Arama motoru optimizasyonu hakkında konuştuğumuzda, nadiren SEO'nun temel bir parçası olarak blogun hızı.
Yükleme hızının önemini biliyoruz ama normalde bunu, web sitemizi konumlandırmak için arkadaşımız google'ın baktığı noktalardan biri olduğunun farkına varmadan, kullanıcı deneyimini iyileştirmenin bir parçası olarak görüyoruz.
Web sitemizi WordPress ile yaptıysak, bir web sitesini etkinleştirerek yüklenmesini önemli ölçüde hızlandırabiliriz. web sitemizi önbelleğe almak için eklenti. einnn? Bu ne anlama geliyor?
Bir ziyaretçi sayfamıza girdiğinde kullanıcının ekranda gördüğü dinamik olarak oluşturulur yani WordPress isteği PHP'ye işleyerek Mysql veritabanımıza çağrı yapar ve ekranda gördüklerimiz oluşturulur. Web sitemizi önbelleğe aldığımızda, kullanıcıya göstereceğimiz ekranı hazırlamak, veritabanına yapılan çağrıları önemli ölçüde azaltmak ve web sitemizin hızını artırmaktır.
WordPress blogumuzda önbelleği etkinleştirmek için çok ünlü iki eklenti var:
WP Süper Önbellek –> indir
W3 Toplam Önbellek –> indir
Dikkat! Çok dikkatli olun
Önbelleğin nasıl yapılandırılacağından bahsetmeden önce, çok önemli bir uyarı, denemeden önce bir yedekleme yapın. Ne zaman "agresif" bir şey yapsak, yedekleme yapmak önemlidir ancak bu durumda daha da önemlidir.
Önlem almadan onlarla oynarsak başımıza bela olabilecek çok güçlü eklentiler.
