İlk videoda anlattığım gibi görünmediği için demo içeriği Listable'a nasıl kuracağımı soran çok sayıda e-posta aldım. Listelenebilir yapılandır
Bunun için 3 seçeneğimiz var:
- Listelenebilir şablonu Pixelgrade ile bağlayın, bu seçenek yalnızca şablonu satın almışsak kullanılabilir
- Listable'ın daha eski bir sürümünü yükleyin, ilk derste açıkladığımı yapın ve ardından şablonu manuel olarak güncelleyin
- Demo içeriğini manuel olarak yükleyin: Bu derste anlatacağım yöntem bu 😉
Demo içeriğini manuel olarak yükleyin
İşte video eğitimi
Kanalıma abone ol:
İşlem çok basit göreceksiniz 😉
Listede olduğundan, Listable'ı kurmak için tüm süreci açıklamayacağım. önceki bağlantı, bu eğitimde, demo içeriğini Listable'a yüklemenin peşinden gideceğiz.
Adım 01: Şablonu yükleyin
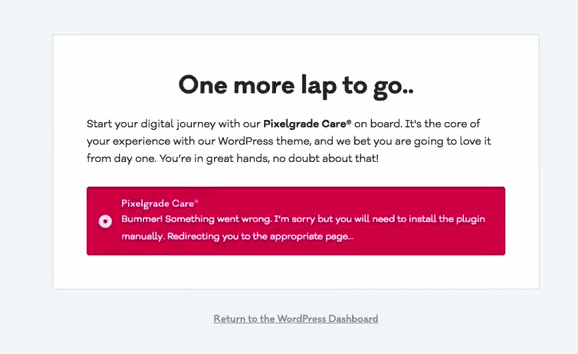
Şablonumuzu Themeforest api üzerinden bağlamak için uyarı aldığımız noktaya gelene kadar şablonu normal bir şekilde kuruyoruz. Piksel Sınıfı Bakımı

Burada tek yaptığımız tıklamak WordPress Kontrol Paneline Dön ve WordPress'imizin masaüstüne dönüyoruz
Adım 02: Eklentileri yükleyin
Şablonun önerdiği tüm eklentileri kuruyor ve etkinleştiriyoruz
Adım 03: Gönderi ve Demo Sayfaları Ekleyin
Bu, demo içeriğini içe aktarma sürecindeki gerçek ilk adımdır.
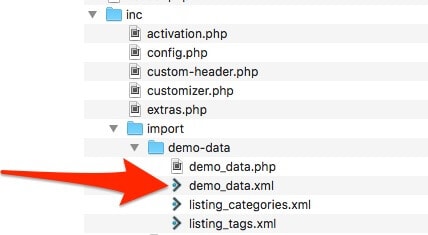
Listelenebilir şablon dosyasını açacağız ve klasörün içinde inc—>import—>demo-data demo-data.xml dosyasını bulacağız

Bu içeriği içe aktarmak için Araçlar -> İçe Aktar -> WordPress -> İçe aktarıcıyı çalıştırın ve demo-data.xml dosyasını yükleyin
İçeriği içe aktaracak kullanıcının kim olduğunu soruyor, kullanıcımızı seçip içe aktarılmasını bekliyoruz ve şu anda içe aktarılan tüm demo içeriğine sahip olacağız.
İçe aktarılan tüm demo içeriğine sahip olmamıza rağmen, aşağıdaki adımları kaçırıyoruz:
Adım 04 – Ana Sayfayı ve Blog Sayfasını Seçin
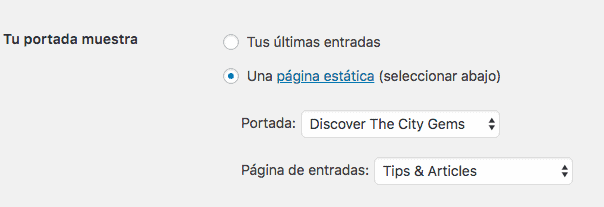
Ayarlar -> Okuma'ya gidiyoruz ve ana sayfa ve blog sayfası için statik bir sayfa seçiyoruz, özellikle listelenebilir olarak seçeceğiz Şehir Mücevherlerini Keşfedin ev için ve İpuçları ve Makaleler blog için:

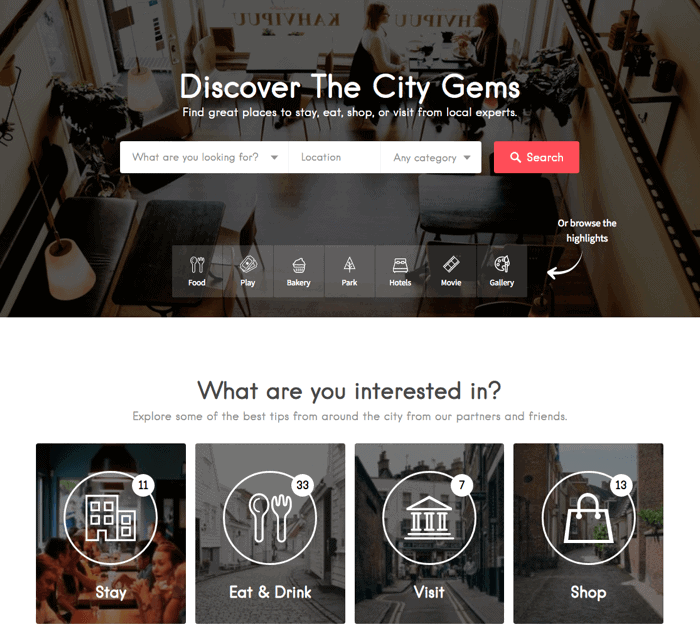
Şimdi evet, evimiz çok güzel görünüyor:

Ama iki adımı kaçırıyoruz
Adım 05: Demo Menüleri
Demo içeriğini içe aktardığımızda, menüler oluşturuldu, ancak yine de nerede görünmesini istediğimizi söylememiz gerekiyor.
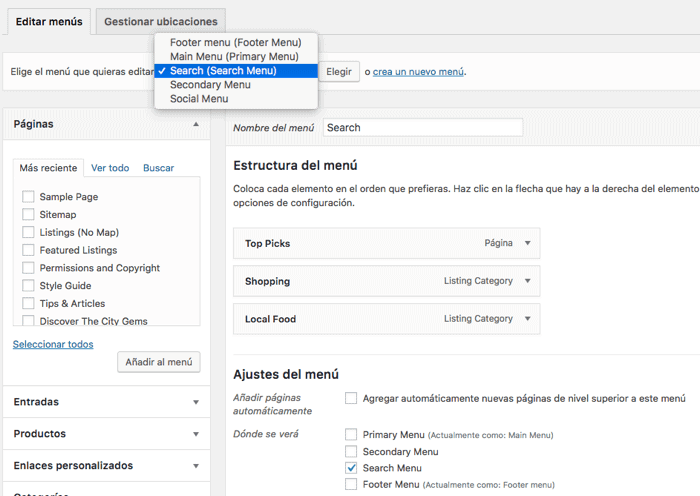
Bunu yapmak için Görünüm -> Menüler'e gidiyoruz ve şunu yapıyoruz:

- Arama Menüsü alanındaki Arama
- Birincil Menü alanındaki Ana Menü
- Altbilgi Menüsü alanındaki Altbilgi Menüsü
Ve menüleri yerinde tutacağız:

Adım 06: Widget'ları İçe Aktarın
Widget'ların demo sayfasındakiyle aynı içeriğe sahip olmalarına ihtiyacımız var, bunun için onları eklenti ile içe aktarmamız gerekiyor Widget Ayarları İthalatçı/İhracatçı
Eklenti yüklendikten sonra Araçlar seçeneği belirir -> Widget Ayarını içe aktarma

Üye iseniz Premium Bölgede ihtiyacınız olan dosya var ve değilseniz abone olursanız size vereceğim. YouTube kanalım 😉
Kanalıma abone olduğunuzda bana e-posta ile haber verin, size göndereyim.
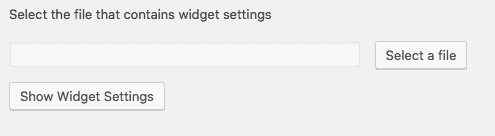
Widget dosyası seçildiğinde, hepsi görünür ve seçenek
Tüm Etkin Widget'lar seçin, hepsini işaretliyoruz ve tıklıyoruz widget ayarlarını içe aktar
Ve şimdi evet, web sitemizi zaten demodaki gibi tamamen hazır hale getirdik 👏 👏 👏
Premium bölgede, Listelenebilir şablonun nasıl kullanılacağını öğrenmek için 46 video olduğunu unutmayın.
Mükemmel katkı, video 01'i değiştirmeli ve demo içeriğini içe aktarmak için bu videoyu görmeleri gerektiğini belirtmelisiniz.
Size bu çözümü içeren bir e-posta gönderdim
Haklısın, ilk dersten bağlantı vermem gerekiyor.
Selamlar ve gözleminiz için teşekkürler.
Mükemmel Oscar, premium bir kullanıcıyım ve projelerimde sizin yardımınızla büyük ilerleme kaydediyorum. ancak Widget ayarı Import/Export eklentisinin artık çalışmadığını fark ettim, başka bir eklenti kullandım ama bana widgets-listable.json dosyasının güvenlik nedenleriyle izin verilmeyen bir dosya türü olduğunu söylüyor. Ne yapmamı önerirsin?
George'a çok teşekkür ederim.
Değiştiği için bu yöntemi takip edebilirsiniz:
https://www.youtube.com/watch?v=5JUhZcHNKfQ&t=2s
Burada ortaya çıkan herhangi bir soru bana sahipsin 😉