Selam millet,
Bugün size çok havalı bir öğretici getiriyorum, sıkıcı bir WordPress içindekileri nasıl çok havalı bir içindekiler tablosuna dönüştürebileceğimizi göreceğiz.
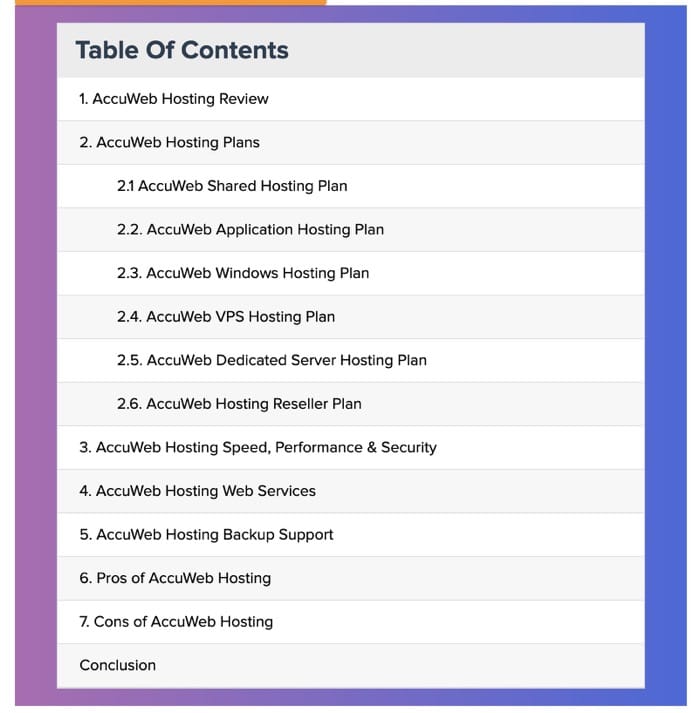
İnternette dolaşırken aşağıdaki içindekiler tablosuna rastladım. MyThemeShop:

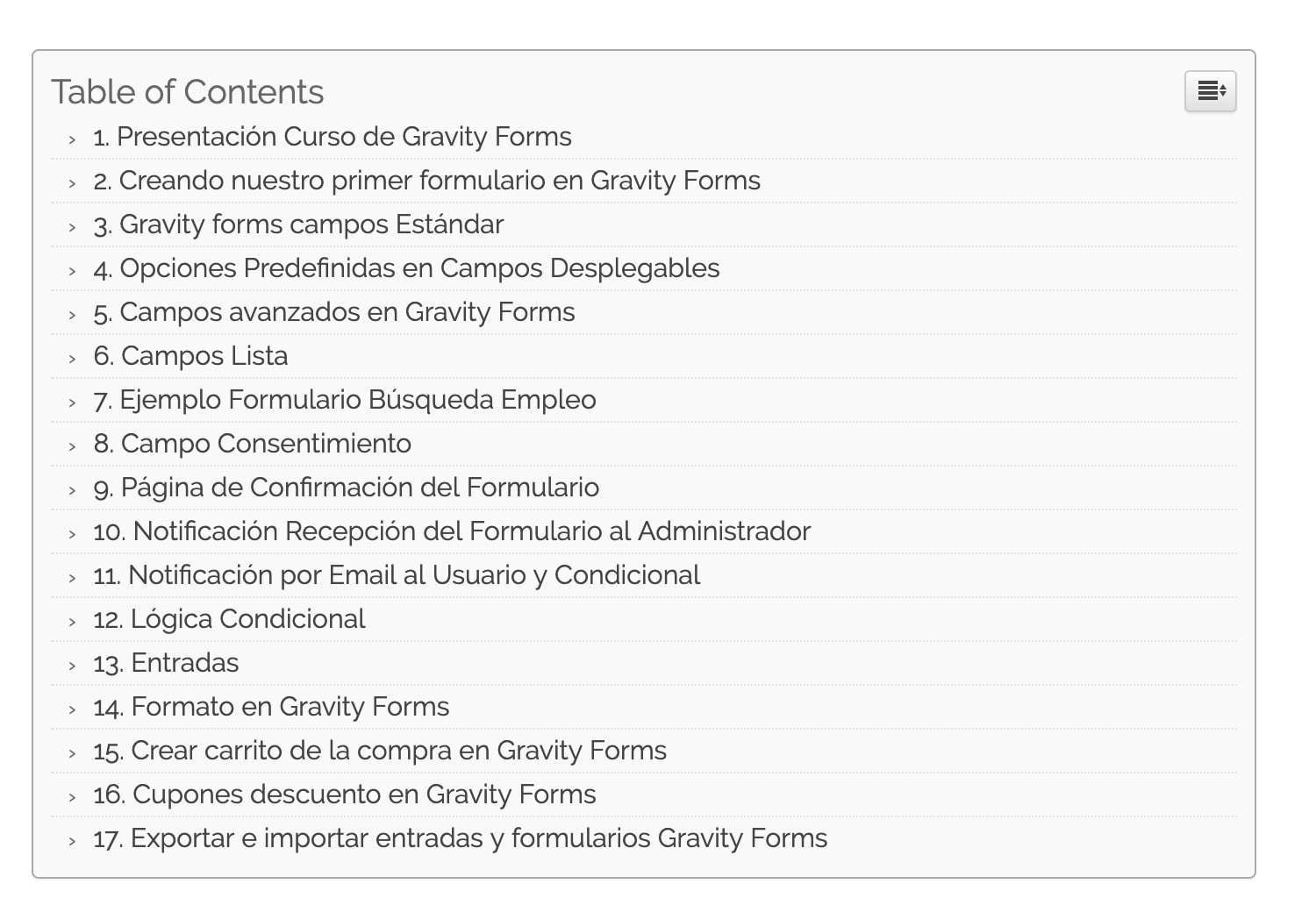
Görmeye alıştığımız tipik içindekiler tablosuyla karşılaştırıldığında, bununla hiçbir ilgisi yok:

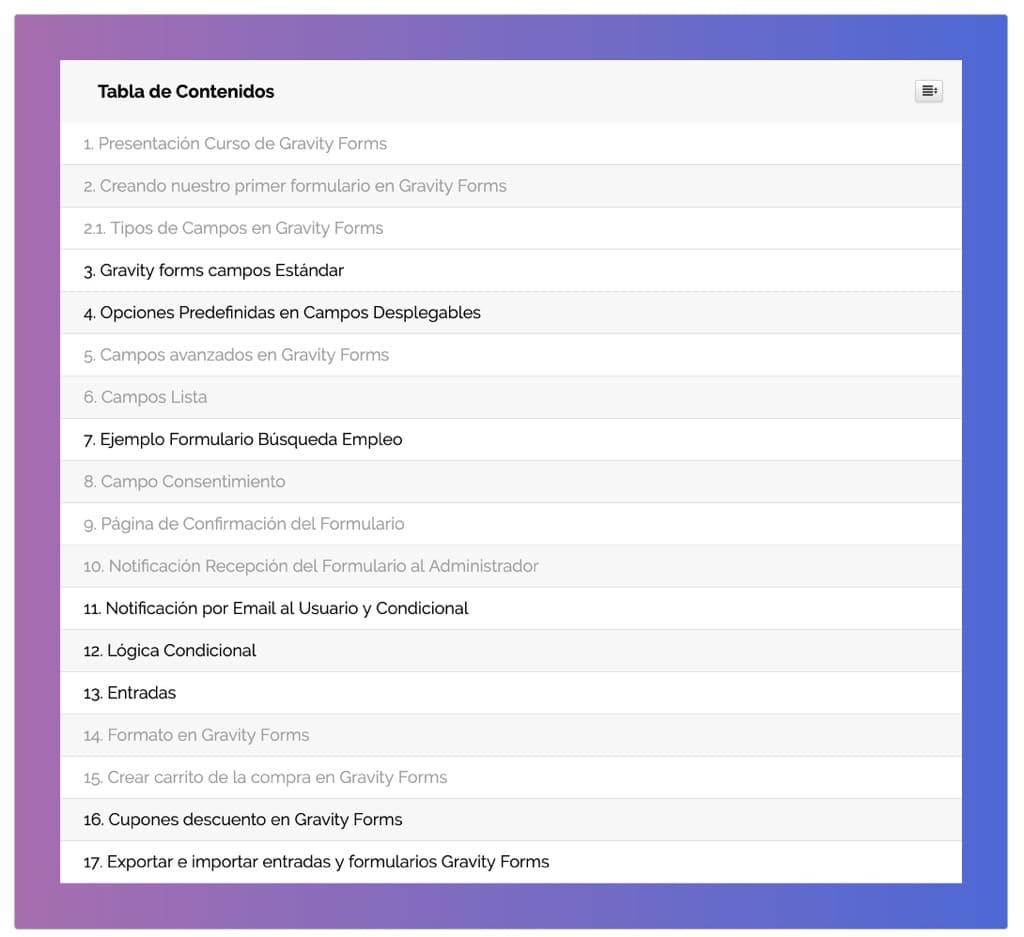
Bu sonuca ulaşmak için yola çıktım ve aşağıda görebileceğiniz gibi başardık:

Bir içindekiler tablosunun tasarımını değiştirmek zor değil, biraz CSS ile bunu başaracağız.
İzlenecek Video:
Kanalıma abone ol:
Eğitimi takip etmek için ihtiyacınız olan her şey
İhtiyacınız olan ilk şey, içindekiler tablosunu oluşturmak için eklentiye sahip olmaktır. Kolay İçindekiler
Ardından, Özelleştir -> Ek CSS'ye aşağıdaki css kodunu eklemeniz gerekir:
p.ez-toc-title {
color: black;
font-weight: 700 !important;
}
div#ez-toc-container {
background: linear-gradient(to right, #B06AB3, #4568DC);
padding: 48px;
}
.ez-toc-title-container {
background: #f7f7f7;
padding: 20px;
}
#ez-toc-container nav li a{
padding: 8px 0 8px 25px;
border-bottom: 1px solid #ddd;
display:block;
color: #000;
font-size:18px;
}
.ez-toc-list li:nth-child(odd){
background:#fff !important;
}
.ez-toc-list li {
background: #f7f7f7 !important;
}
#ez-toc-container nav li:hover >a{
text-decoration: none;
background: #FFFCCD;
}
Ve her şey yolunda giderse harika bir içindekiler tablosu elde edeceksiniz 😉
Umarım öğreticiyi beğenmişsinizdir.