Bir web sitesini gerçekten harika yapan şey küçük ayrıntılardır. Bu eğitimde, alışılmışın dışında olan altbilgileri nasıl yapacağımızı ve sayfamızı, genellikle Altbilgi'de sahip olduğumuzdan güzel ve farklı bir hale nasıl getireceğimizi göreceğiz.
Aşağıdaki gibi altbilgilerin nasıl yapıldığını görelim:

Bu sonuca ulaşmak için kullanacağımız DIVI şablonuElinizde yoksa, size bir indirim kuponu vereceğim. Yıllık lisans için %20 o un Ömür boyu lisans için %10.
Ücretsiz olarak denemek isterseniz, denemeniz için ücretsiz premium alanında mevcut.
İşte video eğitimi:
Kanalıma abone ol:
adımlar:
Altbilgiyi şeffaf hale getirin
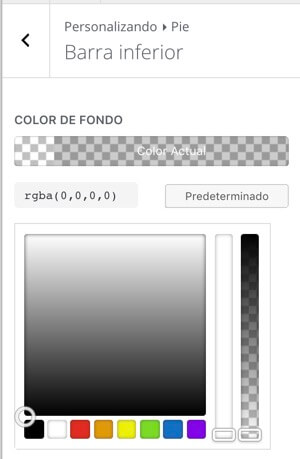
Yapacağımız ilk şey, varsayılan altbilgiyi şeffaf yapmak, bunu yapmak için tema özelleştirici —> Altbilgi —> Alt Çubuk —> Arka Plan Rengi'ne gidiyoruz ve aşağıdaki komutla şeffaf rengi ayarlıyoruz: rgba(0,0,0,0 ,XNUMX ,XNUMX)

Daha sonra arka plana koyduğumuz renge bağlı olarak, iyi görünmesi için metnin rengini ve sosyal simgenin rengini değiştirmemiz gerekecek.
Yeni bir altbilgi oluştur
Divi görsel oluşturucusunda bize yardımcı olan bir sayfadan veya gönderiden yeni altbilgi tasarımını oluşturacağız ve sonra onu ihtiyacımız olan tüm yerlerde yeniden kullanabileceğimiz bir öğe olarak kaydedeceğiz.
Bunu yapmak için bir sayfa oluşturuyoruz -> Divi görsel oluşturucuyu kullanın -> görsel oluşturucuyu kullanın.
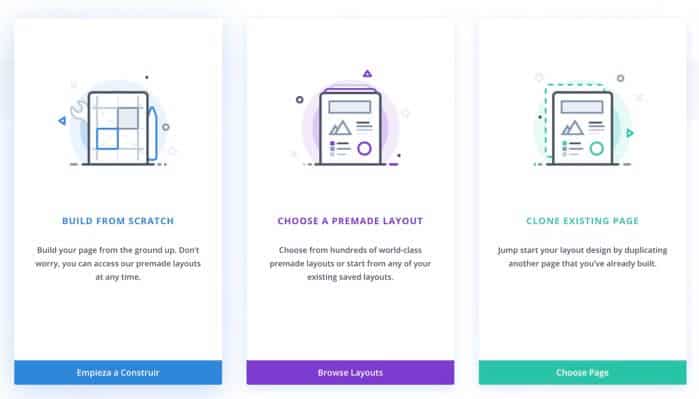
Bize nasıl başlamak istediğimizi soracak ve biz de sıfırdan inşa

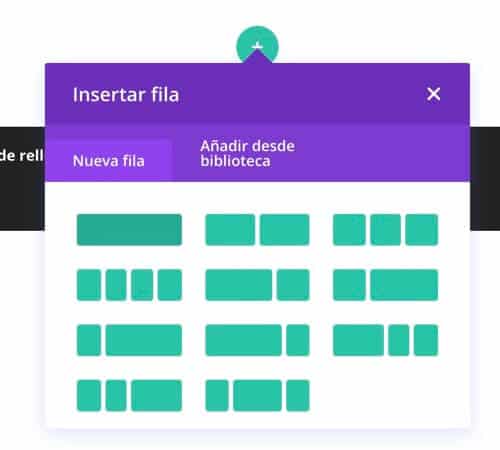
Bize kaç satır eklemek istediğimizi soracak ve 1 seçeceğiz.

