Bu derste, mağazamızın ana sayfasını WooCommerce ve Elementor Pro ile beğenimize göre nasıl oluşturabileceğimizi göreceğiz.
Elementor ve WooCommerce ile ortak hata
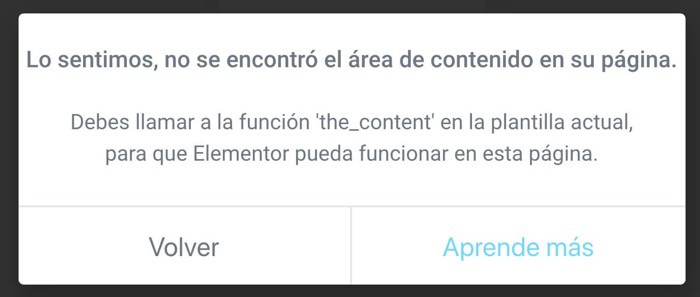
Mağazanızın sayfasını doğrudan WooCommerce ile düzenlemek için başlattıysanız, bu hatayı almanız ve bundan nasıl çıkacağınızı bilmemeniz çok muhtemeldir:
Üzgünüz, sayfanızın içerik alanı bulunamadı.
Elementor'un bu sayfada çalışabilmesi için mevcut şablondaki 'the_content_' işlevini çağırmalısınız.
Ve düğmeyi tıklamaktan başka seçeneğimiz yok dönmek

Bu durumla karşılaştınız mı? Merak etmeyin çözeceğiz 😉
Görsel oluşturucunun WooCommerce sayfasında bize verdiği hata, WooCommerce'in mağaza sayfasını özel bir şekilde ele alması ve herhangi bir harici eklentinin doğrudan dokunmasına izin vermemesi gerçeğinden kaynaklanmaktadır.
Bu sorun hakkında daha fazla bilgi edinmek istiyorsanız burada açıklıyorlar.
Sorunu çözmek için Elementor ile bir şablon oluşturun
WooCommerce'in savaş açmaması için, önce Elementor ile bir şablon oluşturmamız ve ardından Elementor'un eklememize izin verdiği koşullar aracılığıyla yalnızca Mağaza sayfasında kullanılmasını söylememiz gerekiyor. Ne güzel icat 🙂
Bunu nasıl yapabiliriz? Çok basit hadi yapalım 😉
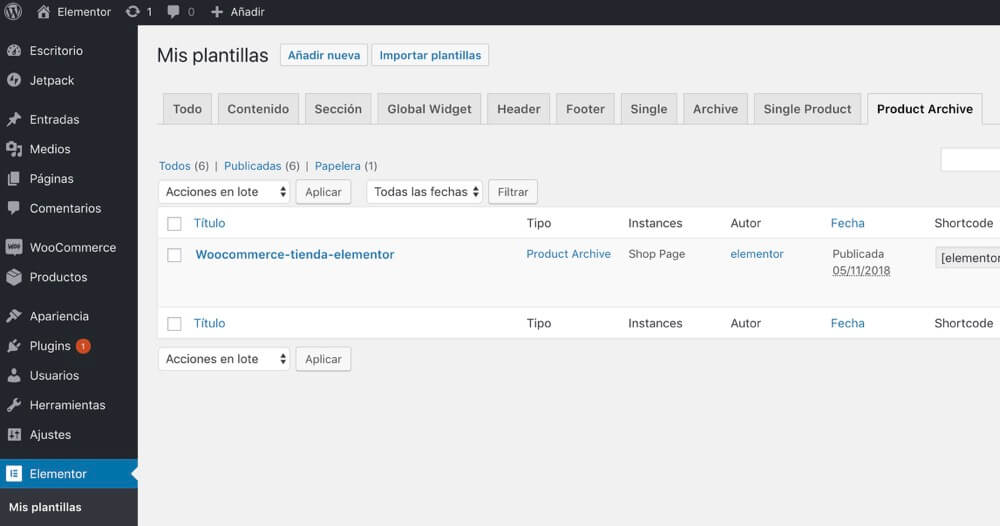
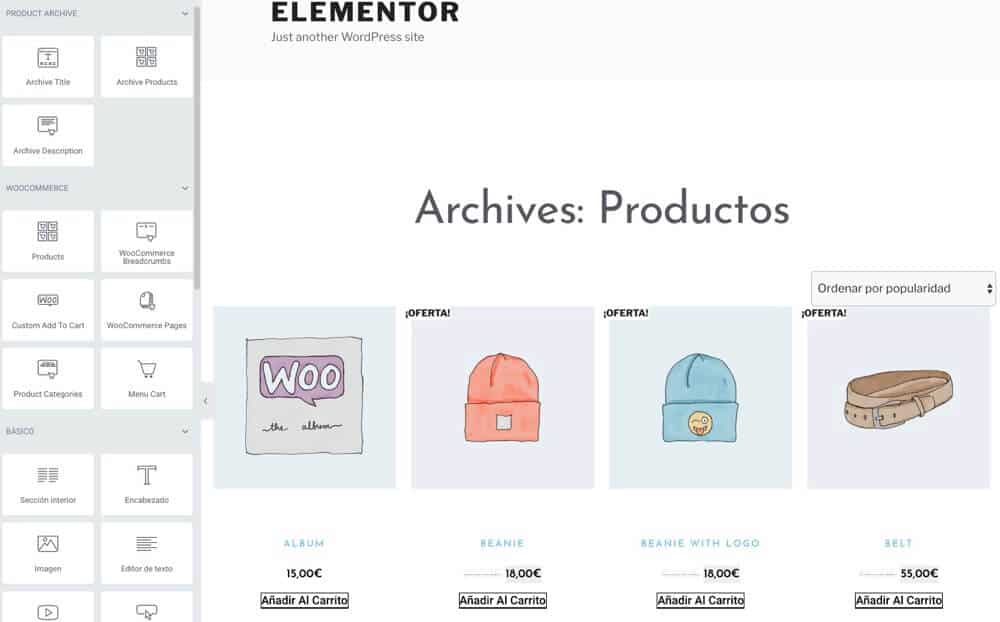
Elementor —> şablonlarım —> ürün Arşivi —> Yeni Ekle'ye gidelim

