Kanalıma abone ol:
[thrive_2step id='4652′]DIVI İÇİN RESTORAN YERLEŞİMİNİ İNDİRİN[/thrive_2step]
Selam millet,
Bu derste size DIVI sayesinde bir restoran için nasıl web sayfası yapılacağını göstereceğim.
Birkaç dakika içinde bir restoran için çok havalı bir web sitemizin nasıl olduğunu göreceksiniz.
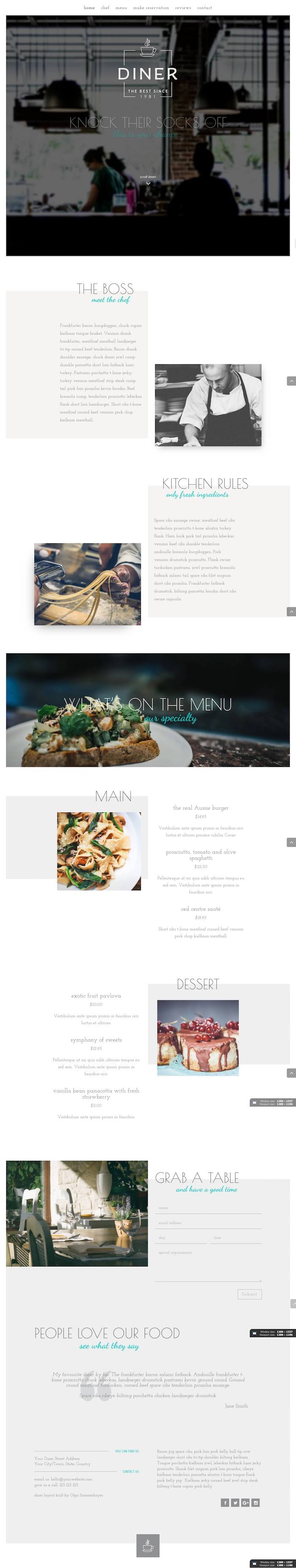
Elde edeceğimiz nihai sonucu videoda veya aşağıdaki resimde görebilirsiniz:

Öğreticiyi yapacağınız açık olsa da, DIVI şablonunu daha önce yüklemiş olmanız gerekir, eğer yoksa, yapabilirsiniz. buradan al veya üye iseniz özel alan Üye alanınızdan ücretsiz olarak indirilebilir.
Eğitimin adımlarını takip etmek için DIVI şablonuna ek olarak, işimizi büyük ölçüde kolaylaştıracak bir düzen indirmemiz gerekecek.
Tamamen ücretsiz olarak buradan indirebilirsiniz.
[thrive_2step id='4652′]DIVI İÇİN RESTORAN YERLEŞİMİNİ İNDİRİN[/thrive_2step]
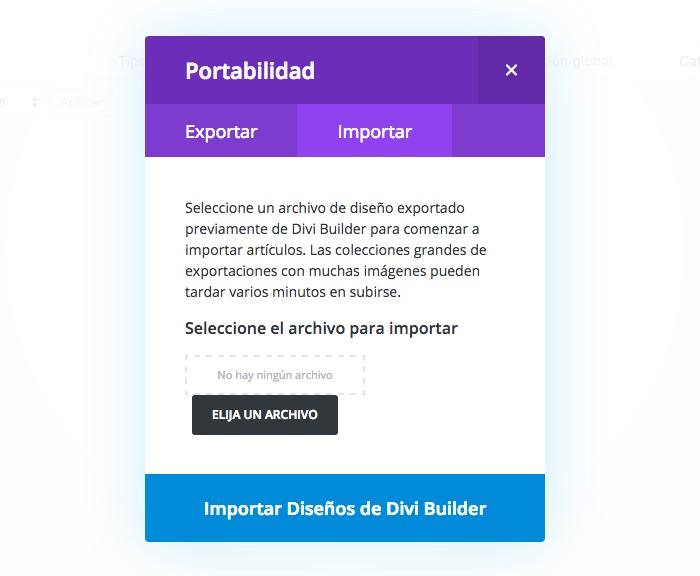
DIVI şablonumuzda yeni indirdiğimiz düzeni içe aktarmamız gerekiyor, bunun için web sitemizin yönetim alanına Divi -> Divi Kitaplığı -> İçe ve dışa aktar:

Bir önceki görüntünün ekranında mizanpajın sıkıştırılmış dosyasını sürükleriz. Zipten çıkarmayı unutmayın yoksa çalışmaz.
"Divi builder'dan tasarımları içe aktar" seçeneğine tıklıyoruz ve doğru şekilde içe aktarılmasını bekliyoruz.
Artık restoran sayfamızı kurmak için tüm demo bilgileriyle Divi'mize aktarılan bir düzenimiz var.
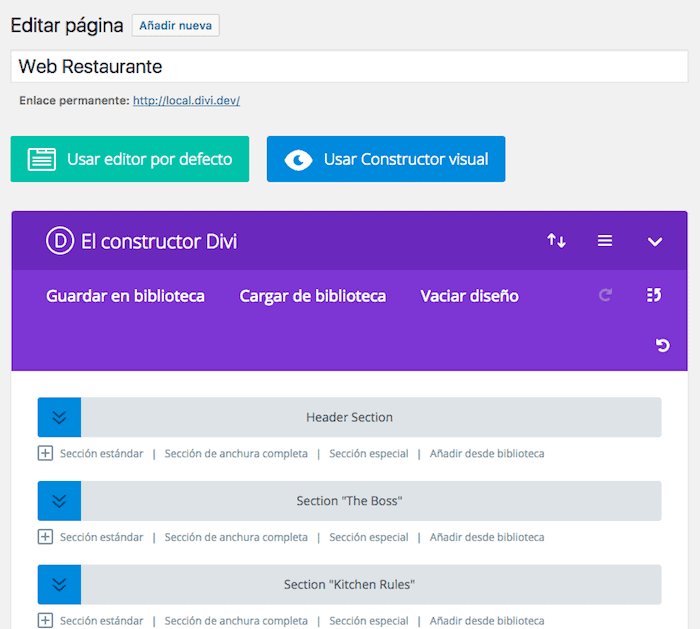
Şimdi yeni bir sayfa oluşturuyoruz ve Divi oluşturucudaki "Kütüphaneden yükle" düğmesinden yeni içe aktardığımız düzeni ekliyoruz:

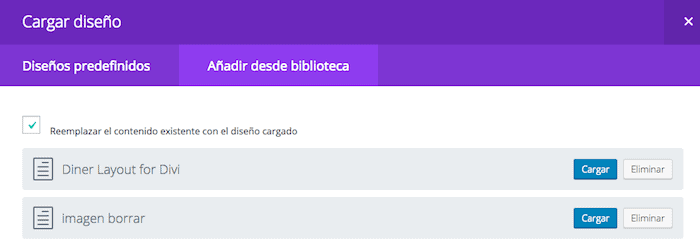
Ve bir ekran açılacak, "kitaplıktan ekle"ye tıklıyoruz ve "Divi için Diner Düzeni" düzeninde Yükle'ye tıklıyoruz:

Artık tüm bölümler, bloklar ve diğer bilgiler sayfamızda olacak:

Ekranı yayınla'ya tıklıyoruz ve pratik olarak sayfa zaten monte edilmiş durumda.
Şimdi sayfa menüsünü yapılandırmamız gerekiyor. Menünün en önemli özelliği, tıkladığınızda o bilginin bulunduğu yere inmesidir.
Menüyü monte etmek için Görünüm -> Menüler'e gidip yeni bir menü oluşturuyoruz.
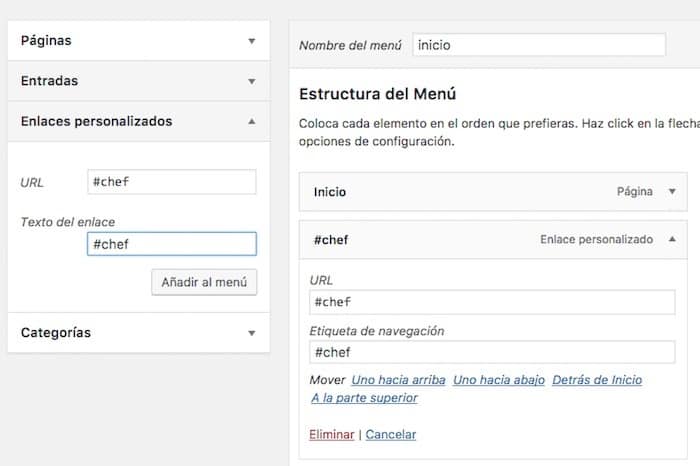
Tıkladığınızda gitmesini istediğimiz her bölümün linklerini eklemek için aşağıdaki şekilde yapacağız.
Özel Bağlantılara tıklıyoruz ve her bölümün adını ekliyoruz, böylece bağlantıya tıklandığında otomatik olarak kendi bölümüne iniyor:

Bir önceki resimde de görebileceğiniz gibi, url olarak başında bir kare (#) olan bölümün adını eklemeniz gerekiyor.
Her bölümün adı:
- şef= #şef
- Rezervasyonlar= #rezervasyon
- Yorumlar= #inceleme
- İletişim= #iletişim
Menünün görünmesi için "Ana menü" seçeneğini işaretlemeniz gerektiğini unutmayın.
Sayfamızın demodaki gibi olması için Divi'de bazı stiller eklememiz gerekiyor, bunun için Divi menüsü -> Tema Seçenekleri'ne gidiyoruz ve genel sekmesinde, en alttaki özel CSS'de aşağıdaki kodu ekliyoruz:
#main-header, #main-header.et-fixed-header {
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
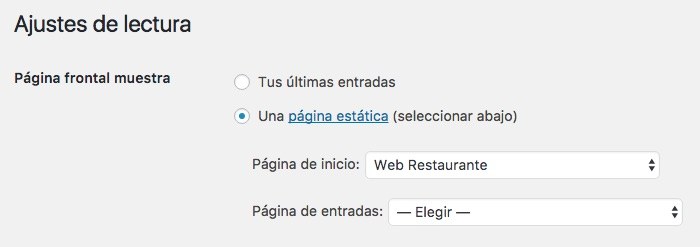
Şimdi sadece oluşturduğumuz sayfayı web sitemizin ana sayfası yapmamız gerekiyor.
Bunu yapmak için Ayarlar –> Okuma –> Ön sayfa gösterimi –> Ana sayfa “Web Restoranı”na veya oluşturduğumuz sayfanın adına gidiyoruz:

Buraya kadar geldiyseniz zaten demodaki gibi sayfaya sahipsiniz ama şimdi en önemli nokta geliyor.
Test içeriğini bizimkiyle değiştirin.
Bunu yapmak için sadece sayfayı düzenlememiz ve değiştirmek istediğimiz içerik için tüm modüller ve bölümler arasında arama yapmamız gerekiyor.
İlk başta aradığınızı nerede bulacağınızı bilmiyorsanız endişelenmeyin, bu tamamen normaldir. Her şeyi yapılmış bir düzeni içe aktardığımız için, şimdi tüm demo içeriğini görmemiz ve onu elde etmek için sayfayı biraz incelememiz gerekiyor.
Ve hepsi bu kadar 😉
Bir restoran için sayfa oluşturmak hiç bu kadar kolay olmamıştı.
Umarım beğenmişsindir
Oskar
Ben deneyeceğim.
Gracias por el aporte
Umarım işinize yarar 😉
selamlar
Oskar