Bir önceki derste nasıl ekleneceğini gördük. Herhangi bir Listelenebilir sayfada özel bulucu
Bu arama motoru, Listable'da evin başlığında gelen kadar güçlüdür, ancak tasarımı yoktur.
Bu derste CSS ile nasıl tasarım ekleyebileceğimizi göreceğiz.
Ana Sayfadaki arama motoruna benzer bir stil vereceğiz.
Premium Bölgede bir WordPress için Gerilla CSS kursu
Google öğe denetçisini kullanarak ana arama motorunun CSS'sini kopyalayacağız.
43 Listelenebilir'de CSS ile oluşturulan arama motoruna stil ekleme
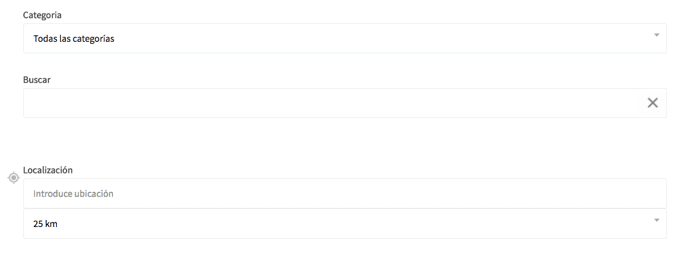
Tasarımsız bir arama motorundan gideceğiz:

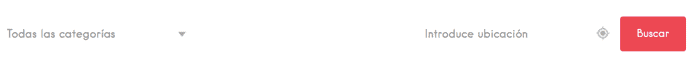
Düzeni olan bir arama motoruna:

Gördüğünüz gibi, çok az CSS ile arama motorumuzu çok daha güzel gösterebiliriz.
İşin püf noktası, şablonda önceden oluşturulmuş sınıflardan yararlanmaktır.
Kırmızı arama butonunu eklememiz gerekecek, bir sonraki videoda göreceğiz.
Bir sonraki eğitime kadar 😉