Bu eğitimde nasıl olduğunu göreceğiz WooCommerce'de ürünleri içe aktarmak için kullanacağımız görüntüleri barındırmak için Dropbox ve Google Drive'dan görüntüleri içe aktarabiliriz. CSV biçiminde dışa aktarabilmek için bir e-tablodan.
Muhtemelen zaten bildiğiniz gibi, WooCommerce'e 2 şekilde ürün ekleyebilirsiniz. Manuel olarak tek tek veya bunları bir Excel belgesinden veya bir Google Drive e-tablosundan içe aktararak.
Elektronik tablodan içe aktarma işlevi sayesinde ürünleri toplu olarak içe aktarmak üzereyken bir sorunla karşılaşırsınız. Görüntüleri nasıl içe aktarırım?.
Bilmeniz gereken ilk şey, elektronik tabloya görsel eklemek ZORUNDA OLMADIĞINIZ, ancak görselin yolunu veya url'sini eklemeniz gerektiğidir.
Ve bu eğitimin çok yararlı olacağı yer burasıdır.
Görüntünün yolunu eklemeniz gerektiğinden, yapmanız gereken görüntüyü bir bulut hizmetinden barındırmak.
Bu eğitimde size bunu Dropbox ve Google Drive ile nasıl yapacağınızı anlatacağım.
Video öğretici
Kanalıma abone ol:
Söylediğimiz gibi, bunu yapmak için Dropbox ve Google Drive'ı kullanacağız.
Görüntüleri WooCommerce'de İçe Aktarmak için Dropbox'ta Nasıl Barındırılır
Dropbox, orada en popüler ve tanınan bulut hizmetlerinden biridir. Aslında neredeyse her şey için kullanıyorum. Hesabınız yoksa, buradan ücretsiz bir tane oluşturabilirsiniz
Bir hesabınız olduğunda ve Dropbox'ta WooCommerce'e aktarmak istediğiniz görüntüyü yükledikten sonra.
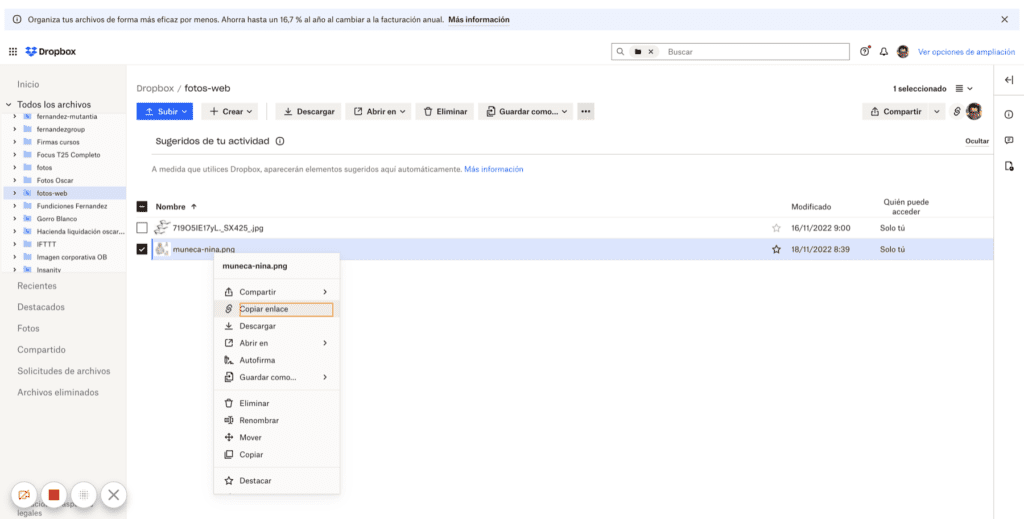
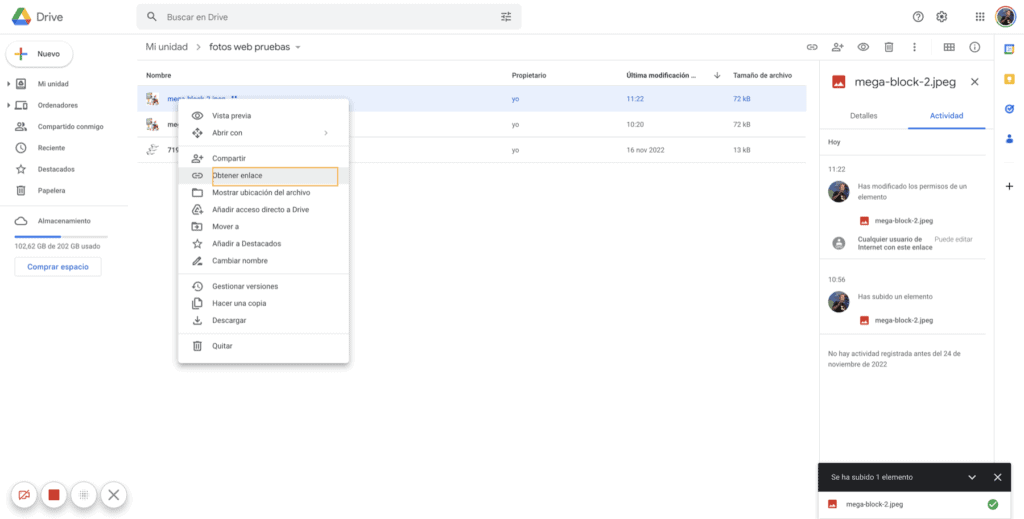
Resmi yükledikten sonra, resme sağ tıklayın ve bağlantıyı kopyala'ya tıklayın:

Bize verdiği link geçerli değil, şimdi nasıl düzelteceğimizi anlatacağım ama aşağıdaki gibi bir url'niz olacak:
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?dl=0Önemli kısım URL'nin sonu ?dl=0
olarak değiştirmelisin ?ham=1 Yani, url aşağıdaki gibi olmalıdır:
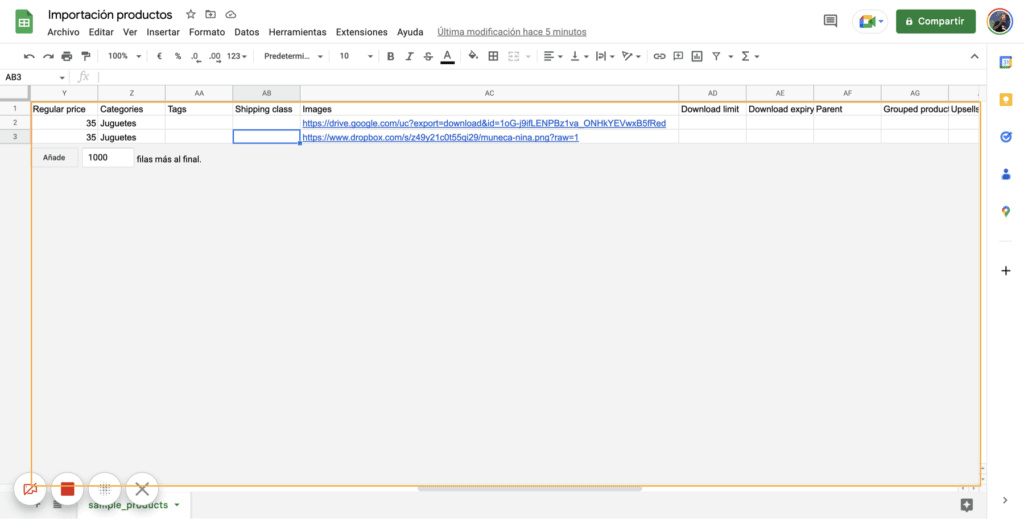
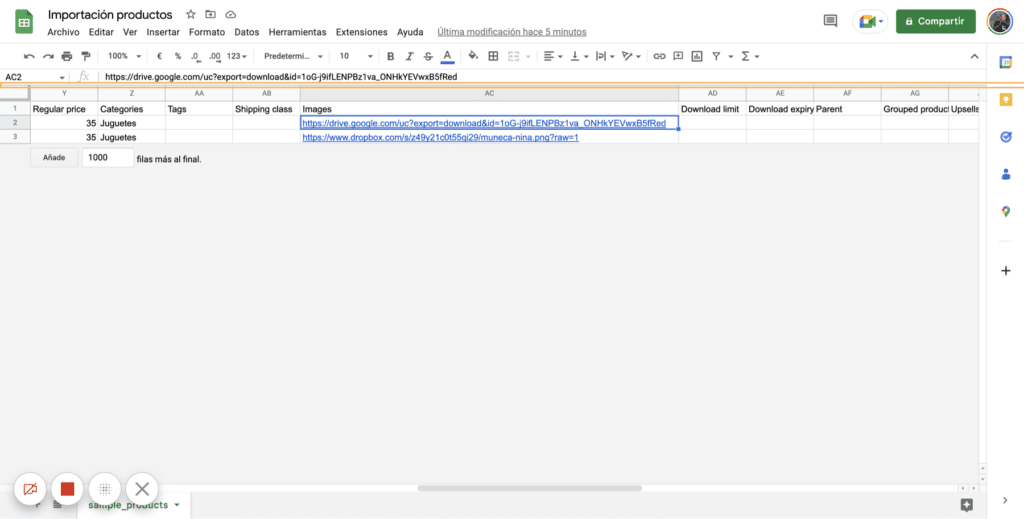
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?raw=1Doğru url'ye sahip olduğunuzda, e-tablonuza eklemeniz yeterlidir:

