Önceki eğitimde, Elementor Pro ile WooCommerce mağaza ön sayfasını nasıl oluşturacağımızı öğrendik.
Bu dersimizde WooCommerce ile yapılmış mağazamızın ürün dosyası ile bunu nasıl yapabileceğimizi göreceğiz.
Mağaza sayfası için yaptığımız gibi, bir şablon oluşturarak başlayacağız.
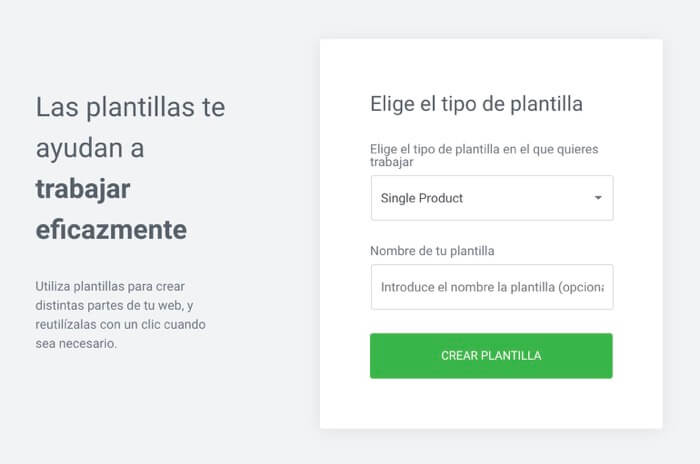
Bunu yapmak için Elementor —> Şablonlarım —> Tek Ürün —> Yeni tek ürün ekle'ye gidiyoruz:

Şimdi iki seçeneğimiz var:
- Önceden tanımlanmış bir şablon seçin
- Ürün sayfamızı sıfırdan oluşturun
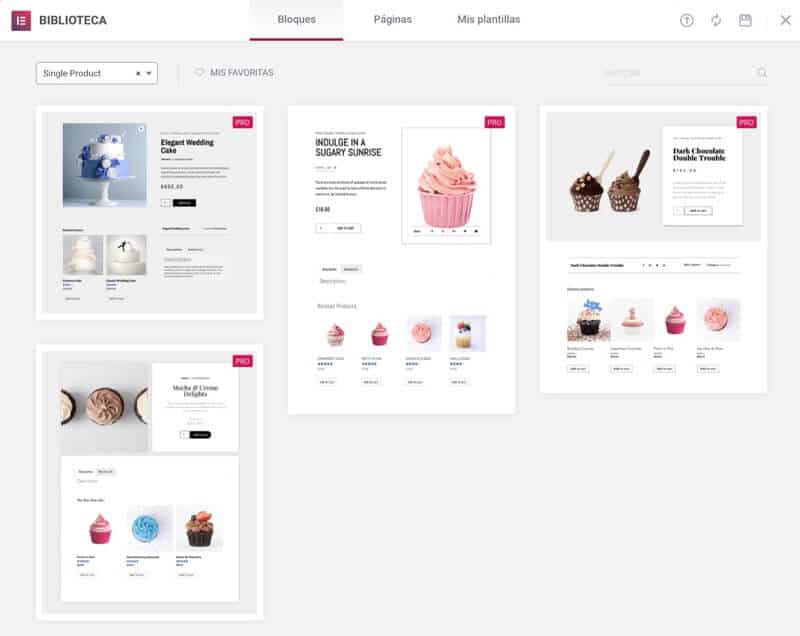
Önceden tanımlanmış bir şablon seçin
Görünenler arasından bir şablon seçmek kadar basit:

Seçildikten sonra, önceden tanımlanmış seçili tasarımla Elementor'un görsel düzenleyicisine gireceğiz:

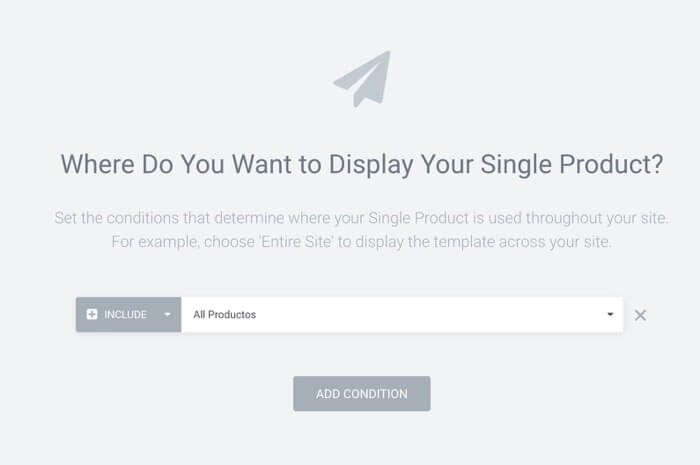
Tasarımımızı yayınla'ya tıklarsak, oluşturduğumuz şablonun ürünlerde kullanılan şablon olması için koşulu ekleme olanağına sahibiz:

Ve işte, şimdi herhangi bir ürünü açarsak, şablonla oluşturduğumuz yeni tasarıma sahip olacak:

Ürün sayfamızı sıfırdan oluşturun
Ürün sayfamızı yapmak için önceden tanımlanmış bir şablon kullanabileceğimiz gibi, onu tamamen sıfırdan yapabiliriz.
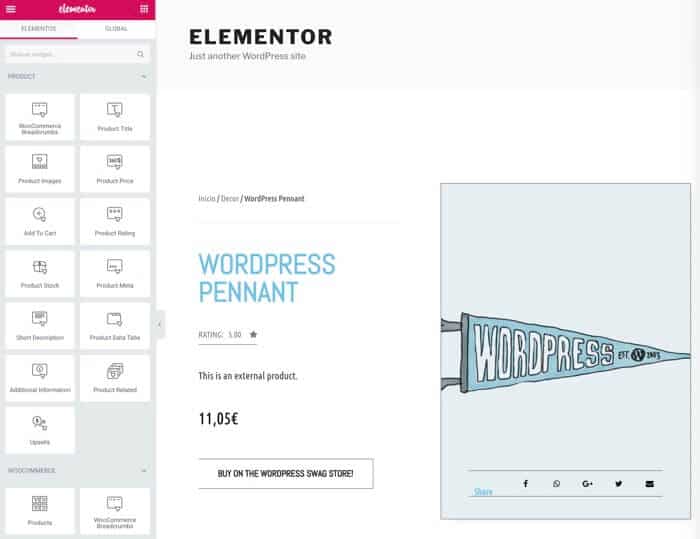
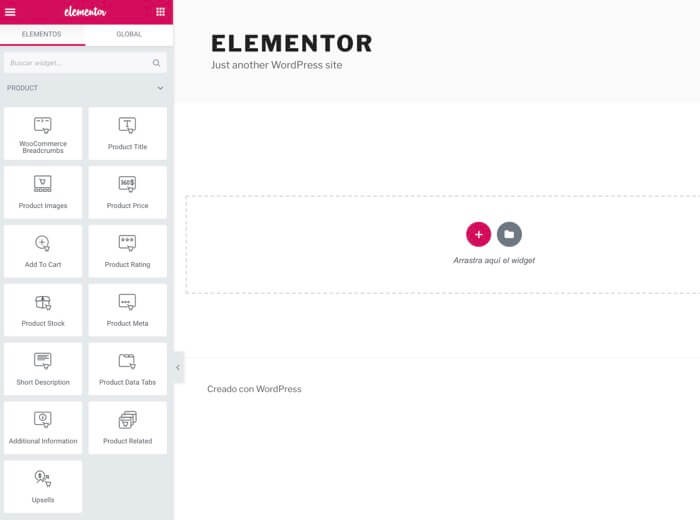
Bunu yapmak için Elementor —> Şablonlarım —> Tek Ürün —> Yeni tek ürün ekle seçeneğine gidiyoruz ve şimdi bir şablon seçmek yerine şablonlar sayfasını kapatıyoruz ve görsel oluşturucuya ulaşacağız ancak bu sefer boş olacak.

Bir önceki görsele bakarsak sol tarafta ürün sayfamıza ekleyebileceğimiz tüm alanları göreceğiz.
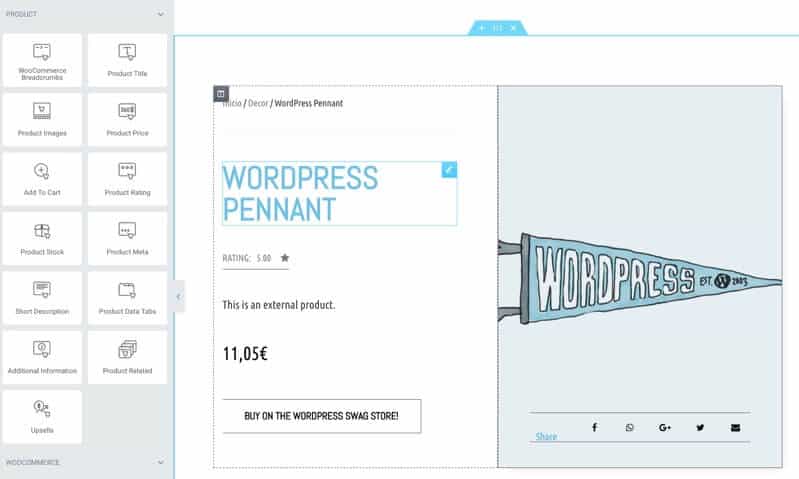
Alan eklemeden önce yapacağımız şey, ürün sayfamızın yapısını yani kaç sütun istiyoruz, bu durumda ürünün öne çıkan görüntüsünü bir tarafa koymak için 2 sütun ekleyeceğim. ve diğer tarafta metin alanları.

İstediğimiz sütunları seçtikten sonra, köşeleri sürükleyerek ve boyutunu istenen sütuna ayarlayarak genişliklerini değiştirebiliriz.
Şimdi sadece istenen alanları soldan yerleştirmek istediğimiz yere sürüklemeye başlamamız gerekiyor:

Dosyamıza ekleyebileceğimiz ürün alanları şunlardır:
- WooCommerce Ekmek Kırıntıları: Ürünün gezilebilir rotasına sahip olmak için kırıntılardır.
- Ürün başlığı: Ürün başlığı
- Ürün resmi: Ürünümüzün öne çıkan görseli ve fotoğraf galerisi
- Ürün fiyatı: ürünün fiyatı
- Sepete ekle: Alışveriş sepetine eklemek için düğme
- Ürün Puanı: Müşteriler Ürün Geri Bildirimi
- Stoklamak: Stoktaki Ürün Sayısı
- Ürün Hedefi: SKU veya ürün kategorisi gibi veriler
- Kısa Açıklama: Kısa ürün açıklaması
- Ürün Verileri Sekmeleri: Ürün bilgilerini içeren sekmeler. İşte uzun açıklama ve müşteri geri bildirimi
- Ek bilgi: ek bilgi
- Ürün ile ilgili: Sayfadaki ürünle ilgili ürünler
- upsells: Bağlantılı ürünler seçeneğinde seçilen ürünler
Aşağıdaki videoda yukarıdaki seçeneklerin her birinin nasıl çalıştığını görebilirsiniz:
Kanalıma abone ol:
Umarım öğreticiyi beğenmişsinizdir 🙂