Bahsedilen iki eklenti çok iyi ama W3 Total Cache benim favorim ve doğru şekilde yapılandıralım:
Eklentiyi diğer eklentiler gibi kurup etkinleştiriyoruz. Her şey yolunda giderse aşağıdaki ekranda gördüğümüz gibi masaüstümüzün yan tarafında "Performans" bölümü olacaktır:
Üzerine tıklıyoruz genel Ayarlar ve aşağıdaki seçenekleri yapılandırın:
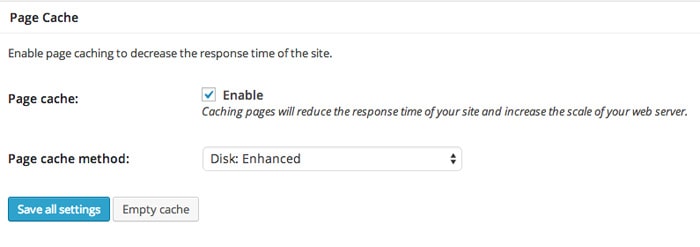
Sayfa Önbelleği: Enable aktif ediyoruz ve “Page Cache Method” seçeneğinde aşağıdaki ekranda gördüğümüz gibi “Disk: Enhanced” seçeneğini seçiyoruz:
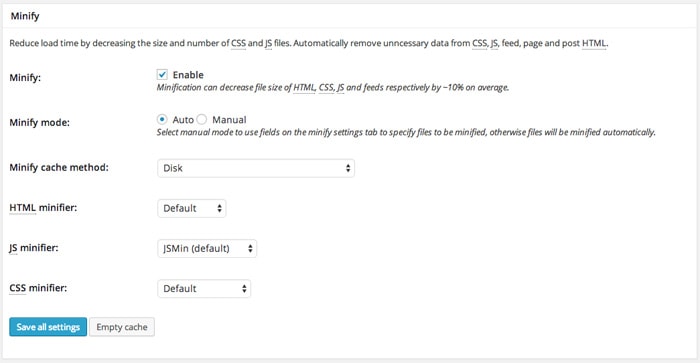
Küçült:
Etkinleştir'i etkinleştiriyoruz
Küçültme Modunda otomatik olarak işaretliyoruz
Önbelleği küçültme yöntemi: Disk
Varsayılan seçeneklerin geri kalanı
Bu ekranda nasıl göründüğünü görebilirsiniz:
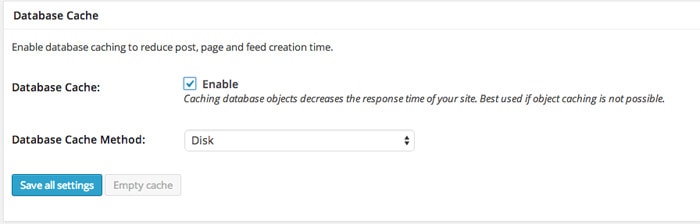
Veritabanı Önbelleği: Enable ve method Disk olarak işaretliyoruz
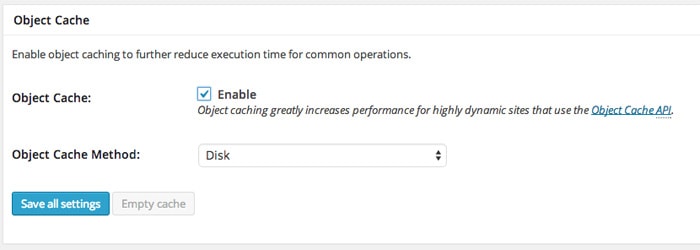
Nesne Önbelleğinde: Enable ve Disk yöntemi olarak aktif ediyoruz
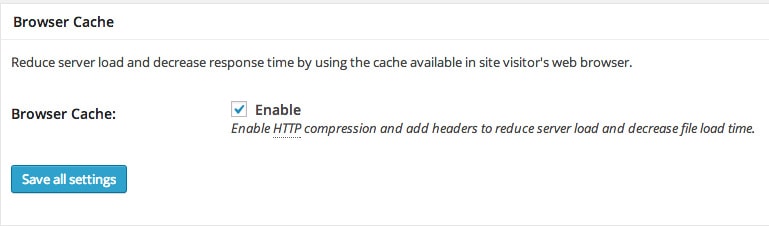
En tarayıcı önbelleği sadece Etkinleştir'i işaretliyoruz:
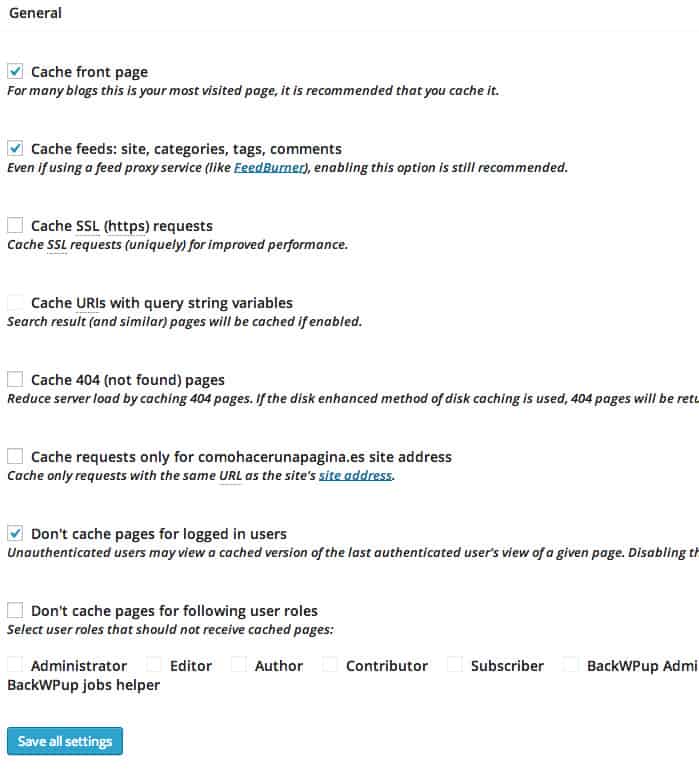
Şimdi yandaki seçeneğe tıklıyoruz «Sayfa Önbelleği»
Bu seçenekte şunları işaretliyoruz:
Ön sayfa Kapak
Önbellek beslemeleri
Giriş yapmış kullanıcılar için sayfaları önbelleğe almayın
