Я признаю, что название этой статьи не может показаться кликбейтом, но дайте мне шанс и продолжайте читать; Хотя вам это может показаться невероятным, это чистая правда.
Вы не только сможете разместить свой сайт совершенно бесплатно, но и будете использовать последние тенденции в разработке веб-сайтов.
Кроме того, как вы увидите ниже, благодаря плагину Просто статический мы сделаем это очень легко.
Хотя сделать это будет легко, есть несколько концепций и тем, которые я хочу объяснить, поэтому я оставлю вам указатель ниже, чтобы вы могли перейти к конкретной части статьи, которую вы хотите, хотя, если вы видите, что это звучит как вам китайский, рекомендую спокойно прочитать с начала.
Индекс
Статические веб-сайты
Создание статических веб-сайтов для меня не что-то новое, фактически здесь вы можете увидеть, как создать статический веб-сайт с помощью инструмента под названием Хьюго.
Но в этой статье мы пойдем дальше, на самом деле мы пойдем гораздо дальше 😉
Вместо использования нового инструмента для статического веб-сайта мы будем использовать WordPress и с помощью плагина автоматически преобразуем его в статический веб-сайт.
Зачем нам конвертировать наш сайт в статический?
Преимущества преобразования нашего веб-сайта в статический веб-сайт
Скорость
Одна из больших проблем WordPress заключается в том, что для его хорошей работы требуется очень хороший веб-хостинг. Кстати, для меня лучший хостинг в мире — это Kinsta ????
Зачем нужен хороший хостинг? WordPress — это менеджер динамического контента, поэтому каждая создаваемая вами статья или страница не имеет своей настоящей HTML-страницы, а генерируется динамически каждый раз, когда пользователь посещает веб-сайт.
Информация по каждой статье на сайте находится в базе данных (MySQL). Когда посетитель вводит URL-адрес, HTML-код страницы генерируется в режиме реального времени.
А это отнимает время и чем хуже хостинг, тем больше времени он потребляет.
Безопасность
Одна из самых больших проблем при обслуживании веб-сайта WordPress — обеспечение его безопасности.
Если вы знакомы с WordPress, вы знаете, что вам необходимо постоянно обновлять WordPress, шаблон и, конечно же, плагины.
Если вы не обновляете WordPress регулярно, открываются дыры в безопасности, которыми могут воспользоваться хакеры. Это самая уродливая часть WordPress и любого другого инструмента, использующего динамические языки программирования.
Что такого хорошего в том, чтобы сделать сайт статическим? На вашем веб-сайте не будет файлов PHP, только плоские файлы HTML, поэтому вы радикально снижаете вероятность взлома.
Коста
По поводу стоимости среди людей существует большая путаница.
Позвольте мне сказать вам кое-что прямо и искренне:
За хороший хостинг нужно платить.
Точка.
Больше нет.
Послушай меня.
Больше нет.
Я использовал (и использую) множество веб-хостингов и могу вам сказать несколько вещей:
- Когда хостинг говорит «неограниченный", он лжет.
- Дешевый хостинг не работает на крупных сайтах, если вы не поддерживаете инфраструктуру самостоятельно.
- Виртуальный хостинг — это дьявол.
Надеюсь, я не был слишком резок, но по своему многолетнему опыту я могу сказать вам, что мир веб-хостинга очень сложен.
Возможно, вы захотите спросить меня, Но, Оскар, если дешевый хостинг — это плохо, то как ты можешь рекомендовать бесплатный вариант, как сказано в заголовке этого поста?
Хостинг для динамических веб-сайтов стоит дорого, потому что есть много «частей», которые стоят дорого:
- Быстрые базы данных
- Быстрый и безопасный PHP-хостинг
- CDN
- И т.д…
С другой стороны, когда вы конвертируете свой веб-сайт в статический, ничего этого не требуется, вам не нужны базы данных, PHP или что-то еще. Хостинг нужен только для загрузки статических файлов, а это, друг мой, недорого. Настолько дешево, что многие профессиональные компании раздают его бесплатно.
Об этом я расскажу позже, но есть хорошие и дешевые хостинги, которые позволяют бесплатно разместить ваш сайт, если это статический сайт, среди хостингов, которые позволяют бесплатно размещать статические сайты, есть Kinsta, Netlify, Github и многое другое.
Если вы создадите статический веб-сайт с помощью Simply Static, вы сможете добавить еще одно преимущество ко всем преимуществам, которые я только что упомянул.
дизайн
Если вы не используете WordPress, чтобы сделать свой сайт статическим, вы столкнетесь с проблемой:
Дизайн
Если вы знаете WordPress, вы знаете, что существует бесчисленное множество шаблонов, и, что еще лучше, есть такие визуальные конструкторы, как Elementor o ВТОРАЯ.
Используя Simply Static для преобразования вашего веб-сайта в статический, вы уважаете созданный вами дизайн. Эта функциональность просто волшебна. Поскольку вы получаете лучшее из обоих миров.
недостатки
Недействительно для динамических веб-сайтов.
Если у вас есть магазин, созданный с использованием WooCommerce, или членство или подписка, он вам не подойдет.
Этот метод идеально подходит для веб-сайтов компаний и блогов, но не работает для динамических веб-сайтов.
Как вы увидите позже, вы можете добавить на свой сайт поисковую систему, комментарии и формы.
Но не интернет-магазины.
Требуется немного больше настроек
Как вы увидите в этом уроке, это несложно, но требует немного больше настроек, чем когда мы создаем обычный веб-сайт WordPress.
Конечно, после настройки вы увидите, что все работает на автопилоте.
WordPress как безголовый
Использование WordPress в качестве внутреннего инструмента и другого инструмента для отображения конечного результата веб-сайта называется Headless.
Вы можете задаться вопросом: ну ладно, веб-сайт, «который видят люди», является статическим, но мне нужно разместить WordPress, чтобы иметь возможность сделать его статическим.
И вы правы, но вот самое интересное: поскольку WordPress вам нужен только для себя, вы можете разместить его локально или на дешевом веб-хостинге, поскольку он предназначен только для вашего личного использования.
Размещайте WordPress локально
Если вы размещаете свой веб-сайт на своем компьютере локально, у вас возникает проблема: Вы можете добавлять контент только с компьютера, на котором установлен WordPress.
Кроме того, если вы не очень организованный человек, я не рекомендую этого делать, так как Любой сбой на вашем компьютере заставит вас потратить много времени.
Создание резервных копий всегда важно, но при локальной работе это тем более важно, поскольку любая проблема на вашем локальном компьютере приведет к потере вашего WordPress.
Помните, что резервные копии и большой порядок, если вы размещаете их локально.
Разместите WordPress на дешевом хостинге
Как я уже упоминал выше, дешевый хостинг является основной причиной медленной работы веб-сайта, но если вы используете его только для добавления или изменения контента, это может быть хорошим вариантом.
Вашим посетителям понравится быстрый веб-сайт, и только вы будете «страдать» от WordPress на общем хостинге.
И если вы хотите получить лучшее из обоих миров и ваш карман позволяет это, я рекомендую использовать хороший хостинг для вашего статического веб-сайта, а также для установки WordPress.
Создайте статический веб-сайт с помощью WordPress и Simply Static
Мы уже увидели преимущества создания статического веб-сайта с помощью WordPress, теперь посмотрим, как это можно сделать.
В этом уроке мы будем использовать плагин Simply Static.
Simply Static имеет две версии:
Simple Static в бесплатной версии
Бесплатная версия полностью функциональна, но позволяет загружать только статический веб-сайт на свой компьютер. То есть, Он не позволяет напрямую загружать статический сайт на сервер..
Если вы используете бесплатную версию, вам придется загрузить статический веб-сайт на сервер вручную.
Если вы собираетесь создать сайт с небольшим количеством обновлений, это может быть хорошим вариантом. Но если вы хотите создать блог или веб-сайт, который собираетесь часто обновлять, я рекомендую вам продолжить чтение и увидеть все, что делает платная версия.
Установить бесплатную версию так же просто, как войти в область администрирования WordPress -> Плагины -> Добавить новый плагин и написать в поисковой системе. просто статичный:

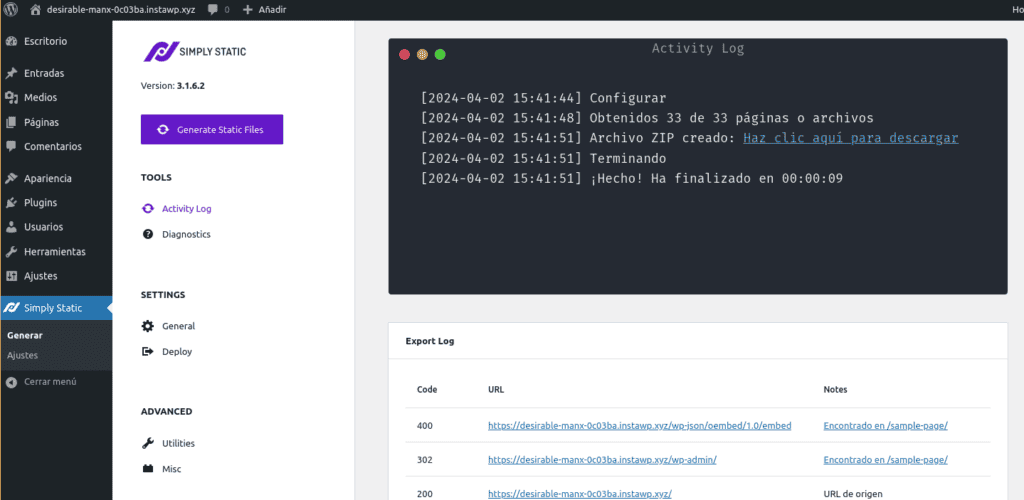
После установки и активации сбоку WordPress появится новое меню с опцией Simply Static -> Generate Static Files:

Когда экспорт будет завершен, вы увидите ссылку с текстом. Нажмите здесь, чтобы загрузить.
При нажатии вы загрузите сжатый файл со своим статическим веб-сайтом.
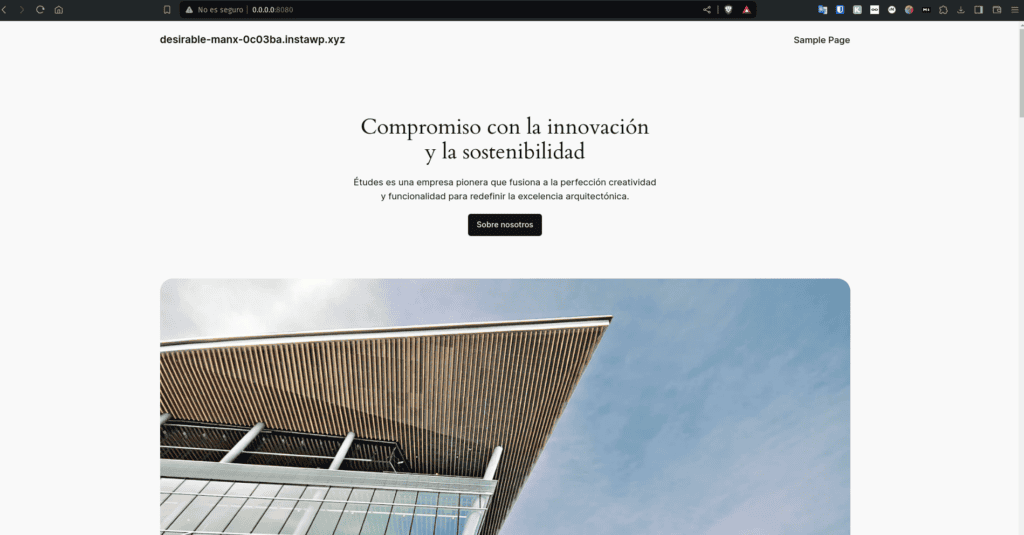
Если вы откроете веб-сайт локально, вы увидите, что ваш веб-сайт имеет тот же дизайн, что и исходный веб-сайт WordPress.

