Bu eğitimde, adım adım nasıl bir web sitesi yapacağınızı göreceğiz. iş nişi turizm veya seyahattir.
Cousteau Pro şablonu ile nasıl yapılacağını adım adım göreceğiz.
Sen şablonu buradan satın alın veya premium üyeyseniz, kullanıcı alanınızda mevcuttur.
Bu şablon, seyahat acenteleri, tur operatörleri ve macera seyahat blogları için web siteleri oluşturmak üzere özel olarak tasarlanmıştır.
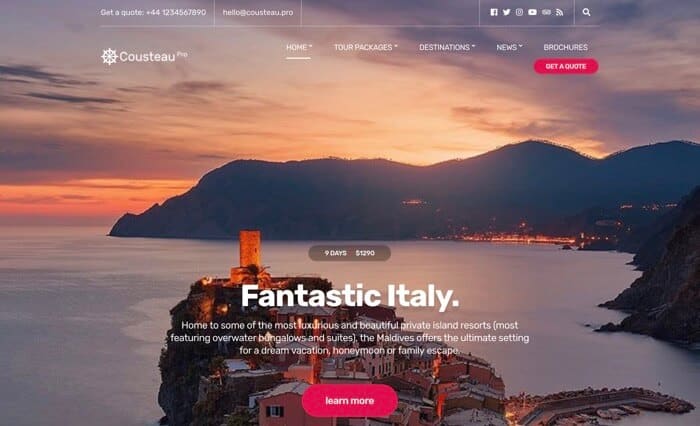
Elde edeceğimiz nihai sonuç şudur (Resmin tamamını görmek için tıklayın)
Canlı izlemeyi tercih ederseniz, işte demo:
Bu temanın özellikleri arasında:
- Gelişmiş fiyat, yer, tarih filtresi
- Seyahat planı, dosyanın farklı bölümlerinde gezinme, bilgileri vurgulayacak tasarımlı kutular, vb. ile gezilerin her birinin çok görsel ve eksiksiz dosyaları...
- Kullanıcıların kendileri tarafından yapılan gezilerin incelemeleri
- Düzen seçeneklerinde esneklik
- Farklı widget alanlarınızdaki içeriği görüntülemek için özel widget'lar
- Elementor için destek
- Destek Video ve kaydırıcı
- Ve eğitim boyunca göreceğimiz çok daha fazlası
Bu öğreticiyi yapmak için ihtiyacınız olacak:
- Etki alanı ve barındırma: Hostgator'da kuponla süper ucuza sahipsin: oluşturyourwebeasy
- WordPress: Ücretsiz 😉
- Cousteau Pro Şablonu: 49$ ve [wps_highlight arka plan=»#eeee22″ color=»#000000″]buradan satın alabilirsin[/wps_highlight] veya şu adreste mevcut: Premium Bölge
Video öğretici
Kanalıma abone ol:
Alan Adı ve Hosting Kiralama
Halihazırda bir domaininiz ve hostinginiz varsa, Hostgator'da indirim kuponu ile kiralayamazsanız bu kısmı atlayabilirsiniz. oluşturyourwebeasy
WordPress'i yükleyin
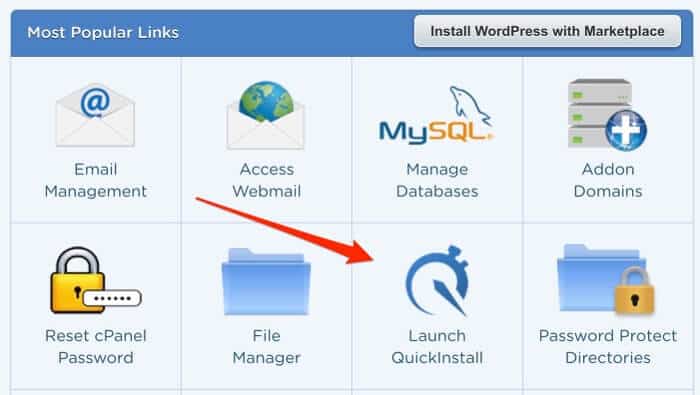
Tacizde WordPress'i kurmak gerçekten çok kolay, hesabımıza girdikten sonra Hosting'e tıklayıp QuickInstall'ı Başlat'a giriyoruz.