İşte nasıl görüneceğinin görüntüsü:
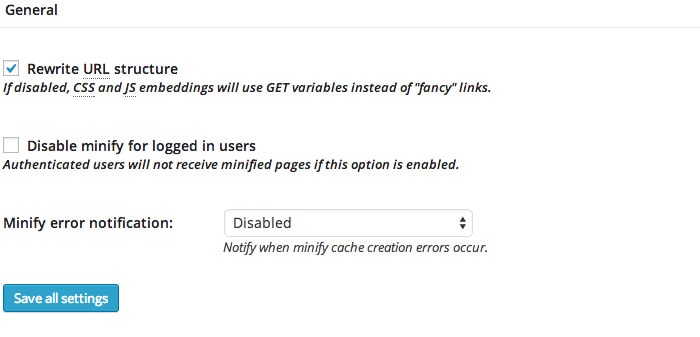
Küçült seçeneğine gidiyoruz:
Bu seçenek şöyle görünecektir:
Genel: URL Yapısını Yeniden Yaz seçeneğini işaretliyoruz
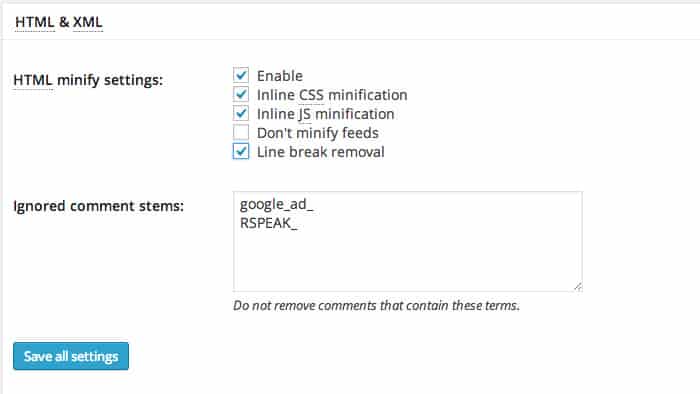
En HTML küçültme ayarları işaretleriz:
etkinleştirme
Satır içi CSS küçültme
InlineJS küçültme
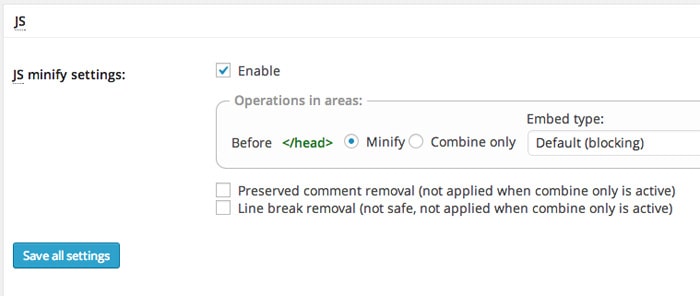
En JS varsayılan olarak etkin durumda bırakıyoruz
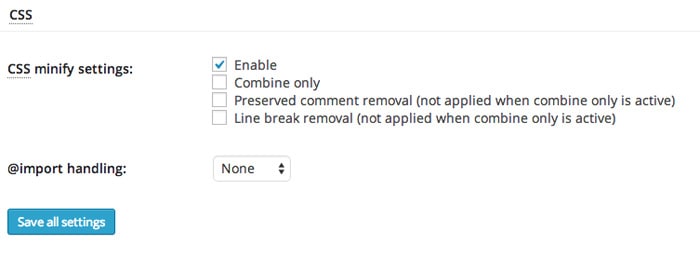
En CSS sadece aktif hale getiriyoruz:
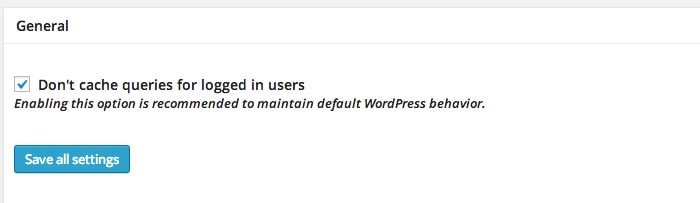
Ve Minify bölümünde başka hiçbir şeye dokunmuyoruz. Bir sonraki seçeneğe geçiyoruz, Veritabanı Önbelleği ve sadece ilk seçeneğe dokunacağız "Oturum açmış kullanıcılar için sorguları önbelleğe almayın"
Aşağıdaki "Nesne Önbelleği" seçeneğini ve Tarayıcı Önbelleği seçeneğini varsayılan olarak bırakacağız.
Pekala, şimdi W3 Total Cache sayesinde blogumuz uçuyor, ücretsiz sürümü sayesinde onu bir bükülme yapacağız. Cloudflare.
Cloudflare blogu hızlandıracak ama aynı zamanda bizi saldırılara karşı koruyacak bir güvenlik katmanı ekleyin.
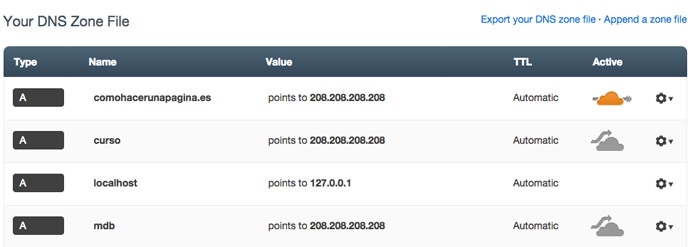
Kaydolurken yapmamız gereken ilk şey etki alanımızı eklemektir, bir kez yapıldığında cloudflare DNS'imizi izleyecek ve bittiğinde bize mevcut olanların yerine koymamız gereken bir miktar DNS verecek.