[желтый прямоугольник]Если вы просматриваете веб-сайт со своего компьютера, вам необходимо установить локальный сервер, чтобы он выглядел хорошо. Если вы этого не сделаете, результат будет выглядеть не очень хорошо, но не волнуйтесь: когда вы загрузите его на сервер, он будет выглядеть идеально[/cajaamarilla]
Просто Статическая Премиум-версия
Платная версия Simply Static имеет очень интересные возможности, такие как:
- Настройте поисковую систему на своем статическом веб-сайте
- Добавить комментарии
- Настройка форм
- Минимизировать код
Но, без сомнения, самое интересное в платной версии — это то, что вы можете загрузить статический сайт прямо на свой сервер. На момент написания этой статьи у него была интеграция со следующими хостингами:
- GitHub
- АВС S3
- Tiiny.host
- Кролик CDN
- Просто CDN
- Цифровые океанские пространства
- SFTP
Хорошо то, что с помощью SFTP вы можете загрузить его практически на любой сервер, а Github позволяет настроить его со многими другими, такими как Kinsta или Netlify.
В моем тесте я собираюсь сделать это с помощью KinstaКак я уже сказал, многие варианты размещения имеют интеграцию с Github, поэтому, даже если он не отображается в списке, вы можете настроить его через Github.
Разверните свой статический веб-сайт на Kinsta
Процесс, которому мы собираемся следовать, следующий:
- Загрузите наш статический сайт на Github.
- Подключите Kinsta к Github, чтобы разместить наш сайт на Kinsta.
- Каждый раз, когда мы добавляем новый контент в Интернет, он загружается на Github, Github уведомляет Kinsta о необходимости обновить контент.
Загрузите наш статический сайт на GitHub
Создайте учетную запись на GitHub Это бесплатно. После создания учетной записи нам необходимо создать токен, чтобы иметь возможность подключить Simply Static к GitHub.
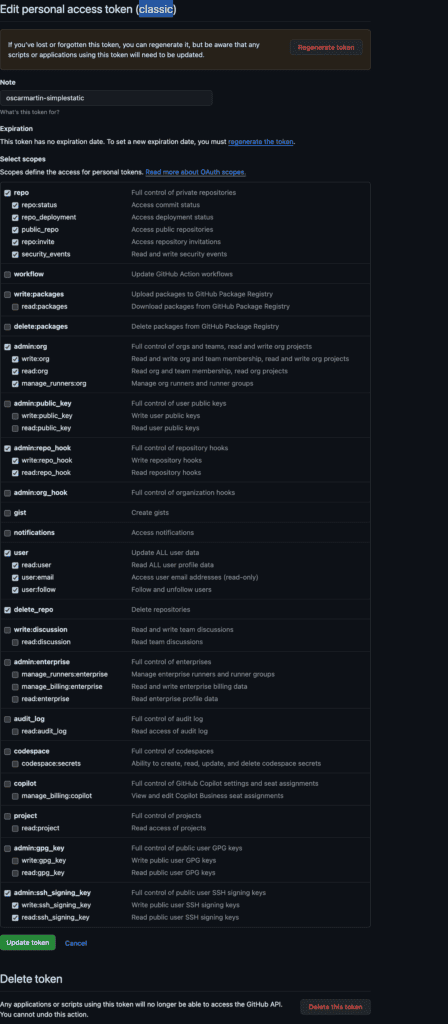
Чтобы создать его, нам нужно перейти в «Настройки» -> «Настройки разработчика» -> «Токены личного доступа».
Здесь у вас есть необходимые разрешения:

Теперь у нас есть все данные, необходимые для настройки премиум-плагина Simply Static.
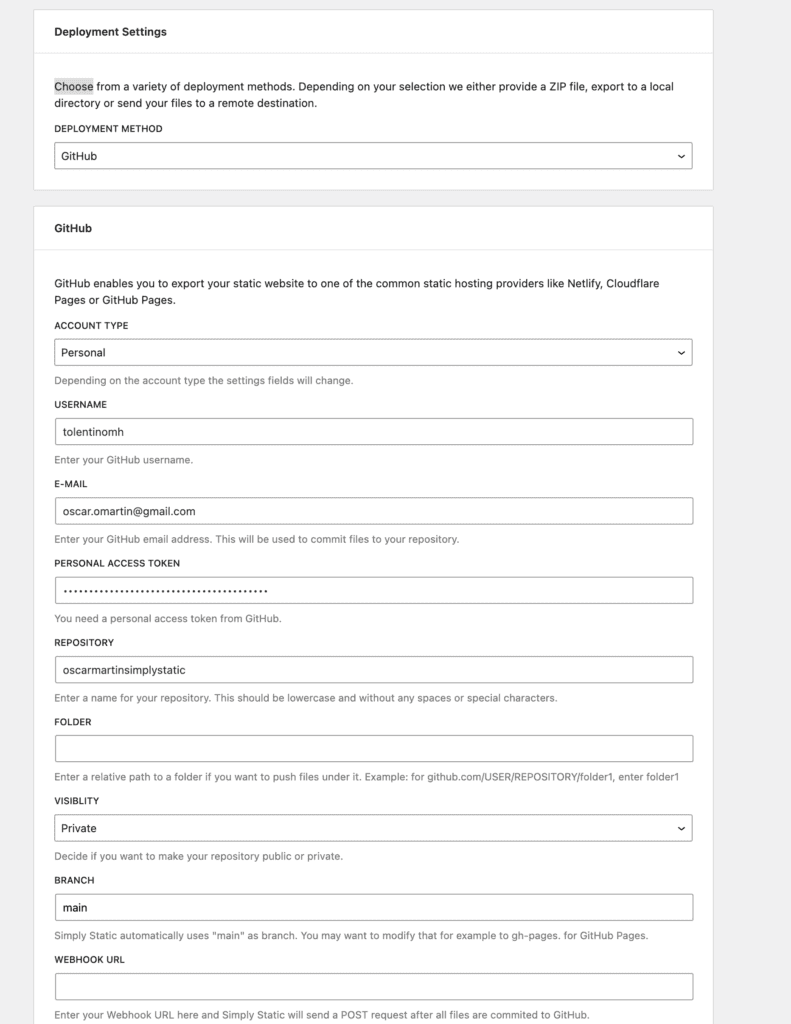
Внутреннее развертывание -> Метод развертывания: Github

Со следующими настроенными опциями:

Очевидно, вам придется изменить адрес электронной почты и хранилище ваших данных 😉
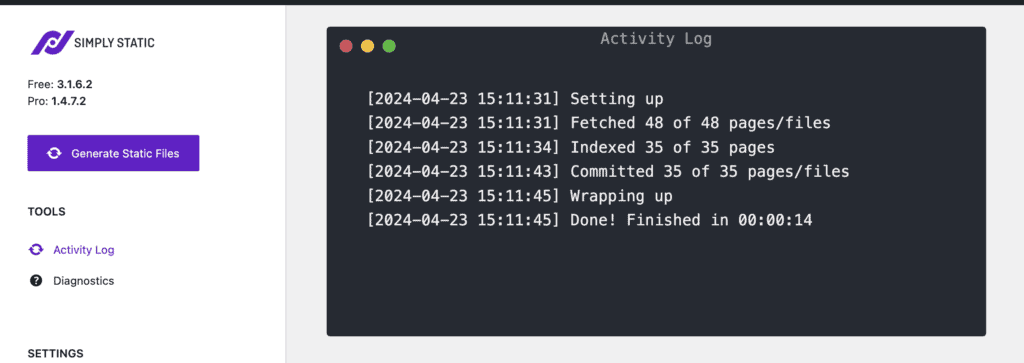
Чтобы убедиться, что все работает хорошо, мы нажимаем фиолетовую кнопку «Создать статические файлы», и если все прошло хорошо, наш статический веб-сайт будет загружен на GitHub.

