Bu eğitimde, Genesis Hello Pro şablonuyla demodakiyle aynı kalacak şekilde bir web sitesi oluşturacağız.
Şablon, premium alanda ücretsiz olarak mevcuttur veya buradan satın alabilirsiniz.
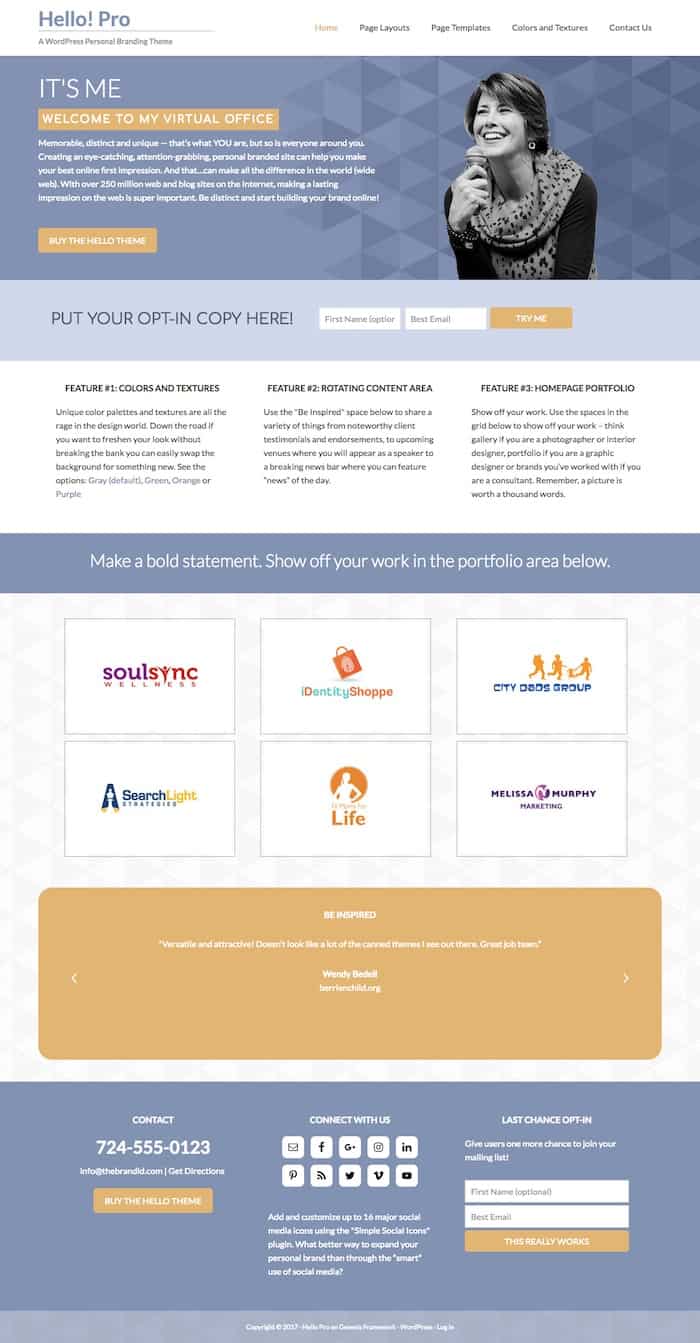
Elde edeceğimiz nihai sonuç şudur:

Video öğretici
Kanalıma abone ol:
Ne satın almamız gerekiyor
- Ağ sağlayıcısı: kullanırım WPEngine WordPress için en iyilerinden biridir. Ucuz olanı tercih edersen, işte buradasın HostGator. Oscarteayuda kuponunu kullanın, daha da ucuza gelsin 😉
- FrameworkGenesis: Premium Bölgede ücretsiz olarak kullanabilirsiniz veya buradan al
- Çocuk Tema Merhaba Pro: Yapabilirsin buradan al veya Ücretsiz İndirin özel alan
- Yerçekimi Formları: adresinden ücretsiz olarak indirebilirsiniz. Premium Bölge o buradan al
Artık ihtiyacımız olan her şeye sahip olduğumuza göre devam edelim 😉
Gerekli şablonu ve eklentileri yükleyin
Yapmamız gereken ilk şey, ana Genesis şablonunu yüklemek, bunun için Görünüm -> Temalar -> Yeni ekle'ye gidiyoruz ve şablonu kurup etkinleştiriyoruz. Oluşum.
Şimdi aynı şeyi şablonla yapıyoruz Merhaba Pro.
Şablon yüklendikten sonra, web sitemizin demo ile aynı olması için gerekli eklentileri yükleyeceğiz.
Kuracağımız eklentiler:
- Yerçekimi Formları: adresinden ücretsiz olarak indirebilirsiniz. Premium Bölge o buradan al
- Son Gönderiler Widget'ı Genişletildi
- Basit Sosyal Simgeler
- Sosyal Kanıt (Görüş) Kaydırıcısı
- Genesis eNews Genişletilmiş
Demo içeriği yükleyin
İçeriksiz bir sayfa kurmak çok zordur, bu yüzden şablonla birlikte gelen demo içeriğini içe aktaracağız.
Demo içeriği Hello Pro şablonunun xml klasörünün içindeki merhaba.xml dosyasındadır:

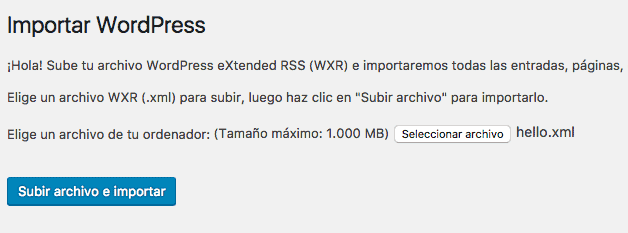
İçe aktarmak için Araçlar -> İçe Aktar -> WordPress -> İthalatçıyı Çalıştır'a gidiyoruz

Artık kullanıma hazır gönderiler, resimler ve demo sayfalarımız var.
Menü Ayarları
Menüyü demoda göründüğü gibi yapılandırmak için iki şey yapmamız gerekiyor:
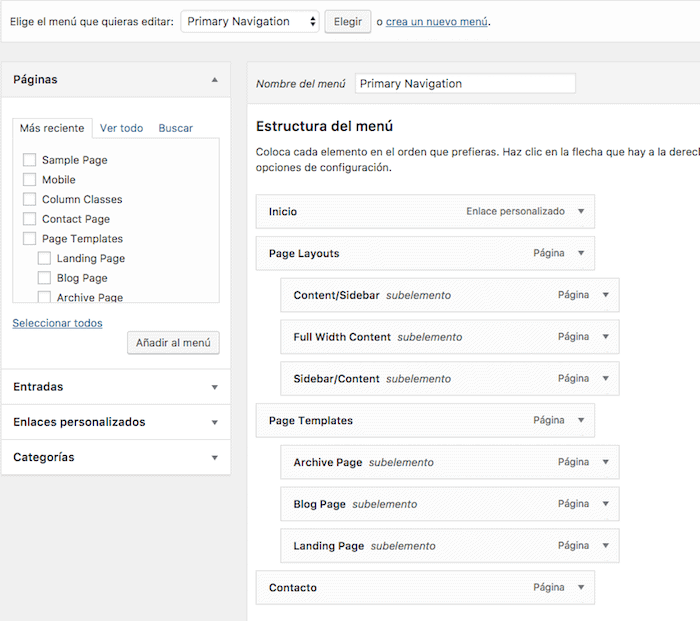
– Menü ve Görünümü Oluşturun –> Menüler ile istediğimiz öğeler:

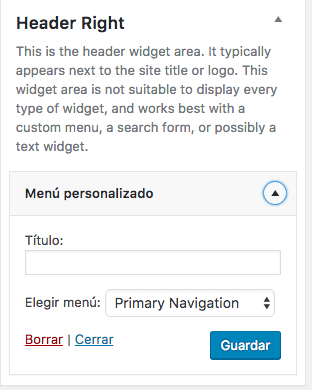
Şimdi sayfada görünmesi için, Header Right Zone'daki Widget'lara Birincil Navigasyon özel menüsünü eklemelisiniz:

Her şey yolunda giderse şöyle görünmelidir:

Ana Sayfa Widget Ayarları
Ana Sayfa – Hoş Geldiniz
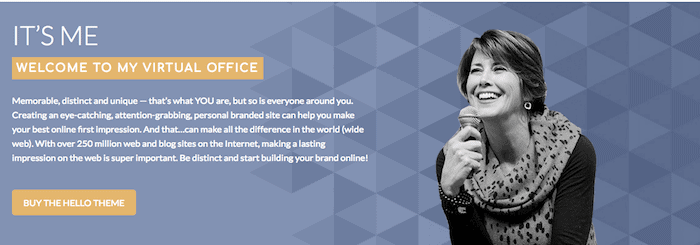
Aşağıdaki sol metin burada yapılandırılır:

Sadece görünen bayanın fotoğrafından sonraki metin başka bir widget'ta yapılmıştır.
Bu alana aşağıdaki içeriğe sahip bir metin widget'ı ekleyeceğiz:
<h1>It's Me</h1> <span class="highlight">Welcome to My Virtual Office</span> Memorable, distinct and unique — that’s what YOU are, but so is everyone around you. Creating an eye-catching, attention-grabbing, personal branded site can help you make your best online first impression. And that…can make all the difference in the world (wide web). With over 250 million web and blog sites on the Internet, making a lasting impression on the web is super important. Be distinct and start building your brand online! <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/">Buy the Hello Theme</a>
Ana Sayfa – Resim
Burada bir önceki resimde gördüğümüz fotoğraf karşınıza çıkacaktır.
Bir resim widget'ı ekleyeceğiz ve 315 piksele 380 piksel boyutunda bir fotoğraf yükleyeceğiz
Ana Sayfa – Harekete Geçirici Mesaj
Burada, ziyaretçilerin bize e-postalarını bırakabilmeleri için form görünecek, aşağıdaki resim gibi görünecektir:

Bu sonuca ulaşmak için bir Genesis eNews Extended widget'ı ekleyeceğiz.
Doğru şekilde kurmak için ennews mailchimp ile genişletin burada bir öğretici
Ana Sayfa – Özellikler
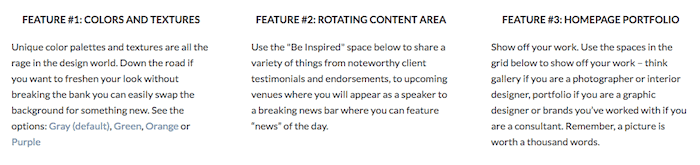
Bu Widget'ta aşağıdaki kısmı yapılandırıyoruz:

Bunu yapmak için sadece istediğimiz bilgileri içeren 3 metin widget'ı ekliyoruz.
Ana Sayfa – Başlık
Bu widget'ın sonucu aşağıdaki gibidir:

Bunu yapmak için, örneğin aşağıdaki gibi istediğimiz bilgileri içeren h1 başlıklı bir metin widget'ı ekleriz:
<h1>Make a bold statement. Show off your work in the portfolio area below.</h1>
Ana Sayfa – Portföy
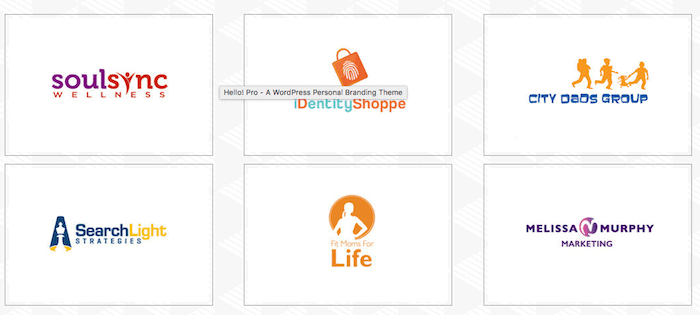
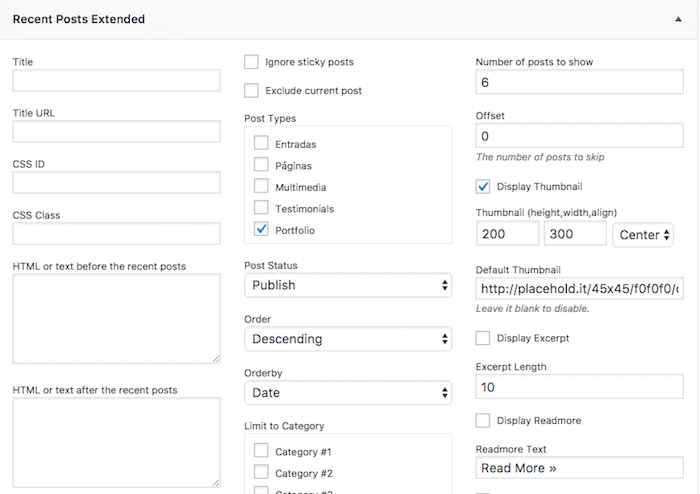
Burada aşağıdaki kısmı yapılandıracağız:

Bunu yapmak için Genişletilmiş Son Gönderiler widget'ını kullanacağız ve aşağıdaki seçenekleri kontrol edeceğiz:

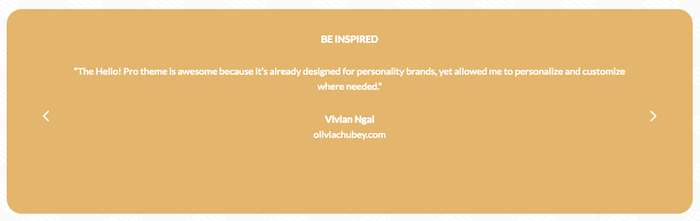
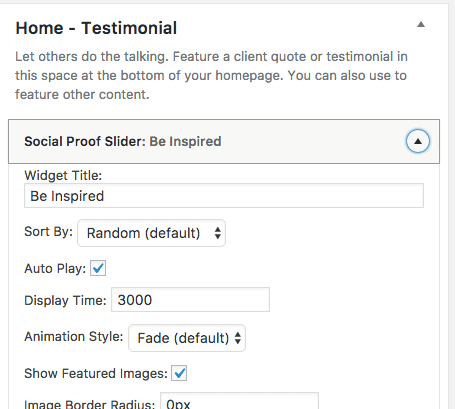
Ana Sayfa – Görüşler
Sonuç şöyle olacaktır:

Bunu yapmak için müşteri referanslarını içeren bir kaydırıcı ekleyeceğiz.
Bunu Social Proof Slider widget'ı ile yapacağız

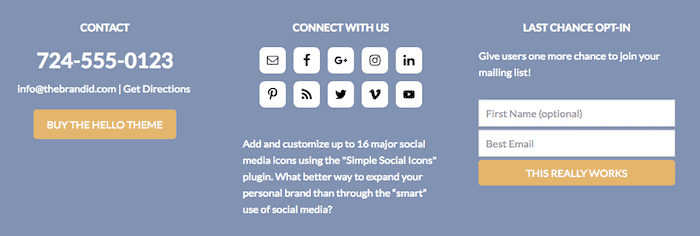
Altbilgi
Şimdi alt bilgiyi yapılandırmak için 3 widget'ı yapılandırın.
Sonuç şöyle olacaktır:

Altbilgi 1
Aşağıdaki html ile bir metin widget'ı kullanacağız
<h1>724-555-0123</h1> <a href="mailto:info@thebrandid.com" target="_blank" rel="noopener">info@thebrandid.com</a> | <a href="#">Get Directions</a> <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/" target="_blank" rel="noopener">Buy the Hello Theme</a>
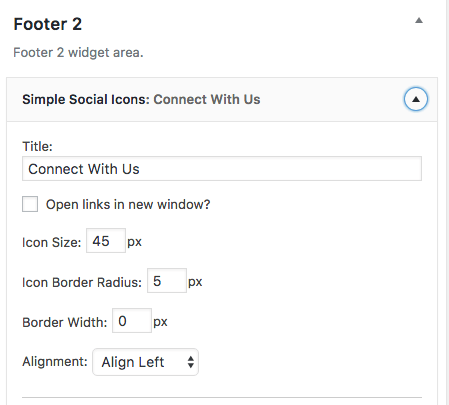
Altbilgi 2
Basit sosyal simgeler Widget'ını sahip olduğumuz sosyal ağlarla kullanacağız.
Bu resimde gördüğünüz gibi simgelerin boyutunu ve rengini değiştirebiliriz:

Altbilgi 3
Bu alanda kullanıcıların haber bültenimize abone olmalarına izin vereceğiz, bunu Genesis eNews Extended widget'ı ile yapacağız.
Ve eğer buraya kadar geldiyseniz, demodaki gibi şablonu monte etmiş olacaksınız.
Umarım işinize yaramıştır 😉