Aşağıdaki gibi bir ekranımız olacak.
İleri'ye tıklayarak bize ücretsiz sürüm veya ücretli sürüm arasında seçim yapmamızı sağlayan bir ekrana geliyoruz, çok eksiksiz olduğu için ücretsiz olanı seçiyoruz.
Bitirdikten sonra, alan adımızın yapılandırmasına eklememiz gereken bazı dns'ler verir, mevcut olanları Cloudflare'ın bize verdikleri için değiştirir ve yalnızca alan adı kayıt kuruluşunun değiştirmesini bekleyebiliriz.
Cloudflare, dns'nin doğru olduğunu tespit ettiğinde, zaten çalıştığını bildiren bir e-posta gönderir.
Bu noktada bize sağladığı güvenlik ve hız artışından zaten faydalanıyoruz. Cloudflare ancak onu "arkadaşımız" W3 toplam önbelleğimizle entegre edebiliriz.
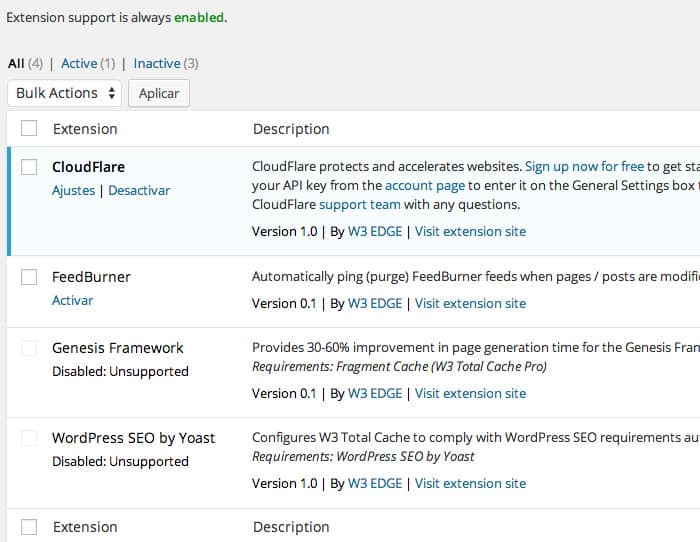
Bunu yapmak için W3 Total Cache eklenti yapılandırmasına dönüyoruz ve Extensions seçeneğine tıklıyoruz ve beliren ilk uzantı olan Cloudflare uzantısını etkinleştiriyoruz:
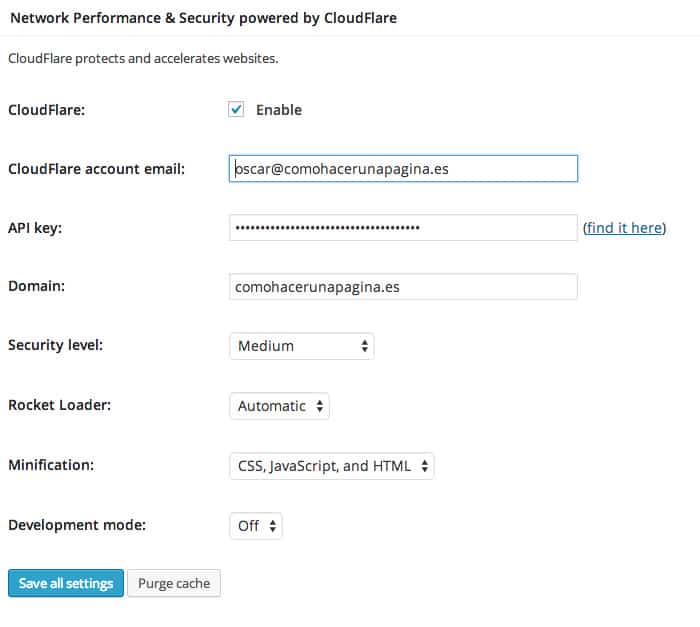
Aktivasyon yapıldıktan sonra Ayarlar'a tıklıyoruz, etkinleştir'e tıklıyoruz ve aşağıdaki ekranda göreceğiniz gibi alanları dolduruyoruz:
Api Anahtarı, Cloudflare hesabınızda Hesap bölümünde bulunabilir.
Şimdiye kadar Cloudflare ile birlikte W3 toplam önbelleğinin konfigürasyonu. Farkı göreceksiniz 😉