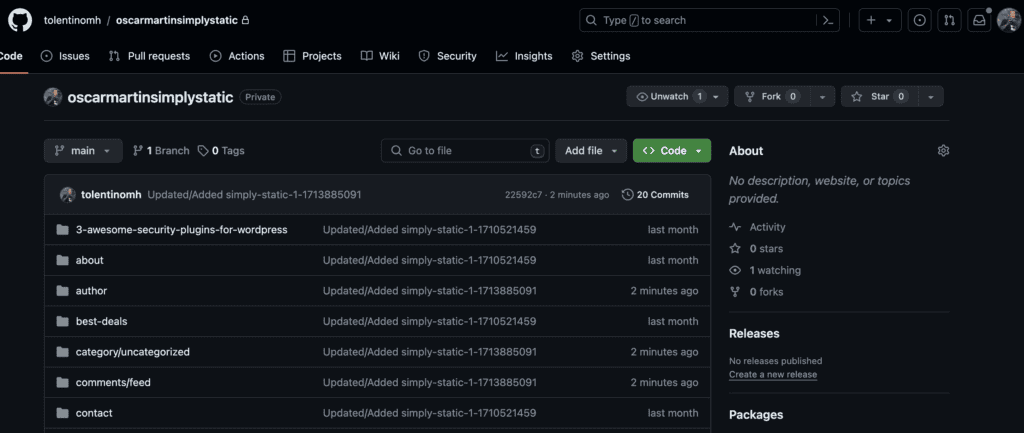
И в нашем репозитории GitHub мы увидим что-то похожее на это:

Развертывание статической сети в Kinsta
Kinsta позволяет бесплатно размещать до 100 статических сайтов.
Вам просто нужно создать его бесплатный аккаунт на MyKinsta.

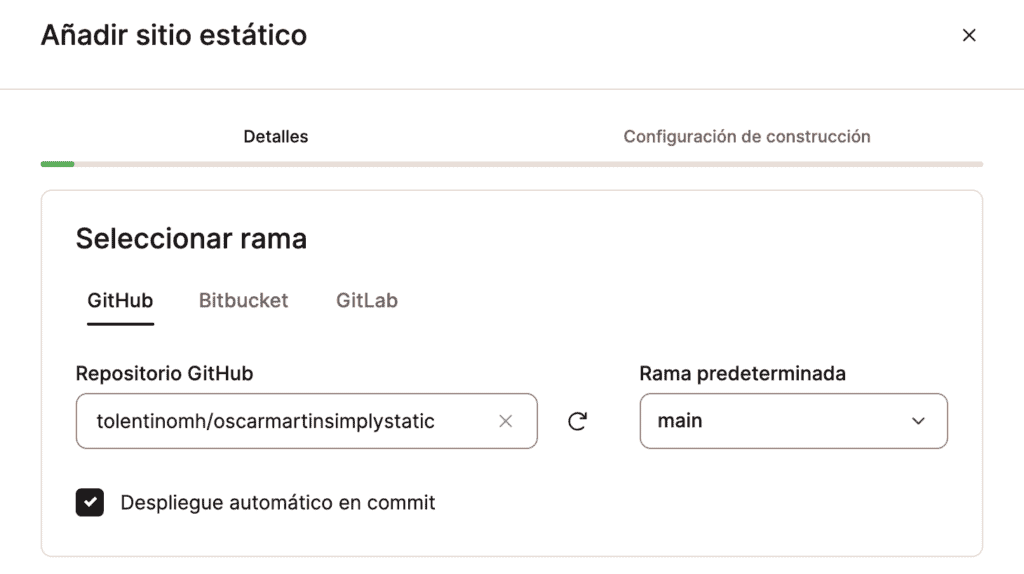
В MyKinsta заходим в раздел Статические сайты и мы щелкаем Добавить сайт
Если у нас нет подключения Kinsta к нашей учетной записи GiHub, мы подключаем ее, а если она уже подключена, мы выбираем статический веб-репозиторий, который у нас есть в GiHub:

Если каждый раз, когда мы вносим изменения на сайт, мы хотим, чтобы они отображались автоматически, мы отмечаем Автоматическое развертывание в Commit и нажимаем продолжить.
Поскольку веб-сайт статичен, на этом экране нам не нужно ничего трогать, мы нажимаем Создать сайт.
Подождем несколько минут, и если все пройдет хорошо, наш новый статический веб-сайт будет готов 🙂

Заключительные соображения
- Пример веб-сайта представляет собой простой веб-сайт, но он будет работать так же хорошо со сложным дизайном Elementor или DIVI.
- Если у вас есть WordPress в Интернете, я рекомендую вам поставить на него пароль, чтобы он не индексировался.
- Всегда делайте резервные копии. WordPress легко «потерять», если вы используете статический веб-сайт.
Надеюсь, вам понравилось и было полезно.