Şimdi bize hangi modülü seçmek istediğimizi soracak, burada herhangi birini kullanmanıza gerek yok.
Görünüşe göre fazla bir şey yapmadık ama şimdi değiştirebileceğimiz iki öğemiz var, bölüm ve satır.
satır ayarları

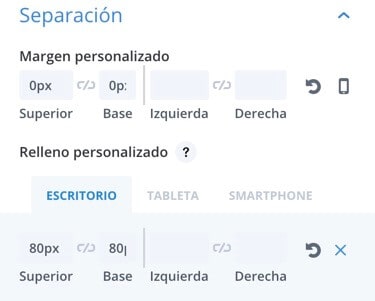
Satır ayarlarında, Tasarım sekmesindeki -> Ayırma'daki aşağıdaki alanları doldurmamız gerekiyor:

Özel Marj: 0px Üst, 0px Alt
Özel Dolgu (Masaüstü): 80px Üst, 80px Alt
Özel Dolgu (Tablet): 100px Üst, 100px Alt
Bölüm Ayarları:
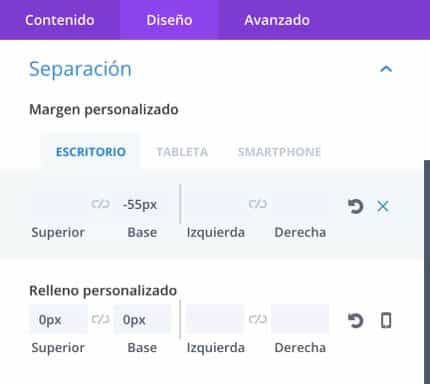
Bölüm ayarlarında, Tasarım sekmesindeki -> Ayırma'daki aşağıdaki alanları doldurmamız gerekiyor:

Özel Marj: -55 piksel taban
özel dolgu 0px Üst, 0px Alt
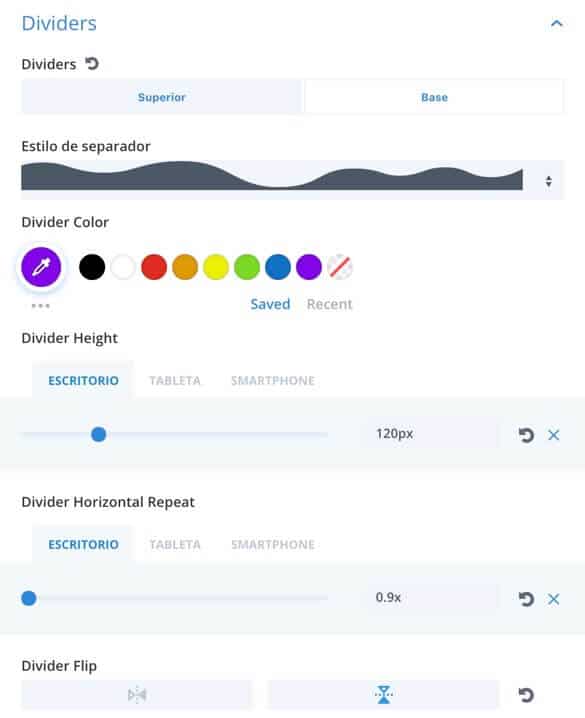
Şimdi yapacağımız bölüm konfigürasyonunun içinde pergel —> Temel

Bölücü stili: Beğendiğimiz tasarımı ekliyoruz, bir önceki görselde benim eklediğimi görebilirsiniz.
Bölücü Rengi: İstediğimiz rengi seçiyoruz
Bölücü Yüksekliği: 120px(Masaüstü), 150px(Tablet), 150px(Akıllı telefon)
Bölücü Yatay Tekrar: 0.9(Masaüstü), 0.5(Tablet),0.5(Akıllı Telefon)
Bölücü Çevirme: Dikey
Ve şimdi neredeyse hazır hale getirdik ama küçük bir CSS kodu eksik, bu yüzden metin arka planın önünde.
Bunu yapmak için Gelişmiş sekmesine —> Özel CSS —> Ana öğeye gidip şunu ekliyoruz:
z-index:0;
Buraya kadar geldiyseniz, istediğiniz zaman kullanabileceğiniz güzel bir altbilginiz var.
Yeniden kullanabilmek için sadece dışa aktarmamız gerekiyor, bunun için bölümün seçeneklerini inceliyoruz ve tıklıyoruz. Bölümü Kitaplığa Kaydet

Burada DIVI şablonuna sahip değilseniz, aşağıdakilerden bir indirim kuponunuz olduğunu unutmayın. Yıllık lisans için %20 o un Ömür boyu lisans için %10.
Ücretsiz olarak denemek isterseniz, denemeniz için ücretsiz premium alanında mevcut.
Umarım beğenmişsinizdir 😉