Bu videoda başlık metninin büyük harften küçük harfe nasıl değiştirileceğini anlatıyorum.
Bu basit bir değişiklik ama bunu yapmak için şablonumuzun stil sayfası dosyasına dokunmamız gerekecek.
Jessica şablonunu yüklemediyseniz, burada bir tam öğretici, böylece yapabilirsiniz.
Büyük harfi kaldırmak için style.css dosyasına gitmeniz ve text-transform: büyük harf;
Kod şudur:
.site-title {
font-family: 'Roboto Slab', serif;
font-size: 51px;
font-size: 5.1rem;
font-weight: 300;
line-height: 1;
text-transform: uppercase;
}
3472 satırında ve yaptırdığınız son satırı kaldırıyor 😉
İşte video süreci.
Slaytın altındaki menü metnini değiştirin
Şablonun demo içeriğini eklediyseniz, menünün ikinci satırını değiştirme seçeneğini bulamamanız olasıdır.
Özellikle, bu metne atıfta bulunuyorum:

Bu metni değiştirmek çok basittir, tek sorun seçeneğin devre dışı olması ve siz etkinleştirmediğiniz sürece görünmemesidir.
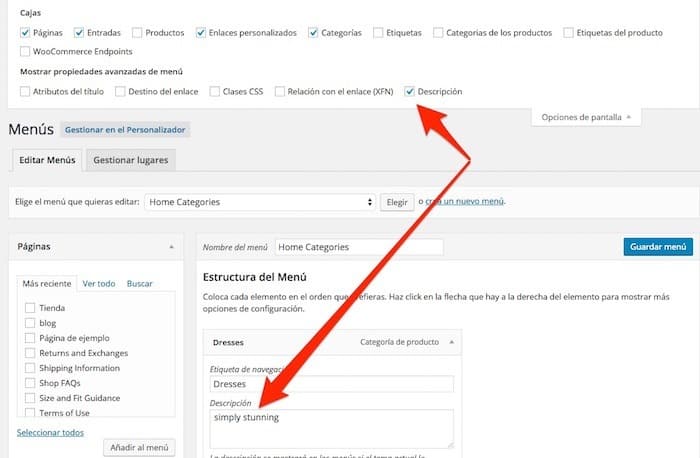
Bunu yapmak için Görünüm -> Menü'ye ve ekran seçeneklerine gitmeli ve Açıklamayı göster'i etkinleştirmelisiniz.
Bu şekilde, aşağıdaki ekranda görebileceğiniz gibi her menü öğesinde açıklama görünecektir:

İşlemi videoda görmek isterseniz işte burada:
Kanalıma abone ol:
Umarım beğenirsin 😉
selamlar
Oskar