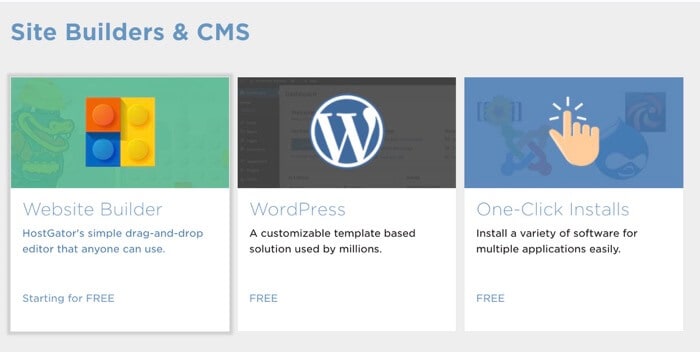
Burada WordPress'i seçiyoruz

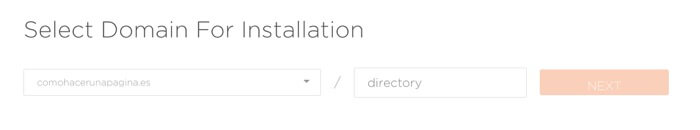
Yüklemek istediğimiz etki alanını seçiyoruz:

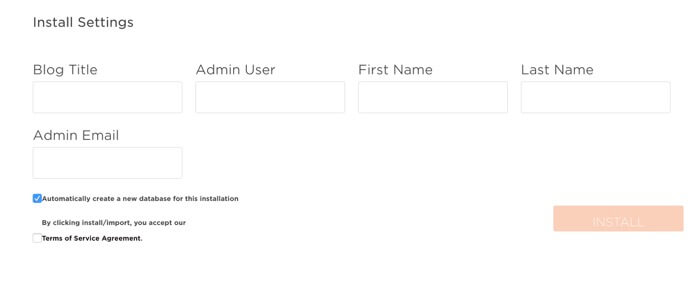
Blogun başlığını, kullanıcıyı, e-postayı ve adımızı ve soyadımızı dolduruyoruz ve bu kadar, WordPress'imiz zaten kurulu

Buraya kadar geldiyseniz, standart olarak gelen şablonla birlikte WordPress'i zaten yüklemiş olacaksınız.
WordPress'i İspanyolca'ya yerleştirin
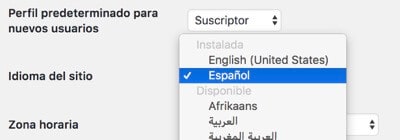
Hostgator'da varsayılan olarak WordPress'i İngilizce yükleyin, İspanyolca'ya koymak için Ayarlar -> Genel'e gidip WordPress'i İspanyolca'ya koymanız yeterlidir:

Cousteau Pro şablonunu yükleyin
Şablona sahip olduğumuzda satın alındı o premium bölgeden indirildi Görünüm —> Temalar —> yeni ekle —> Tema yükle'ye gidip kurup etkinleştiriyoruz.
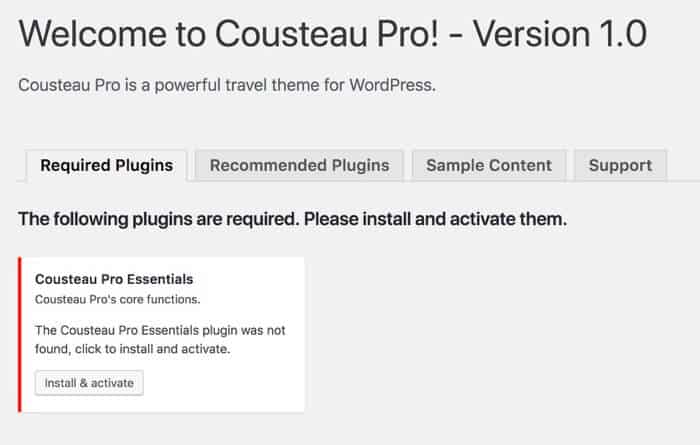
Bunu yaparak aşağıdaki ekrana ulaşıyoruz.