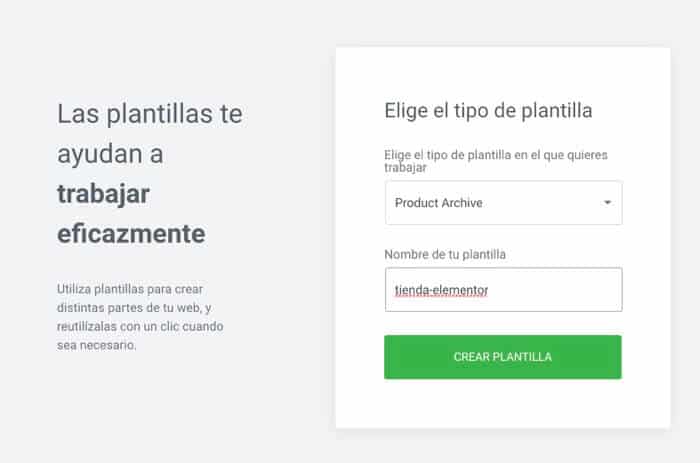
Yeni şablon ekle'de bizi otomatik olarak seçin Ürün Arşivi ve ona bir isim verin:

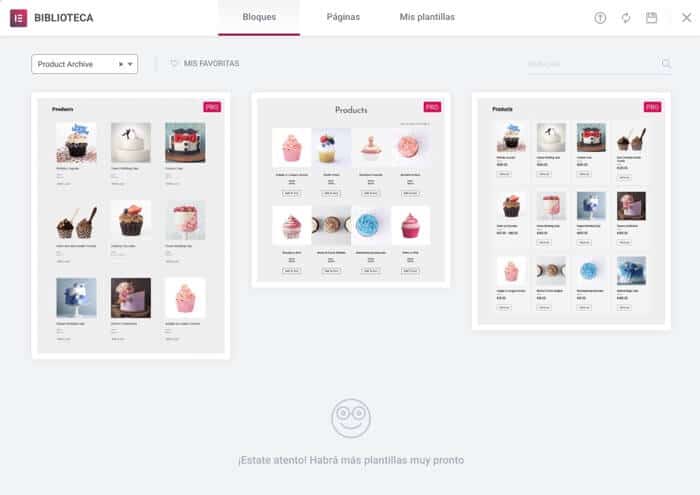
Şimdi önceden tanımlanmış bir şablon arasında seçim yapabilir veya beğenimize göre yapabiliriz.
Bu sefer şablonlardan birini seçeceğim:

Şablon seçildikten sonra, nasıl göründüğünü görsel olarak görebilme avantajıyla istediğimiz şeyi değiştirebiliriz:

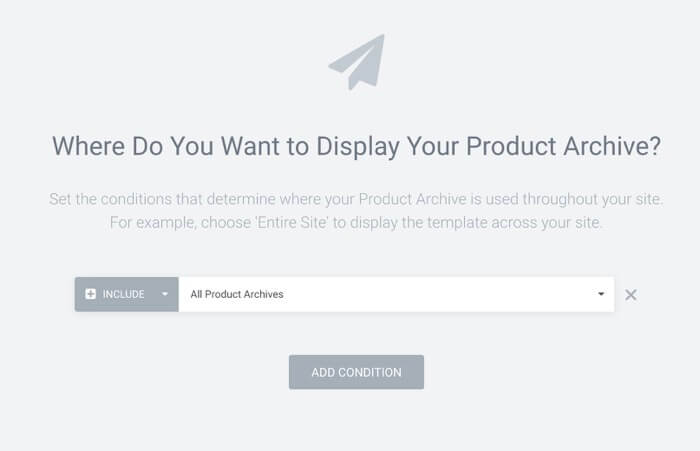
Sayfa istediğimiz gibi olunca yayınla diyoruz ve işin en önemli kısmı geliyor. koşul ekle o koşul ekle
Bizim durumumuzda, mağaza sayfası için bu şablonu dikkate almanızı söyleyeceğiz.

Ve işte, bundan sonra mağaza sayfasına giderseniz, yeni tasarıma zaten hatasız veya sorunsuz bir şekilde sahip olacaksınız 🙂
Tüm süreci videoda görmeyi tercih ederseniz, tüm süreci ayrıntılı olarak görmek için video eğitimi burada.
Kanalıma abone ol:
Umarım işinize yaramıştır 😉
Hem bu makale hem de "Elementor Pro ile WooCommerce ürün sayfası nasıl oluşturulur" konulu diğer makale için çok teşekkür ederiz. Bana çok yardımcı oldular. İyi açıklanmıştır.
Çok teşekkür ederim Emelys 😉