Kanalıma abone ol:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/menu-flotante» target=»blank» arka plan=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » geniş=»evet» konum=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Varsayılan Düğme» id=»default-button»]DIVI'YI %10 İNDİRİM İLE SATIN ALIN İNDİRİM[/wps_button]
Selam millet,
Elegant temalar blogunda gördüm bu eğitim ve çok ilginç buldum.
Sayfamızda kayan bir menü oluşturmaktan, sayfamda sahip olduğum gibi ancak Sohbet işlevi olmayan ancak istediğimiz bilgilere 3 bağlantı içeren sohbet türlerinden oluşur.
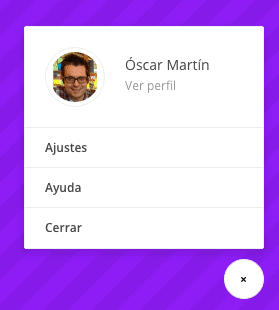
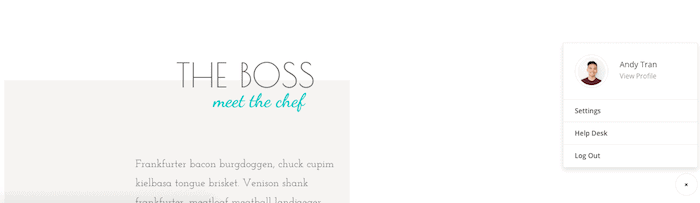
Aşağıdaki gibi bir şey:

Yapmamız gereken ilk şey, sayfada ücretsiz bir hesap oluşturmak codepen.io.
Hesap oluşturulduktan sonra, kayan menü programlamanın url'sine gidersek, elimizde:
http://codepen.io/andytran/pen/MJKOqB
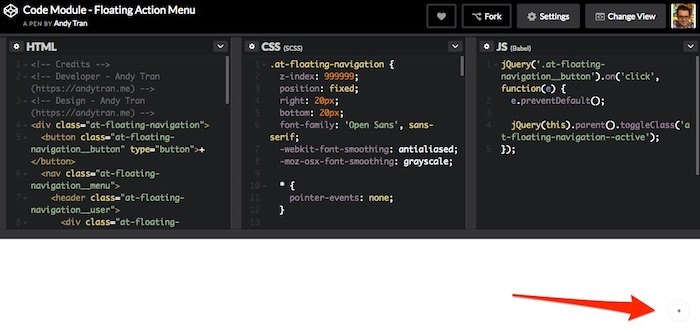
Bu sayfaya gittiğimizde, tüm programlamayı en üstte ve altta başaracağımız şeyin demosunu buluyoruz:

Kayan menüde kodu yazan kişininki yerine fotoğrafımızın görünmesi için yapmamız gereken html panelinde aşağıdaki kodu aramak:
<img alt="Andy Tran" src="https://en.gravatar.com/userimage/64217327/096c4ecedf5cf0259c707b7f5255246d.jpg?size=400" />
Fotoğrafınızın URL'sini bizimkiyle değiştirdik.
Adını ve diziden gelen linkleri de bizim için değiştireceğiz.
Bunu yapmak için aşağıdaki kodu ararız:
<a href="https://andytran.me">View Profile</a>
<h2 class="at-floating-navigation__title">Andy Tran</h2>
<a class="at-floating-navigation__item" href="https://andytran.me">Settings</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Help Desk</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Log Out</a>
Şimdi html yazan kutuya tıklarsak ve kaydedersek (MAC'de CMD+S'dir)
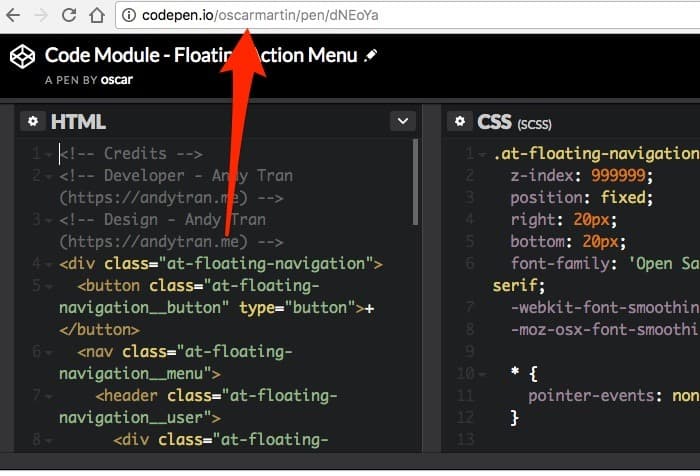
Tüm programlamayı önceden kaydettiğiniz hesabınıza kaydeder. Her şeyin yolunda gittiğini göreceksiniz çünkü url'de artık kullanıcınızın adı geliyor:

Şimdi yapmamız gereken, tüm bu kodu web sitemize daha kolay götürebilmek için sıkıştırmak ve bunun için aşağıdaki url'ye gidiyoruz:
http://codepen.io/andytran/pen/jyEPyL
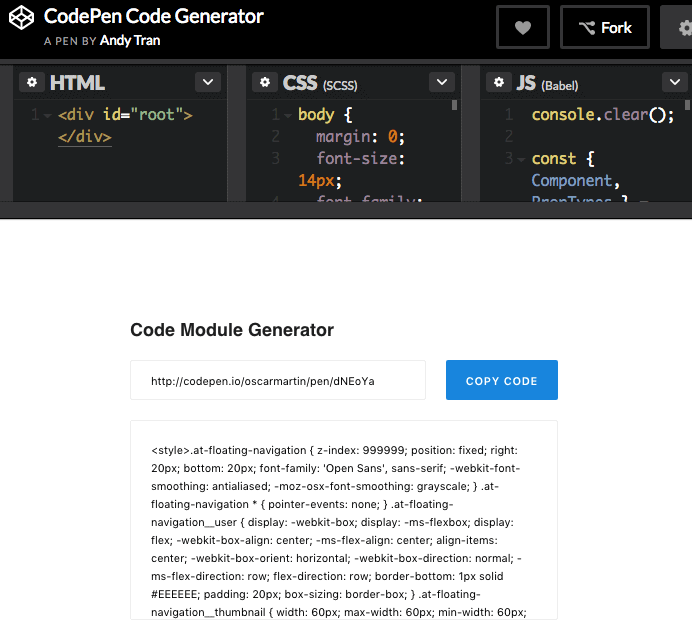
Ve kodumuzun url'sini "Code Module Generator" yazan yere yapıştırıyoruz.