Ve bize şunu söyleyen her eklentiyi kuruyor ve etkinleştiriyoruz:
- Cousteau Pro Temelleri
- maksimum kaydırıcı
- Bir Demo Al'ı tıklatın
- Elementor
Ve dikkatli olun, bize söylemese de buna ihtiyacımız olacak olan Contact Form 7 eklentisini de kurduk.
Demo İçeriğini Yükle
Örnek İçerik sekmesinde tıklıyoruz Şimdi Başlayın demo içeriğini yüklememiz için.
Biraz zaman alır ama buna değer çünkü şablon kendini demodakiyle aynı olacak şekilde otomatik olarak yapılandırır. seviyorum 💪 💪 💪
Algıladığımız ilk şey, sayfanın demodakiyle aynı olduğu ancak resimlerle birlikte olduğu. odak dışı Merak etmeyin görsellerin telif hakkı amaçlıdır ama fotoğrafları kendimiz için değiştireceğimiz için gerçekten umursamıyoruz.
Ana Sayfa
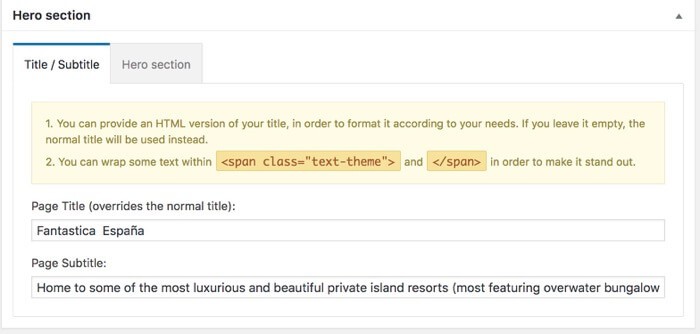
Ev, esas olarak Widget'lar aracılığıyla yapılandırılır, bu nedenle ana sayfayı düzenlersek, düzenlemek için çok az şey buluruz, ana alan boştur ve yalnızca öne çıkan paketin başlığını, alt başlığını ve fiyatını eklememiz gerekir:

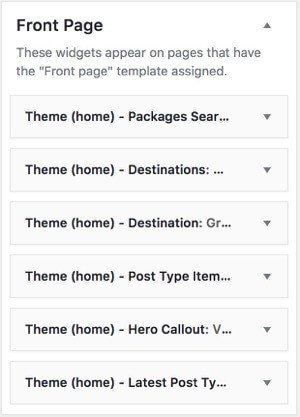
Widget'larda ana sayfada görünen bileşenlerin geri kalanı, bölümde Ön Sayfa
Demo içeriğini nasıl içe aktardık, her şey yapılandırılmış görünüyor ancak sorunsuz bir şekilde değiştirebiliriz:

Hedefler, paketler ve harekete geçirici mesajlar içeren özel widget'larımız emrimizde.
Hedef oluştur
Seyahat acentası web sitemizde satışını yaptığımız seyahat blogumuz veya paketlerimizin destinasyonları ile ana sayfaya widget'ların eklenebildiğini gördük.
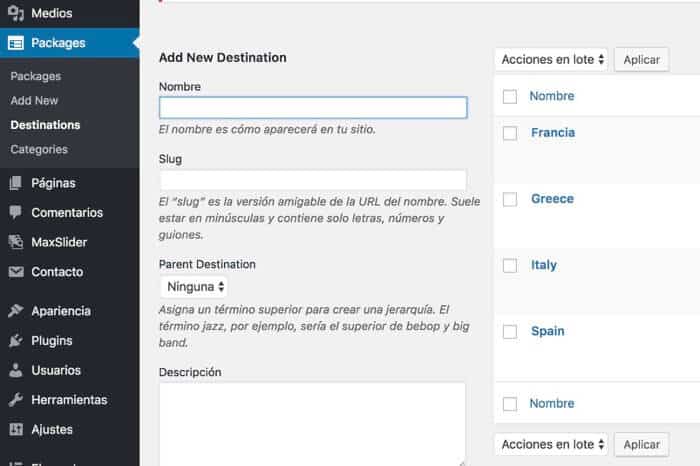
Hedefleri oluşturmak veya düzenlemek için bunu Paketler -> Hedefler'den yapabiliriz:

Tatil paketleri veya turistik yerler oluşturun
Oluşturabileceğimiz tur paketleri olan bu şablonun zarafetinin çoğu burada yatıyor.
Nihai sonuç çok görseldir ve bunu başarmak için bunu yapmanın iki yolu vardır:
- Elementor ile otomatik
- Manuel olarak
Elementor ile otomatik
Elementor, web sitemizi html veya css bilgisine sahip olmadan tasarlamamıza izin veren harika bir görsel oluşturucudur.
Ayrıca yaptığımız işi şablon formatında kaydetmemizi sağlar.
Yaptığım şey, beni tüm bu adımları yapmaktan kurtarmak ve otomatik olarak yapmaya hazır hale getirmek için aşağıda göreceğiniz tüm manuel çalışmalarla bir şablon oluşturmak.
Oluşturduğum şablon için kullanılabilir birinci sınıf öğrenciler indirme alanında.
Paketlerde Elementor'u kullanmak için Elementor —> Ayarlar'a gitmeli ve içerik türünü seçmeliyiz. Paketler
Elementor'da bir şablon oluşturduktan sonra, onu kullanmak çok basittir.
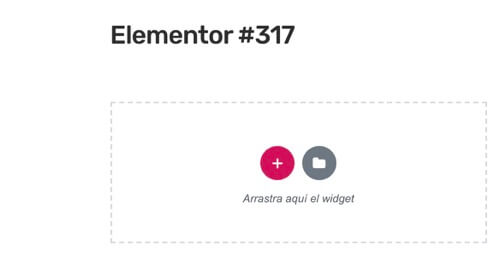
Yeni bir turist paketi oluşturuyoruz, tıklıyoruz Elementor ile düzenleyin ve görünen ekranda bir klasör şeklindeki simgeye tıklıyoruz:

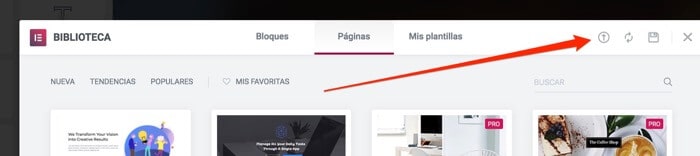
Bir sonraki ekranda yukarıyı gösteren oka tıklayın.

Şablonumuzu bu şablondan içe aktarıyoruz:

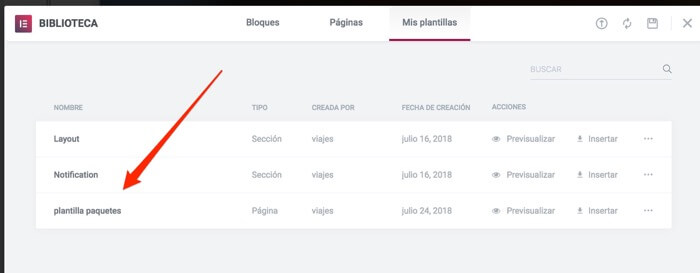
İçe aktarıldıktan sonra, sekmeden istediğiniz zaman kullanabilirsiniz. benim şablonlarım