Elektronik tablo şablonunuz yoksa, indirebileceğiniz WooCommerce eklenti dizininde bulabilirsiniz. buradan.
Dosya şu adreste bulunabilir: örnek veri klasörü ve dosya denir sample_products.csv.
Dosyamızı hazırladıktan sonra CSV formatında indirip WordPress dashboard'a gidiyoruz ve Products -> All Products içerisinde Import'a tıklıyoruz.

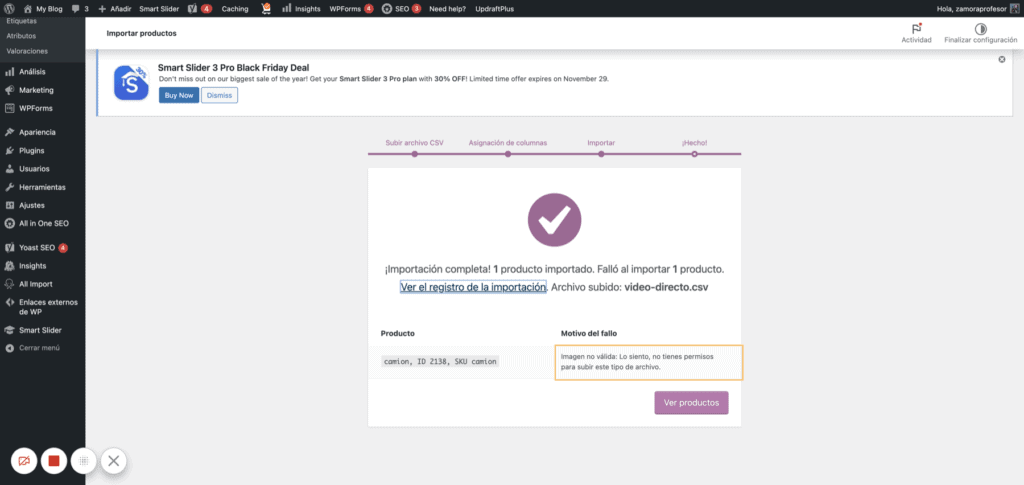
İthalatçının her adımını takip ediyoruz ve hiçbir şey olmadıysa, ürünü ve tabii ki Dropbox'ta barındırdığımız görüntüleri içe aktarabileceğiz:

Örneğimde 2 ürün ithal ediyordum.
Bunlardan biri, görüntüyü Dropbox'ta barındırıyordu ve mükemmel bir şekilde içe aktarılmıştı.
Diğer ürün, Google Drive'da barındırılan resme sahipti ve bu, önceki ekran görüntüsünde görebileceğiniz gibi başarısız oldu.
Bunu almamın saatlerimi aldığını itiraf etmeliyim. Öğreticiyi gördüğünüzde kolay görünecek ama almak için ter döktüm 😅
Görüntüleri WooCommerce'de İçe Aktarmak için Google Drive'da Nasıl Barındırılır
Dropbox yöntemi bizde işe yaramasa da başlamak için buna benzer bir şey yapmamız gerekiyor.
Yapmamız gereken ilk şey istediğimiz görseli Google Drive'a yüklemek.
Bittiğinde, görüntüdeki sağ düğmeyi tıklıyoruz:

İzinleri seçmemiz gereken başka bir ekran alacağız ve seçmemiz gerekiyor. Bağlantıya sahip herhangi bir İnternet kullanıcısı onu görüntüleyebilir. ve ardından bağlantıyı kopyalayın.
Google Drive'ın döndürdüğü bağlantı şuna benzer olacaktır:
https://drive.google.com/file/d/1oG-j9ifLENPBz1va_ONHkYEVwxB5fRed/view?usp=share_linkVe bunu şöyle bir şeye değiştirmeliyiz:
https://drive.google.com/uc?export=download&id=1oG-j9ifLENPBz1va_ONHkYEVwxB5fRedNe yaptığımı görürseniz, görüntünün kimliğini ilk bağlantıdan kopyalayın (1oG-j9ifLENPBz1va_ONHkYEVwxB5fKırmızı) ve aşağıdaki URL'ye yapıştırın.
Şimdi bu bağlantıyı tıpkı Dropbox url'sinde yaptığımız gibi e-tablomuza kopyalıyoruz.