Kodu kopyalıyoruz ve DIVI ile yapılmış web sitemize gidiyoruz.
WordPress'te DIVI menüsü -> Tema Seçenekleri -> Entegrasyon'a gidiyoruz ve "Blogunuza kod ekleyin" seçeneğinde kaydettiğimiz kodu ekliyoruz:
Her şey yolunda gittiyse, şimdi web sitenizin DIVI ile yapılan tüm sayfalarında ve girişlerinde kayan menüyü göreceksiniz:

Tüm sayfalarda değil, belirli bir sayfada görünmesini istiyorsak, bunu da yapabiliriz.
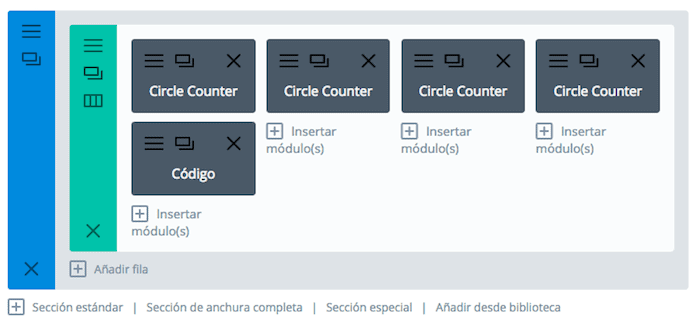
Bunu yapmak için DIVI yapıcısı ile görünmesini istediğimiz sayfayı düzenleyip hazırladığımız kod ile bir kod modülü ekliyoruz:

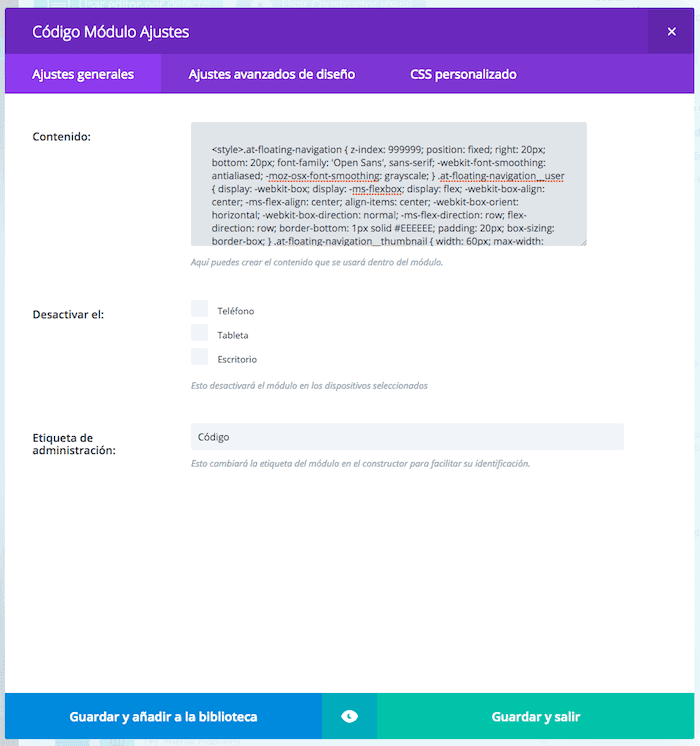
Ve kod modülünün içine şunu ekliyoruz:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/menu-flotante» target=»blank» arka plan=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » geniş=»evet» konum=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Varsayılan Düğme» id=»default-button»]DIVI'YI %10 İNDİRİM İLE SATIN ALIN İNDİRİM[/wps_button]
Umarım öğretici sizin için yararlıdır 😉
selamlar
Oskar
Beni her zamanki gibi aptal durumuna düşürüyorsunuz, programcı olmayanlarımız için bu sihirbazın numarasını açıklıyor. Yalnızca bu tür menülerden değil, öğeleri web'e yerleştirme "tekniğinden" çokça yararlanabileceğinizi düşünüyorum.
Ancak, kodun tamamının web sitemize eklenmediğini, yani html, css ve js'yi kastediyorum, ancak bunu yürütmek için codepen.io sayfasına bir çağrı yapıyoruz. Bu sitenin hesabını kaybedersek, abonelikten çıkarız, sunucu kapanır… Çalışmayı bırakır mı? ve sayfa yüklemesini nasıl etkiler?
Her durumda, video çok iyi ve birçok olasılık sunuyor.
Çok teşekkür ederim Juan, beğenmene sevindim, dediğin gibi birçok imkanı var 😉
Codepen.io'nun yaptığı tek şey, kodu ve demoyu aynı sayfada görmek ve programlamayı paylaşmaya yardımcı oluyor ancak öğreticiyi yaptığınızda, sayfasına herhangi bir referans içermediğini göreceksiniz, kullanıma hazır bırakıyor. kendi sunucunuz.
Bir kucaklama!
Oskar