İçe aktar'a tıklayarak Elementor bizim için tüm işleri yapacak:

Manuel olarak
Paket veya turistik destinasyon, dikkate almamız gereken birkaç unsura sahiptir:
- Yan Öne Çıkan Resim
- Tur paketi gezinme menüsü ve öne çıkan başlıklar
- güzergah günleri
- İletişim formu
- resim galerileri
- Vurgulanan bilgiler içeren kutu
- Yorumları
Yan Öne Çıkan Resim
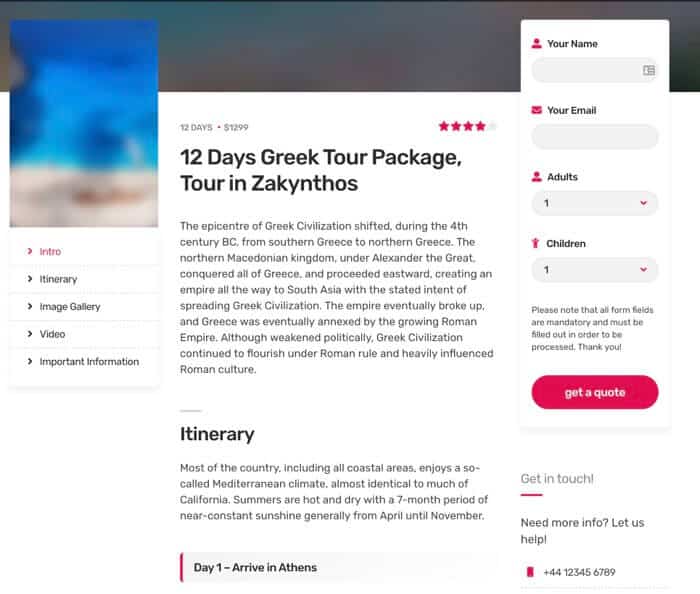
Öne çıkan görüntü, solda görünen görüntüdür ve daha fazla bilgi görmek için aşağı indiğimizde, gözden kaybetmememiz için sabit kalır.
Soldaki aşağıdaki resimdir:

Eklemek için WordPress düzenleyicinin yanından öne çıkan bir resim eklememiz yeterli

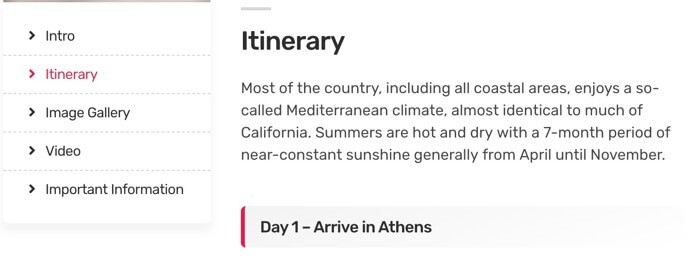
Tur paketi gezinme menüsü ve öne çıkan başlıklar
Öne çıkan görüntünün altındaki önceki ekran görüntüsüne bakarsak bir gezinme menüsü görünür.

Öğeleri içeren menüdür:
- Intro
- Yol
- Resim Galerisi
- Video
- Önemli bilgi
Bunların listede vurguladığımız öğelerle aynı olduklarını fark edersek.
Bunu inşa etmek için sadece h2,h3,h4,h5 başlıklarına bir sınıf eklememiz gerekiyor.
<h2 class="anchor-title">Itinerary</h2>
Bu şekilde vurgulanmış ve yan menüde görünecektir.
güzergah günleri
Aşağıdaki gibi görünür:

Ve onu şu şekilde oluşturuyoruz:
h3 class="boxed-title">Day 1 - Arrive in Athens</h3>
İletişim formu
Bölge widget'ı sayesinde demo içeriğini içe aktarmadan önce Contact Form 7 eklentisini yüklediyseniz sağdaki iletişim formu otomatik olarak görünür. Paketler aşağıdaki html koduyla
<div class="theme-form content-elevated">
[contact-form-7 id="190" title="Contact form 1"]
</div>
Sizin durumunuzda farklıysa kimlik numarasını değiştirmeyi unutmayın.
resim galerileri
Herhangi bir WordPress sayfasında yaptığımız gibi bir resim galerisi ekliyoruz:
Nesne Ekle -> Galeri Oluştur ve görüntüleri seçin.
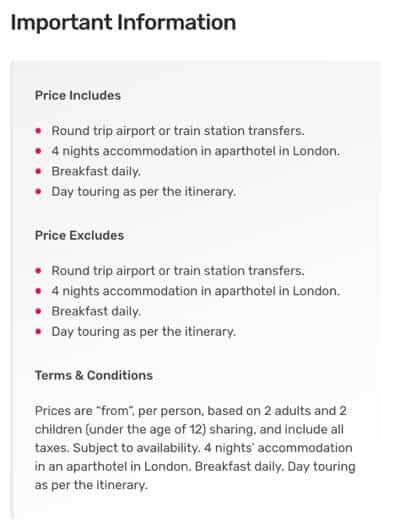
Vurgulanan bilgiler içeren kutu
Aşağıdaki gibi öne çıkan kutular ekleyebiliriz:

Bunu yapmak için aşağıdaki sınıfa sahip bir div eklemeliyiz:
<div class="box-styled">
<strong>Price Includes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Price Excludes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Terms & Conditions</strong>
Prices are "from", per person, based on 2 adults and 2 children (under the age of 12) sharing, and include all taxes. Subject to availability. 4 nights’ accommodation in an aparthotel in London. Breakfast daily. Day touring as per the itinerary.
</div>
İçeriği istediğiniz gibi değiştirebilirsiniz.
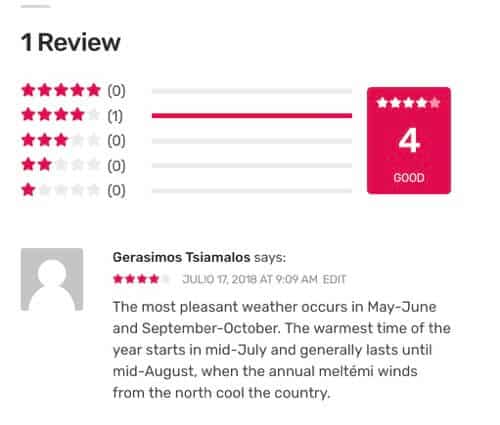
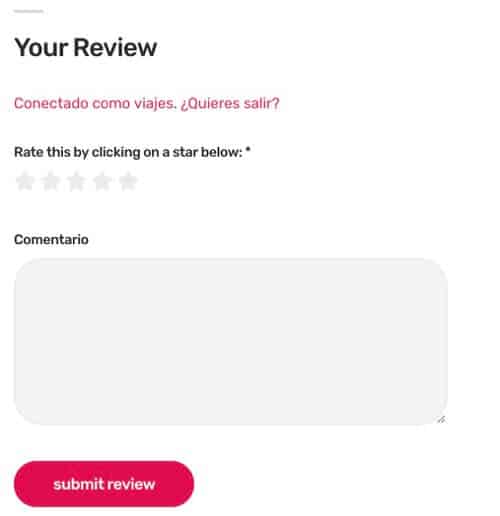
İncelemeler veya İncelemeler
Sonuç aşağıdaki gibidir:

Bunu elde etmek için aşağıdaki forma bir yorum eklemeniz yeterlidir:

Profesyonel bir seyahat blogu oluşturmayı nasıl görebileceğinizi, küçük bir çalışma ve bu şablonla elinizin altında 😉