот руководство
Надеюсь вам понравилось 😉