Şimdi bu dosyayı WooCommerce'e aktarmayı deneyeceksek, bunun bizim için çalışmadığını göreceğiz 😥
Ürünleri ve dolayısıyla görselleri içe aktarabilmek için başka bir yöntem kullanmamız gerekiyor.
Bunu 2 eklenti sayesinde yapacağız:
- WP All Import: Ücretsizdir ve burada bulabilirsin
- WP All Import – WooCommerce Import Add-On Pro: Ücretlidir ve şu adreste bulabilirsiniz: Premium Bölge ya da yapabilirsin buradan al.
WP All import, WooCommerce ürünlerini çok daha fazla kontrolle içe aktarmamızı sağlayan bir eklentidir. Harika bir eklentidir.
Her iki eklenti de yüklendikten sonra, WordPress masaüstümüzde yeni bir seçeneğimiz olduğunu göreceğiz.
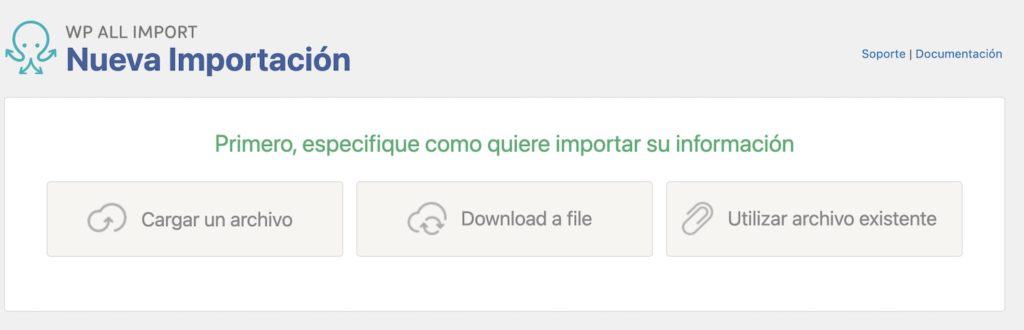
Tüm içe aktarma -> Yeni İçe Aktar'a gidiyoruz ve Dosya yükle'ye tıklıyoruz:

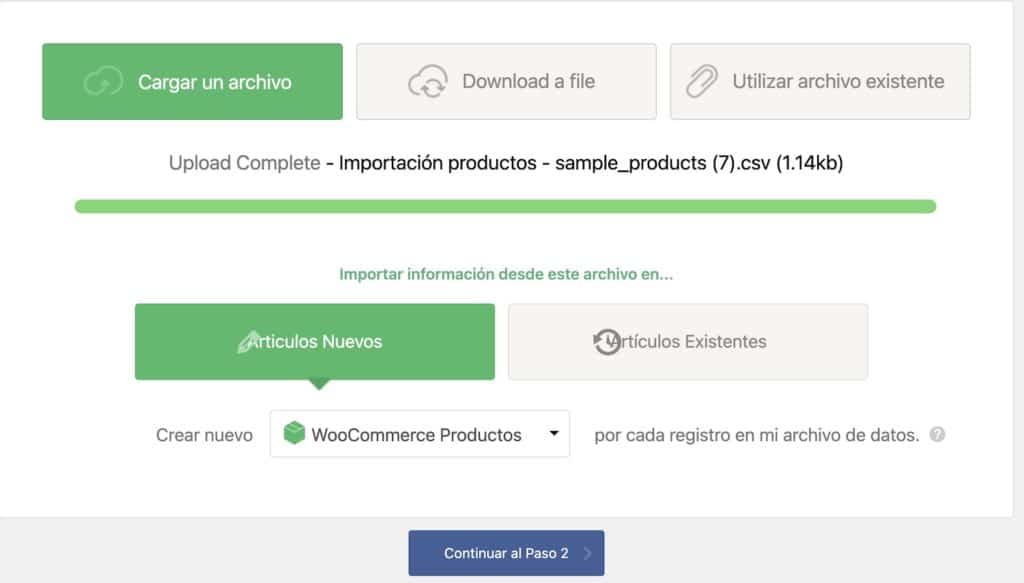
CSV dosyamızı yüklüyoruz ve bize sorduğunda WooCommerce Ürünlerini içe aktarmak istediğimizi işaretliyoruz:

Bir sonraki ekranda bize tanıdığı alanları gösteriyor ve hiçbir şeye dokunmadan bir sonraki adıma geçiyoruz:
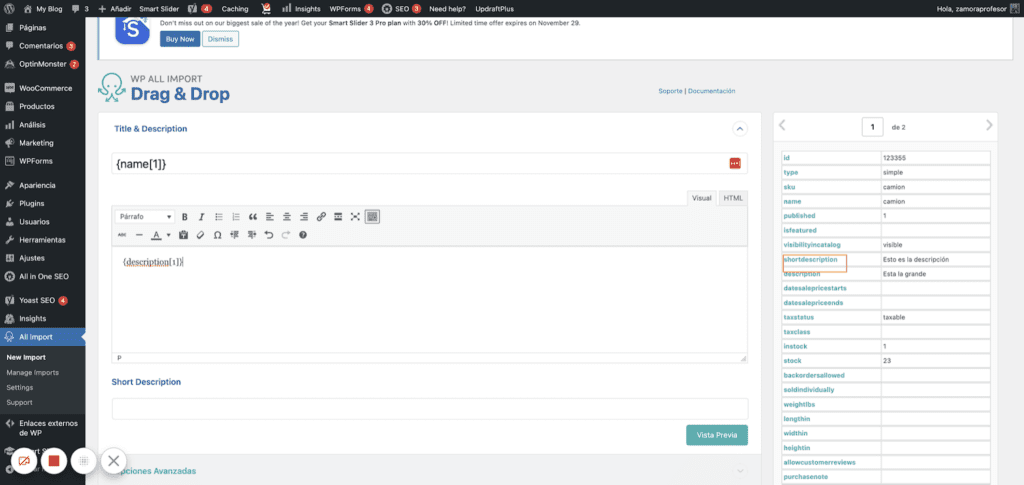
Şimdi, içe aktarmak istediğimiz her alanı karşılık gelen konumunda seçmeliyiz.
Yani, Başlığa başlığı, açıklamaya açıklamayı vb. ekleyin:

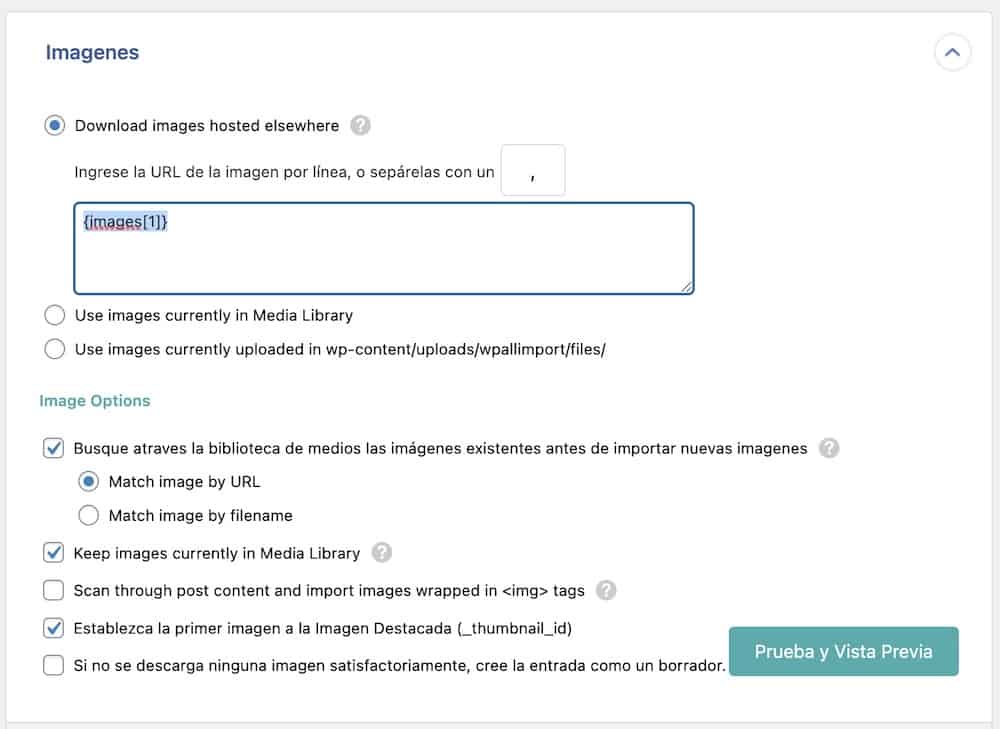
Ve elbette, bizi bu eğitime getiren şey, görüntüler:

Şimdi bir sonraki adıma tıklıyoruz ve burada Otomatik algıla'ya tıklıyoruz. Benzersiz tanımlayıcı.
Ve şimdi Onayla'ya tıklıyoruz ve içe aktarmayı yürütüyoruz:

İşte bu kadar, buraya kadar geldiyseniz ürünlerinizi görselleri ile Google Drive'dan import ettirdiniz 🥳